アダプティブアイコンとは
AdaptiveIconとは、Android Oreo(8.0)で新たに導入されたアプリアイコンの新仕様になります。アダプティブアイコンに対応していないアプリはAndroid8.0以上の端末で、中央に小さく表示されてしまいとても不格好なので、是非とも対応したいところです。
アダプティブアイコンは、foregroundとbackgroundの2つの画像で構成されています。これらの画像は今回はSVGのフォーマットで作成していきます。(pngでもできるそうです)
AdaptiveIconについての公式ドキュメントはこちらになります。
https://developer.android.com/guide/practices/ui_guidelines/icon_design_adaptive
アダプティブアイコンの仕様について
もう少し細かい部分の仕様について確認していきます。
アダプティブアイコンは、デバイスのOEMが決めたクリップの仕方によって、アイコンが切り取られます。そのためデバイスAでは丸いアイコン、デバイスBでは角丸の四角形などのようにOEMごとで異なる形状でも対応ができる形式のアイコンとも言えます。さらに、アダプティブアイコンはエフェクトにも対応しています。例えば、Pixel3では、ホーム画面でアダプティブアイコンに対応しているアプリのアイコンを長押しして移動できる状態にして左右に振ったりすると、アイコンがその動きに応じて、見える範囲がanimationしている様子がわかると思います。
また、アダプティブアイコンを作成する上で抑えておくべき要件は以下になります。
- 108dp x 108dpで作成する
- 内側の72dp x 72dpのエリアが表示される(アイコンが静止している状態)
