概要
- p2 で不要なスレをスレ一覧から非表示にする機能を実装します。
前回
スレッド一覧の改造
前回、ゴミ箱ボタンの表示だけ追加しました。今回、ボタン押下時の動作を追加してみます。
スレッド非表示ボタンのイベントハンドラの追加
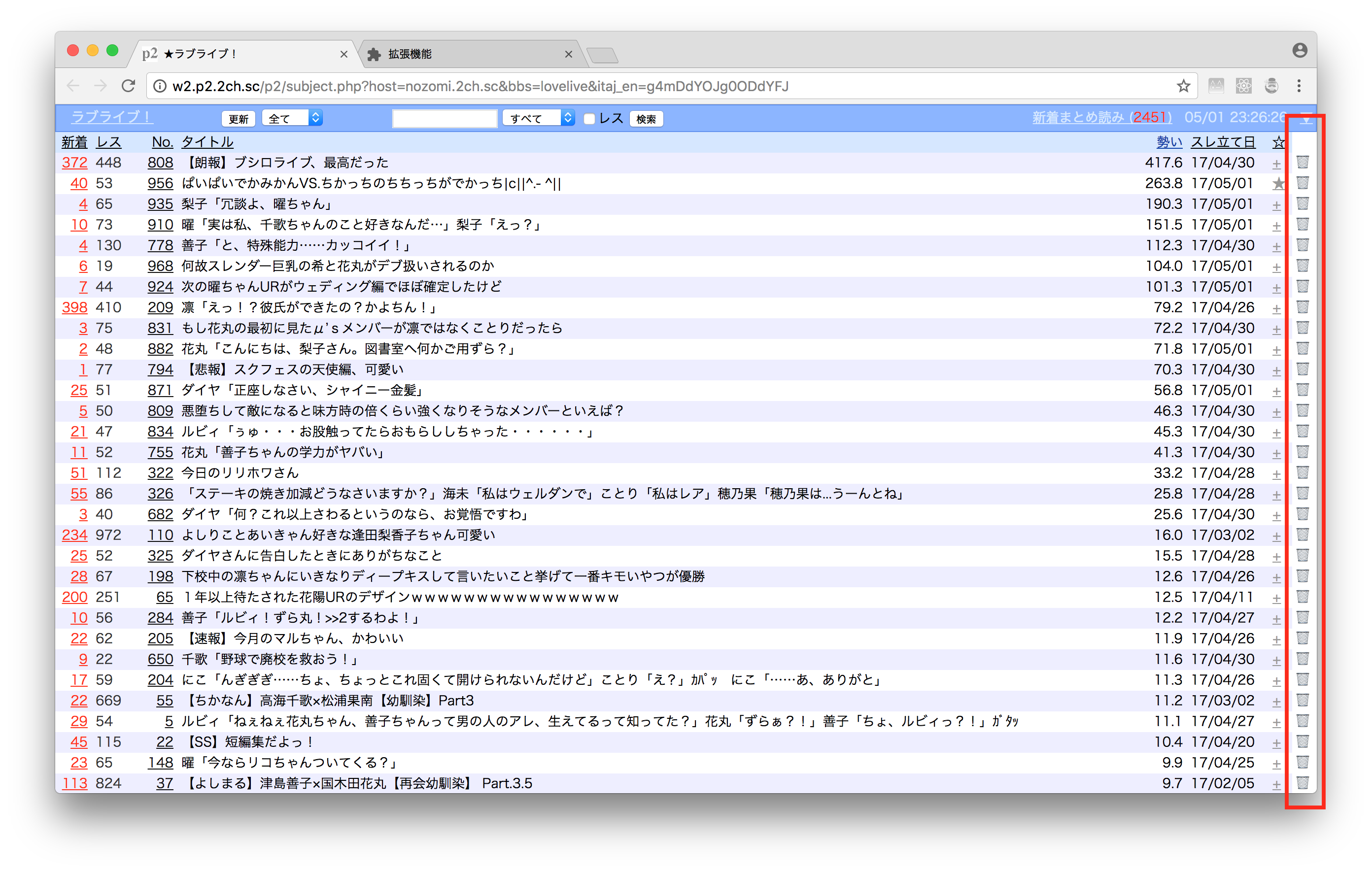
前回も貼りましたが、ページはこんな感じに作られています。tr 毎に td > span を追加し、ボタンとしました。
どのボタンが押されたのか識別・記録するため、span に id を設定します。各スレッドが ID を持っているので、それをそのまま使いたいと思います。
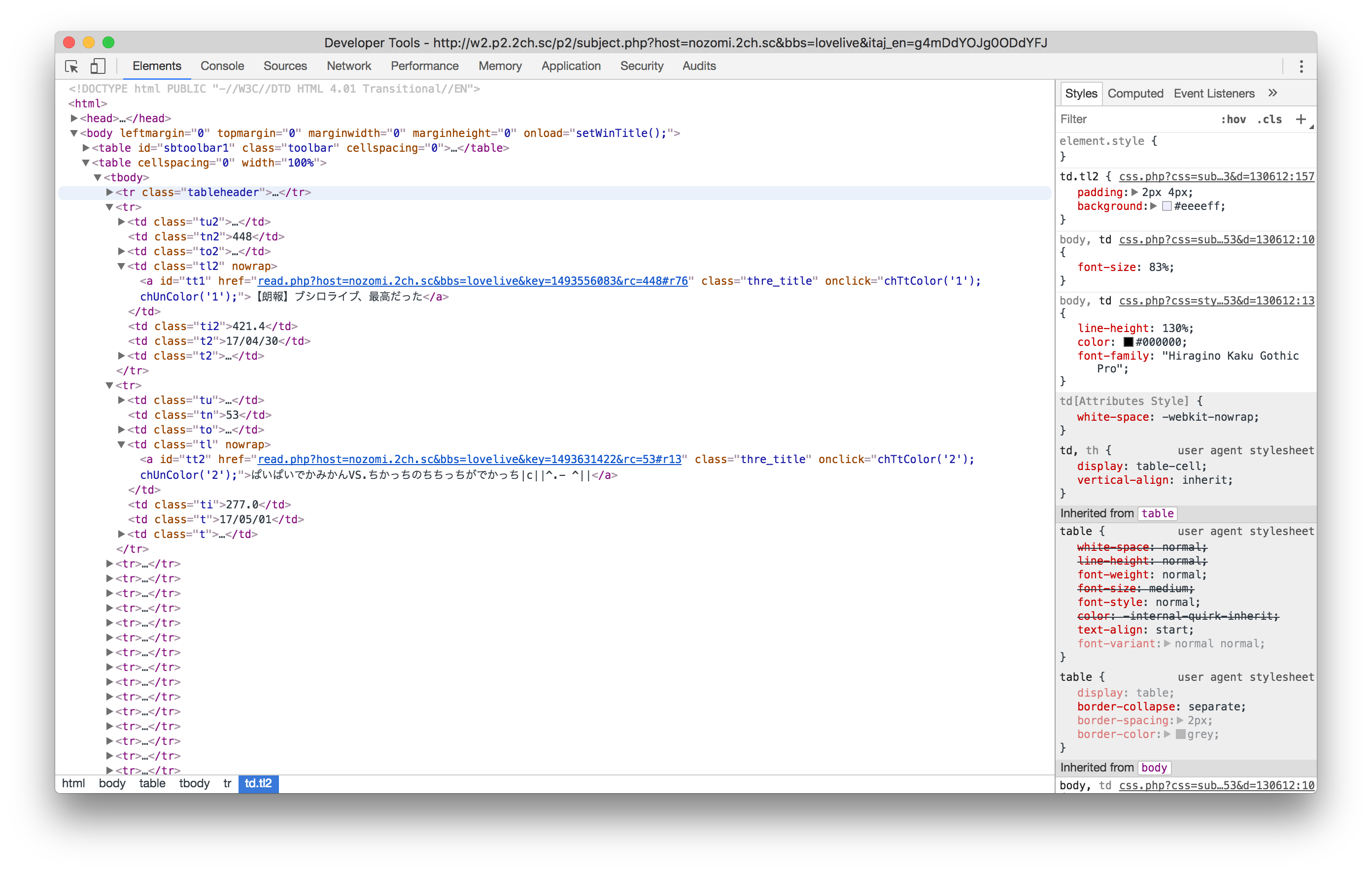
スレッド ID は td.tl か td.tl2 の下の a タグの URL 内に含まれているので、それを取り出します。
- class の tl と tl2 は、背景色の違い(白か青)だと思います。(詳しくは見ていないです。)
- コードでは a:last としていますが、これは新着スレの場合には a タグがもう一つあるためです。:last にしておけば、同じ種別の a が取得できます。
contentscript.js
$(function() {
$('tr:not(.tableheader)').each(function() {
var url = $(this).find('.tl>a:last, .tl2>a:last').attr('href');
if (typeof url !== 'undefined') {
var result = url.match(/&key=([^&]+)&/);
var threadId = result[1];
$(this).append('<td class="t"><span id=\'' + threadId + '\'>🗑</span></td>');
