今回の記事の内容
「React Native」を少し試してみようかと情報を検索していたところ、「Expo」の無料版でサクッと試せそうというのを見かけたので、実際に試してみました。
試した内容
今回、自分が持っている MacBook Pro(Intel版)と Androidスマホ(Pixel 6a)で試しました。
スマホアプリの準備
今回、スマホでの動作確認を簡単に行えるようになる「Expo Go」アプリを Androidスマホにインストールします。
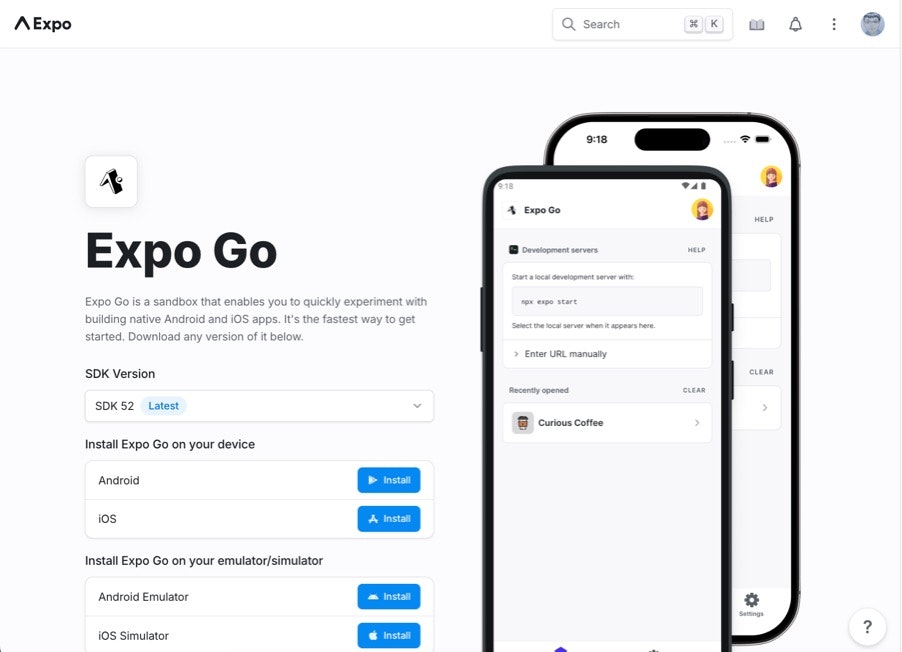
以下の公式ドキュメント内で、「Quick Start」を選ぶと出てくる画面でも動線があります。
以下で Androidデバイス・Expo Go の選択肢を選ぶと、その下にアプリをダウンロードできるストアのページの QRコードが表示されます。
それ以外に、以下のページなどからたどっても大丈夫です。
●Expo Go - Expo
https://expo.dev/go
Androidアプリ
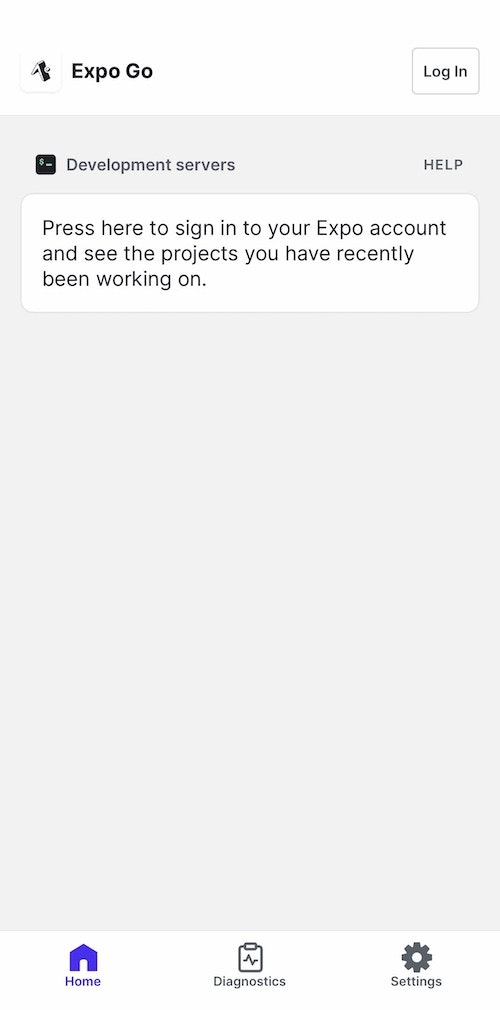
Androidアプリのストアの画面と、そのアプリを起動した時の様子は以下の通りです。
余談:iOSアプリ
今回の記事の主題ではないですが、iOSアプリもインストールしてみたのでストア・アプリ起動後の画面を掲載してみます。
PC側の準備
今度は PC側の準備です。
以下の手順を試していくのですが、自分の環境では Node.js・npme を使える状態だったので、適当な作業フォルダで以下をそのまま実行します。
●Create a project - Expo Documentation
