はじめに
先日VScode(Visual Studio Code)の便利なショートカットを知りましたので共有します😊
自動でインデントやカンマの抜けなどを整えてキレイにしてくれるコマンドです。
コマンドは**【option + shift + F】**です!
これだけで自動整形してインデントなどの見た目をキレイにしてくれるのですが、いくつか注意点があります。
注意点
まずこのショートカットはすぐに使えるというわけではなくフォーマッターと言うVScodeの拡張機能をインストールする必要があります。
フォーマッターとは以下のようなものです。
「Weblio辞書」
フォーマッター【formatter】
ハードディスクや各種記録メディアを初期化(フォーマット)するためのソフトウエア。
【引用元URL】
https://www.weblio.jp/content/Formatter
ですが初期化(フォーマット)すると言われてもイマイチ自動整形とは意味が違うと思って他にも探していたところ、どうやらソースコードを自動整形する機能という意味らしいです。
まあそのまんまですがこれなら腑に落ちました(笑)
話が逸れましたがこのコマンドを使うにはフォーマッター(formatter)という拡張機能が必要ということです。しかも大変なのがRubyやJavaScriptやPHPなどそれぞれに対応したフォーマッターが必要ということです。さらにRubyとerbでも別のフォーマッターが必要になります💦
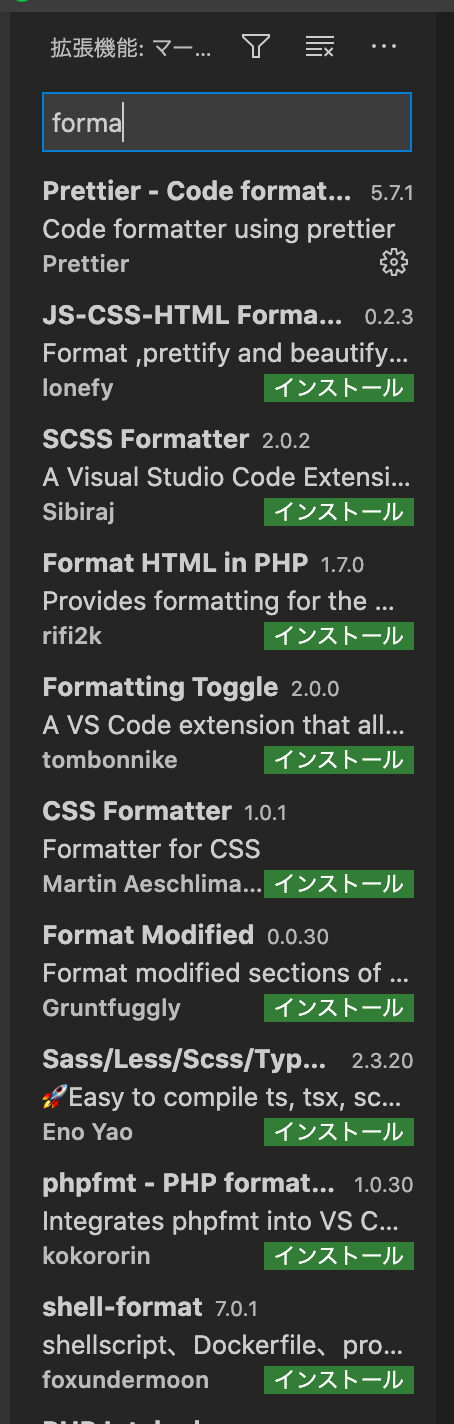
一応参考にフォーマッターの拡張機能の画像の例を以下に載せておきます。
Formatterと書いてあるのが大体それぞれのファイルに対応しているフォーマッターです。
それでは今回はRubyのファイルの場合について説明します。
恐らくRubyファイルを開いている時にコマンドを使うと**「rubyファイルのフォーマッタがインストールされていません」のエラーが出るかと思います。