}
});
});
拡張をリロードして、ページを再読み込みすると、以下のように id が設定されます。
その id に対して、click イベントの処理を追加します。
処理内容は id(span) がクリックされた際に、親(td)の親(tr)を非表示(hide)します。
contentscript.js
$(function() {
$('tr:not(.tableheader)').each(function() {
var url = $(this).find('.tl>a:last, .tl2>a:last').attr('href');
if (typeof url !== 'undefined') {
var result = url.match(/&key=([^&]+)&/);
var threadId = result[1];
$(this).append('<td class="t"><span id=\'' + threadId + '\'>🗑</span></td>');
$('#' + threadId).click(function() {
var id = $(this).attr('id'); // span
var tr = $(this).parent().parent(); // span > td > tr
tr.hide();
});
}
});
});
ゴミ箱をクリックすると、そのスレッドが消えます。スタイルを付け直さないので、ストライプ表示が崩れていますが、それは取り急ぎ放置しておきます。
クリックした状態は保存しないので、ページをリロードすると前に非表示にしたスレッドも再度表示されます。
- クリック前
- クリック後
まとめ
- すいません。ただの jQuery 処理で、Chrome 拡張要素がなかったですね。
- 次はクリックされたボタンの id をストレージに保存して、ページロード時にそれを読み込むようにしたいです。