概要
- p2 はスレ一覧で「お気にスレに追加」を行い、その一覧を表示する機能はありますが、不要なスレをスレ一覧から非表示にする機能はありません(多分)。
- 自前サーバに p2 を入れ、直接 PHP を弄っての対応はできるかもしれないですが、今回はそれはできません。
- → ですので、Chrome 拡張での対応を行ってみましょう、という感じです。
環境構築
こちらを参考にさせて頂きました。
スレッド一覧の改造
- p2 は今時(?) frameset/frame が使われたビューワーなのですが、Chrome 拡張を作るのが初めてなので、まずは frame 内のページを直に表示して、そのページに対して処理を加えていきたいと思います。
スレッド非表示ボタンの追加
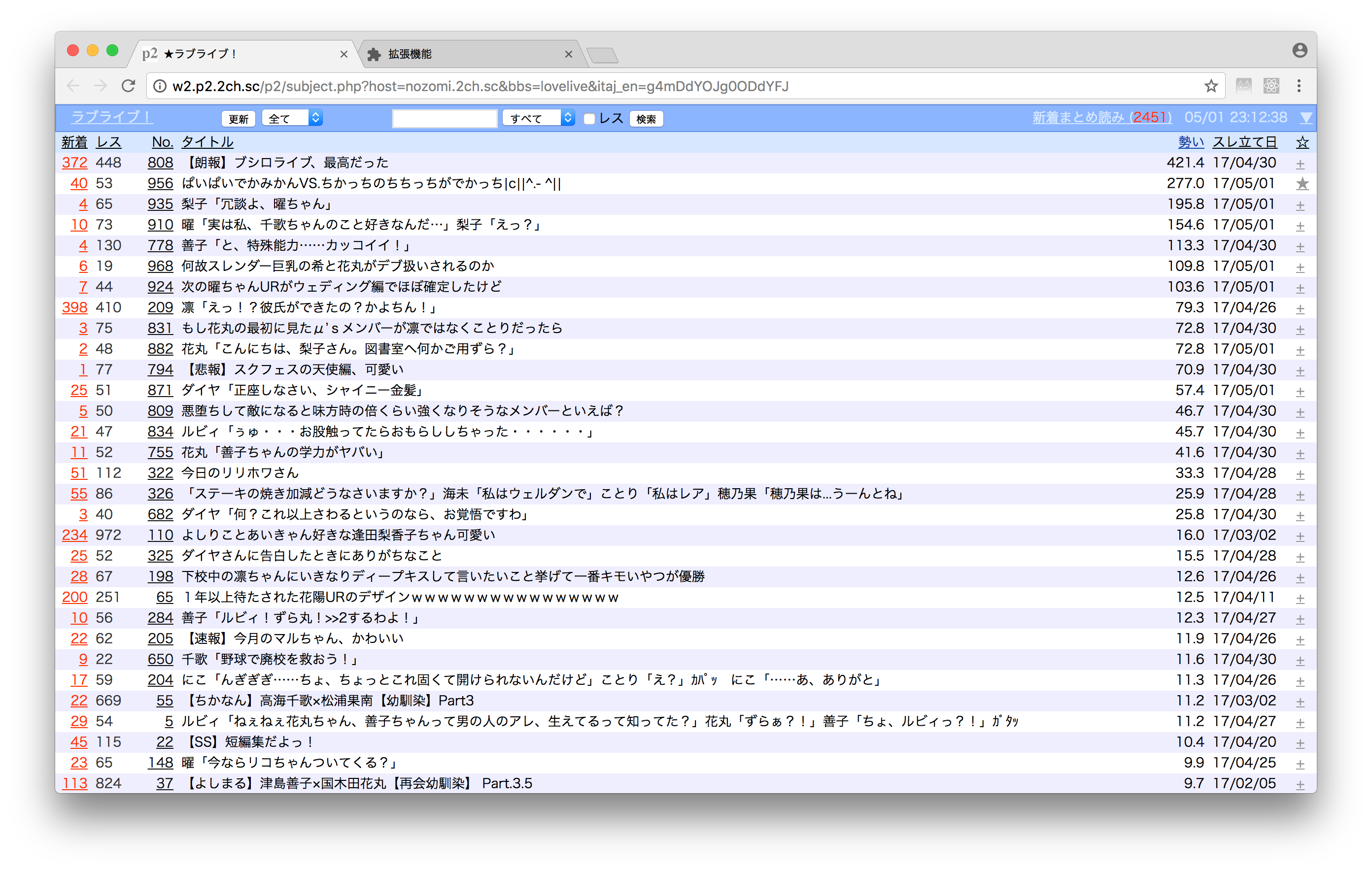
スレッド一覧ページです。
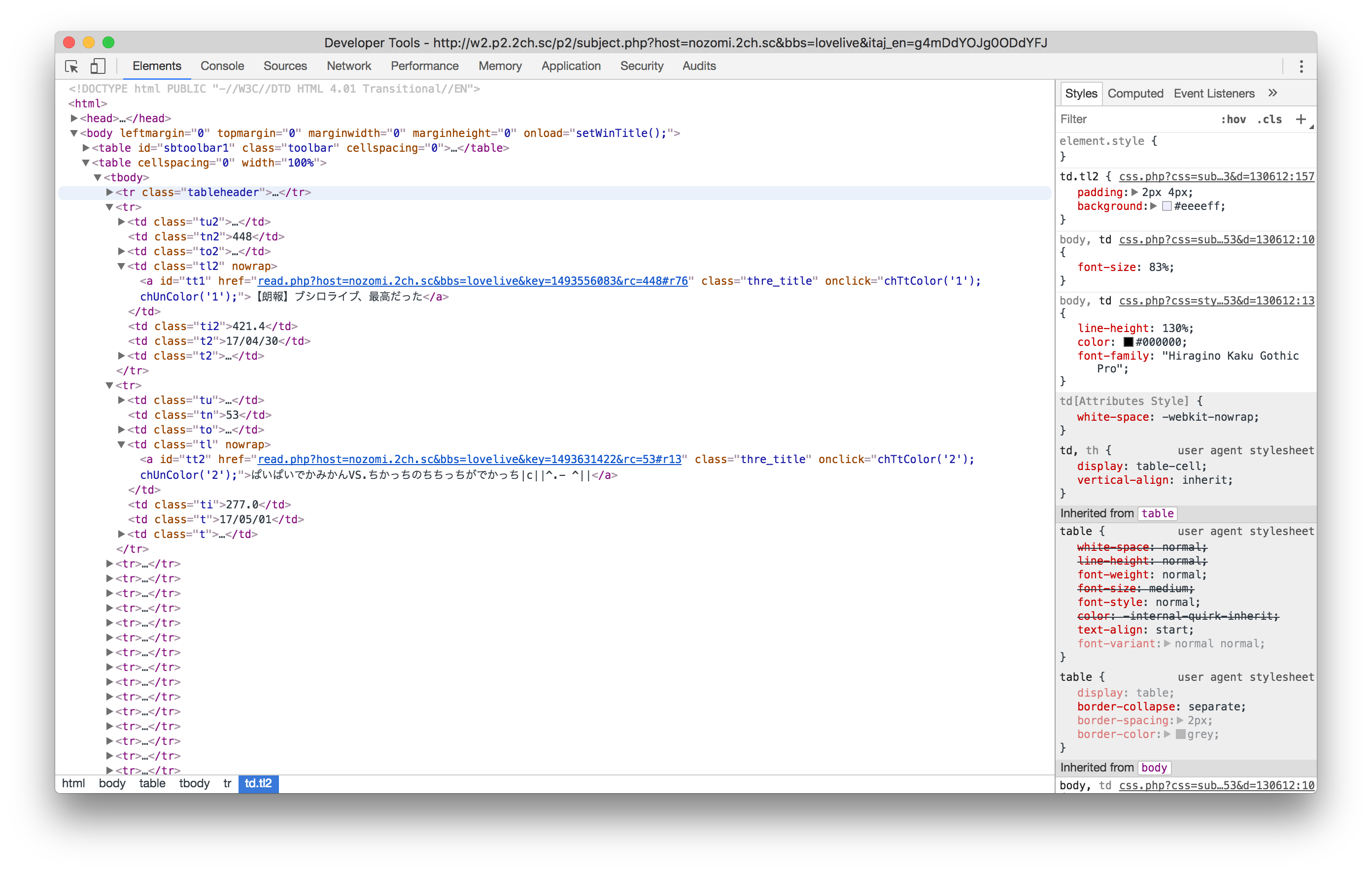
ページはこんな感じに作られています。tr が一行で、td でボタンを追加すれば、各スレに対する処理が行えそうです。
まずはコンテントスクリプトを以下のようなコードにしてみます。
contentscript.js
$(function() {
