環境準備 
環境準備については、ReactNativeはじめの一歩(Create React Native App) に書きました。
最近React Nativeの門を叩いたばかりで手探り状態ですが、まずは一番それっぽいものを、と思い、カメラアプリを作ってみることにしました。
ExpoにAPIが用意されていたり、先人達がすでに試されていたりして、それを見ながら大変簡単に実装することが出来ました。(というかExpoのドキュメントまんまでですが)
なお、iosを前提としています(Android未確認)
カメラモジュール色々 
調べてみると幾つかのモジュールが存在しているようです。
-
Expo.io
https://docs.expo.io/versions/latest/sdk/imagepicker.html
カメラだけでなく様々なAPIが用意されています。見てるだけでワクワクします。 -
React Native Camera
https://github.com/lwansbrough/react-native-camera
写真、ビデオ、バーコードスキャンも対応しているらしい。 Fork、Star数は多め。 -
React Native Image Picker
https://github.com/react-community/react-native-image-picker
こちらも比較的開発は活発で、いずれ試してみたい。
Expo.io SDK 
今回はExpo.io SDKを使って簡単なカメラアプリを試してみました。
出来ることイメージ 
- メイン画面

- カメラとビデオ

- 位置調整

- 選択後のメイン画面

- ライブラリから選択

コード 
import React from 'react';
import { Button, Image, View } from 'react-native';
import { ImagePicker } from 'expo'; // ...(1)
export default class ImagePickerExample extends React.Component {
state = {
image: null, // ...(2)
};
render() { // ...(3)
let { image } = this.state; // ...(4)
return (
<View style={{ flex: 1, alignItems: 'center', justifyContent: 'center' }}>
<Button
title="Pick an image from camera roll"
onPress={this._pickImage}
/>
<Button
title="Enjoy Camera!"
onPress={this._camera}
/>
{image &&
<Image source={{ uri: image }} style={{ width: 200, height: 200 }} />}
</View>
);
}
_camera = async () => { // ...(6)
let result = await ImagePicker.launchCameraAsync();
console.log(result)
if (!result.cancelled) {
this.setState({ image: result.uri });
}
};
_pickImage = async () => {
let result = await ImagePicker.launchImageLibraryAsync({
allowsEditing: true,
aspect: [4, 3],