- 中央から直径66dpのエリアはセーフゾーン。このエリアはクリップされることはない
作成手順
- アダプティブアイコンを作成する
- フォアグラウンドのSVGを作成
- バックグラウンドのSVGを作成
- それぞれをAndroidStudioでVectorDrawableとして取り込み、drawableファイルを作成。
- AndroidManifest.xmlで作成したdrawableを指定
1. アダプティブアイコンのためのアイコン作成
アダプティブアイコンを作成していきます。私はお金がないので、無料のベクターソフトの「Vectr」を使って、作成してみます。もちろんIllustratorなどSVGで吐き出せるソフトであれば、使用可能です。
Vectrについて

軽くVectrについて説明していきます。私も素人なので、あまり深い説明はできませんが、わかる部分のみ紹介していきます。
VectrはWeb上で使用できるベクター編集ソフトウェアになります。基本的にはAdobeのIllustratorなどを使って作成する例が多く見られますが、こちらのようなSVGで書き出せるエディタでも作成することが可能です。
アイコンを作成する
今回は個人的に作っていた、はてなのRSSリーダーアプリを使ってアダプティブアイコンを適用してみましょう。

このように左側に表示されているのがアイコンのもととなるPageになります。
上が「foreground」、下が「background」のPageになります。
細かい作成の仕方は省略します。詳しくご覧になりたい方は、「Vectr」が公式に公開しているUserGuideやTutorialがあるのでこちらが参考になりそうだと思いました。
UserGuide | Vectr