$('tr:not(.tableheader)').each(function() {
$(this).append('<td class="t"><span>🗑</span></td>');
});
});
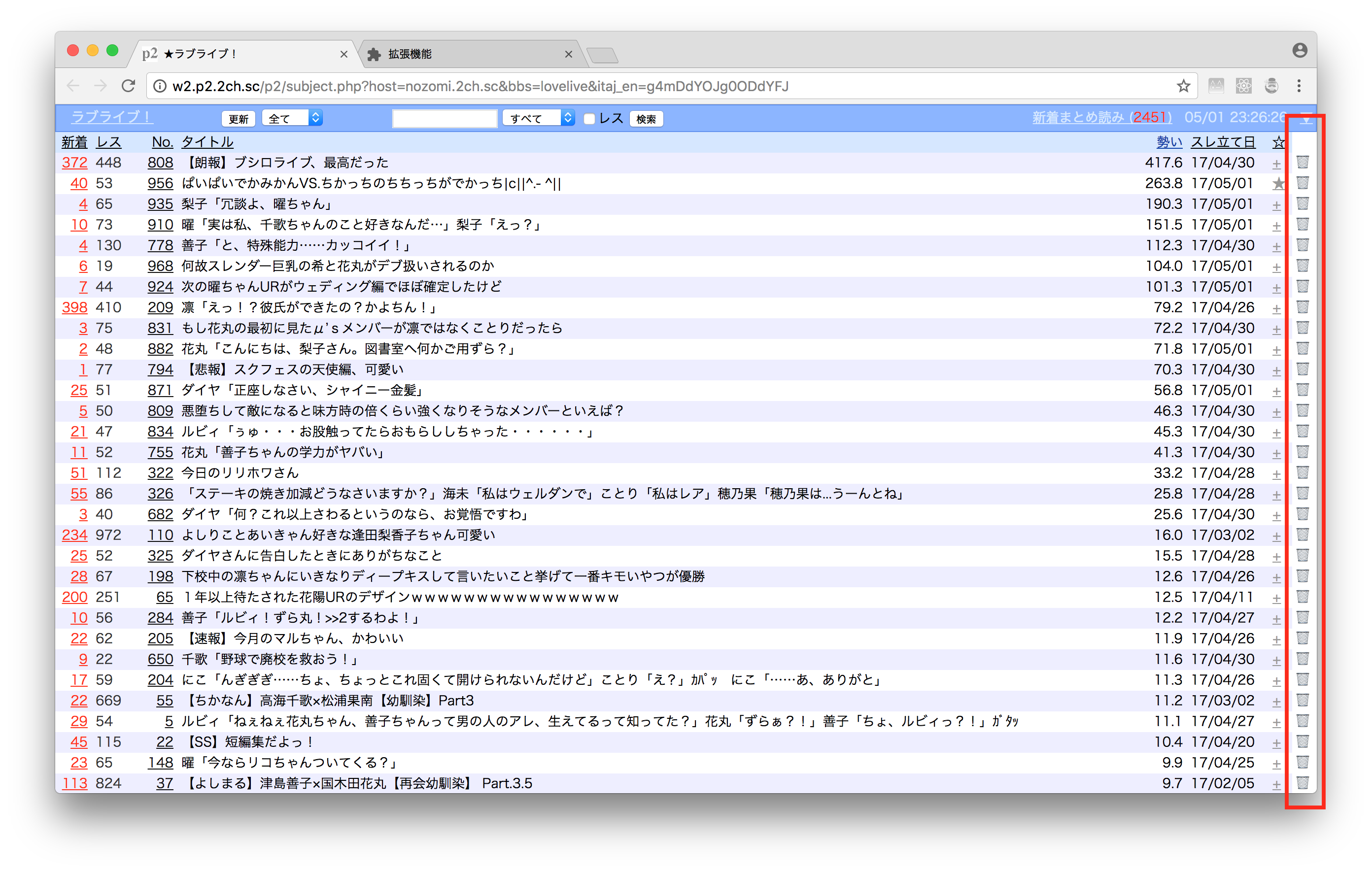
拡張をリロードして、ページを再読み込みすると、以下のようにページが変化しました。
まとめ
- とりあえず、ボタンを追加表示しただけですけど、Chrome 拡張面白いですね。
- 次はボタン押下して、スレを非表示・非表示にしたスレの情報を保存、といったところをやりたいですね。