この記事について
Webエンジニアになって早1年半。railsのデバッグをする時にはエディターのデバッガーでスマートにできていたが、javascriptになるといつもconsole.log();ばかりを使って原始的なデバッグをしていた。。。
そんな脳筋な過去の自分に教えてやるための記事です。
console.log({変数名});
「いきなりconsole.log();の紹介かい!!!」って思われるかもしれませんが、この技を知ったときは「なんで知らんかったんや。。。」って思うくらい便利だったので最初に紹介します。
以下のようなHTMLがある場合
<form>
<input type="text" value="名無しの権兵衛" id="name">
<input type="text" value="80歳" id="age">
<input type="text" value="バスケ" id="sport">
</form>
それぞれのinputの要素・値を取得します。
let nameForm = document.getElementById('name');
let ageForm = document.getElementById('age');
let sportForm = document.getElementById('sport');
let name = nameForm.value;
let age = ageForm.value;
let sport = sportForm.value;
上記で取得したinput要素の値を確認しようと思ったら、どれがどのinput要素の値なのかが分かるようにconsole.log(変数名: ${変数});と、変数展開して書いていたが、書くのが非常に面倒やった。。。
console.log(`name: ${name}`);
console.log(`age: ${age}`);
console.log(`sport: ${sport}`);
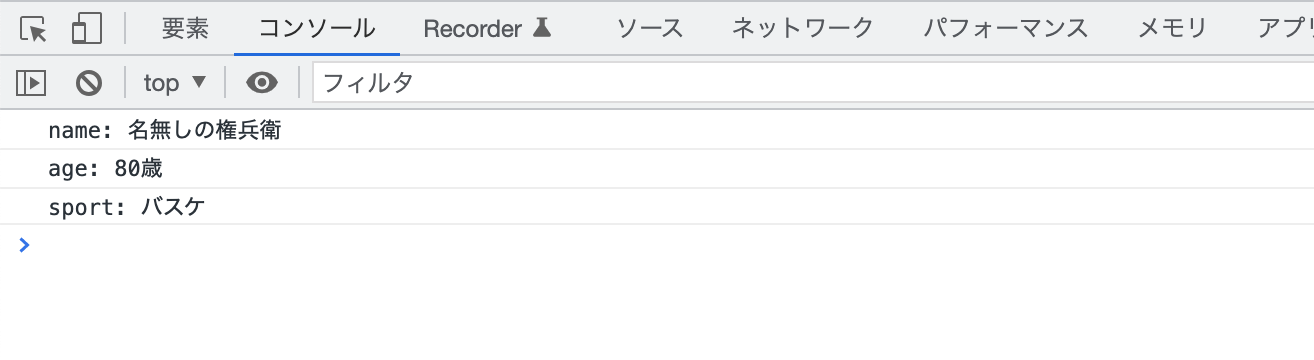
わざわざコロン区切りに書かなくてもconsole.log({変数名});で同じ出力結果になる!!!!
console.log({name});
console.log({age});
console.log({sport});
追記
@fukken さんにご教示頂きました。
知らないことを学べるので、このような補足コメントは嬉しいです。ありがとうございました。
{name: name} を {name} と書けるのはconsoleの機能じゃなくてES2015の記法(つまりconsoleに限らずモダンブラウザならJS内のどこでも使える)なので、念の為。
console.time();
処理にかかっている時間が知りたいなーという時は、該当の処理の場所をconsole.time();とconsole.timeEnd();で挟んでやる!!!
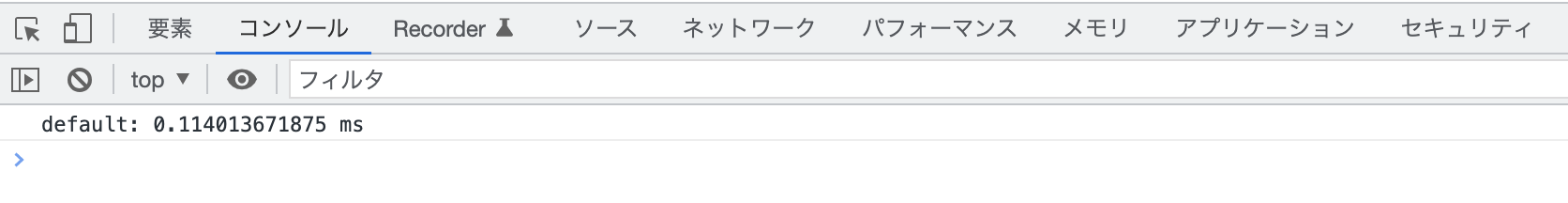
そうすることで、タイマー開始からの経過時間がミリ秒単位で出力される。
console.time();
let input = document.getElementsByClassName('input');
console.log(input)
console.timeEnd();
console.assert();
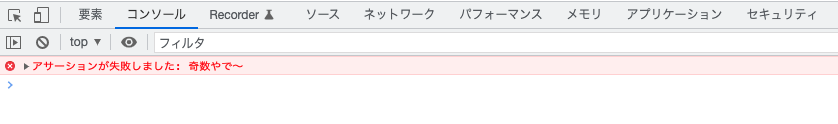
第1引数に渡された条件式がfalseになった場合、エラー形式で第2引数の内容をログとして出力させることができて、trueの場合は何も出力されない。
const isEven = num => num % 2 === 0;
console.assert(isEven(5), '奇数やで〜');
console.assert(isEven(10), 'これは出力されへんで〜');
console.table();
配列・オブジェクトの内容を表形式で表現したものを出力してくれる!!!
