はじめに
この記事は、以下のツイートに書いている Google I/O 2023 の #WebML のセッションに関する話です。
話の内容は、ブラウザで実行できる機械学習の話です。
どんな技術的なキーワードが関係するかを書いてみると、例えば、今まで自分が触ったことがある内容・キーワードでは、以下の内容が関係しています。
・JavaScript(ブラウザ上での実行)
・TensorFlow.js
・MediaPipe の JavaScript版
・WebAssembly
その他、まだ自分がきちんと手を出せていない内容のキーワードでは、以下に関する話も登場していました。
・WebGPU
・WebNN(Web Neural Network API)
セッションの動画
Web ML のセッションの動画を、以下に埋め込んでおきます。
ちなみに、英語で説明されているものになりますが、機械翻訳の日本語字幕をつけて見ると分かりやすくなるかもしれません。

自分は、日本語字幕をつけて視聴しました。
この後の内容
この後に書いていく内容について、少し補足します。
記事でとりあげる内容は、セッション全体を網羅した話というよりは、自分が気になった部分をピックアップする形になります。また、項目の並び順は、動画に出てくる順番でなく自分が気になった順で書いています。
自分が特に気になった部分 2つを取り上げていく
Visual Blocks for ML
自分が気になった内容として、冒頭にのツイートでも書いていた内容をとりあげます。
「Visual Blocks for ML」というノード型のビジュアルプログラミングベースで、機械学習の処理を扱えるものです。

「 https://visualblocks.withgoogle.com/ 」にアクセスすると、実際に試すことができます。
なお、今回の Google I/O 2023 で初めて登場した内容ではなく、4月に公開されていた Google AI Blog でも話が出ていました。
●Visual Blocks for ML: Accelerating machine learning prototyping with interactive tools – Google AI Blog
https://ai.googleblog.com/2023/04/visual-blocks-for-ml-accelerating.html

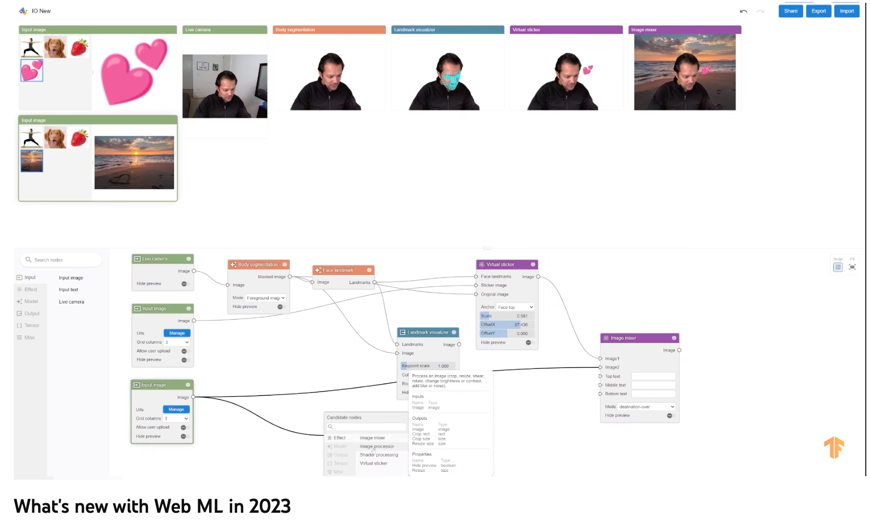
ページを開くだけですぐに試せる公式のデモもあるので(※ 以下は「AR Effects」というサンプルを試している様子)、まずはそれを動かしてみつつ、ノードがどんな構成になっているかを見てみるのが良いかもしれません。
MediaPipe Studio
次にとりあげるのは「MediaPipe Studio」です。
MediaPipe について
MediaPipe Studio の話に入る前に、MediaPipe について軽く触れておこうと思います。
「MediaPipe」はこれまでも Googleさんから提供されていた機械学習を扱う仕組みの 1つです。ブラウザ上で動く JavaScript版や、その他の言語で扱えるもの(Python、C++、モバイル用ネイティブアプリ向けなど)が提供されていました。

