Mozilla Hubs をとりあえず試してみるという話のメモです。
●Hubs - Private social VR in your web browser
https://hubs.mozilla.com/
今回の前提
今回、下準備として Hubs にアクセスして、「Create a Room」のボタンから、Room の作成を行い、メニューの「Choose a Scene」から Scene の変更を行っています。
そうして作成した Room のトップに移動したところからの説明です。
実際に試してみる
上記の「今回の前提」で書いた通り、事前に作成した Room を利用します。
共有のための URL が発行されるので、その URL にアクセスします。
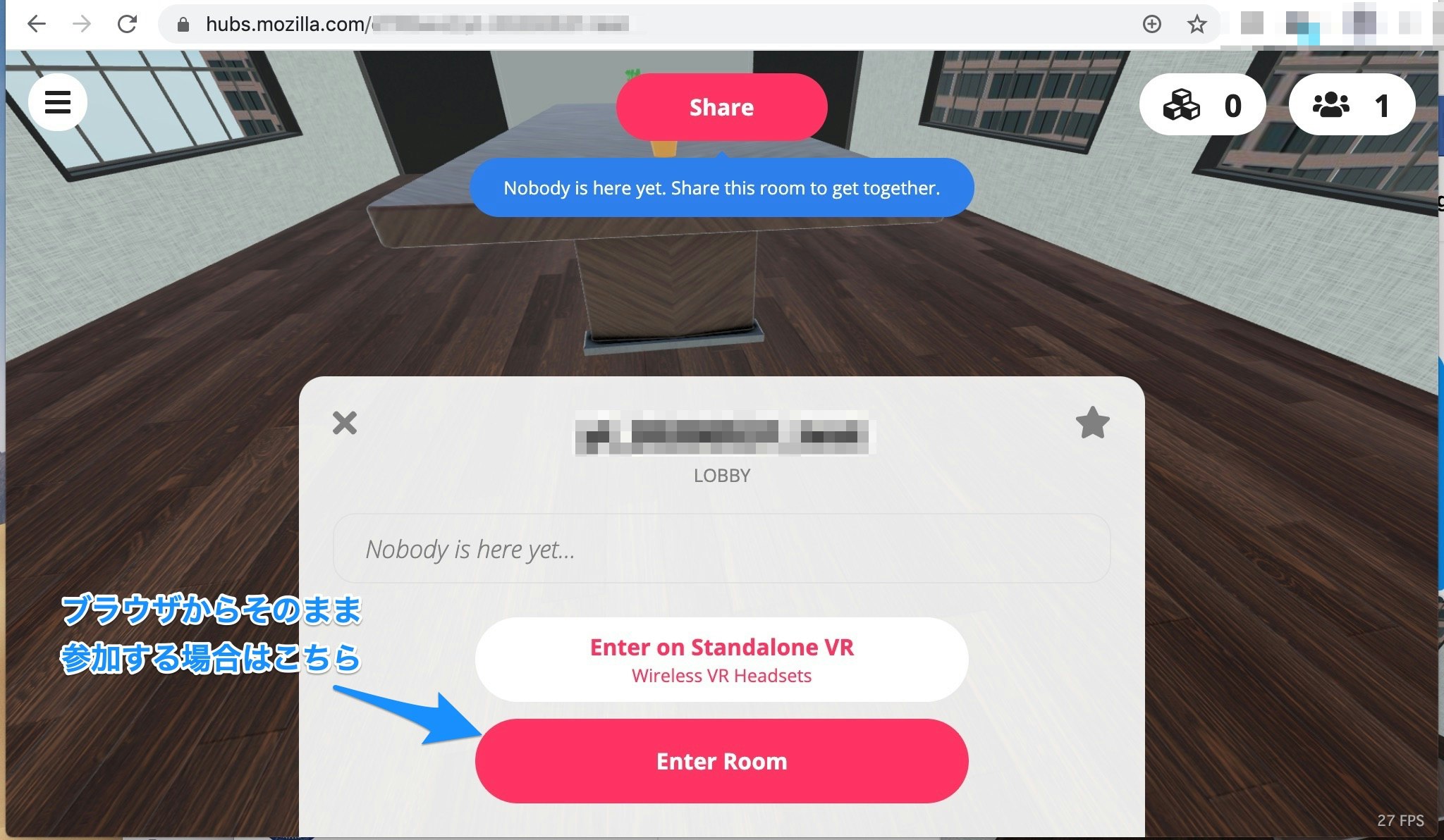
