はじめに
2017年5月にAzure Database for MySQLがプレビューで登場しました。
MySQLをAzureで使うには以下の4つの方法がありますが、やっと本命のAzure Database for MySQLが(Previewですが)出てくることで、フルマネージドで利用することが可能となります。
- 仮想マシン上に自分でMySQLサーバを立てる
- サードパーティーのClearDBを利用
- App Service MySQL in-appを利用
- Azure Database for MySQLを利用
本記事ではApp ServiceとAzure Database for MySQLを使って簡単にWordpressのサイトを構築する手順をまとめました。
記事中の画面キャプチャーは全て2017/11/17時点のものですのでGA後に若干構成が異なる場合があります
構築の流れ
以下の順序でAzure上にWordpressを構築していきます。
- Azure Database for MySQLのデプロイ
- WordpressをApp Service上にデプロイ
- MySQLのファイヤーウォール設定
- WordpressとMySQLのSSL接続有効化
- (option)カスタムドメインの登録とSSL有効化
- Wordpressの初期設定
- (option)WordpressのSSL対応
Azure Database for MySQLのデプロイ
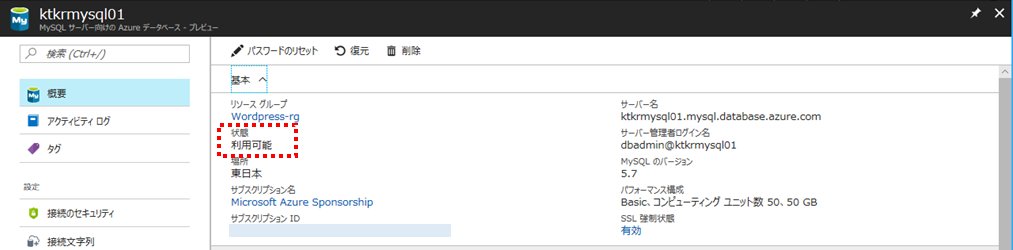
今回は東日本リージョンで作成します。
適当なリソースグループを作成後、Azureポータルの左上の「+」をクリック後、フィルタ欄に「mysql」と入力、一覧から「Azure Database for MySQL」を選択します。
サーバー名はWorld Wideでユニークになる名前を入力します。
サーバー管理者ログイン名は適当に、パスワードはこの後にWordpress構築時に必要となりますので忘れないようにしてくださいね。
MySQLのバージョンは今回は5.7にしました。