MediaPipe JavaScript版では、「ライブ映像からの、顔や手などのランドマーク検出や、姿勢推定」、「人物と背景の分離」などといった仕組みが提供されていて、自分もプロトタイピングに使っていました。
例えば、その中の1つで体験型の Webアプリがあります。具体的には、「MediaPipe による手のランドマーク検出」と「ブラウザ用の描画ライブラリ(p5.js)」を組み合わせて、「光学迷彩/透明マント」的なエフェクトを体験できる Webアプリです。
MediaPipe JavaScript版で実装したアプリは、体験をしてもらう/デモをする場合に特別な環境の用意が必要なく、「インターネット+ブラウザ」があれば動かせるので、手軽で便利です。
MediaPipe Studio の話へ
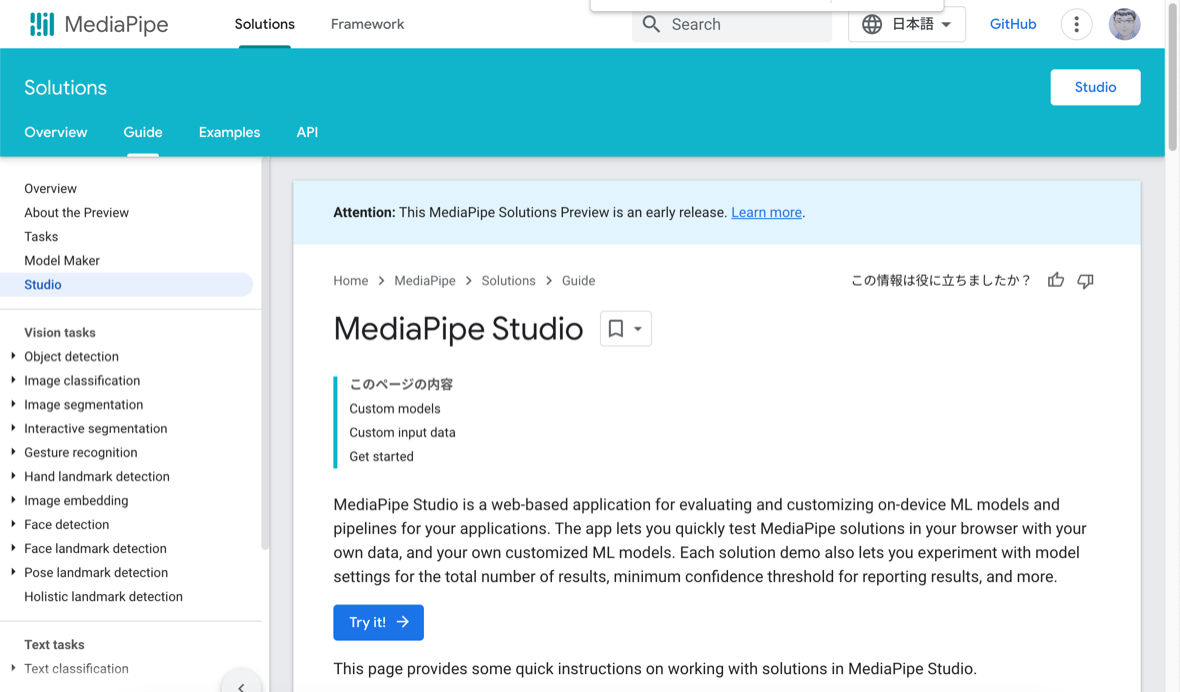
MediaPipe Studio は、上で書いていた MediaPipe の学習済み機械学習モデルを、カスタマイズして扱うことができるもののようです。