アクセスしたトップの例が以下の画像です。
画像の青矢印で示した「Enter Room」で Room に入ってください。

次の画面では、以下の画像の赤矢印で示したボタンで、名前やアバターを変更できます。
デフォルトのもので OK の場合や、設定を変更後に大丈夫になったら、以下の画像の青矢印で示した「Accept」を選んで次へ進んでください。

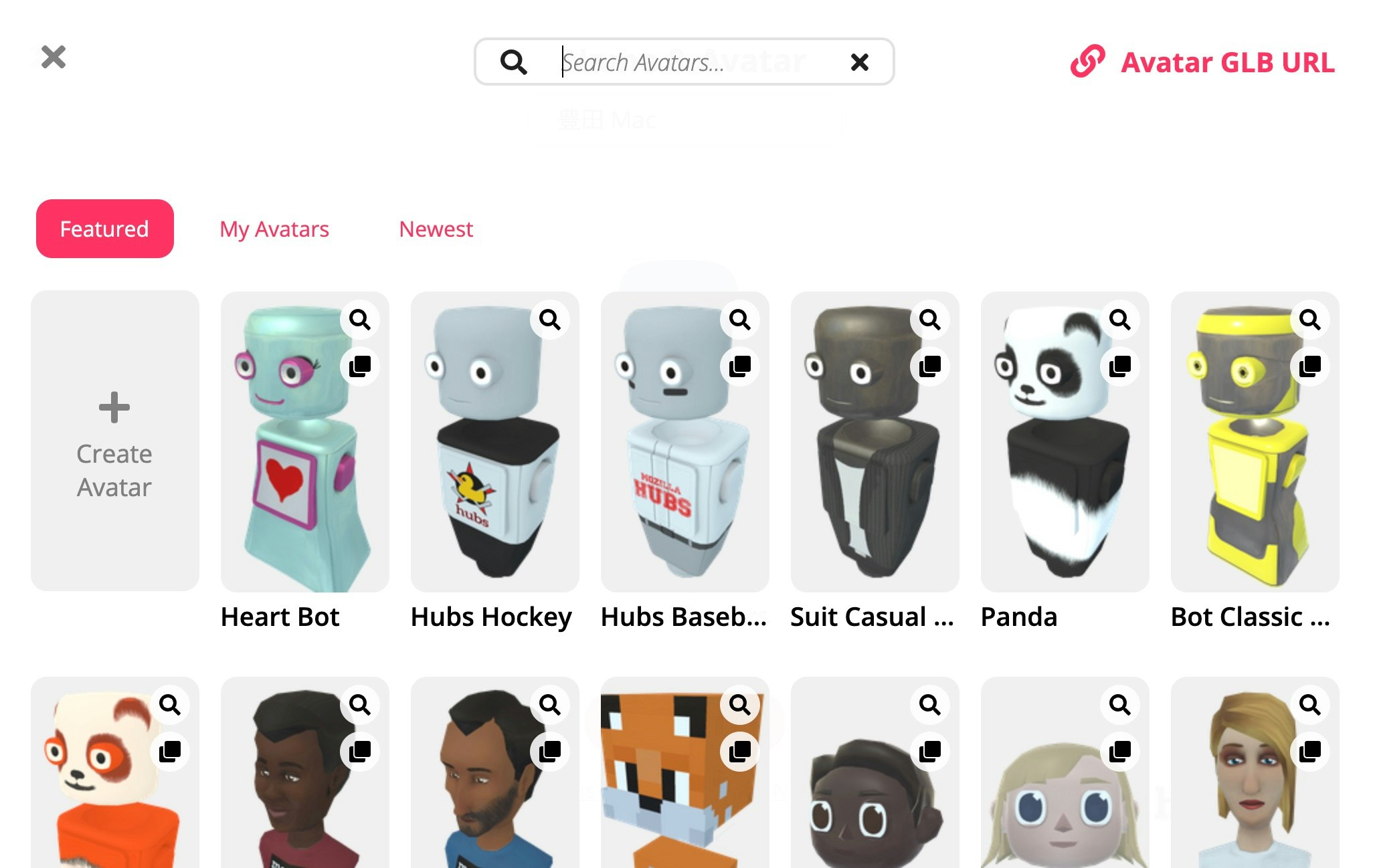
なお、上記の画面でアバターを変更するボタンを押した場合、以下の画像のような画面で、アバターを選択するようになります。

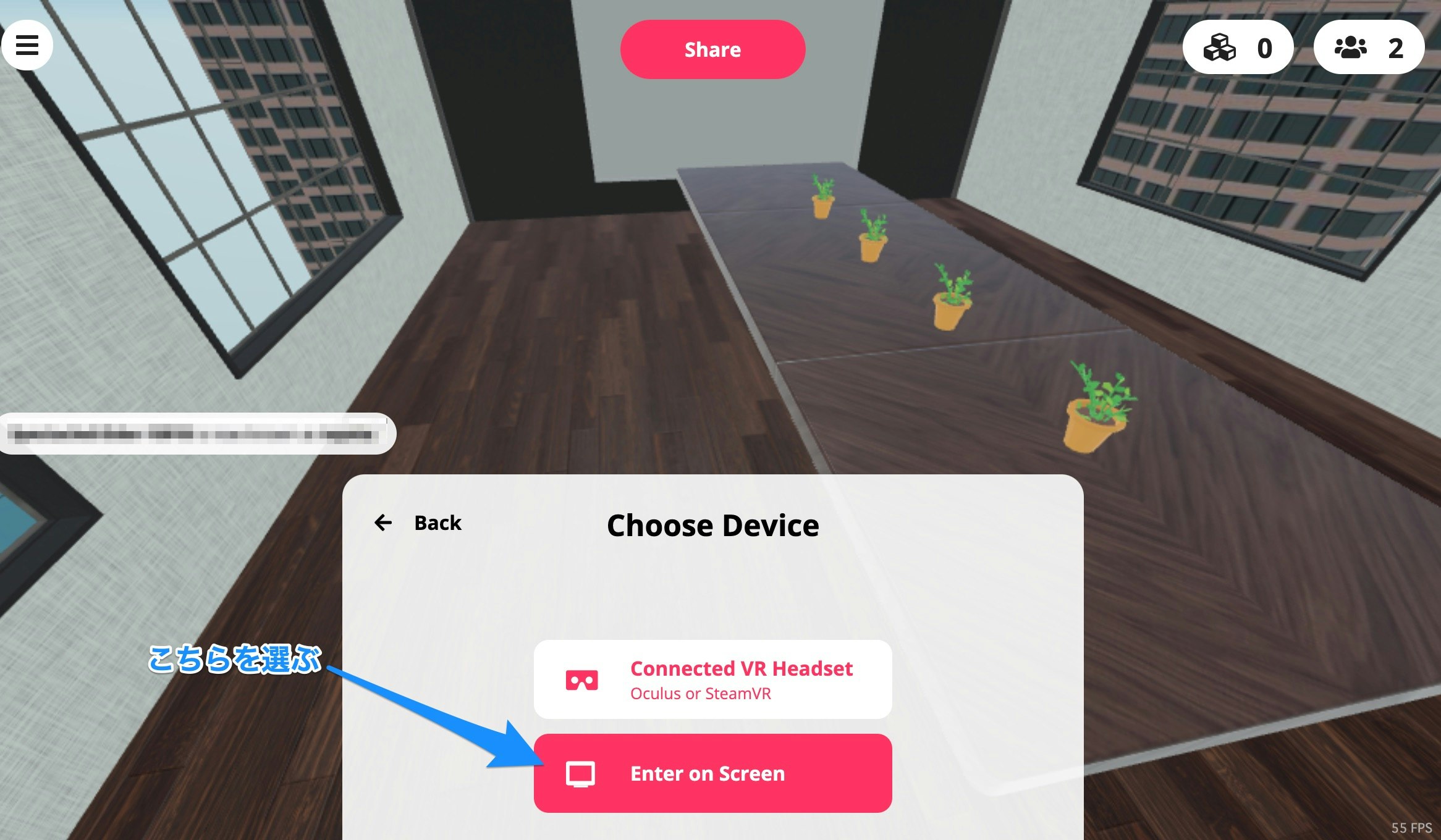
「Accept」を選んで次へ進んだ場合に、以下のような画面が出ますが、今回はブラウザでそのまま利用するので「Enter on Screen」のほうを選びます。

