以下の記事で見かけたconsole.log({変数名})」という書き方をする話と「console.table()」を、p5.js Web Editor上でさくっと試してみた、という話題です。
●console.log(); しか使えなかった自分へ。。。 - Qiita
https://qiita.com/ashketcham/items/06e50b3f7f6238d9b51b
動かしたプログラム: console.log({変数名})
さっと試せそうな内容で、まずは「console.log({変数名})」のほうをサクッと動かしてみました。
p5.js標準で使える「width・height」や「frameCount」を、このやり方で出力してみるだけのものです。
とりあえず、「frameCount」で試して動いて、その後に「複数指定しても、同じ感じかな?」と「width・height」の部分も追加で試してみました。
function setup() {
createCanvas(400, 400);
background(220);
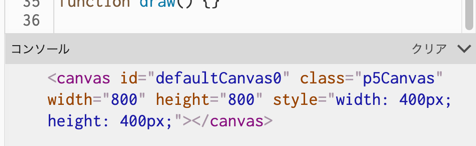
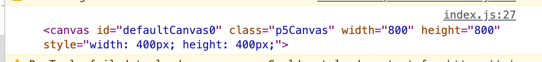
console.log({ width, height });
}
function draw() {
console.log({ frameCount });
}
結果は以下のとおりです。
コンソールには、この後もひたすら「frameCount」の出力部分が出続けます。
【追記】この部分の仕組み
SNS にこの話を投稿・ツイートなどしていたところ、 {foo} は {foo: foo} の糖衣構文で...、というコメントをいただきました。
(コメントいただいてから、この書き方があったな、と思ったのでメモとして追記)
オブジェクトのプロパティのキーの文字列と、そのキーに対応する値で指定する変数名が同じ場合、この書き方ができるというものでした。以下の記事などに、事例が出てきてたりします。
●初心者がなにこれ(´・ω・`)?ってなりそうな新しめのJavaScript文法まとめ | Hypertext Candy
https://www.hypertextcandy.com/javascript-wtf-syntax-for-newbie
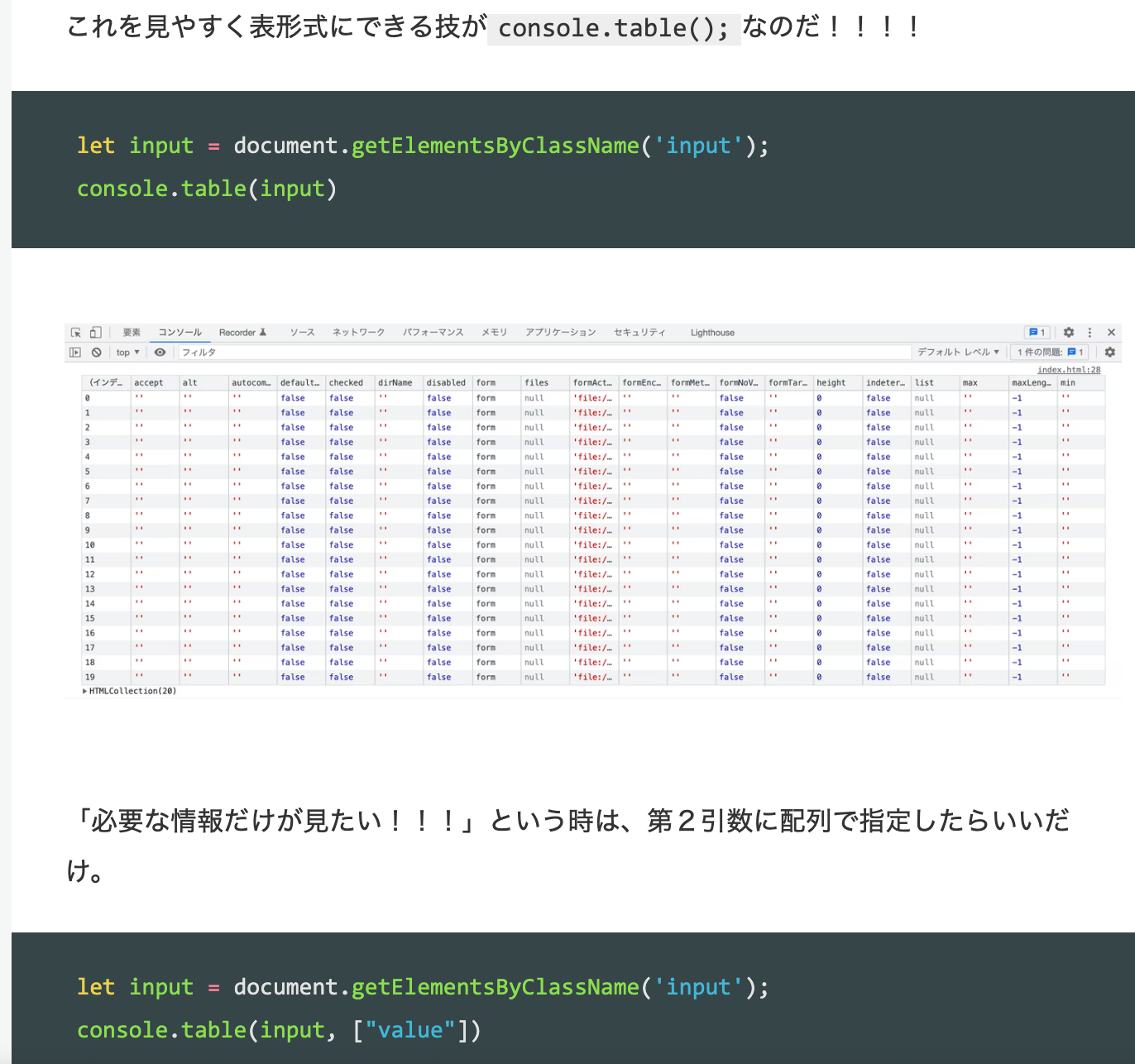