https://docs.expo.dev/get-started/create-a-project/
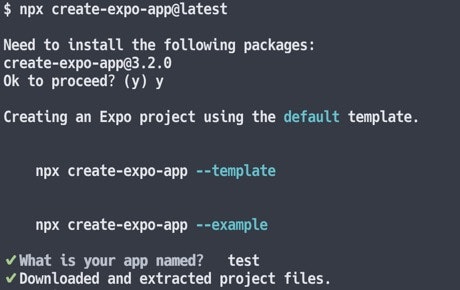
npx create-expo-app@latest
プロジェクト名を聞かれる部分があったのですが、とりあえず「test」という名前にしました。
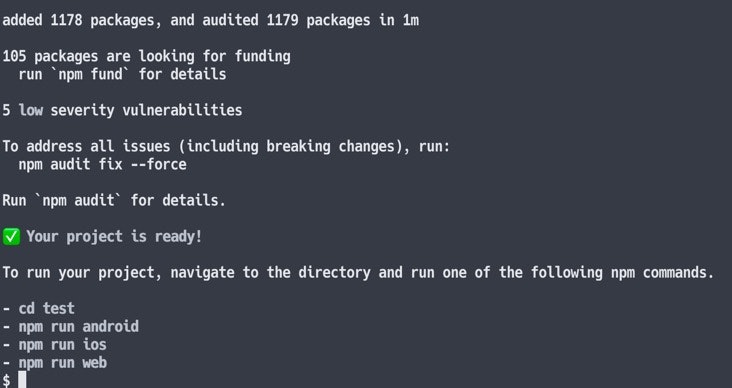
そうすると、以下の情報が出てきました。
To run your project, navigate to the directory and run one of the following npm commands.
- cd test
- npm run android
- npm run ios
- npm run web
ここから、Androidスマホでのサンプルアプリの実行を進めていきます。
追加の準備
詳細は後で補足しますが、以下の「Watchman」の導入も行いました。
(自分の環境には既に入っていた Homebrew を使いました)
▼ Watchman のインストール
brew install watchman
実機でのテスト
以下のコマンドで実機を使ったテストを行います。
cd test
npm run android
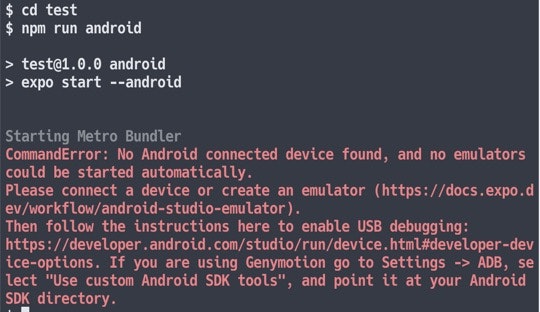
Androidアプリの USBデバッグを有効化した Androidスマホを、PC に接続してから実行してください。
それを行わないで実行すると、以下のエラーメッセージが表示されます。
実機でサンプルアプリを動かしてみた結果は以下のとおりです。
