はじめに
これは、案件でrailsデフォルトのdatetime_fieldが利用されていたが、使いづらかったのでそれを作り替えた作業禄です。
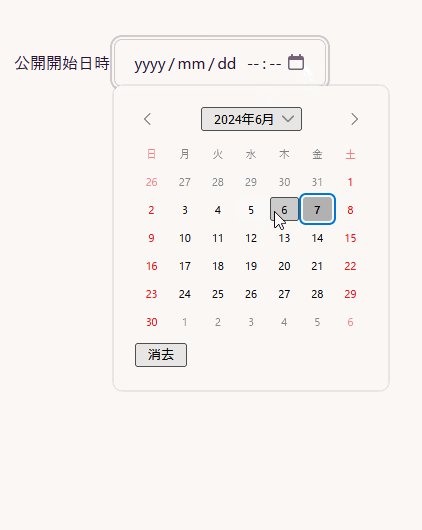
改修前
公開開始日時
= f.datetime_field :open_at, class: 'input input-bordered rounded-lg'
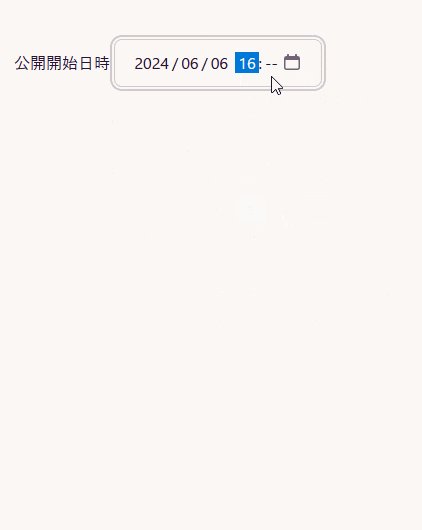
日付はカレンダーで設定が可能なのに、時間はマウスオーバーして時間を設定しなおさなければいけないのが使いづらかったのです。
実装
yarn add flatpickr
app/javascript/controllers/flatpickr_controller.js
import { Controller } from "@hotwired/stimulus";
import flatpickr from "flatpickr";
import "flatpickr/dist/l10n/ja.js";
// Connects to data-controller="flatpickr"
export default class extends Controller {
connect() {
flatpickr(".datetime", {
enableTime: true,
locale: "ja",
defaultHour: 0,
altInput: true,
altFormat: "Y/m/d H:i",
});
flatpickr(".date", {
locale: "ja",
altInput: true,
altFormat: "Y/m/d",
});
flatpickr(".fp_date");
}
}
/app/javascript/controllers/index.js
// 省略
import FlatpickrController from "./flatpickr_controller";
application.register("flatpickr", FlatpickrController);
app/views/layouts/application.html.haml
%html
%head
= stylesheet_link_tag 'application', 'data-turbo-track': 'reload'
= javascript_include_tag 'application', 'data-turbo-track': 'reload', type: 'module'
+ %link{href: "https://cdn.jsdelivr.net/npm/flatpickr/dist/flatpickr.min.css", rel: "stylesheet"}/
%body
公開開始日時
= f.text_field :open_at, class: 'input input-bordered bg-white rounded-lg datetime', placeholder: '日付を選んでください', data: { controller: 'flatpickr' }
最後に
今回は、datetimepickerの代わりとしてflatpickrをチョイスしましたが、予想以上簡単に実装できたので、驚きでした。
おまけ
日本語版のドキュメントページがありました。
https://tr.you84815.space/flatpickr/plugins.html
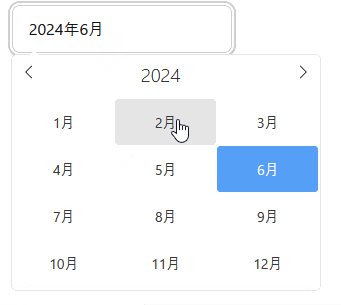
月選択の機能があったので、こちらも試してみました
app/javascript/controllers/flatpickr_controller.js
// 省略
export default class extends Controller {
connect() {
// 省略
flatpickr(".month_select", {
locale: "ja",
plugins: [
new monthSelectPlugin({
shorthand: true, // デフォルトはfalse
dateFormat: "Y年M", // デフォルトは"F Y"
}),
],
});
}
}
公開開始日時
= f.text_field :open_at, class: 'input input-bordered bg-white rounded-lg month_select', placeholder: '日付を選んでください', data: { controller: 'flatpickr' }