はじめに
この記事は「ただただアウトプットを癖付けるための Advent Calendar 2024」に投稿した記事です。
最初の記事にも書いた通り、私は生物物理の実験を専門にしている研究者です。
最近はデータ解析のため機械学習のコード開発も行っており、幸いにもその成果がNeurIPSに採択されました。
前の記事では、今更ながらGithub Skillsのチュートリアルをやってみました。
そこで得られた知識をアウトプットする意味も込めて、今回はGithub Pagesを使ってウェブページを整備してみました。
関連記事
前の記事 「NeurIPS著者がGithub Actionsでタスク管理の効率化を測ってみた話」
次の記事「【生物物理屋による論文紹介】EVO - 分子からゲノムまで、マルチスケールで扱うLLM」
Github Pagesとは
Github Pagesは、Github上でホスティングされるウェブページを作成するための機能です。
Github上にリポジトリを作成し、そのリポジトリにウェブページのコードをプッシュすることで、ウェブページを公開することができます。
基本的にはReadME.mdをそのままウェブページとして公開することもできますが、HTMLやCSS、JavaScriptなどを使って自由にカスタマイズすることもできます。
作成手順
こちらはGithub Skillsにもあります。前の記事で概要だけまとめてあります。
- Github上でリポジトリを作成
- リポジトリにウェブページのコードをプッシュ
- Github Pagesの設定を行う
今回のウェブページ
今回は、2つのウェブページを作成しました。
1. 自分のウェブページ
とりあえずリンクだけ張ってみました。Google ScholarとORCIDのものです。
今後は、自己紹介や研究内容、ブログなどを書いていく予定です。
2. NeurIPS論文のSupplementary Movieをまとめたページ
NeurIPSに採択された論文のSupplementary Movieをまとめたページです。
今回の論文では生物の群れ行動のモデル化を取り扱いました。
この群れ運動のシミュレーション結果を動画でまとめているのですが、これを複数の要因に関して比較することが重要になっています。
- 異なる数理モデルに対するシミュレーション結果の比較
- 教師データとしての上記結果と、学習したニューラルネットワークによる予測結果との比較
この2つの視点を念頭に、動画をまとめたページを作成しました。
前提条件として、githubのリポジトリに動画を置いてあります。
同じフォルダに、github pagesでデプロイされるReadme.mdを作成しました。
欲しかった機能は以下の通りです。
- 閲覧者が、比較する動画を選んで表示できる
- 動画のサイズを調整できる
- 動画を同時に再生できる
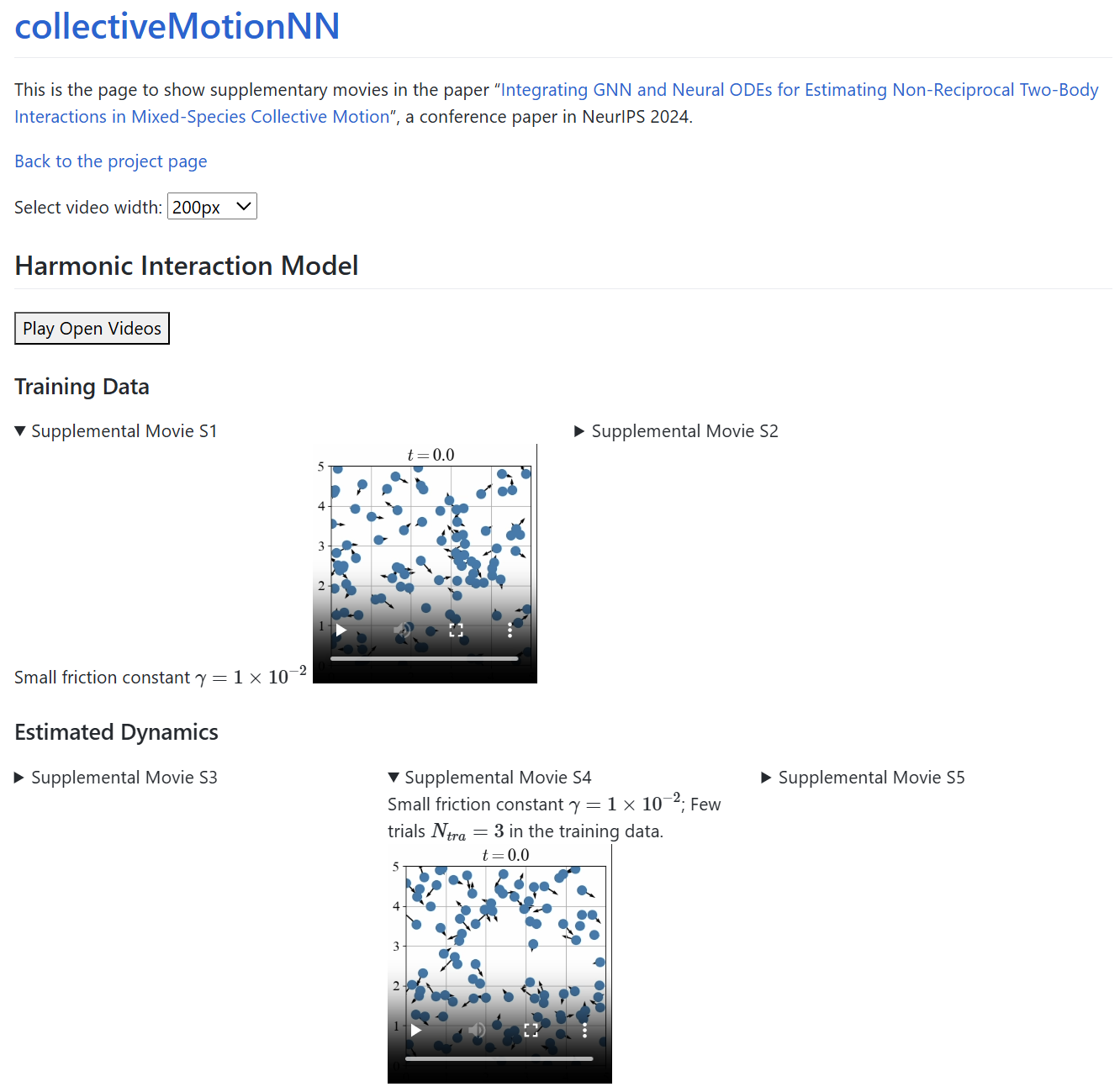
出来上がったページは上のリンク先の通りですが、以下にスクリーンショットを載せておきます。

教師データにあたる動画と、推定結果にあたる動画をそれぞれ別の行に並べました。
そして、▼で動画の表示/非表示を切り替えられるようにしました。
また、Play Open Videosボタンを押すと、表示されている全ての動画が同時に再生されるようにしました。
これで、好きな動画を選んで比較しながら見ることができるようになったと思います。