入社してCSS記述で指摘されたこと🌟
はじめに
この記事は、 CAMエンジニア Advent Calendar 2019 5日目の記事です。
記事一覧はこちらから↓
https://qiita.com/advent-calendar/2019/cam-inc
昨日はid:gasheeeeさんの ブラウザレンダリング入門 でした。
ブラウザレンダリングについてて書かれてあるので「レンダリングがいまいちパッとしてないなあ〜」と思う方は是非見てみてください!!
この記事では自分id:youkouJBが半年間フロントエンドの職種で業務を行う中でトレーナーさんから指摘されたcssの記述について書いていきたいと思います。
1. 親要素に影響をもたらす子要素のmarginはNG!
まず一つ目にmarginの当て方について指摘された内容を書いていきます。
自分が指摘を受けたのはcomponentの中のmarginが外のcomponentに影響するからおかしいというもので、、、
簡単な例をあげると、
<div class="box"></div>
<div class="box">
<div class="box__item"></div>
</div>
上記のようなhtmlがあり、
box を一つの親要素のcomponent、その中のbox__item を子要素のcomponentと仮定します。
その中で、boxとboxにmarginを持たせたいと思い、下記のようなcssを書いてみます。
.box {
height: 200px;
background-color: #ccc;
}
.box__item {
margin-top: 40px;
height: 100px;
background-color: #000;
}
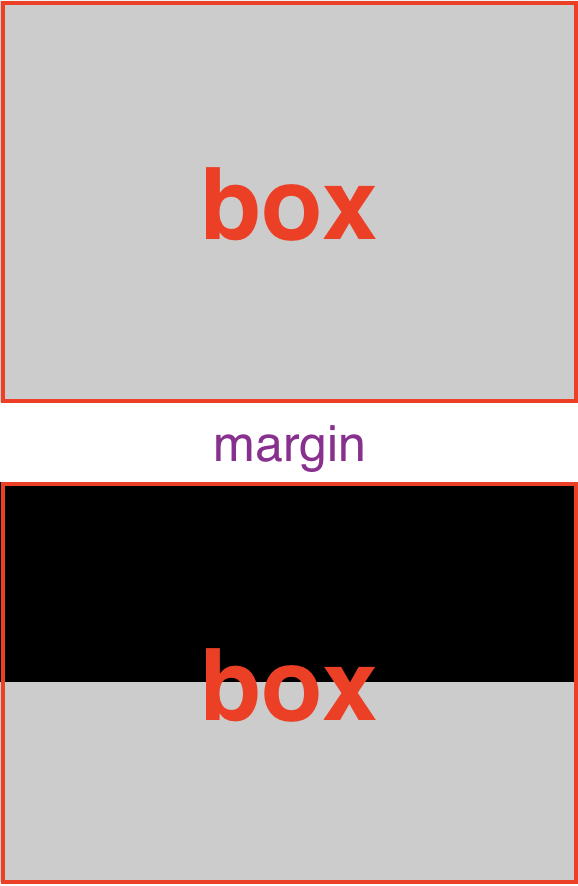
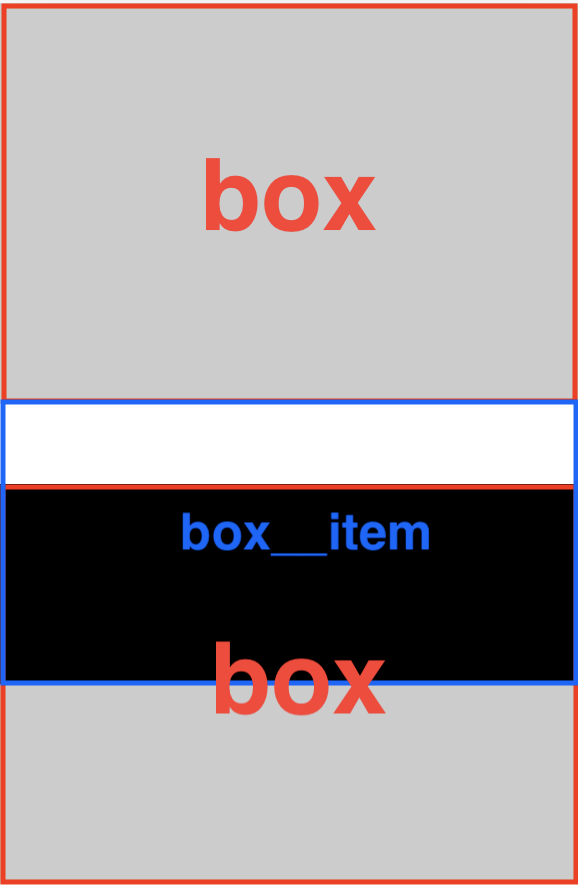
実際に表示上では、boxとboxの間にmarginを持たせることができていますが、
box__item (子要素)にmarginを持たせてしまっているため、そのcomponentがいらなくなり削除してしまうと、完全にmarginがなくなってしまい表示に影響が出てしまいます。


そのため、親要素に影響が出ないように子要素のcss記述をしなければいけないというものでした。
サービスの中ではいくつかこのようなスタイルの当て方になっているものもあったので、見つけたら直せるようにしていきたいと思います。
2. BEMのmodifierについて
次にBEM(block,element,modifire)について指摘を受けた内容について書いていきます。
BEMは、
-
block: 一つのまとまり、親要素
-
element: blockの一属性である子要素
-
modifier: 状態変化を表現する要素
に分けて考える再利用可能なコンポーネントとコード共有を作成するのに役立つ記述方法です。
もっと詳しくBEMについて気になる方はこちらを見ていただければと思います。(公式)
今回指摘されたのは modifierについてで、
実際に指摘された記述がこちらで、
.service__subTitle--white {
margin-top: 60px;
color: white;
}
.service__subTitle--blue {
margin-top: 40px;
color: blue;
}
黒色のサブタイトルの他に白色のサブタイトル、青色のサブタイトルを追加したいと思いこのように記述しました。
しかし、このコードだと--whiteと--blueっという拡張classがmargin-topを持ってしまっており、もし別に白いサブタイトルや青いサブタイトルが出てきてしまったらこのclassが再利用できなくなってしまいます。
自分はclass名を変更することで対応しましたが、そのまま突っ走ってしまうと、いずれclassが増えたときや必要じゃなくなった際にゴジャゴチャになってしまいかねないので、気をつけなければいけないと思いました。。。
最後に
いかがだったでしょうか??
今回は入社してCSS記述で指摘された内容について書いていきました。
記事を書くにあたり、自分自身復習ができてよかったと思っております。
また、Qiitaに記事を書くことが初めてだったので至らぬところがあると思いますが、最後まで見ていただきありがとうございました!
「これは間違っている!」などありましたらコメント等でご指摘のほどよろしくお願い致します!
次回はid:tomomi_broさんのcssアニメーションについてです!
お楽しみに!!