動かしたプログラム: console.table()
今度は、「console.table()」のほうです。
自分で作った配列・オブジェクトに加えて、p5.js の p5.Vector とか、p5.Renderer なんかも対象にしてみました。動かしたプログラムは、以下のとおりです。
このプログラムを p5.js Web Editor上で動かしたら、表の出力は setup() の中での 1回ずつ処理で、繰り返し処理などしてないけれど処理がすごく重たい...(2つあるコンソールでの、両方 or どちらかでの表の描画周りかな...)
let canvas,
list = [];
const temp1 = { id: 1, val: 10 },
temp2 = { id: [1, 2, 5], val: 10 };
function setup() {
canvas = createCanvas(400, 400);
background(220);
noLoop();
for (let i = 0; i < 10; i++) {
list.push(random(0, 100));
}
const v1 = createVector(40, 50),
v2 = createVector(10, 20, 60);
console.table(list);
console.table(temp1);
console.table(temp2);
console.table(v1);
console.table(v2);
console.table(v2, ["x"]);
console.table(v2, ["p5"]);
console.table(canvas);
console.table(canvas, ["elt"]);
}
function draw() {}
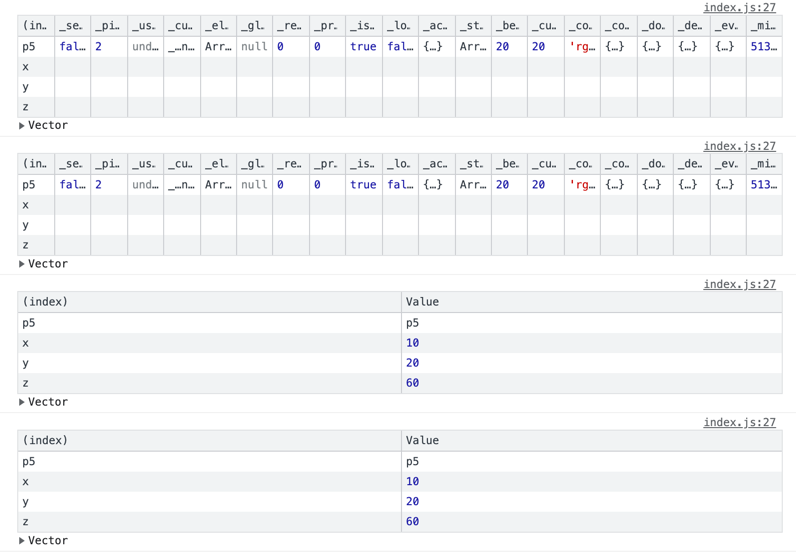
以下が出力結果ですが、「console.table()」の出力の場合は p5.js Web Editor上のコンソールと、ブラウザ(自分は今回 Chrome でやってます)の開発者ツールのコンソールとで、出力される見え方がわりと違ってる部分があります。
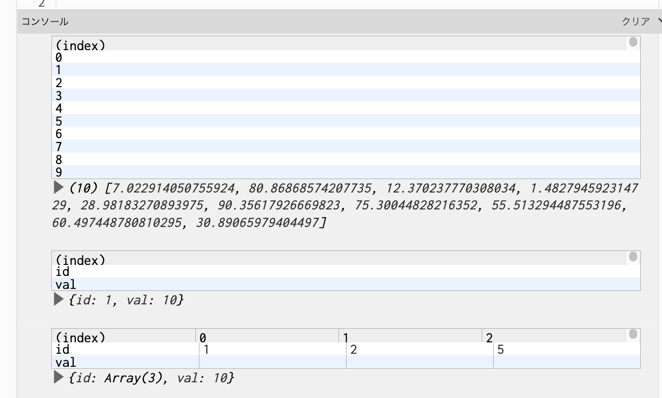
↓こちらは p5.js Web Editor のコンソールだけど、例えば 1つ目の表は index の値しか出てない...

