First
OpenAPI で仕様書いてて,GitHub に Push したら,CD 的なことしたいなーSlack に投げてほしいなーと思うじゃないすか.
今回はその方法について試したのでざっくり書いていきます.
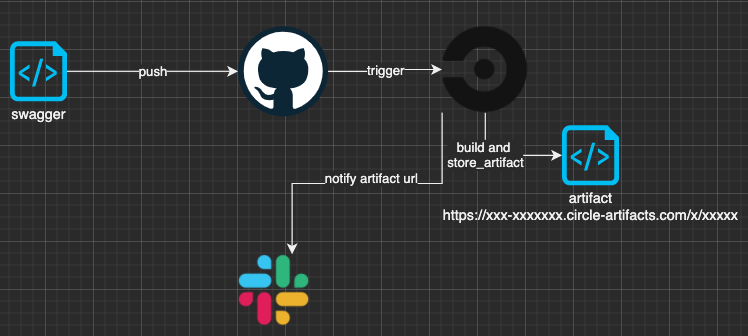
雑な図を描くとこんな感じです.
実際の sample も置いておきます.
Slack 連携については,ほぼ moxci の紹介です.便利やったんや・・
Local 環境の構築, Stoplight Studio の導入や CircleCI の導入には今回は触れません.
Stoplight によるサンプル API の作成
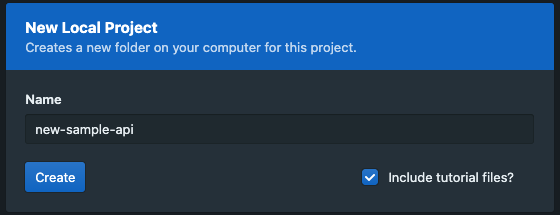
Stoplight でははじめやすいようにサンプル作成機能があるので,今回はそちらでビルド対象 API を作っていきます.
Include tutorial files? にチェックをいれて Create します.
※ あとでスクリーンショットとりなおしたので微妙に Name が違いますがご容赦ください..
作成したら,まるっと GitHub にあげておきます.
ついでに CircleCI 側で連携 ON にしておきましょう.
ReDoc の導入
Stoplight 自体は GUI でさくさく編集できるのと,リアルタイムでバリデーションしてくれるのが便利なんですが,
公開とか CD とか考えると,ReDoc を使いたいところです.
ということで,ReDoc 及び Build 用に CLI ツールを入れていきます.
$ cd sample-api
$ yarn add redoc redoc-cli moxci
続いて,redoc のローカル実行,ビルドのコマンドを追加します.
"scripts": {
"start": "npx redoc-cli serve reference/petstore/openapi.v1.yaml",
"build": "npx redoc-cli bundle reference/petstore/openapi.v1.yaml",
それぞれ yarn start yarn build で動作するか確認しておきます.
Build 時の出力ファイルはデフォルトでは redoc-static.html になっています.
moxci の導入
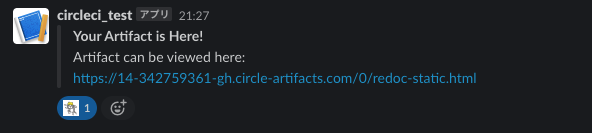
Slack に通知するために moxci を利用します.
CircleCI 上で叩かせるためにコマンドを追加しておきます(これは moxci のサンプルにならった感じですが,そもそも CircleCI 上で叩かれること前提なので,コマンド化はなくしてしまって .circleci/config.yml に一元化してしまったほうが可読性が高いかもしれません).
"scripts": {
(中略)
"moxci": "moxci ."
},
また,ここで CircleCI 用のコンフィグも設定してしまいます.
とくに解説が必要なコンフィグでもありませんが,ビルド → HTML 配置 → Slack 通知 の流れで処理しています.
version: 2.1
commands:
setup_and_test:
steps:
- checkout
- run: yarn
- run: yarn build
- store_artifacts:
destination: redoc-static.html
path: ./redoc-static.html
- run:
name: "Notify Artifact"
command: yarn moxci
jobs:
test:
docker:
- image: circleci/node:10
steps:
- setup_and_test
workflows:
welcome:
jobs:
- test
CircleCI の設定
今回の要件にあうように moxci を最低限動作させるために,次のトークンが必要です.
-
SLACK_WEBHOOKSlack 連携用 WebHook -
CIRCLE_TOKENCircleCI API v1.1 を叩くための API トークン
Slack Webhook
以下の要領で,Slack から Slack Incoming Webhook を払い出します.
- 追加したい Slack Workspace にログインした状態で,Slack Incoming Webhook から,Slack にアプリの追加を行う.
- 投稿したいチャンネルを選択し,
Incoming Webhookを設定するを選択する. - Webhook URL が発行されるのでメモしておく.
-
設定を保存するを選択する.
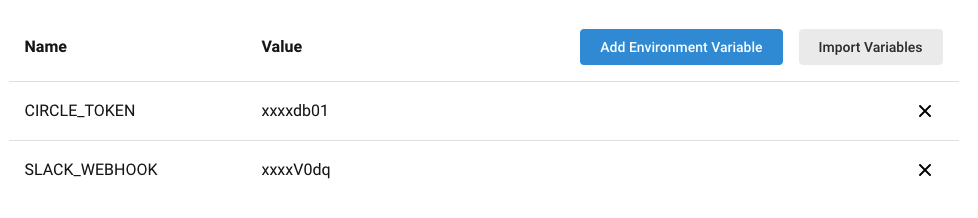
そして,払い出した Webhook URL を SLACK_WEBHOOK として Environment Variables で追加します.
CircleCI API Token
API Permissions から プロジェクト向けの API トークンを払い出します.
このトークンは生成時に一度だけしか表示されないので,忘れずにメモしておきます.
払い出したトークンの値を CIRCLE_TOKEN として Environment Variables で追加します.
こんな感じで設定されてれば OK です.