価格レベルですが、初期状態ではStandardになりますが、今回はテスト用なのでなるべく価格の安いBasicに変更しています。
作成ボタンを押して、しばらく待つとMySQLのデプロイ完了です。
WordpressをApp Service上にデプロイ
今回はWordpressさんが提供してくれているMarketplaceに登録されているApp Service用のをそのまま利用します。
Azureポータル左上の「+」をクリック後、フィルタ欄に「wordpress」と入力、一覧から「Wordpress」を選択します。
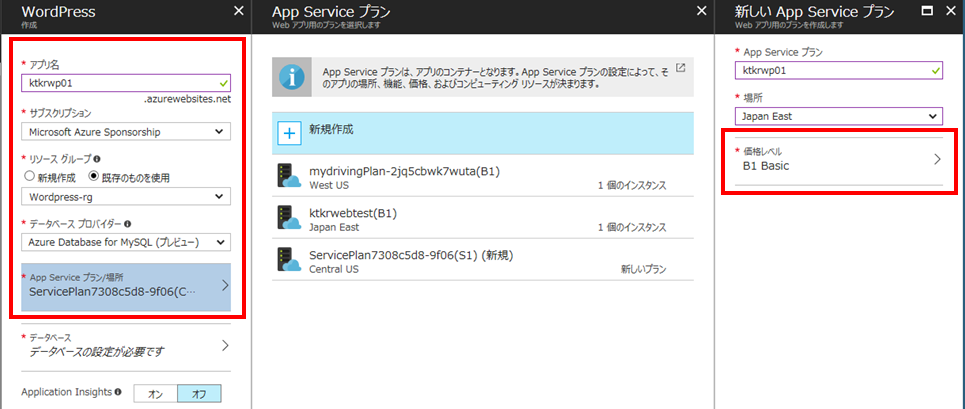
アプリ名はWorld Wideでユニークになる名前を入力します。
データベースプロバイダーには「Azure Database for MySQL」を選択します。
App ServiceプランはMySQLと同じリージョンである東日本で、Basic 1コアで作成します。
(この後カスタムドメインを使用するためBasic以上にする必要があります)
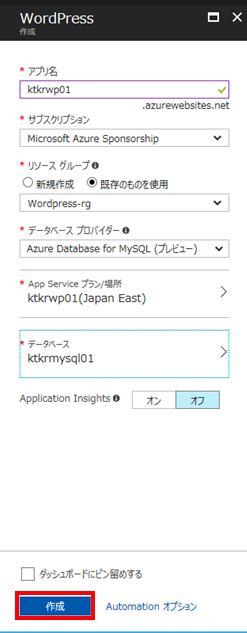
データベースの設定ではデータベースサーバには先に作成したMySQLを選択後、パスワードにも先に設定したものを入力します。
データベース名は適当でいいのですが、今回は「wordpress01」としました。
全ての項目入力後最後に「作成」をクリックします。
暫くすると作成完了して、状態がRunningとなります。
こちらのURL欄に表示されているホスト名(FQDN)はあとでカスタムドメインを設定するときに必要なので控えておきます。
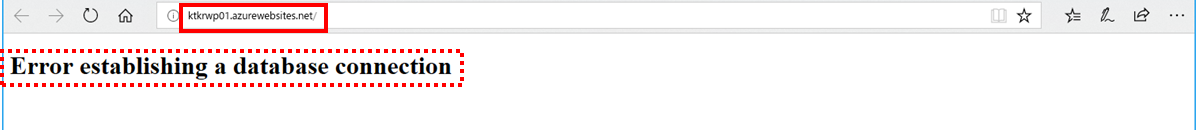
念のためブラウザからURLを入力してアクセスしてみると、DBの接続設定がまだ行われていないので、以下のエラーが表示されると思います。
MySQLのファイヤーウォール設定
Azure Database for MySQLは初期状態ではどこからも通信ができない設定になっています。
今回はWordpressがインストールされているApp Serviceからのみアクセスできれば良いです。