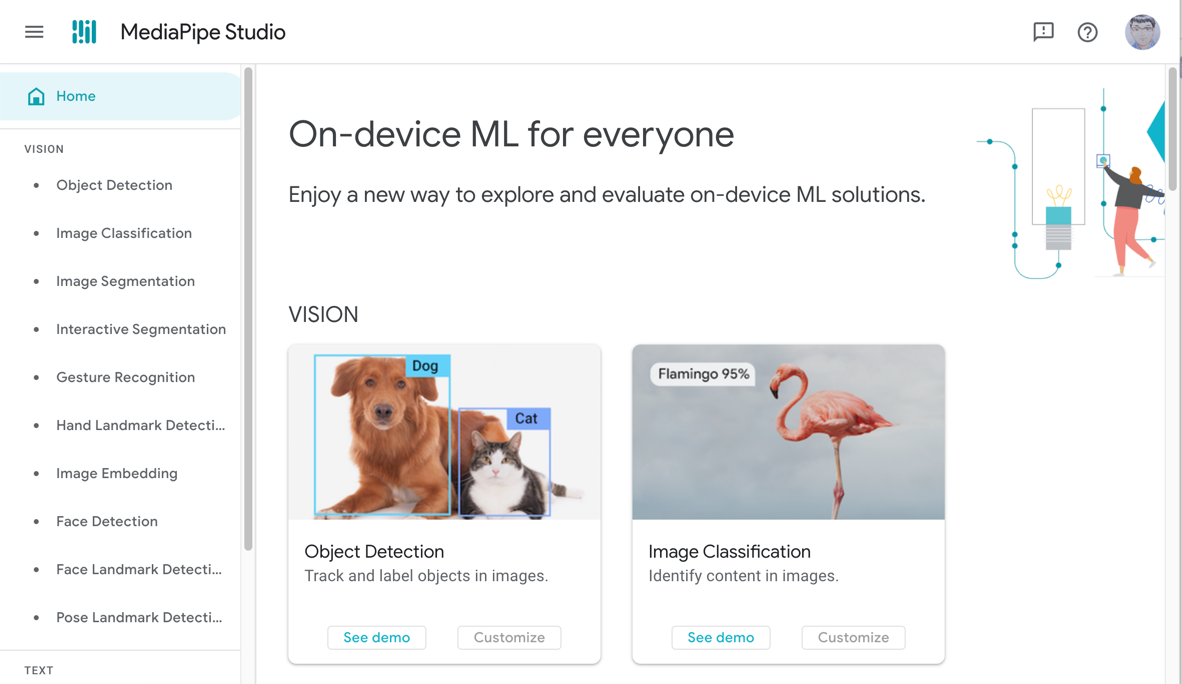
以下のページを見てみると、「画像・音声・テキスト」を処理対象とした仕組みを試すことができるようになっており、さらにそこには「Customize」と書かれたボタンもあります。

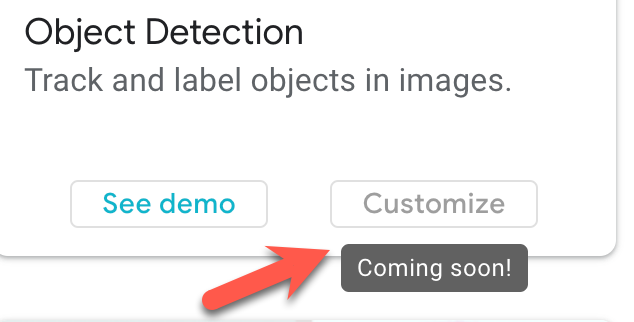
現状、「Customize」ボタンはグレーアウトしていて、ボタン上にカーソルを合わせると「Coming soon!」という表示が出てくる状態ではありますが...

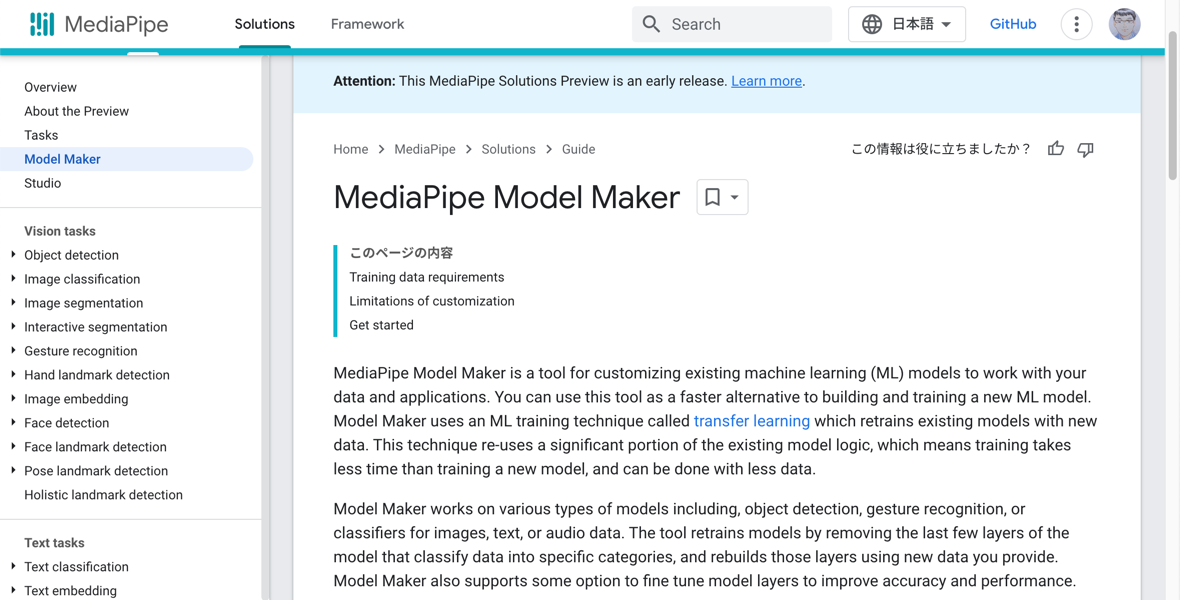
現状は、MediaPipe Model Maker という仕組みでカスタムモデルを作成して、それを MediaPipe Studio で読み込むというのはできるっぽい? (※詳細は確認中)

