この記事を書いたきっかけ
OutSystemsではファイルアップロードをするのに便利なUploadウィジェットというものが存在します。
このUploadウィジェットはファイルをアップロードするとBinary DataというOutSystems独自の型の変数に保持することができます。
このBinary Dataは一体何者なのか(特にクライアント側)が気になったので調べてみました。
また、ファイルアップロードを行った時の動きも併せて調べてみました。
対象読者
ある程度OutSystemsを触ったことがある人
Binary Data型について結論
- クライアント側 = javascriptで定義された型
- サーバーサイド = C#のバイト配列
サーバーサイドは.net frameworkを使用しているためある程度は予想がついていました。
ここから先は基本クライアント側の話になります。
どこにどうやって定義されているか
定義ファイルはOutSystemsで管理されているため、Service Studio上では(多分)見ることはできません。
OutSystemsで作られたWebページを開発者ツールを開くことで垣間見ることができます。
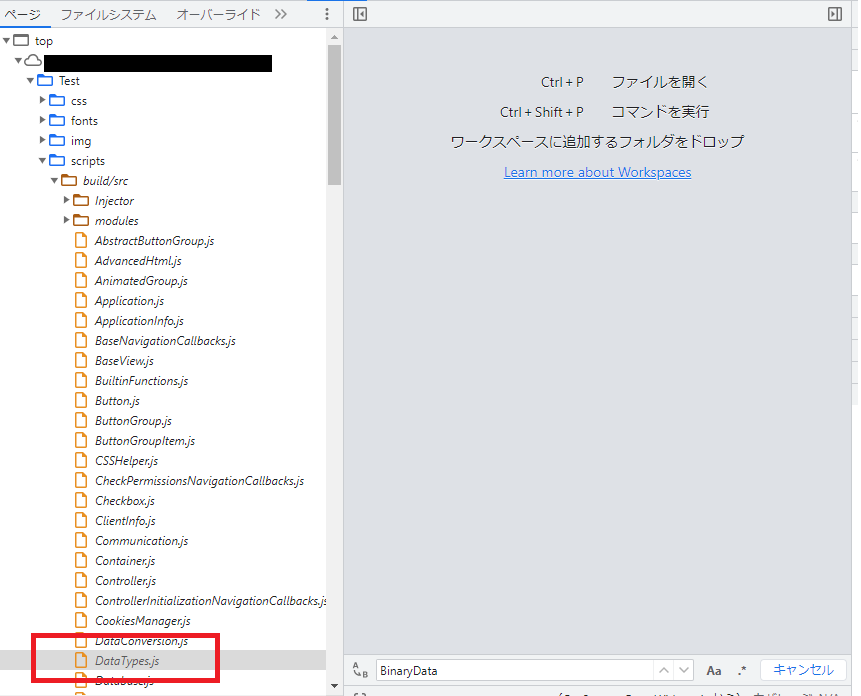
開発者ツールでの定義場所
中身について
TypeScriptをトランスパイルしたと思われるコードが出力されています。
Binary Data型以外にもOutSystemsで使える型の定義が詰まっています
より詳しい中身が見たい方は、OutSystemsのトライアル版を使用してみてください。
ファイルアップロード時の動きについて
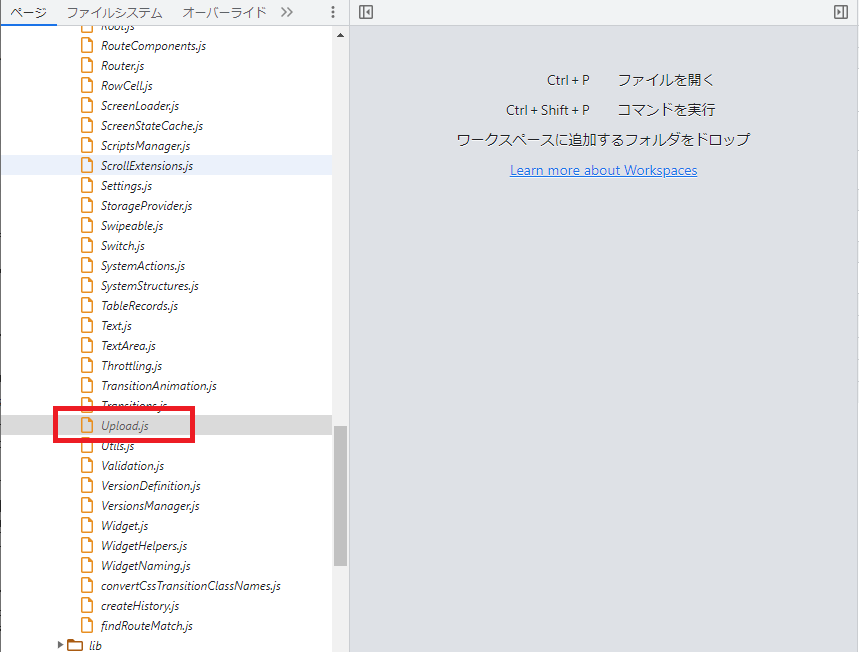
Uploadウィジェットを使用した際のファイルアップロード時の動きは、「開発者ツールでの定義場所」と同じ階層にある「Upload.js」に記載されています。

動作は以下のような感じです。
- アップロードされたファイルをinputタグのfilesから取得する
- FileReaderを使用してbase64エンコードされたDataURLを取得する
- DataURLからバイナリ部分のみを切り取る
- Binary Data型のコンストラクタにバイナリ部分を渡してインスタンスを生成する
- 生成したインスタンスをUploadウィジェットに設定した変数に格納する
終わりに
以上がBinary Data型とファイルアップロード時の動きになります。
OutSystemsを触る際に少しでも理解の助けになれば幸いです。