こんにちわ!gasheeeeです。
Qiita初投稿させていただきます!!
今年の春に新卒フロントエンジニアとして入社させていただき、
Web未経験ですがサービスに携わらせて頂いております。
今回の記事は、トレーナーさんからおすすめされた技術本である
『Webフロントエンド ハイパフォーマンス チューニング 著 久保田 光則』の『ブラウザレンダリングの仕組み』についての記事を書いていこうと思います。
レンダリングの仕組みがなぜ重要なのか
レンダリングの仕組みを説明する前に、そもそもなぜレンダリングの仕組みを学習しなければいけないのかについて解説が書かれていました。
テクニック(チューニングテクニック)がなぜ有効かを正しく理解できなければ、実際の目の前のウェブページに正しく適応することはできないからです。
パフォーマンスを測定してどこにボトルネックがあるかを特定した後に、そこを解消するために開発者は最適化を施します。しかし、レンダリングにどのようなフェーズがあるのかを知っておかなければ、なぜそこが問題になっているのか、解消するためにどうすればいいのかが、あやふやになってしまいます。
いくらパフォーマンスを上げる方法を知っていたとしても、なんで今このテクニックを使うのかを理解できないと問題点があやふやになるということですね。
レンダリングの工程
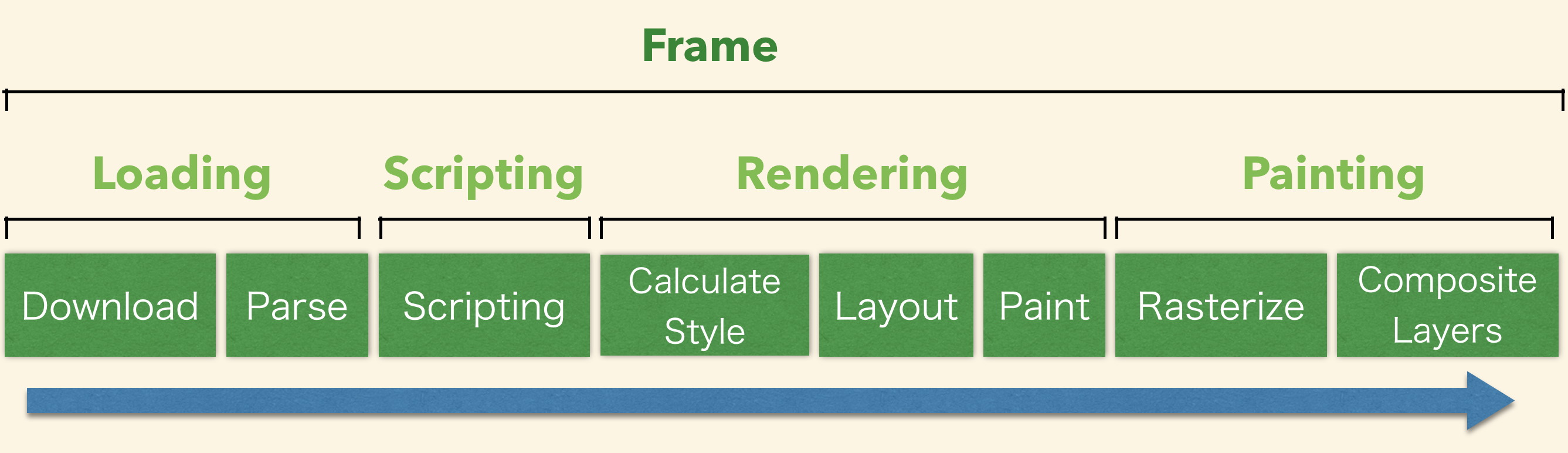
ブラウザレンダリングの工程は大きく分けて4つの工程(Loading、Scripting、Rendering、Painting)があり、この一連の流れをフレームと言います。
各工程で行われていること
それぞれのフェーズでどのような処理が行われているかを説明していきます。
1.Loading
このフェーズでは以下の**2つの処理(Download、Parse)**を行います。
Download
ここでは、ウェブページ(HTML)自身を含む以下のリソースをサーバーからダウンロードします。
- HTMLファイル
- CSSファイル
- JavaScriptファイル
- 画像ファイル(PNG、JPEG、GIF、 etc..)