});
console.log(result);
if (!result.cancelled) {
this.setState({ image: result.uri });
}
};
}
(1) コンポーネントのimport
- まず冒頭で必要なコンポーネントを呼び出します。
(2) state初期化
(3) render
- 次に、JSXをレンダリングするrender関数を作成します。
(4) imageの状態保存
imageには現在の状態を代入します。
この let {var} = this.obj という書き方はオブジェクトの分割代入という構文で、this.state の image というプロパティが自動的に let image にセットされます。
(5) Viewを記述します
Viewにはstyleが指定出来き、View Style Props
やLayout Props あたりを指定できます。 flexを使用すると、さまざまな画面サイズで一貫したレイアウトを描画することが出来ます。
Buttonも同様で、色や押下時のコールバックなんかを指定できるようです。
また、imageがnullでなければ<Image>コンポーネントで描画します。
初期はnullですが、端末のライブラリから画像を選択したり撮影をした後に実行される、
if (!result.cancelled) {
this.setState({ image: result.uri });
}
で、端末の画像のURI(file:///var/mobile...)が代入されています。
スタイルについてはいずれも、html/cssと遠くない記述ができるので、直感的に実装できそうです。
(6) 具体的な処理追加
次に、カメラ、画像選択時の具体的な処理を書いていきます。
カメラ -> ImagePicker.launchCameraAsync
画像選択 -> ImagePicker.launchImageLibraryAsync
これらで、async/awaitを利用して非同期関数を定義します。
_pickImage = async () => {
let result = await ImagePicker.launchImageLibraryAsync({
allowsEditing: true,
aspect: [4, 3],
});
- allowsEditing
画像/ビデオを選択した後に編集するためのUIを表示するかどうか - aspect
編集時の縦横比。Androidのみ適用され、iPhoneは正方形になる
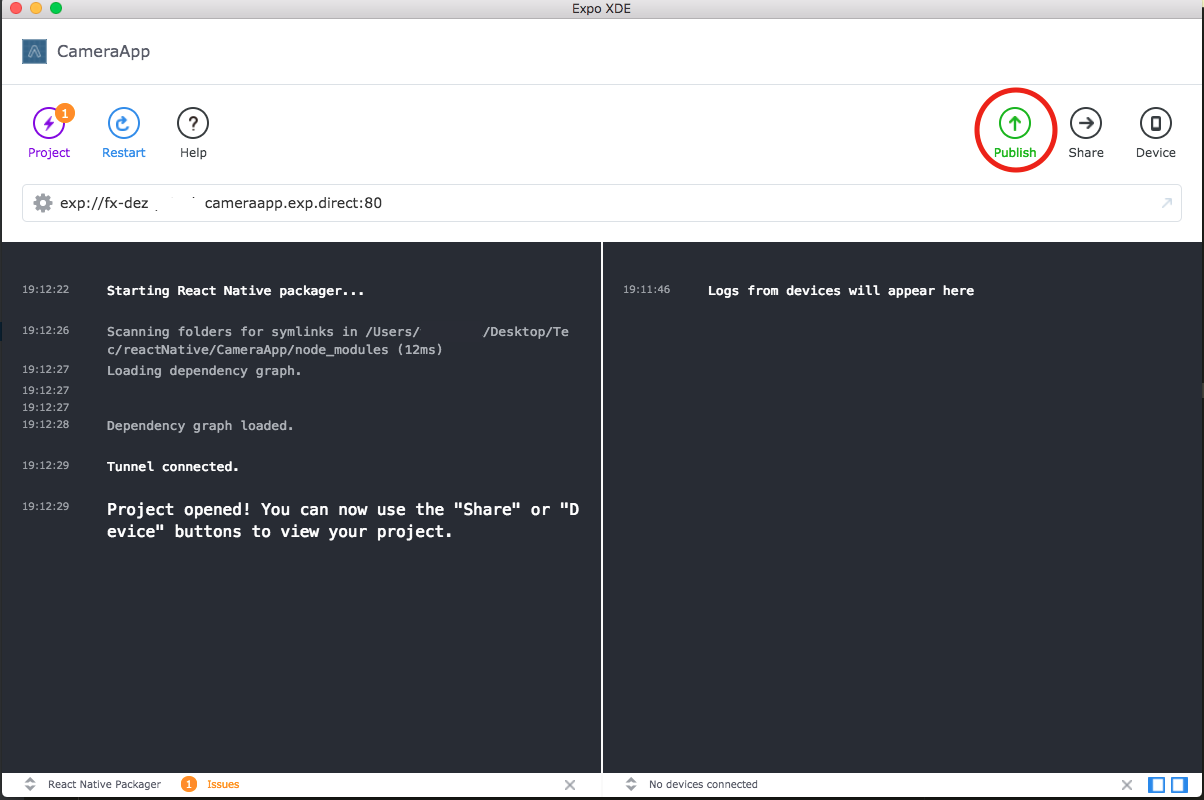
簡易的なPUBLISH
Expo XDEを使うと、作ったアプリをウェブ上に簡易的リリースできます。publishを押すとしばらく経って
19:33:53 Published to https://exp.host/hogehoge/cameraapp
という風にURLが発行されます。
このURLを共有すると、Expo Client Appをインストールした端末で共有できますので簡単に人に自慢でき、おー、という反応にテンションが上がります。
以上、「試してみた」風の基本的な内容で恐縮ですが、 React Nativeで出来る事の概要がざっくり伝われば幸いです。
参考にさせて頂きました 
React Native
Expo
React Native + Expo.ioでさくっとカメラアプリを作ってみる
React における State と Props の違い
[JavaScript] 変数名が中括弧で囲まれた変数宣言
async/await 入門(JavaScript)
React Nativeのデザイン - Stylesheet/Flexbox (part1)