はじめに
CusorのAgent便利ですね!すごく活躍してくれています。
主にウェブ系の開発に使っていますが
- 自分「〇〇してください」 Agent「できました」
- 自分「動きません。エラーはこれです」 Agent「コードを修正しました。」
- 自分「動きません。エラーはこれです」 Agent「コードを修正しました。」
- 自分「動きません。エラーはこれです」 Agent「コードを修正しました。」
..... - できました!
みたいな流れがあって、このブラウザのエラーを拾ってAgentに投げる、というのが大変面倒でした。このあたりも自立的に行ってもらえないかということでブラウザ拡張のMCPを導入しました。( アンディくんに教えてもらいました、ありがとう!)
MCP
すでに説明が不要かと思いますが、ざっくりいうとAIエージェントが外部のリソースに参照するための取り決めです。
すでにいろんなサービスなどでMCPが提供されています。多くのMCPは「MCPサーバ」というものを立ててエージェントからのリクエストを待ちます。MCPのリクエストを受け入れてやり取りをすることでAIエージェントが外部のリソースの情報を取得したり、命令したりすることができます。
AgentDeskAI
今回は下記の「AgentDeskAI」を利用しました。Chrome拡張の形でChromeを監視させることができます。
Quickstartに沿って進めていけば動くのですが、いくつかつまづいてしまうポイントがあったのでまとめてみます。
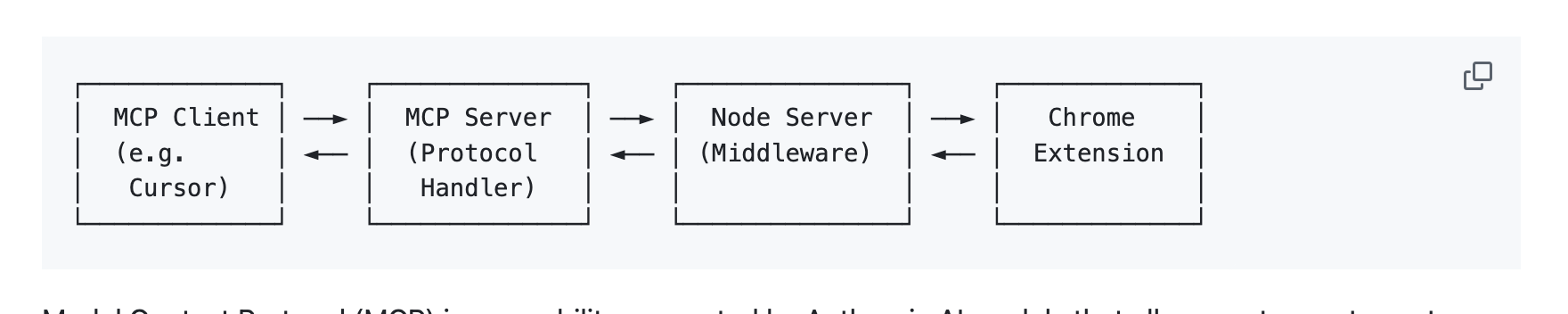
まず全体の構成として、公式ドキュメントにあるように下記のような構成となっています。
向きが逆ですが、今回のCursorで使う場合にはこんな感じの構成になります。
それで行うことは下記の通りです。
- Chrome拡張をインストールする
- macOS上でミドルウェアを起動する
- CursorにMCPの設定をする
- 動作確認
1. Chrome拡張のインストール
まずはChromeに拡張をインストールします。
Chromeの公式ストアには登録されていないのでZipなどで直接インストールします。
自分の場合にはリポジトリをクローンしてChromeの設定画面から Extentions を開き、 Load unpacked から追加しました。
追加はクローンしたリポジトリの browser-tools-mcp を選択すればよいです。
完了すると下記のように BrowserTools MCP というエクステンションが追加されます。
公式サイトのREADMEなどにもある通りZipでも配布されています。
v1.2.0 BrowserToolsMCP Chrome Extension
この場合には恐らく Load packed を選べばインストールできると思います。
macOS上でミドルウェアを起動する
続いてmacOS上(ホスト上)でミドルウェアを起動します。
推測を含んでいますが、Chrome拡張を使ってChromeの情報を取得するHTTPサーバです。
起動方法は色々ありますが、今回は npm でグローバルインストールしてターミナルのコマンドで起動する、という方法を取りました。
npm install -g @agentdeskai/browser-tools-mcp
上記でインストールが完了してパスが通っていればすぐに起動できる( browser-tools-server start ができる)のですが、自分の環境ではNodeのバージョン管理システム、 nodenv を入れていたため、 nodenv 用に rehash (Node.jsのバージョンに合わせた実行ファイルの場所の更新)が必要でした。
nodenv rehash
これで「ミドルウェア」と呼んでいるChromeエクステンションを監視して情報提供するサーバが起動します。
browser-tools-server start
下記は起動ログです。
browser-tools-server start
Starting Browser Tools Server...
Requested port: 3025
Found available port: 3025
=== Browser Tools Server Started ===
Aggregator listening on http://0.0.0.0:3025
Available on the following network addresses:
- http://100.112.184.23:3025
- http://192.168.64.1:3025
For local access use: http://localhost:3025
^C
Received SIGINT signal. Starting graceful shutdown...
Shutting down WebSocket server...
WebSocket server closed gracefully
HTTP server closed successfully
Wiping all logs...
All logs have been wiped
止めるときは Ctrl-C で止めました。
この状態でChromeを操作するとログが流れてきます。
ここまでできれば動作OKです。
ちなみにExtentionの方で何を監視するかを指定することが出来ます。
3. CursorにMCPの設定をする
まず先立ってMCPをインストールしておきます。
npx @agentdeskai/browser-tools-mcp
続いてCursorにMCPを設定していきます。
Cursor右上の歯車マークから MCP を選び、 「Add new global MCP server」を選択します。
エディタが開くので、下記のように chrome (Cursorで呼び分けるMCPサーバの名前で、好きなもので良いです) を作成し、 command に npx @agentdeskai/browser-tools-mcp@latest を指定します。
{
"mcpServers": {
"chrome": {
"command": "npx @agentdeskai/browser-tools-mcp@latest"
}
}
}
場合によってはバージョン番号を指定したほうが良いかもしれませんが、今は latest にしています。
インストールが完了するとこんな画面になります。
4. 動作確認
実際にAgentでChromeのログを取らせてみましょう。
としてうまく確認できているようでした。
使ってみて
実は…、残念ながら思ったより確認してくれませんでした。
主にConsoleログやNetworkのログを見て動作に問題がないかを確認してもらうものですが、人の目でログが出ていることをみて指示を出してもAgentはログが見当たらないからと別の箇所を修正しようとすることが多々ありました。
これはもしかするとMCPの履歴などの長さに制限があり、取得しきれないのかもしれません。
そのためリロード事にNetworkの履歴をクリアするなどしたほうが良いなど、使い方を改善すれば良くなるかもしれません。
デバッグ
設定がうまくいっていないとMCPサーバ(MCP tool)から空の配列が帰ってきているようにみえるようです。
コマンドに失敗していても空配列だったりして、あれ、起動はしてるのかなとか思ったのですが単にエラーでも空配列のようです。