大量のinput要素があって、1つずつ要素を確認したいとなった時。。。
<form>
<input type="text" value="1" class="input">
<input type="text" value="2" class="input">
<input type="text" value="3" class="input">
<input type="text" value="4" class="input">
<input type="text" value="5" class="input">
<input type="text" value="6" class="input">
<input type="text" value="7" class="input">
<input type="text" value="8" class="input">
<input type="text" value="9" class="input">
<input type="text" value="10" class="input">
<input type="text" value="11" class="input">
<input type="text" value="12" class="input">
<input type="text" value="13" class="input">
<input type="text" value="14" class="input">
<input type="text" value="15" class="input">
<input type="text" value="16" class="input">
<input type="text" value="17" class="input">
<input type="text" value="18" class="input">
<input type="text" value="19" class="input">
<input type="text" value="20" class="input">
</form>
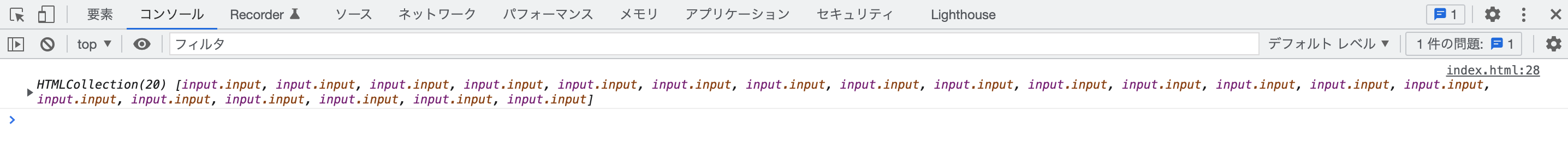
単純に以下のように取得しても、なんの事かよぉー分からんことになっている
let input = document.getElementsByClassName('input');
console.log(input);
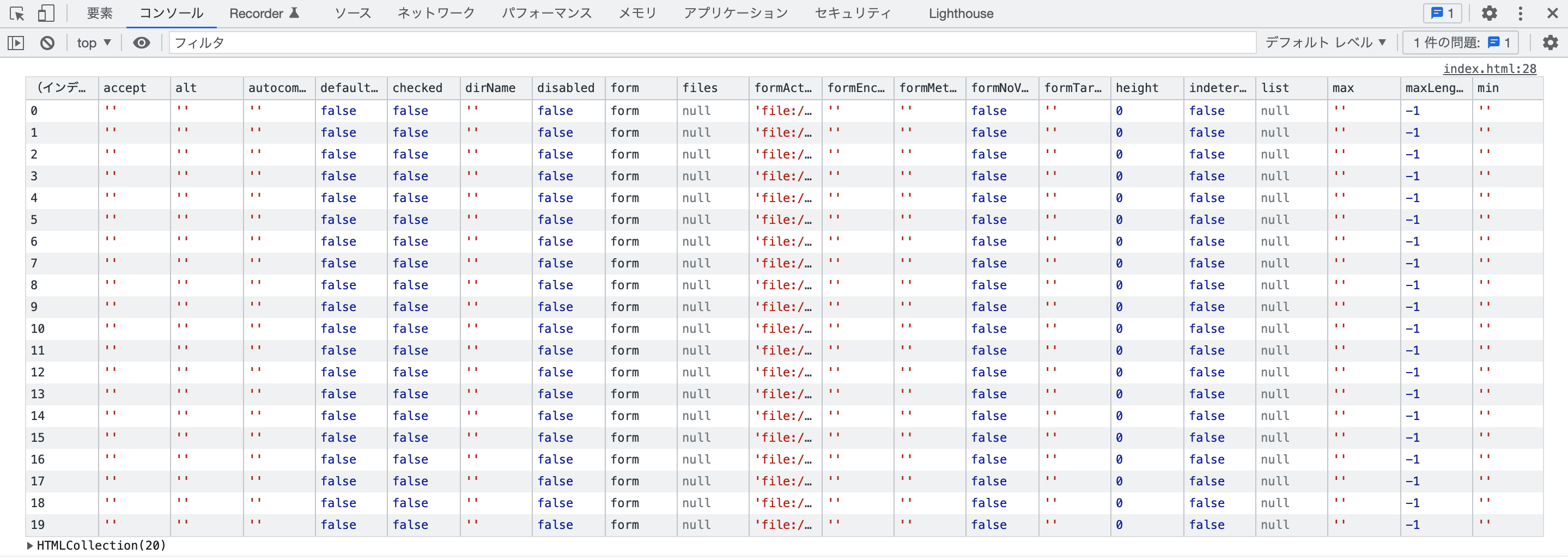
これを見やすく表形式にできる技がconsole.table();なのだ!!!!
let input = document.getElementsByClassName('input');
console.table(input);
「必要な情報だけが見たい!!!」という時は、第2引数に配列で指定したらいいだけ。
let input = document.getElementsByClassName('input');
console.table(input, ["value"]);
最後に
chromeも上手いこと使ってデバッグしてね!!!!!