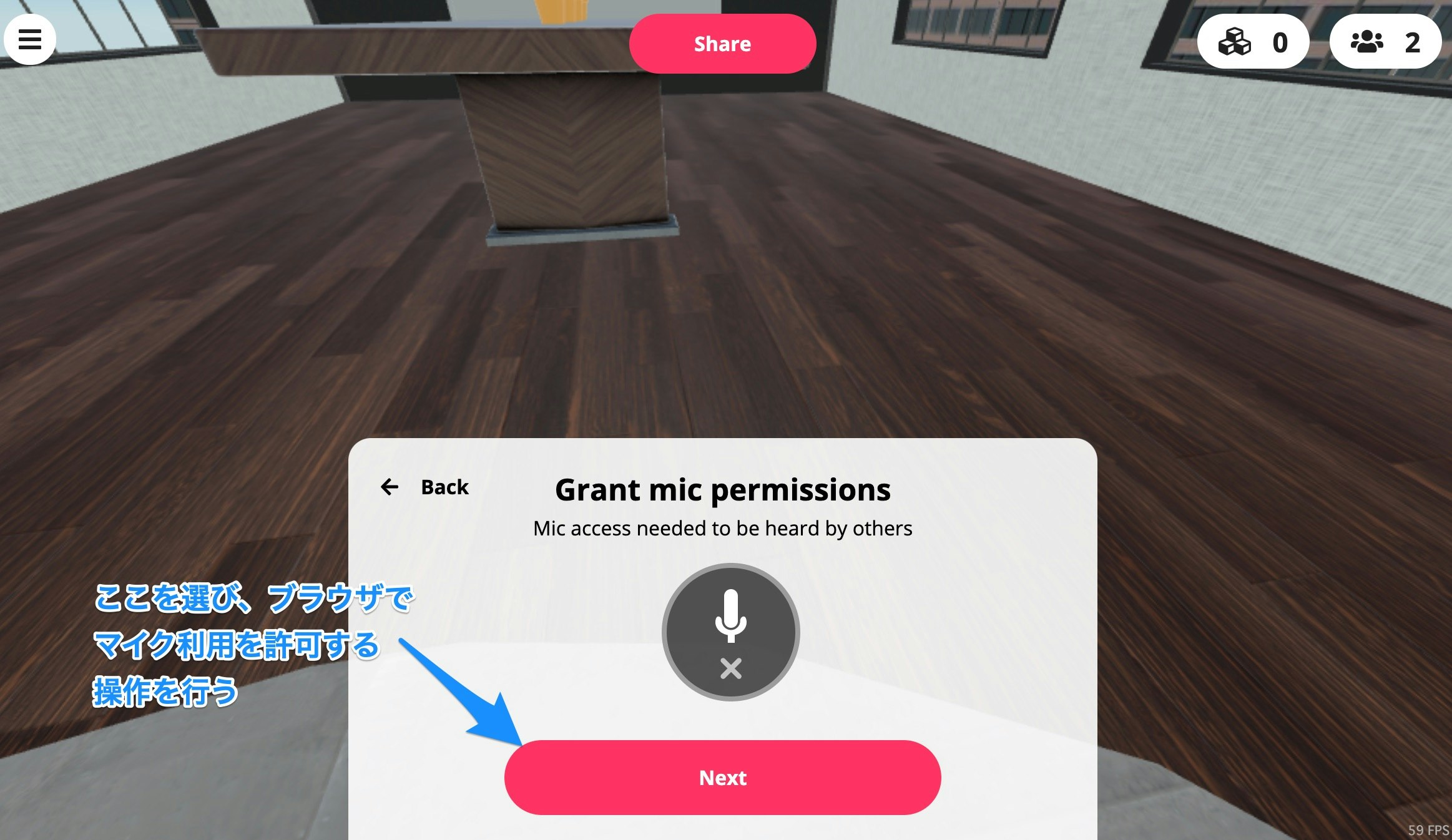
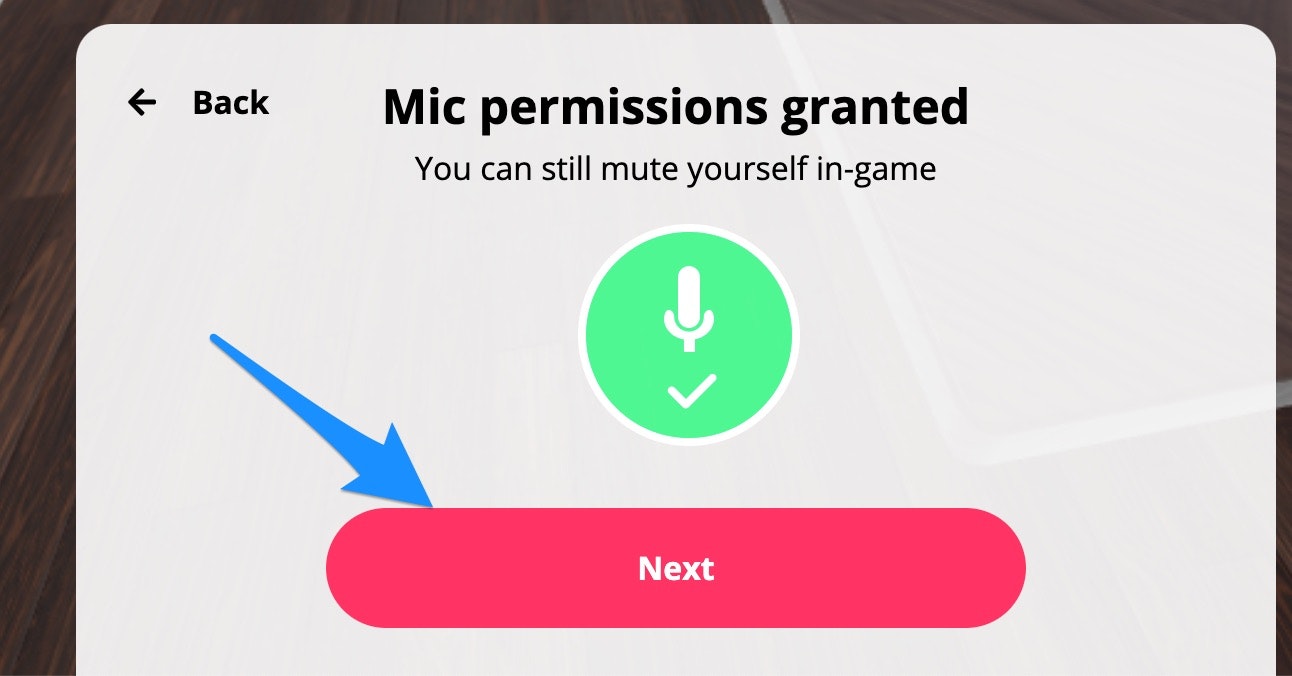
次の画面では「Next」を選びます。すると、ブラウザでマイクの利用を求める表示がでるので、マイク利用を許可するよう操作します。