Tutorials | Vectr
アイコンを作る際に注意すべき点としては、ちゃんと上記の直径66pxの円形の枠に収まっているかどうかを考えながらアイコンの大きさや形を調整することだと思います。
2枚の画像をSVGとしてエクスポート
上記の画像をエクスポートします。エクスポートはSVGで行い、backgroundとforegroundそれぞれ出力します。
ここで確認すべきは形式がsvgになっているかという点と、widthとheightが108pxになっているかという点です。

2. Android StudioでVectorDrawableとして取り込む
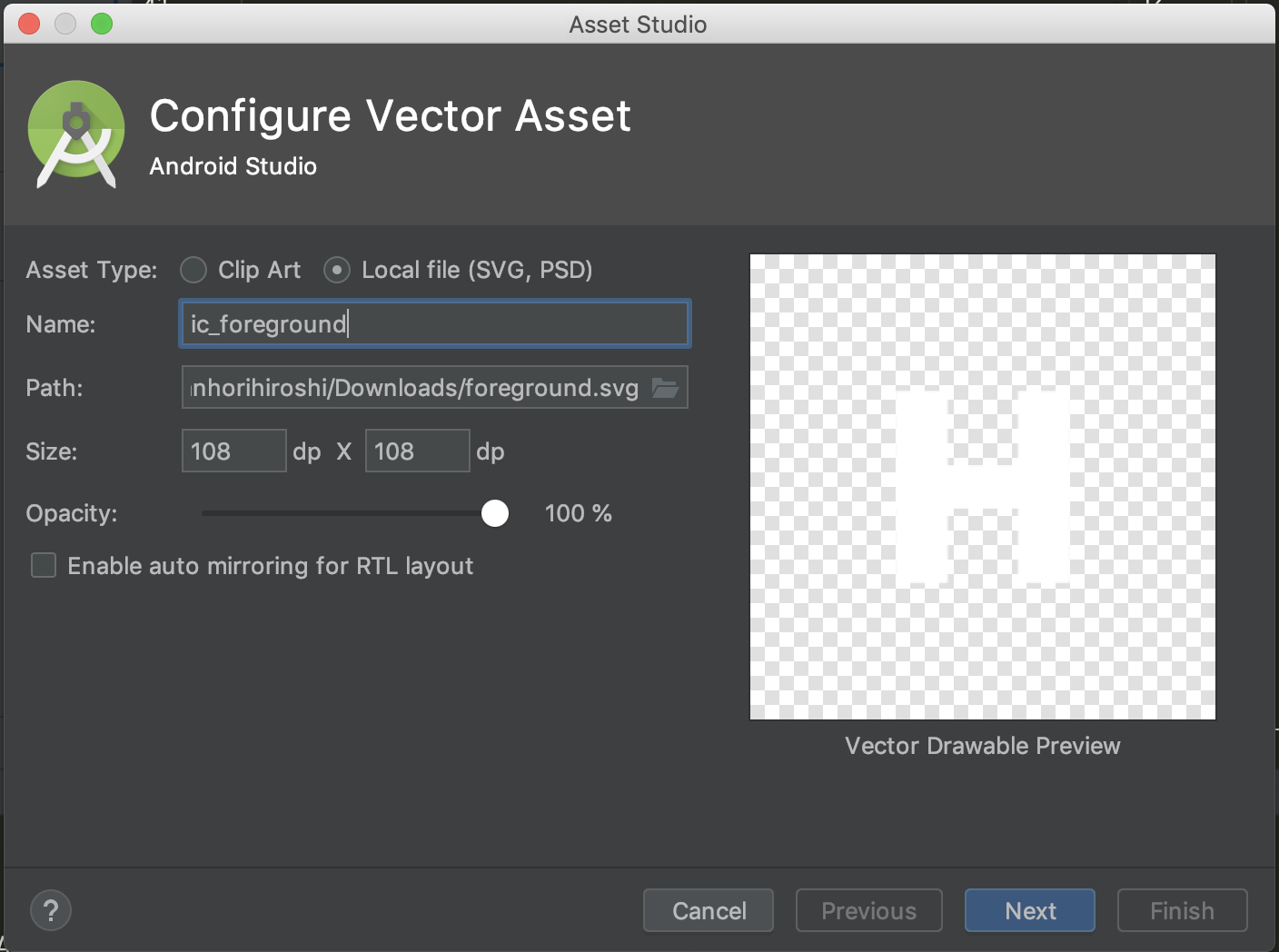
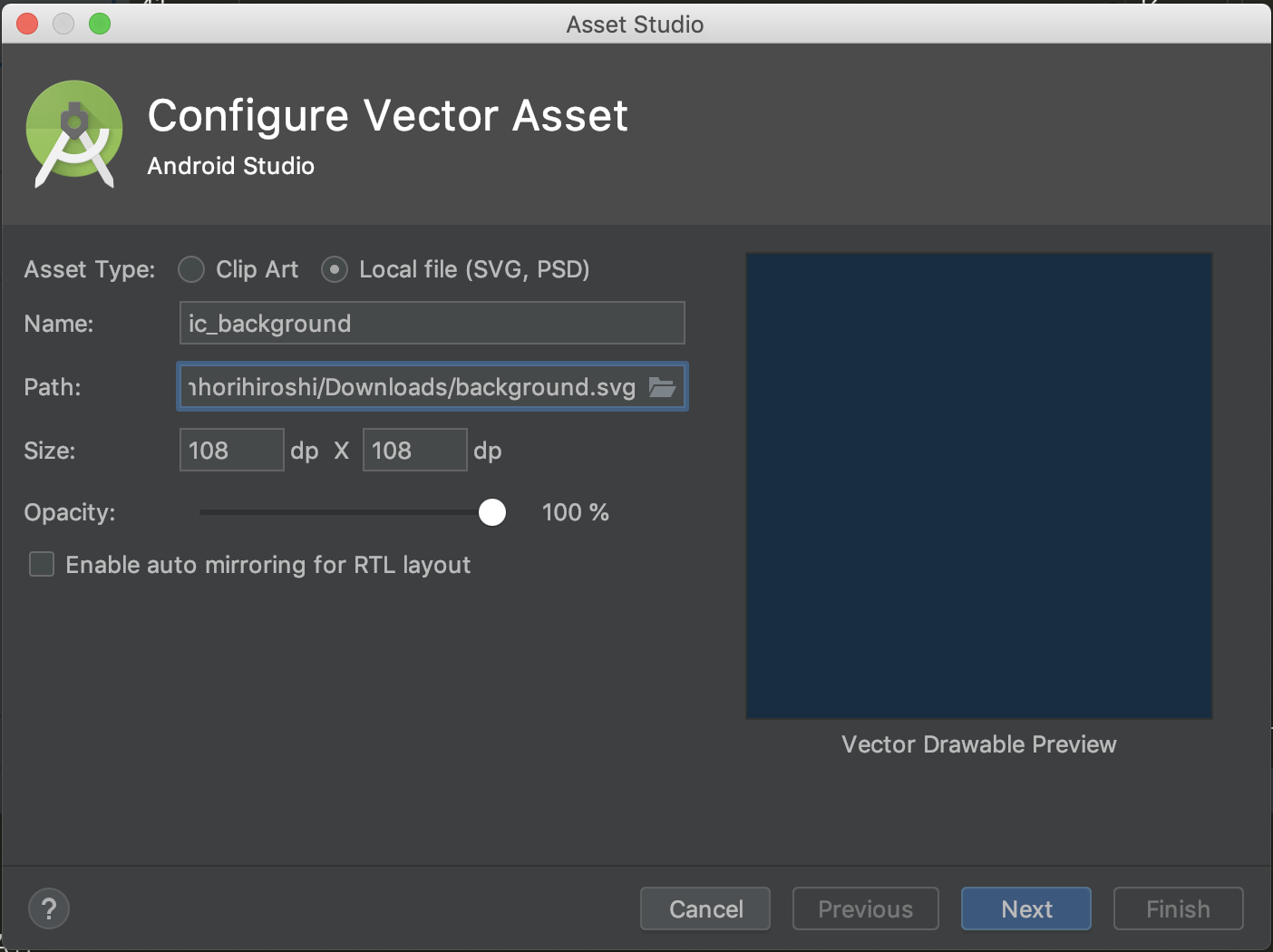
svgファイルを出力したら、2つのsvgファイルをVectorDrawableとしてAndroidStudioで取り込みます。
3. adaptive-iconのdrawableを作成する
画像を取り込んだらadaptive-icon用のdrawableを作成します。
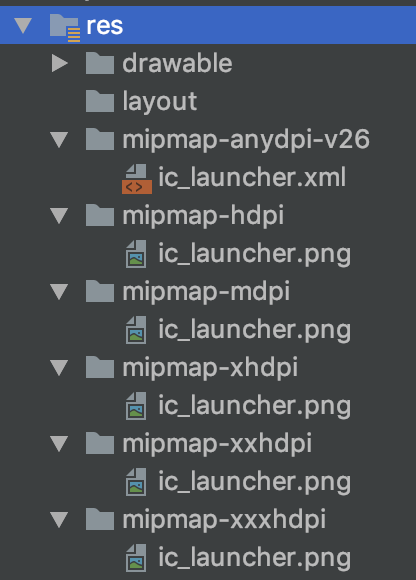
adaptive-iconはAPIレベル26から使用可能なので、res/mipmap-anydpi-v26に作成します。
<?xml version="1.0" encoding="utf-8"?>
<adaptive-icon xmlns:android="http://schemas.android.com/apk/res/android">
<background android:drawable="@drawable/ic_background" />