App Serviceの「プロパティ」を表示して、中の「送信IPアドレス」にかかれているカンマ区切りで入っている複数のIPアドレスが送信元となるIPアドレスですので、控えておきます。
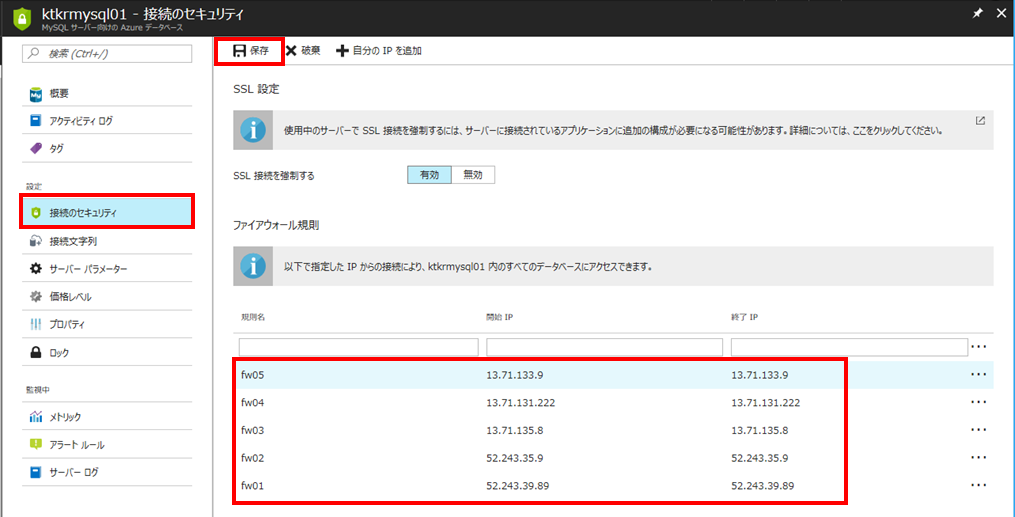
今度はMySQLの「接続のセキュリティ」を開き、「ファイアウォール規則」に先ほどのIPアドレスを全て追加します。
「規則名」は適当に重複しないように。開始IPと終了IPには同じIPアドレスを設定して、複数行追加します。
最後に「保存」を押して適用します。
WordpressとMySQLのSSL接続有効化
初期状態でAzure Database for MySQLはクライアントからのDB接続はSSL接続のみを許容しています。
今回のケースではDB接続はAzureデータセンター内(それも東日本内)に閉じているため、パケットを外部から見られてしまう可能性はありませんが、せっかくですのでWordpressからMySQLにSSL接続を行う設定も有効化します。
情報としてはMS内のApp ServiceチームBlog「Connect Azure App Service to Azure database for MySQL and PostgreSQL via SSL」に書かれている内容をそのまま行いました。
日本語の記事としては三宅さんの「Azure MySQLでWordPressからのSSL接続を有効にする」がおすすめです。
先ずは証明書ファイルをダウンロードしてきて、opensslコマンドでpen形式に変換します。
opensslコマンドが無い方は適当なLinux仮想マシンを立ち上げるか、Windows 10のWindows Subsystem for Linuxを使うとよいと思います。
$ openssl x509 -inform DER -in BaltimoreCyberTrustRoot.crt -out MyServerCACert.pem
ローカルPC上に作成されたpemファイルをApp Service上にアップロードするのに、Kuduが便利です。
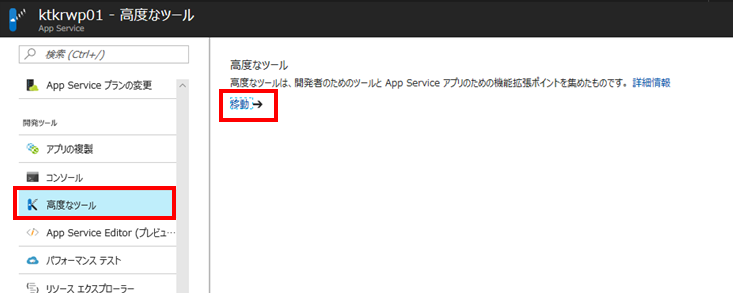