マイク利用を許可した後、ボタンの上のアイコンが緑になるので、再度「Next」を選びます。

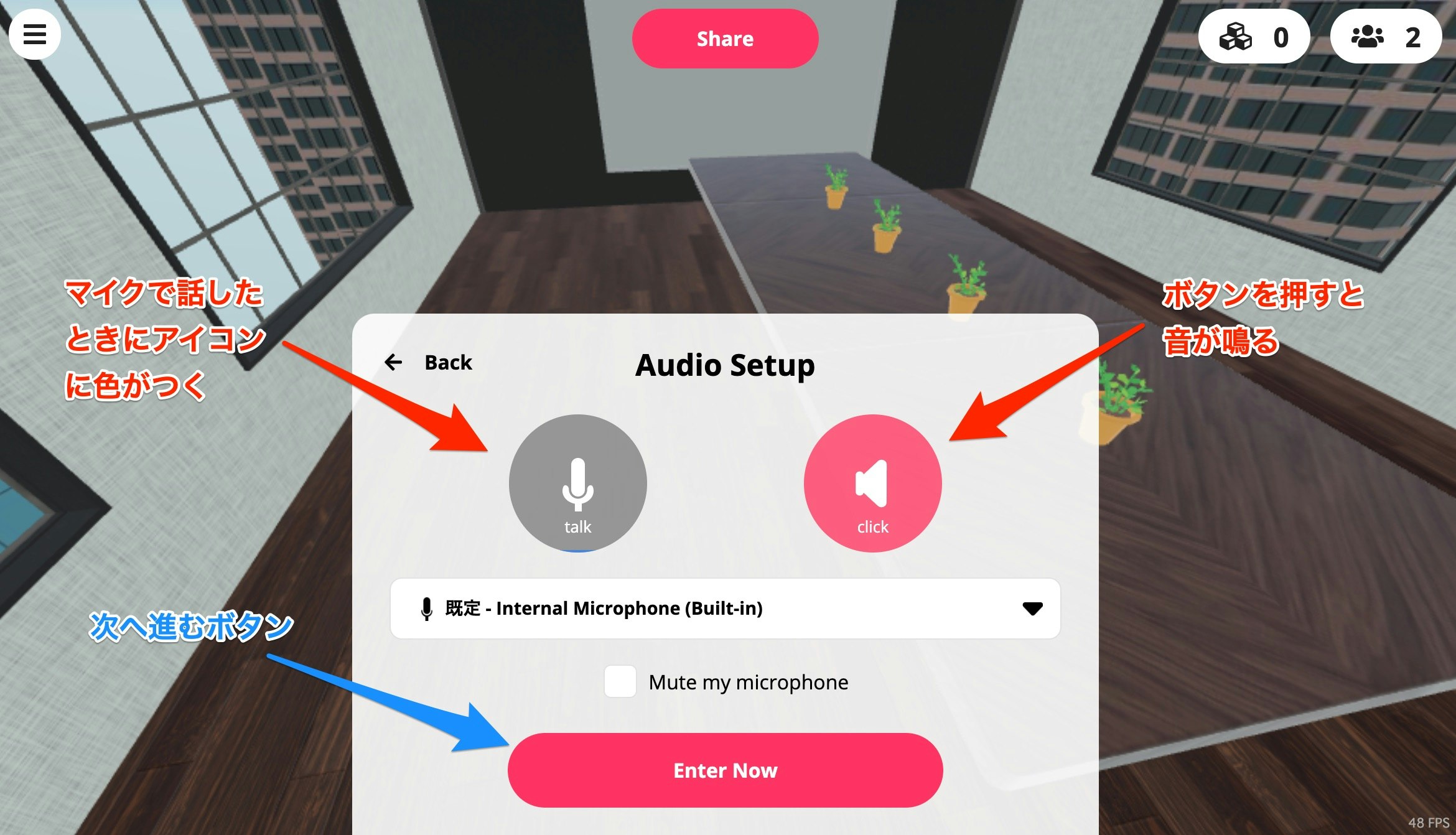
以下の画面が表示されますが、ここでマイクとスピーカーのテストができます。
そして、マイク・スピーカーが問題なく動作していそうでしたら「Enter Now」を押してください。

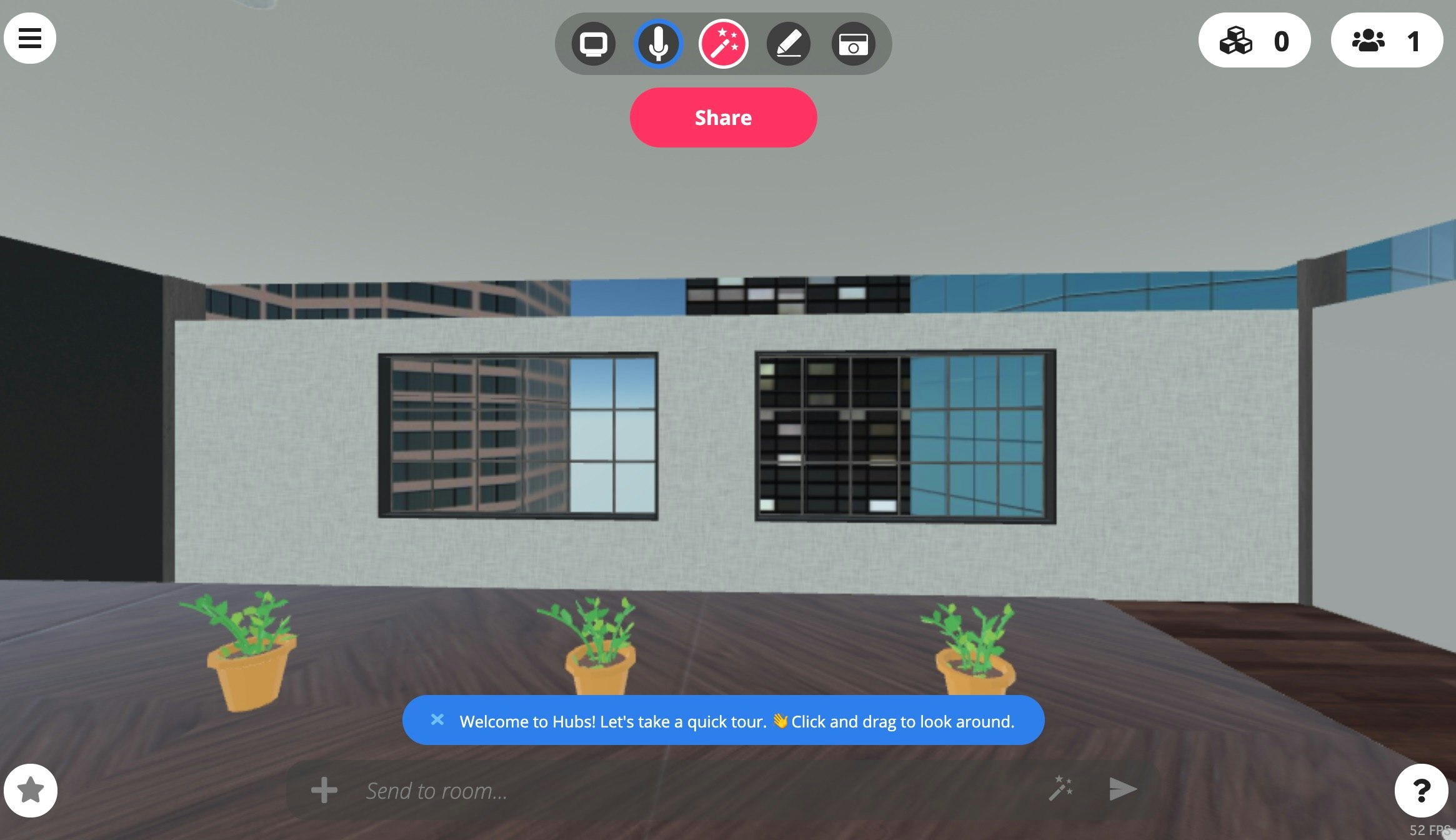
そうすると、以下のように Room に入った状態になります。

簡単ですが、流れは以上です。
【追記】 操作方法について公式ドキュメントを見てみた、という感じの記事を追加で公開しました。
●Mozilla Hubs の対応環境と基本操作など - Qiita
https://qiita.com/youtoy/items/b2a38a7fbd48e2718386