それと、MediaPipe Studio のページを見ていくと、これまでの MediaPipeではサンプルとして提供されていなかった仕組みが、新たに加わっているように見えました(※ 記事執筆時点で、ページに並んでいる項目は以下のとおり)。
- VISION
- Object Detection
- Image Classification
- Image Segmentation
- Interactive Segmentation
- Gesture Recognition
- Hand Landmark Detection
- Image Embedding
- Face Detection
- Face Landmark Detection
- Pose Landmark Detection
- TEXT
- Text Classification
- Text Embedding
- Language Detection
- AUDIO
- Audio Classification
MediaPipe Studio に書かれている上記の項目で、例えば「VISON」のところの「Interactive Segmentation」や「Gesture Recognition」、「Image Embedding」は、これまで簡単に試せるサンプルは見かけなかった気がします。
また、「Object Detection」も 以下の TensorFlow.js用のモデルの提供はされていたものの、MediaPipeシリーズとは別に提供されているような見え方だったと思います。
●tfjs-models/coco-ssd at master · tensorflow/tfjs-models · GitHub
https://github.com/tensorflow/tfjs-models/tree/master/coco-ssd
↓余談ですが、「Object Detection」の TensorFlow.js版も試したことがあり、「ml5.js」という、TensorFlow.js のラッパー的な機械学習ライブラリを介して動かしたことがありました。
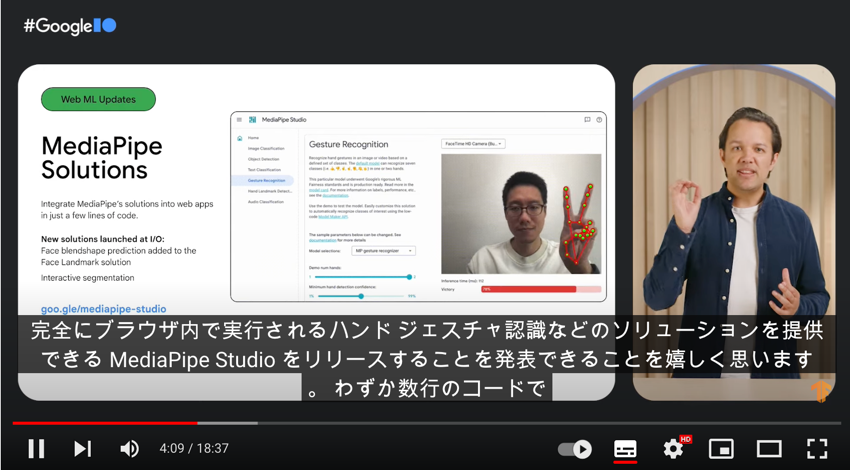
公式サンプルのお試し: ジェスチャー認識
以下は、MediaPipe Studio の公式サンプルの 1つ「ジェスチャー認識」を試してみた時の様子です
その他の話題をピックアップ
自分が特に気になったのは、上の 2つでしたが、動画の中で出てきた話のいくつかを他にもとりあげてみようと思います。
なお、全てを網羅したものではなく、細かな説明は省いた内容になります。
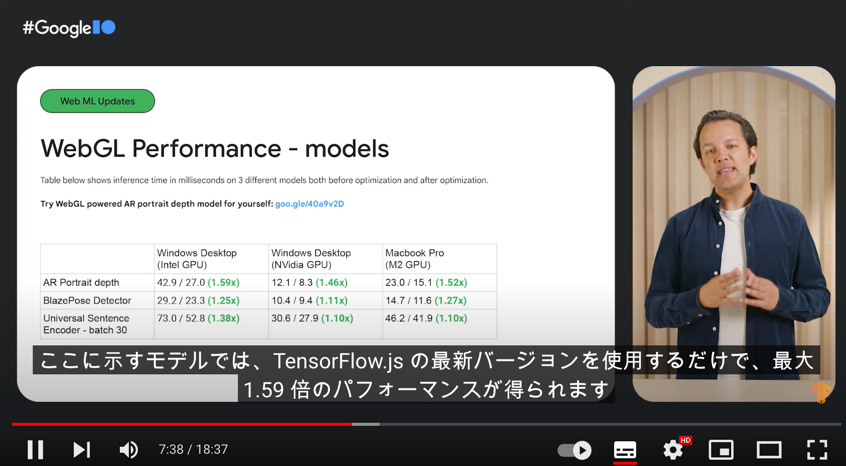
パフォーマンス向上
TensorFlow.js の最新版では、WebGLバックエンドを用いた場合のパフォーマンスが過去のバージョンに比べて向上しているとのこと。

