昔、以下の記事を書きましたが、アップデートで状況が変わっているようなので、
内容を更新して、再投稿します。
Windows + Python 3.6 + PipEnv + Visual Studio Code でPython開発環境
環境
- Windows 10
- Python version 3.8.2
- PipEnv version 2018.11.26
Python のインストール
Python公式サイトより、ダウンロード。
ここでは python-3.8.2-amd64.exe を使用しています。
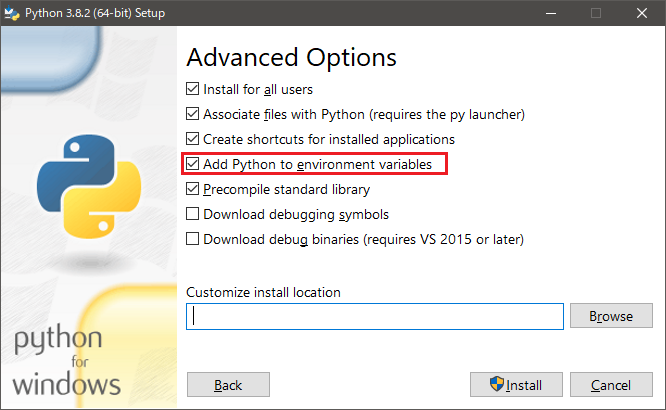
インストーラを実行し、Pythonをインストールします。
注意点は以下です。
- pip のインストールを行うこと(-> 2ページ目 「pip」をチェック)
- Python を環境変数に追加すること(-> 3ページ目 「Add Python to environment variables」をチェック)
PipEnv のインストール
コマンドプロンプトを起動し、以下を実行します。
pip install pipenv
環境変数の追加
デフォルトですと PipEnv はユーザーホーム配下にインストールしたパッケージを格納します。
以下の環境変数を追加することによって、プロジェクトのディレクトリに格納されるようになります。
- PIPENV_VENV_IN_PROJECT : true
VS Code の初期設定
拡張機能
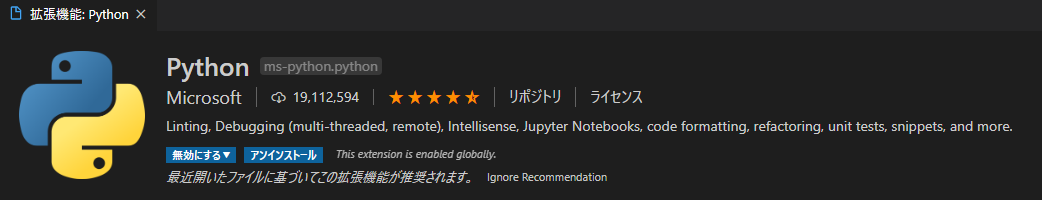
以下の拡張機能を追加します。
- Python(ms-python.python)
ユーザーの settings.json 設定
activate コマンドが PowerShell ではうまく動作しない場合がある(?)のと、
ワークスペースの設定だとまたまたうまく動作してくれない(?)ようなので、
コマンドプロンプトをデフォルトとするよう、ユーザー設定の settings.json にて以下を追加します。
{
"terminal.integrated.shell.windows": "C:/WINDOWS/System32/cmd.exe",
}
VS Code のプロジェクト作成~実行まで
プロジェクトフォルダの作成 & PipEnv環境作成
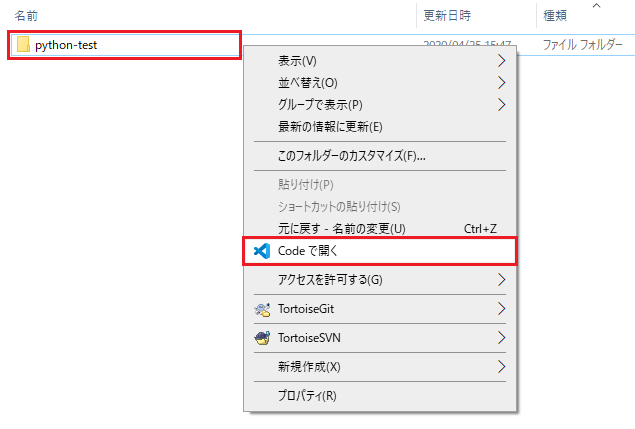
適当なディレクトリを切って、VSCode で開きます。
ここでは「D:\Temp\python-test」としています。
表示 -> 統合ターミナル でターミナルを開き、PipEnvコマンドを実行します。
引数は使用する Python のバージョンに合わせて変更してください。
pipenv --python 3.8
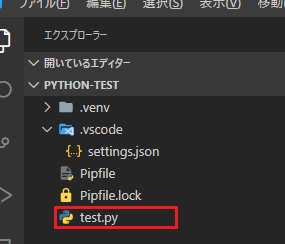
実行すると、以下がプロジェクト直下に作成されます。
- .venv
- PipFile
ワークスペースの settings.json 設定
仮想環境等のパス設定、フォーマッター、Lint の設定を行います。
{
// 拡張機能のロード時にターミナルでPython環境をアクティブにする。
"python.terminal.activateEnvInCurrentTerminal": true,