Parse
ここの工程では、ダウンロードしたリソースを**構文分析(パース)**してレンダリングエンジンの内部表現に変換します。
HTMLコンテンツはDOMツリーに、CSSはCSSOMツリーに変換され、それ以外のリソースも、レンダリングエンジンに応じた内部表現変換されます。
- HTMLコンテンツ --変換--> DOMツリー
- CSS --変換--> CSSOMツリー
2.Scripting
ここでは、JavaScriptのコードをJavaScriptエンジンに引き渡して実行させます。
〜Scriptingの流れ〜
JavaScriptのコード → 字句解析 → トークン列 → 構文解析 →
→ 抽象構文木 → コンパイル → 実行可能コード → 実行
コードのトークン列をパースして抽象構文木を作成し、コンパイルすると、実行可能になります。
Javascriptの実行は、最初にJSファイルを読み込んだ時以外では、DOMイベントが発火しイベントリスナが起動する時にも起きます。
3.Rendering
この工程では以下の**2つの処理(Calculate Style、Layout)**が行われます。
Calculate Style
ここでは、ドキュメントにあるDOMツリーの中の全DOM要素に対して、どんなCSSプロパティが当たるのか計算を行います。
CSSOMツリーの中をすべて参照して、CSSルールのセレクタのマッチング処理が、このときに行われます。全DOM要素に対して、CSSルールのセレクタがマッチするかを総当りで行います。
それが終わった後、CSSルールの詳細度を算出し、個別のDOM要素に対して、どのCSSプロパティが当てられるかを判断しています。
Layout
ここでは、全てのDOM要素に適用するCSSプロパティを算出した後、レンダリングエンジンはDOMツリー内の全ノードの視覚的なレイアウト計算を行います。
レイアウト情報は以下のものを示しています。
- 要素の大きさ
- 要素のmargin
- 要素のpadding
- 要素の位置
- 要素のz軸の位置
4.Painting
ここでは、**3つの処理(Paint、Rasterize、Composite Layers)**を行い、レンダリング結果の描画を行います。
Paint
ここでは、RenderTreeを元に、DisplayListと呼ばれる内部の低レベルなグラフィックエンジン向けの命令の列を生成します。
また、各ブラウザの実装毎にグラフィックエンジンが異なっています。
Rasterize
ここでは、生成された命令を用いて実際に**ピクセル(ビットマップ)**へと描画します。
このときに、レイヤーごとに一枚一枚描画されます。
このレイヤーが生成されるのは、ある要素が以下の条件にある場合です。
- 要素
position:absoluteまたはfixedの場合 - 要素
transform:translate3d(0px,0px,0px)のようなGPUで描画、合成されるCSSプロパティの場合 - 要素に
opacityCSSプロパティが適用されて、透過して背後のコンテンツが表示される必要がある場合
Composite Layers
ここでは、ピクセルにしたレイヤーを合成して最終的なレンダリング結果を生成します。
レイヤーは基本的にCPUによって合成されますが、3D変形関数をつけるなどのいくつかの条件を満たすとGPUによって合成される場合があります。
終わりに
今回はブラウザレンダリングについて、自分も学ばせてもらいながら記事を書かせていただきました。
まだまだ分かんないことが山積み。。。
ですがっ!!
新しい技術本を読むたび、自分の理解できる技術が増えていくことをとても実感しています!
これからもどんどん新しい知識を取り入れて、アウトプットしていこうと思いましたっ!!
記事を読んで頂いた方々、最後まで拙い内容でですがお読みいただきありがとうございました。