WebGPU関連
こちらは新機能ではないですが、WebGPU周りの話題です。
過去の Google I/O で対応を発表していたものの、当時は WebGPU が実験的機能でした。

それが、Stable版が今月提供された Chrome 113 では標準機能として利用できるといった話が出ていました(自分は、WebGPU は気になりつつ、まだ手をつけられてない...)。
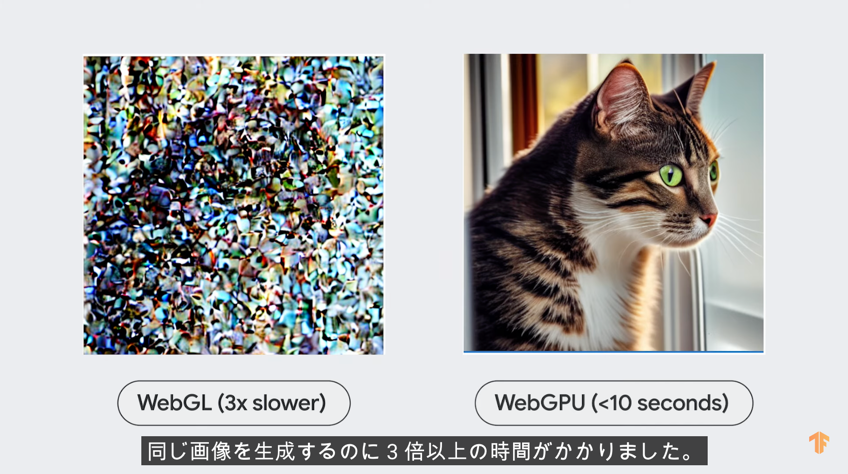
動画では、WebGLバックエンドと WebGPUバックエンドの処理速度の差を、画像生成の処理時間を例に紹介していました。

決定木に基づいた機械学習
TensorFlow.js の中で、決定木に基づく仕組みが使えるようになったという話。
このあたりの話を検索してみたのですが、過去にフォーラムでも要望が出ていた内容だったようです。
●Can random forest model be converted to tensorflow.js - General Discussion - TensorFlow Forum
https://discuss.tensorflow.org/t/can-random-forest-model-be-converted-to-tensorflow-js/5572/9
そして動画の説明によると、C++版の実装が WebAssembly を使って提供されているもののようでした。

