概要
OutSystemsではBinary Data型というものが存在します。
Binary Data型については以前書いた以下の記事を見てください。
https://qiita.com/you2143/items/bf9a11e000fe580167b5
このBinary Data型ですが、上記記事の「ファイルアップロード時の動きについて」の個所を見ていただくとわかる通り、Base64テキストをBinary Data型のコンストラクタに渡せばインスタンスを生成してくれます。
今回はBase64テキストをjavascriptを使ってBinary Data型にする方法を記載します。
参考にさせていただいたForgeのモジュール
やり方
-
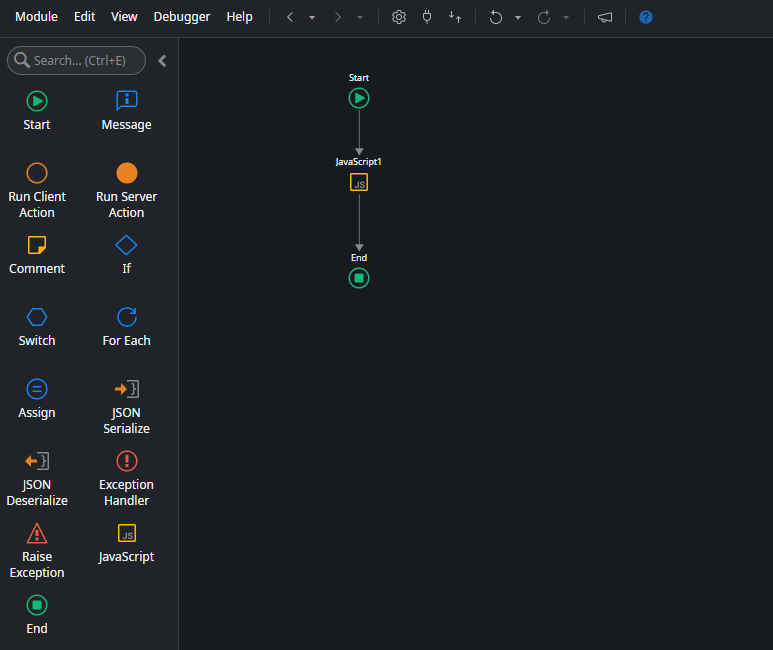
javascript要素のコードに以下を追記します。
$parameters.Binary = $parameters.Base64;
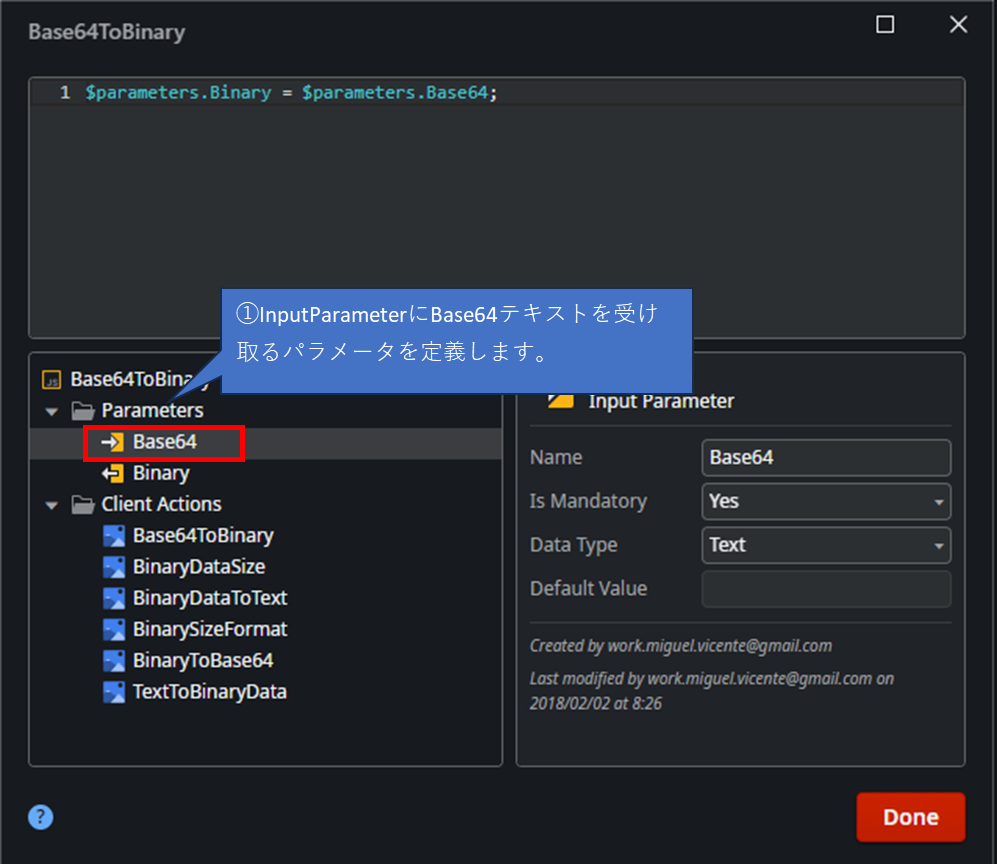
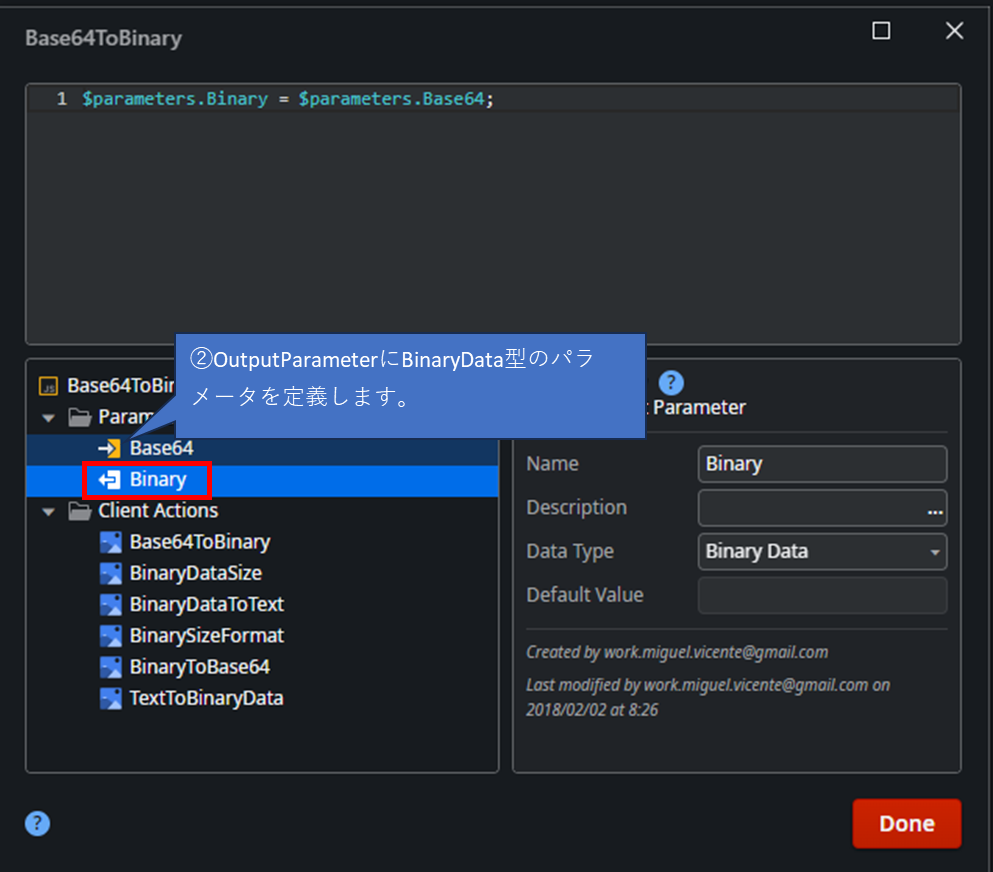
これで、javascript要素のInputParameterにBase64テキストを渡すことでOutPutParameterからBinary Data型を取得することができます。
注意
InputParameterには、ファイルをBase64エンコーディングした文字列のうち、バイナリ部分だけを渡してください。
(data:image/png;base64,iVBORw0KG...のうち、data:image/png;base64,の部分は削除してください。)
どうしてBinary Data型を取得することが出来るのか
冒頭にも書いた通り、Binary Data型はBase64テキストをコンストラクタに渡すことでインスタンス化することが出来ます。勘のいい方はもしかしたら気づくかもしれませんが、OutPutParameterのBinary Data型に代入した文字列は、どこかのタイミングで文字列をそのままコンストラクタに渡すような動きをします。
(どのタイミングかまではしっかりと調べていません。おそらくjavascript要素内のコードをすべて実行した後?)
そのため、上記のようなコードでOutSystemsのBinary Data型を取得することが可能になります。
なお、Binary Data型はある程度文字列のチェックを行ってくれるのか分かりませんが、Base64エンコードで使用できない文字列を渡すと値が「Unavailable」といった内容になります。

終わりに
触り始めてから日が浅く、不明なことが多いOutSystemsではありますが、今回のように裏側の処理を知ることでより型安全にシステムを構築しようと考えるきっかけになりました。
この記事が他の方の参考になれば幸いです。