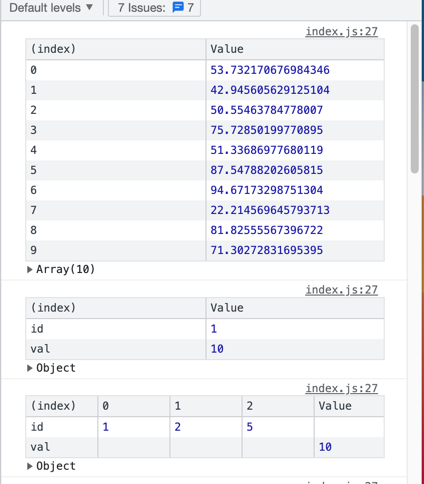
↓こちらはブラウザの開発者ツールのコンソールで、例えば 1つ目の表を見てみると、index の値の横に中身の値も出ています。

これ以下は、ブラウザの開発者ツールのコンソールのほうのみ見ていくことにします。
プログラムのログ出力で見ると、以下のところで、第2引数に「["x"]」と「["p5"]」のどちらを指定しても、同じ内容が表示されたりしました。
console.table(v1);
console.table(v2);
console.table(v2, ["x"]);
console.table(v2, ["p5"]);
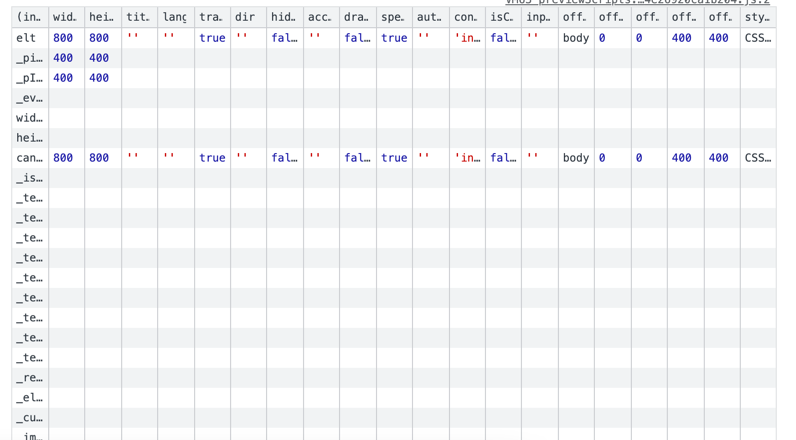
あとは、「やってみたらどうなるだろう?」くらいの思いつきで createCanvas() で返される p5.Renderer を対象にしてみたものです。プログラムで見ると、ログ出力の以下の部分です。
console.table(canvas);
console.table(canvas, ["elt"]);
↓そして、こちらが2行目の「第二引数に ["elt"] を指定した」もの。
![canvas, ["elt"] と指定](https://qiita-user-contents.imgix.net/https%3A%2F%2Fqiita-image-store.s3.ap-northeast-1.amazonaws.com%2F0%2F50868%2Ffb83f792-76ef-6493-473d-cde093002854.png?ixlib=rb-4.0.0&auto=format&gif-q=60&q=75&s=f99fd6e4697f5d782d29e8fa02a4c447)
p5.Renderer の中身を見る場合があるとしたら、素直に「console.log(canvas.elt)」とかで良さそうな感じでしょうか。ちなみに、その場合の 2つのコンソールでの出力は以下になります(※ 上側が p5.js Web Editor上のコンソール)。
おわりに
冒頭の記事に出ていたもの以外にも、以下のページに書かれているようなものが色々とあるので、それらも便利なものがありそうか確認してみたいところ。
●console - Web API | MDN
https://developer.mozilla.org/ja/docs/Web/API/console