その時はrufoというVScodeの拡張機能をインストール**します。

そして【command + J】でVScodeのターミナルを開き**「gem install rufo」と入力してエンターを押します。そうするとRubyファイルで自動整形が出来るようになります。
gemをインストールしたからbundle installも必要かと思いましたが自分はbundle installはしないで使えました。さらに言えばrails newなどもしていないrbファイルだけのディレクトリだったのでGemfileも無かったのですがちゃんとgem install出来ました**(笑)
【引用元URL】
VScode で Ruby の自動整形を使いたいが 「フォーマッタがインストールされていません」と出てしまう
番外編
一応自分がerbファイルやJavascript、HTML、CSSなどのファイルを自動整形するのにVScodeの設定の所を修正する必要があった箇所がありましたので参考までに載せておきます。
ですがこれは色々な情報を見て実装出来た箇所なのでうまく説明が出来ないため今回は番外編ということにさせて頂きます。よろしくお願いします![]()
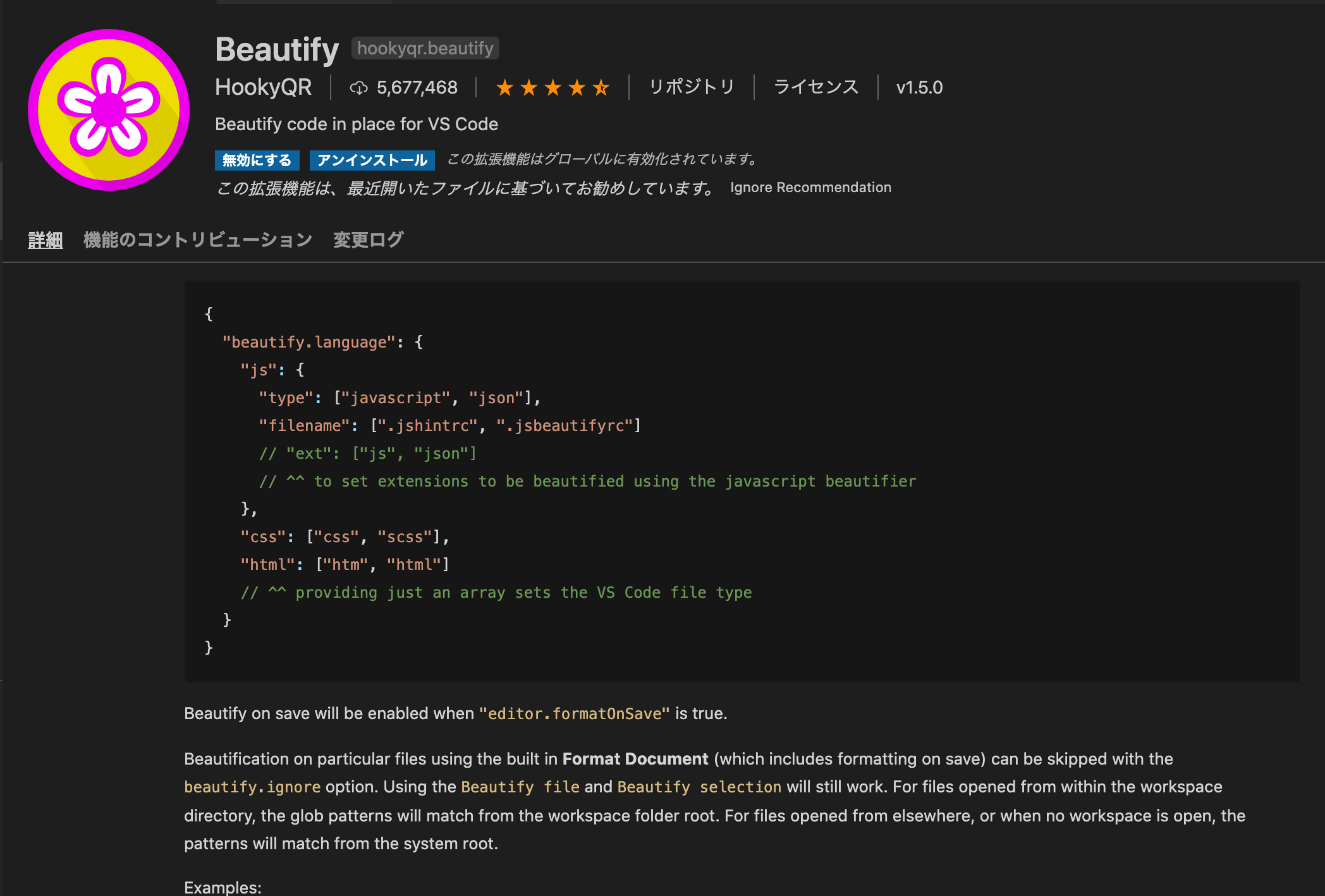
まずは色々と調べた結果この「Beautify」という拡張機能をインストールしました。

これはJavascriptのフォーマッターのようです。
ですがこれを入れただけではまだ自動整形してくれません。
画像を見て頂きたいのですが下の方にスクロールすると上記のコードが記述されている箇所がありました。
どうやらこちらの記述をしないとうまく動かないという意味みたいです。
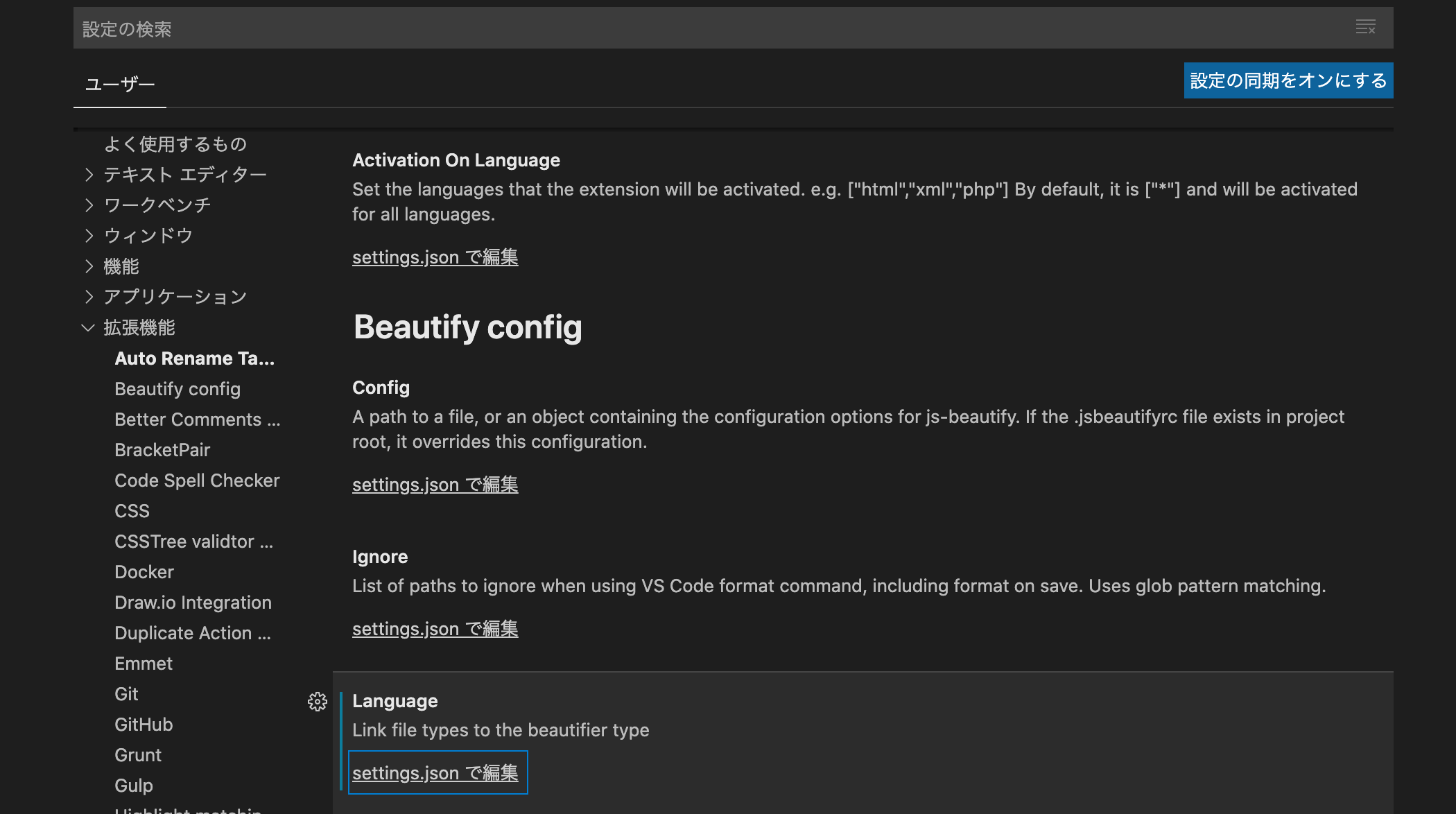
そこでVScodeの設定(左下の歯車)から「Beautify config」の「Language」の**「setting jsonで編集」のファイルを開きました。(下記画像参照)**