App Serviceの「高度なツール」から「起動」をクリックすると新しいウインドウが開き、Kuduの画面が出ます。
「Debug Console」メニューから「CMD」を選択します。
ファイルマネージャーから「home」「site」「wwwroot」に移動後、「+」をクリックして「New Folder」を選択します。
フォルダ名には「bin」と名付けます。
ファイルマネージャーから「bin」フォルダに移動後、ローカルPCのエクスプローラーから先ほど作成したpemファイルをドラッグ&ドロップでファイルマネージャーにもっていくとアップロードされます(便利)。
続いてApp Serviceの「アプリケーション設定」にて「アプリ設定」に環境変数を追加します。
キー: MYSQL_SSL_CA
値: D:\home\site\wwwroot\bin\MyServerCACert.pem
最後に「保存」をクリックするのも忘れないように。
次に再度Kuduの画面に戻り、ファイルマネージャーから「home」「site」「wwwroot」の下に移動後、「wp-config.php」ファイル左の鉛筆アイコンをクリックして編集モードに入ります。
ファイル編集画面で適度な場所に以下の二行を追加します。今回は39行目に追加しました。
define('MYSQL_CLIENT_FLAGS', MYSQLI_CLIENT_SSL);
define('MYSQL_SSL_CA', getenv('MYSQL_SSL_CA'));
最後に「SAVE」を押してファイルを保存します。
一度App Serviceを再起動後、「URL」欄をクリックします。
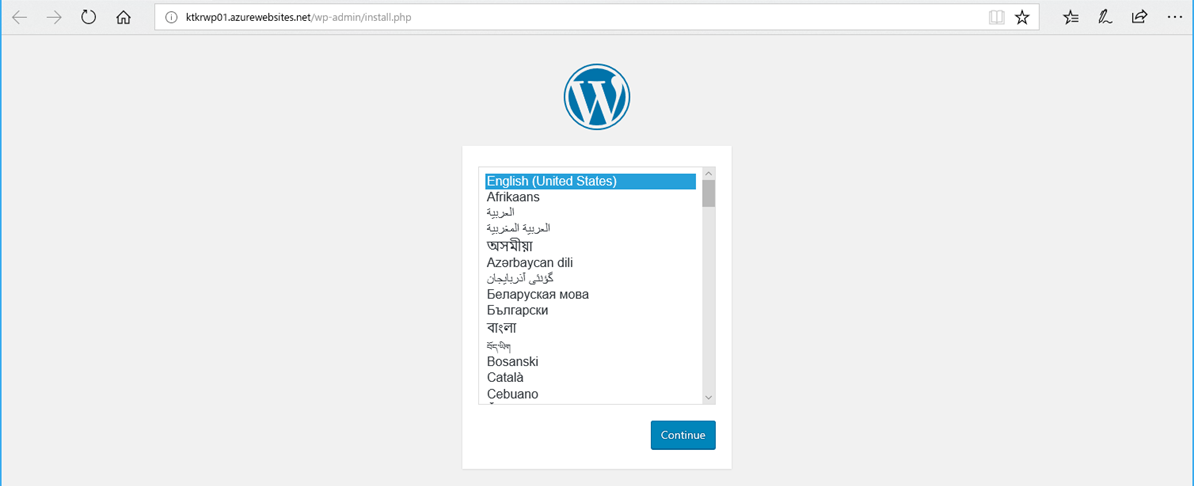
Wordpressの初回インストール画面が表示されればDBの接続設定は完了です。
(option)カスタムドメインの登録とSSL有効化
こちらの章は独自ドメインを持っている方、SSL証明書を持っている方はお試しできますが、スキップしても構いません
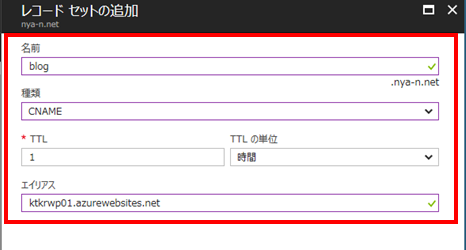