<foreground android:drawable="@drawable/ic_foreground" />
</adaptive-icon>
4. AndroidManifest.xmlで作成したdrawableを指定する
drawableを作成したらandroid:icon属性に作成したdrawableを指定します。
<manifest>
<application
android:name="youmeee.co.jp.hatenarssreaderapp.App"
android:icon="@mipmap/ic_launcher">
</application>
</manifest>

フォルダ階層は↑のようになります。これで、Oreo以上の端末ではアダプティブアイコンが適用され、それ未満の場合は既存のmipmapのフォルダにあるic_launcher.pngが適用されます。
5. ビルドして確認
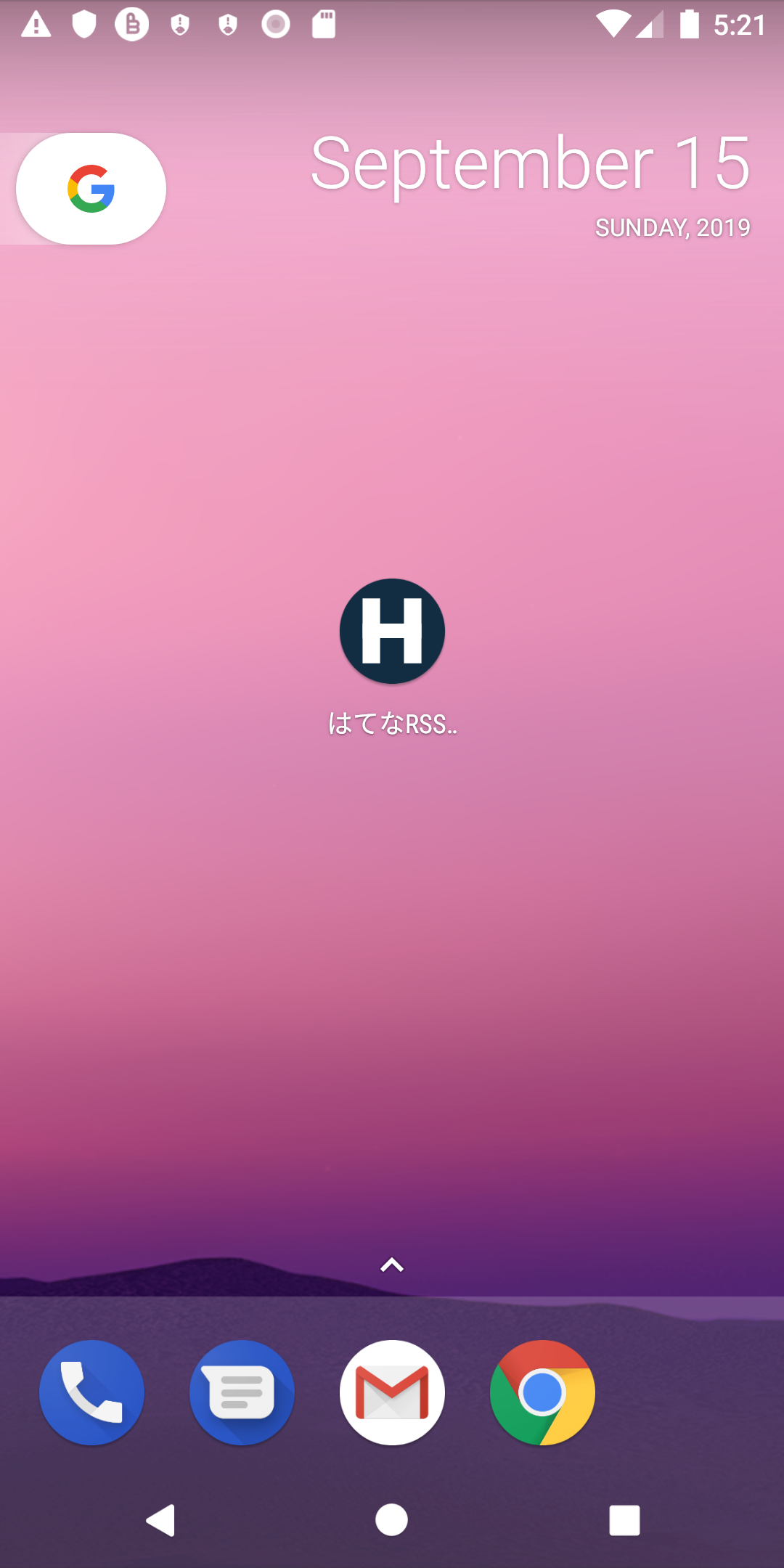
エミュレータ(APIレベル26)で確認した結果になります。いい感じにアダプティブアイコンが適用できています。

まとめ
正直AdaptiveIconに対応していなくても騒がれることは少ないですが、対応しているのとしていないのとでは受ける印象がだいぶ変わってくるのかなと思っています。そのためアプリへのエンゲージメントに響くこともあると思うので、是非対応していきたいところです。
また、今回は無料のオンライングラフィックエディターの「Vectr」を使ってみましたが、非デザイナーの私も簡単なものであれば、作成できることがわかったので個人的に作るアプリでは今後も使っていきたいと思いました。
最後までご覧いただきありがとうございました。