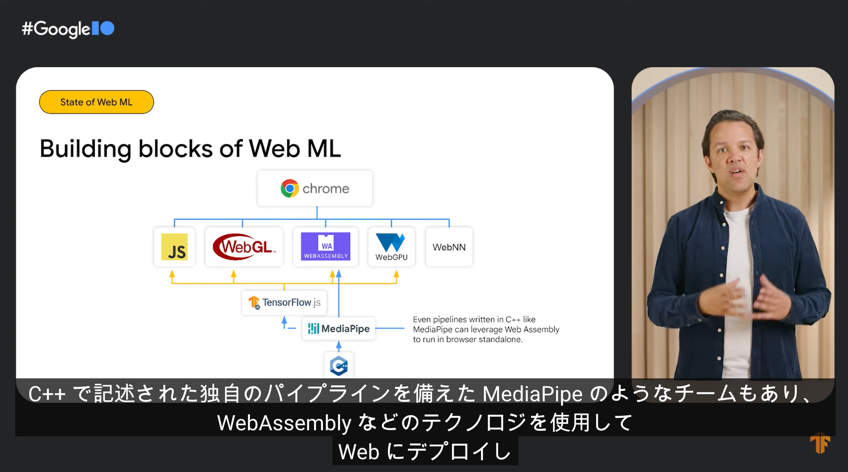
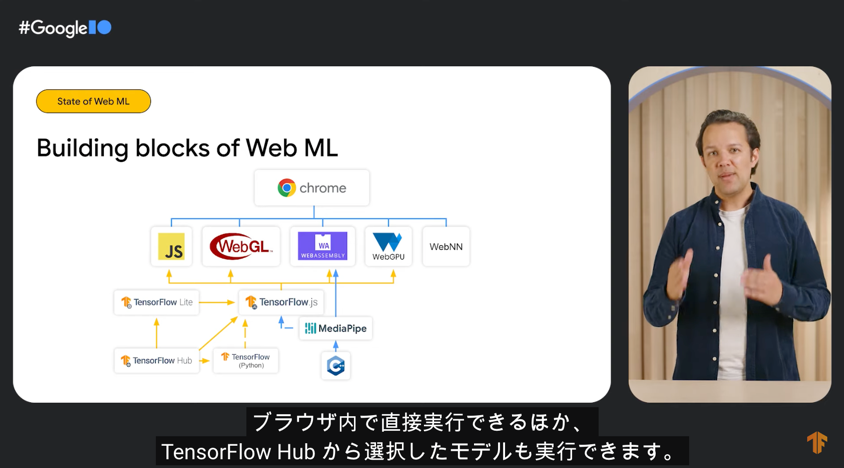
TensorFlow.js・MediaPipe と他の技術について
WebGL・WebAssembly・WebGPU・WebNN といった技術と、TensorFlow.js・MediaPipe との関係について、以下のような図で説明されていました。
今回の話で、図の中にある WebNN(Web Neural Network API) は詳細な話は出てきてなかったという認識ですが、ブラウザでの機械学習用API という点で動向が気になる部分です。

また、TensorFlow・TensorFlowLite・TensorFlow Hub との連携の話も紹介されていました。

過去に発表されて、「WORK IN PROGRESS」となったままの「TFJS Task API」は、気になってた話で過去に試したり、記事を書いたりもしていたののですが、これと同じような内容が本格的に提供されそうな話かなというので楽しみなところです。
- TensorFlow Lite のモデルを Web で扱えるという話についてのざっくりなメモ【Google I/O 2021】 - Qiita
- TensorFlow Hub の TensorFlow Lite用モデルを HTML+JavaScript から使って画像分類(TFJS Task API を利用) - Qiita
他社での活用
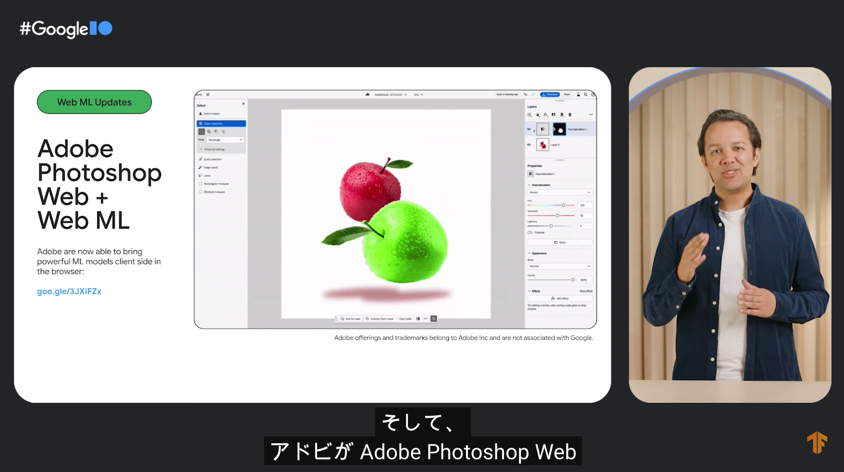
自社サービスでの活用の話(Google Meet で使われている話など)以外に、他社でも使われている事例が紹介されていました。以下は、Adobe の Web版の Photoshop で使われるという説明がされていた部分です。
ブラウザー上の処理で、オブジェクトtのスマート選択などをクライアントサイドで実現するのに使われるとのこと。

【追記】 その後のお試し
Visual Blocks for ML
その後、上で書いていた中の「Visual Blocks for ML」を試してみたりしました。
MediaPipe を使った手のジェスチャー認識
MediaPipe で新しく使えるようになった手のジェスチャー認識を、自前の実装に混ぜ込むのを試してみました。
具体的には、公式の「Gesture recognition guide for Web」というページや、そこからリンクが貼られている「CodePen の公式サンプル」の実装を参考に、p5.js と組み合わせたプログラムを作って動かしてみました。