先に独自ドメインに新しくCNAMEレコードを追加します。私は自身のドメインをAzure DNSで管理しているので、Azureポータルからnya-n.netのレコードセットを追加します。
名前は「blog」、種類は「CNAME」、エイリアスとしてApp Serciceのホスト名(FQDN)を入力してCNAMEレコードを追加しました。
App Serviceの「カスタムドメイン」を選択後、「+ホスト名の追加」をクリックします。
「ホスト名」に先ほどCNAMEレコード追加で設定したホスト名(FQDN)を入力後、「検証」をクリックします。
検証結果がオールグリーンになると「ホスト名の追加」が押せるようになるのでクリックします。
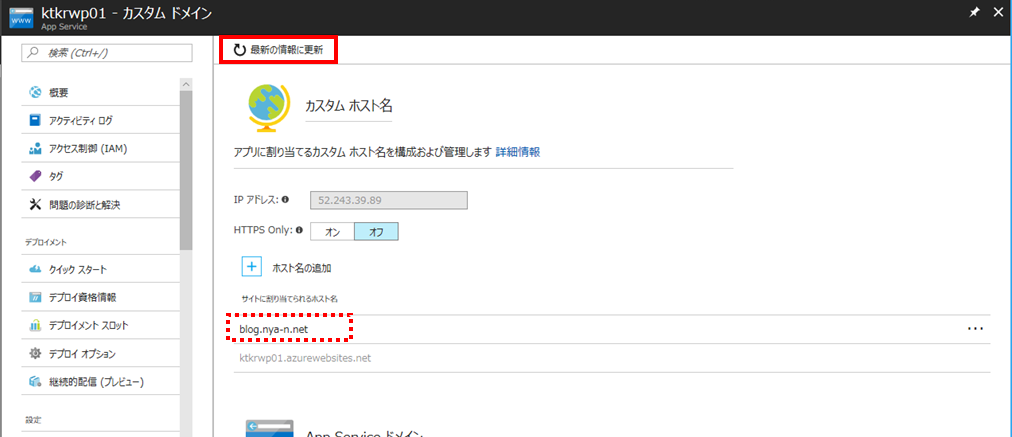
暫く待つと「サイトに割り当てられるホスト名」に先ほど追加したホスト名が表示されます。
こちらの反映には時間がかかる場合があるみたいです、たまに「最新の情報に更新」を押して追加されるまで待ちます。
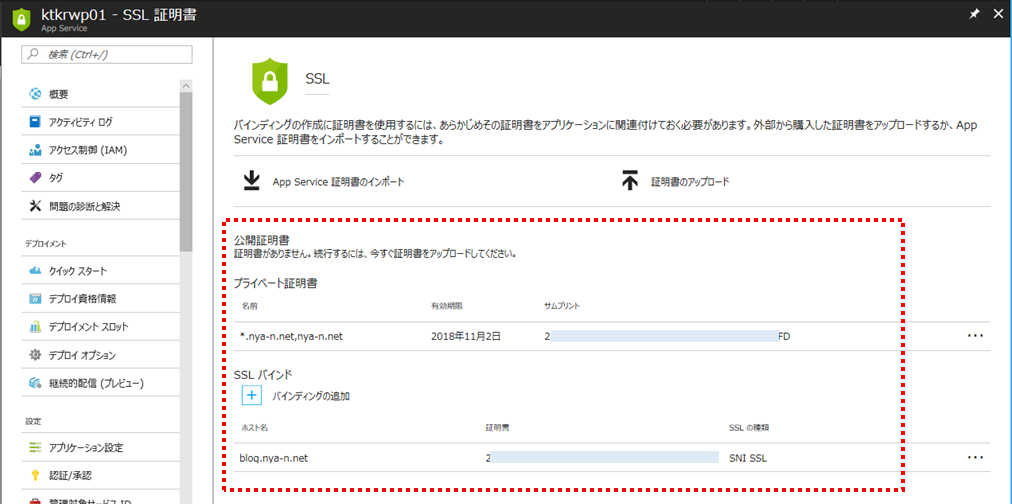
続いてSSL証明書の設定です。SSL証明書に関する記事は「Azure Web Appsに独自ドメイン&SSLサーバ証明書を設定する」を参考にされるとよろしいかと。
ここではさくっと証明書ファイル(pfx)のアップロードとSSLバインドを済ませた画面を下に示します。
ここまで終わると、App Serviceの概要画面でも「URL」欄がカスタムドメインに書き換わりますので、こちらをクリックします。
無事カスタムドメインでWordpressの初期インストール画面にアクセスできました。
Wordpressの初期設定
ここからはあまりAzureとは関係ないのですがWordpressの初期設定について簡単に説明します。
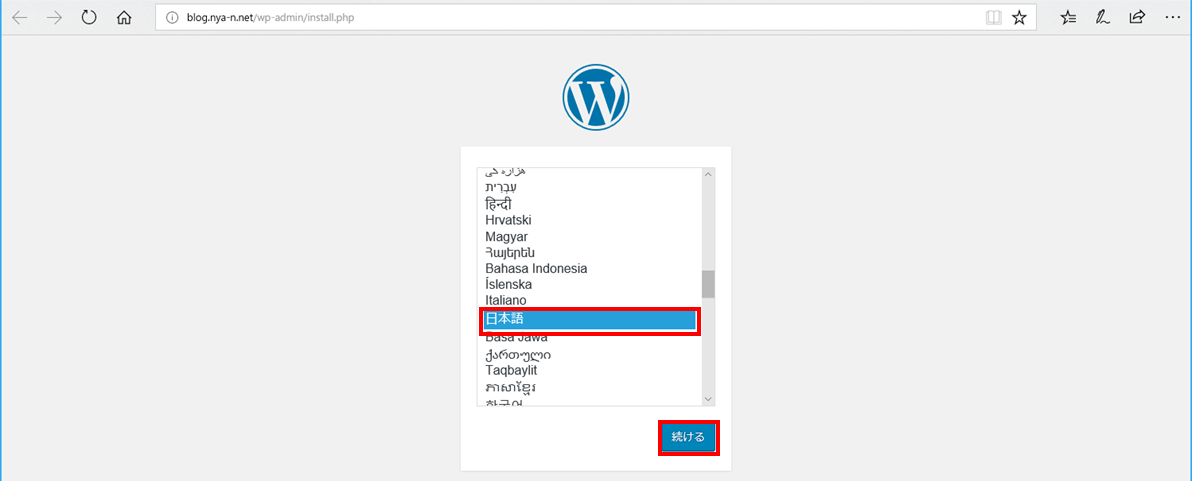
最初の言語選択画面では「日本語」を選択後「続ける」をクリックします。
「ようこそ」画面では必要な情報を適当に入力します。