(あと、この時に提示された説明を見て、ブラウザでの表示切り替えも試してみました)
けっこう少ない手順で、実機での動作テストを行うことができました。
補足
Watchman を追加した背景
上で Watchman を追加する手順を書きましたが、それを行った背景です。
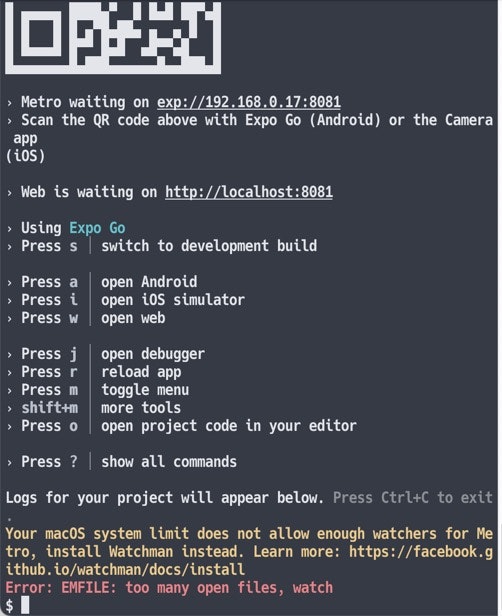
それを行ったのは、Watchman がない状態で上の手順を進めたところ、以下のようなエラーが出て Watchman を導入する必要が出てきたためです。
Watchman を追加する際は、以下の公式の手順に書かれた方法を用いました。
●Installation | Watchman
https://facebook.github.io/watchman/docs/install
▼ 参考情報
●React Native 入門
https://zenn.dev/t_yng/scraps/55f0f041c87cc5
その他
チュートリアルなど
今回の内容を進めている中で以下のページも見かけて気になったので、ひとまずメモとして残しておきます。
●Start developing - Expo Documentation
https://docs.expo.dev/get-started/start-developing/
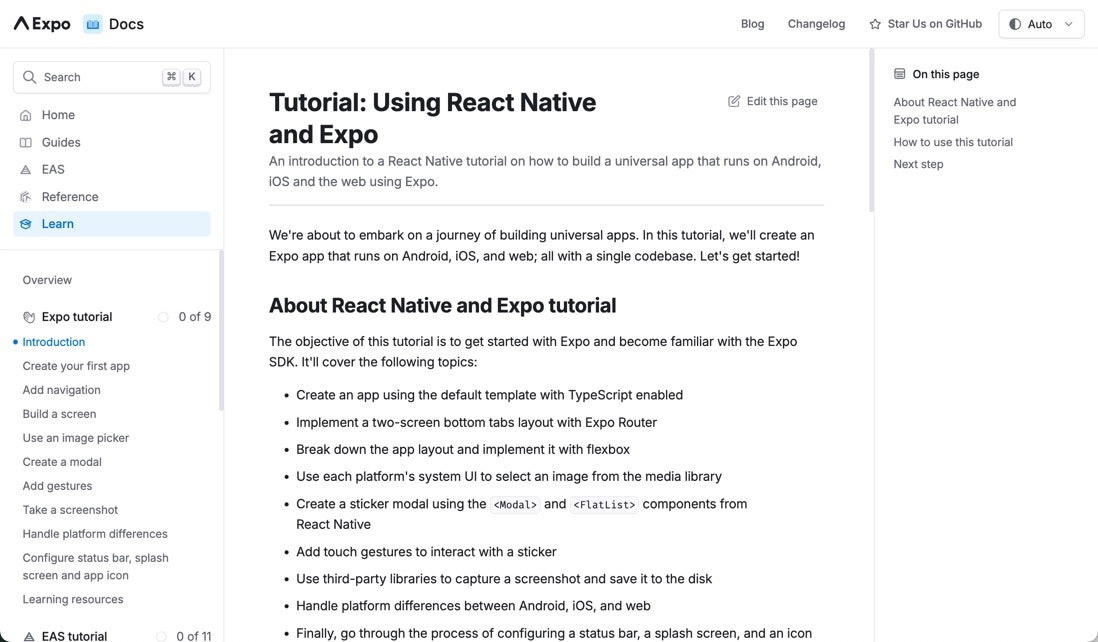
●Tutorial: Using React Native and Expo - Expo Documentation
https://docs.expo.dev/tutorial/introduction/