そして以下のように編集しました。
{
"editor.tabSize": 2,
"editor.renderWhitespace": "all",
"files.autoSave": "onFocusChange",
"emmet.triggerExpansionOnTab": true,
"[css]": {
"editor.suggest.insertMode": "replace"
},
"beautify.language": {
"js": {
"type": ["javascript", "json"],
"filename": [".jshintrc", ".jsbeautifyrc"]
// "ext": ["js", "json"]
// ^^ to set extensions to be beautified using the javascript beautifier
},
"css": ["css", "scss"],
"html": ["htm", "html", "erb"] //"erb"を追加
// ^^ providing just an array sets the VS Code file type
},
"[erb]": {
"editor.defaultFormatter": "HookyQR.beautify"
},
"editor.suggestSelection": "first",
"vsintellicode.modify.editor.suggestSelection": "automaticallyOverrodeDefaultValue",
"hediet.vscode-drawio.local-storage": "eyIuZHJhd2lvLWNvbmZpZyI6IntcImxhbmd1YWdlXCI6XCJcIixcImN1c3RvbUZvbnRzXCI6W10sXCJsaWJyYXJpZXNcIjpcImdlbmVyYWxcIixcImN1c3RvbUxpYnJhcmllc1wiOltcIkwuc2NyYXRjaHBhZFwiXSxcInBsdWdpbnNcIjpbXSxcInJlY2VudENvbG9yc1wiOltdLFwiZm9ybWF0V2lkdGhcIjpcIjI0MFwiLFwiY3JlYXRlVGFyZ2V0XCI6ZmFsc2UsXCJwYWdlRm9ybWF0XCI6e1wieFwiOjAsXCJ5XCI6MCxcIndpZHRoXCI6ODI3LFwiaGVpZ2h0XCI6MTE2OX0sXCJzZWFyY2hcIjp0cnVlLFwic2hvd1N0YXJ0U2NyZWVuXCI6dHJ1ZSxcImdyaWRDb2xvclwiOlwiI2QwZDBkMFwiLFwiZGFya0dyaWRDb2xvclwiOlwiIzZlNmU2ZVwiLFwiYXV0b3NhdmVcIjp0cnVlLFwicmVzaXplSW1hZ2VzXCI6bnVsbCxcIm9wZW5Db3VudGVyXCI6MCxcInZlcnNpb25cIjoxOCxcInVuaXRcIjoxLFwiaXNSdWxlck9uXCI6ZmFsc2UsXCJ1aVwiOlwiXCJ9In0=",
"[ruby]": {
"editor.defaultFormatter": "mbessey.vscode-rufo"
}
}
これでなんとかerbファイルなどが自動整形出来るようになりました。
(割愛していますがerbファイルなどのフォーマッターもインストールしています。)
おわりに
いかがでしたでしょうか。
自分も初めにこのショートカットコマンドを知った時はすごい便利!!すぐ使おう!!と思ってやってみましたがエラーが出てなかなかすぐには使えませんでした![]()
今回はこのコマンドをまだ知らない、もしくは知っていたけど同じようにエラーなどで使えなかった人たちに少しでも参考になれればと思いこの記事を書いてみました。
少しでも誰かのお役に立てれば幸いです![]()