パスワードはなるべく複雑なものが良いでしょう。どうしても覚えやすいパスワードで脆弱表示が出てしまう場合は「脆弱なパスワードの使用を確認」にチェックを入れれば先に進めます。
最後に「WordPressをインストール」をクリックして少し待ちます。
無事インストール完了です。
「ログイン」を押して先に進みます。
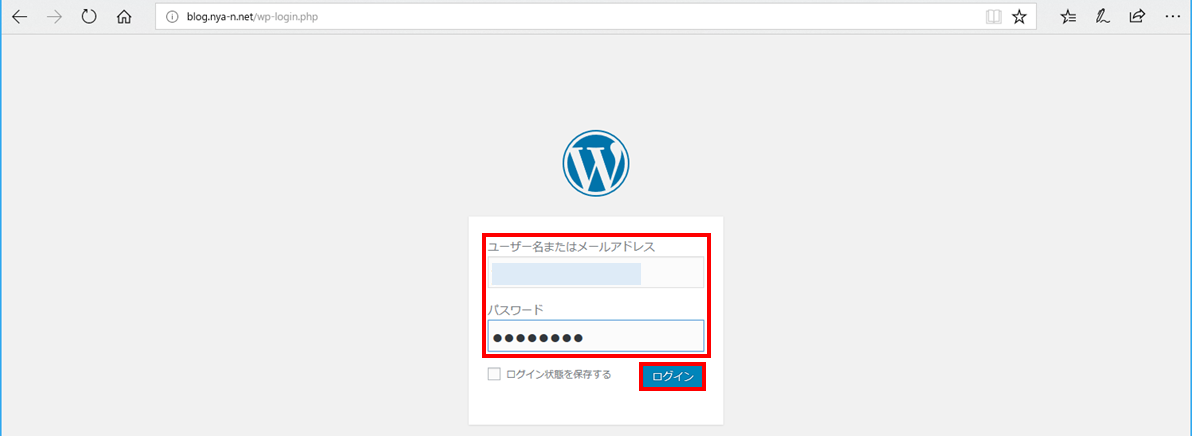
先ほど設定したユーザIDとパスワードでログインします。
無事ログイン後、ダッシュボード画面がでました。
新しいWordpressのVersionが出ているときにはまずは更新しましょう(操作画面は割愛)
いわゆるホームページもちゃんと表示されます。おめでとうございます。
(option)WordpressのSSL対応
先にApp ServiceをSSL対応にした場合、Wordpressの各種設定やリンクもhttps::... でアクセスさせる(できる)必要があります。
自分はそれほぞWordpressには詳しくないのですが、どうやら「Really Simple SSL」というプラグインを入れると一発解決とのことでした。
Wordpressのダッシュボードから「プラグイン」を選択後、「新規追加」をクリックします。
プラグインを追加画面の「キーワード」検索項目に「really simple」と入力すると目的の「Really Simple SSL」が見つかるので、「今すぐインストール」をクリックします。
「有効化」をクリックします。
プラグイン画面に戻るので「はい、SSLを有効化します。」をクリックします。
SSL有効化が完了した旨のメッセージが表示され、既にこちらのダッシュボードがhttpsで接続されていることが確認できます。
ホームページもちゃんとhttpsで表示されます。httpで接続を行っても自動的にhttpsページにリダイレクトされます。
おわりに
Azure上でApp ServiceとAzure Database on MySQLのふたつのサービスだけで、非常に簡単にWordpressサイトが構築できました。
カスタムドメインやhttps接続を行わないのであればさらに手軽にお試しできると思いますので、ぜひ皆さんもお試しするとよいと思います。