GASを使ったGoogle Hangouts ChatのBot作ってみた続き
Google Hangouts Chat のBot作ってみた
https://qiita.com/yotsua/items/80961f159f2528fd6799
公式リファレンスとサンプルスクリプトを読み解いた
サンプルスクリプト分析
/**
* Responds to a MESSAGE event in Hangouts Chat.
*
* @param {Object} event the event object from Hangouts Chat
*/
function onMessage(event) {
var name = "";
if (event.space.type == "DM") {
name = "You";
} else {
name = event.sender.displayName;
}
var message = name + " said \"" + event.message.text + "\"";
return { "text": "hogehoge" };
}
/**
* Responds to an ADDED_TO_SPACE event in Hangouts Chat.
*
* @param {Object} event the event object from Hangouts Chat
*/
function onAddToSpace(event) {
var message = "";
if (event.space.type == "DM") {
message = "Thank you for adding me to a DM, " + event.user.displayName + "!";
} else {
message = "Thank you for adding me to " + event.space.displayName;
}
return { "text": message };
}
/**
* Responds to a REMOVED_FROM_SPACE event in Hangouts Chat.
*
* @param {Object} event the event object from Hangouts Chat
*/
function onRemoveFromSpace(event) {
console.info("Bot removed from ", event.space.name);
}
onMessageメソッド
ダイレクトメッセージか、@付きのメンションがBotに送られたときに呼び出される。
onAddToSpaceメソッド
Botをチャットルームに追加したときに呼び出される。
onRemoveFromSpaceメソッド
Botをチャットルームから削除したときに呼び出される。
引数
Botに対して上記3種類のアクションを行ったとき、Event型のeventが引数として渡される。
サンプルではevent.space.typeやevent.user.displayNameを参照してメッセージを作っているのが分かる。
Eventのフィールド構成は以下の通り。シンプルで分かりやすい。

https://developers.google.com/hangouts/chat/reference/message-formats/events
引数eventのフィールドを探っていくことで、メンション送った人の名前とか、メッセージ送った人のメールアドレスとか分かる。
戻り値
戻り値はjson形式で、現在サポートされているフォーマットは2種類。
Simple Messages
{
"text": "Your pizza delivery is here!"
}
サンプルで使われているのはこっち。
シンプルにtextのvalueを返してあげると、Botがそれをメッセージしてくれる。
Card Messages
例えば
{
"cards": [
{
"header": {
"title": "Pizza Bot Customer Support",
"subtitle": "pizzabot@example.com",
"imageUrl": "https://goo.gl/aeDtrS",
"imageStyle": "IMAGE"
}
}
]
}
このフォーマットで返すと、カード型のオブジェクトをチャットルームに送れる。

カードを複数枚同時に送ることも可能
{
"cards": [
{
"header": {
"title": "Pizza Bot Customer Support",
"subtitle": "pizzabot@example.com"
}
},
{
"header": {
"title": "Burger Bot Customer Support",
"subtitle": "burgerbot@example.com"
}
]
}
https://developers.google.com/hangouts/chat/reference/message-formats/cards
これ使うとかなり幅が広がりますね。
上記の公式ガイドにも例がたくさん載っているので参考に。
APIでいろいろできそう
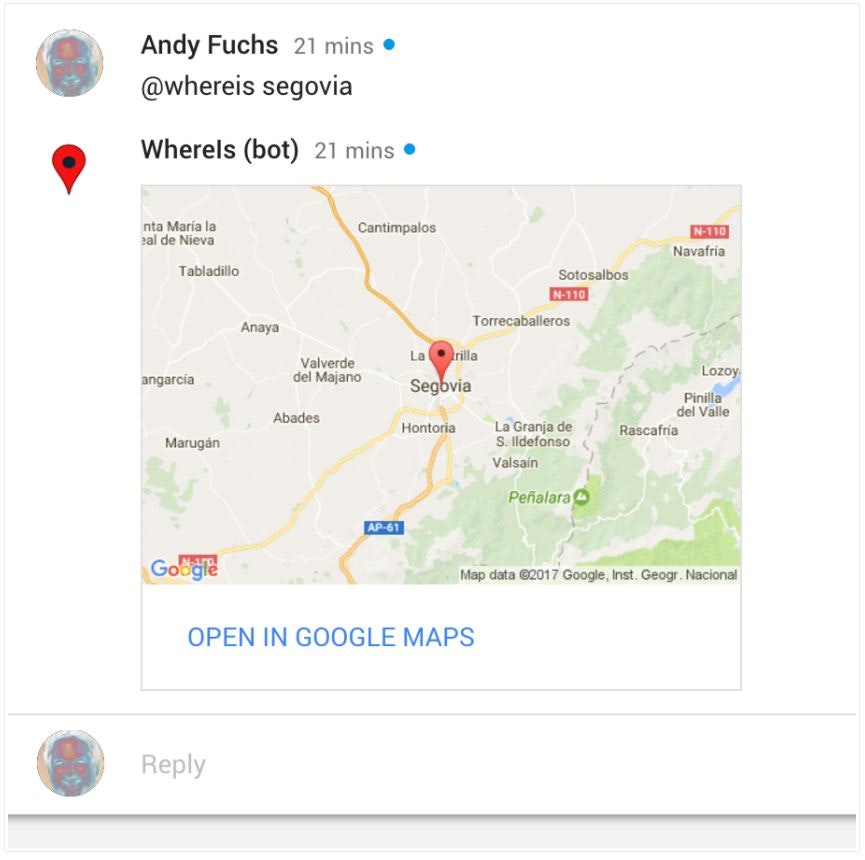
GoogleAppsScriptを使えば、豊富なGoogleAppsのAPIが超手軽に使えるので、GmailやGoogleCalendar、GoogleMapsなんかと連携していろいろ遊べそう。
初めてGAS使いましたが、簡単で楽しいのでいろいろ作っていこうと思います。
参考
Hangouts Chat Developer Reference Documentation
https://developers.google.com/hangouts/chat/reference/