// 仮想環境のパス。作成した仮想環境を指定する。
"python.venvPath": "{$workspaceFolder}/.venv",
"python.autoComplete.extraPaths": [
"{$workspaceFolder}/.venv/Lib/site-packages",
],
// フォーマッターの設定。autopep8 を指定する。
"python.formatting.provider": "autopep8",
"python.jediEnabled": false,
// Lintの設定。flake8、mypy を有効化する。
"python.linting.flake8Enabled": true,
"python.linting.mypyEnabled": true,
"python.linting.pylintEnabled": false,
// 以下はお好みで。
"editor.formatOnSave": true,
"python.autoComplete.addBrackets": true,
}
パッケージのインストール
ターミナル上で pipenv コマンドを使用することで作成した仮想環境にパッケージがインストールされます。
コードフォーマット、Lint のため、以下のパッケージをインストールします。
開発環境のみで使用するため、--dev オプションを付けます。
- autopep8
- flake8
- mypy
pipenv install autopep8 flake8 mypy --dev
ここでは上記パッケージの他、サンプルソース用に以下を追加しています。
- numpy
- matplotlib
pipenv install numpy matplotlib
実行
適当にPythonソースファイルを作ります。
import numpy as np
import matplotlib.pyplot as plt
x = np.linspace(-np.pi, np.pi)
y = np.sin(x)
plt.plot(x, y)
plt.show()
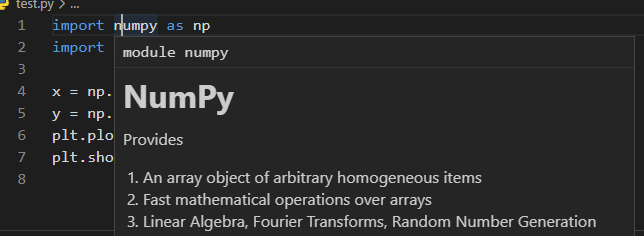
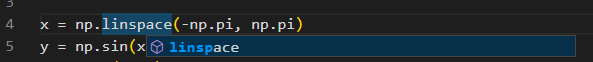
設定がうまくいっていれば、ドキュメントの表示やコード補完、フォーマッター、Lint が効くはずです。
実行する場合は、「実行」パネルを開いて、
「launch.json ファイルを作成します」→ 「Python File」と選択します。
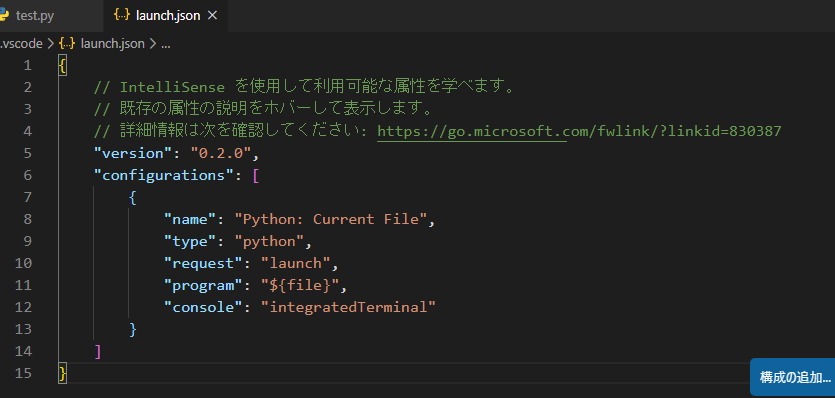
勝手に .vscode/launch.json が作成され、Python用の実行構成が設定されます。
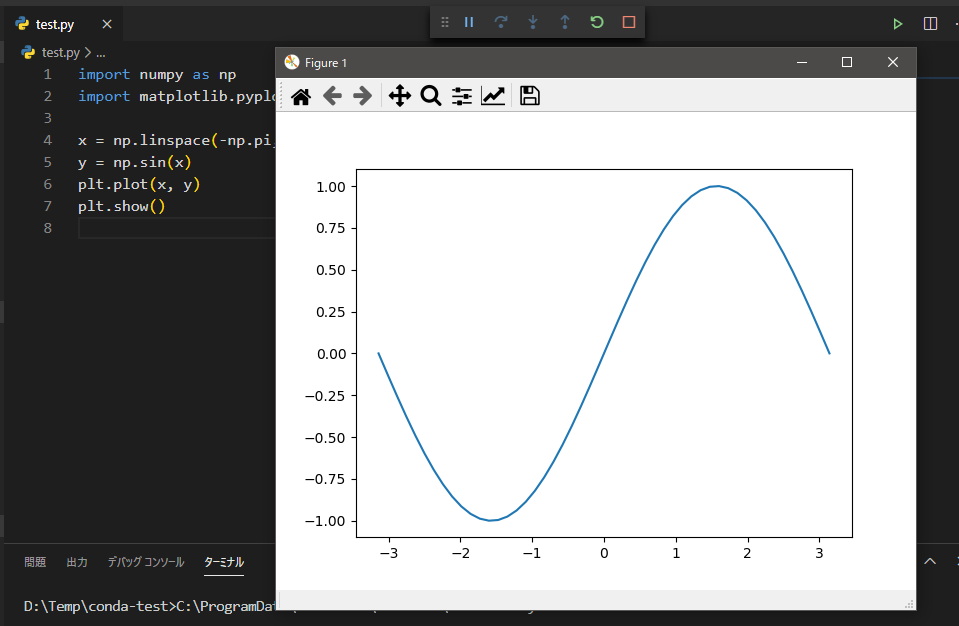
後は、実行対象のソースを開いて、F5キー押下で実行されます。
実行引数を指定したい場合は .vscode/launch.json に「"args"」の設定を追加します。
{
"name": "Python: Current File",
"args": [
"hoge",
"fuga",
"piyo"
]
},
.gitignore
/.venv
/.mypy_cache
/Pipfile.lock
/tmp
/**/__pycache__