■ 前置き
Server to Server OAuth App では、Zoom API を利用する際に必要となるアクセス・トークンの生成に必要な各種 ID, Secret を提供管理し、それら情報をもってトークンを生成いただけます。 また、ユーザー認証を必要とするOAuthアプリとは異なりユーザごとのブラウザ認証を必要としません。 ユーザごとのOAuth認証についてははじめての Zoom API - OAuth編を参照ください。Server to Server OAuth App の特徴
* オーナー権限でのAPIアクセスを許容するアクセス・トークンの生成* 生成されたトークンの有効時間は1時間
* Refresh(更新)トークンはない
* 再発行すると以前のトークンは失効
* 非アクティブ化されると、生成済みトークンは失効
* 利用できるスコープ(利用範囲)の制限
* Server to Server OAuth App 登録の削除は可能
注意) Server to Server OAuth App (及び旧 JWT App) で生成いただけるアクセス・トークンは管理者のユーザID、パスワードと同じ権限を持っています。
自社で開発したプラットフォームへユーザから以下説明にある「ID、Secret」や生成後のトークンを共有いただく実装は個人情報の収集と同等にあたり、規約に反してしまいます。別途OAuthを含むMarketplaceでの申請承認もしくは別途ISV契約をご検討ください。
Server to Server OAuth App (及び旧 JWT App)は社内利用(Internal usage)でのみの許容となります。
Zoomサービス規約
日本語 : https://explore.zoom.us/ja/terms/ (3. a 登録情報)
英語 : https://explore.zoom.us/en/terms/ (3. a Registration Information.)
Zoom API ライセンスおよび利用規約
日本語 : https://explore.zoom.us/ja/legal/zoom-api-license-and-tou/ (6. サードパーティによる利用)
英語 : https://zoom.us/docs/en-us/zoom_api_license_and_tou.html (6. Third Party Use)
■ Marketplaceへの登録について
- 前段としてhttps://marketplace.zoom.us へサインインしての登録が必要となりますが、サインインするユーザ(メールアドレス)がテナントのオーナー以外の場合は権限付与をする必要があります。
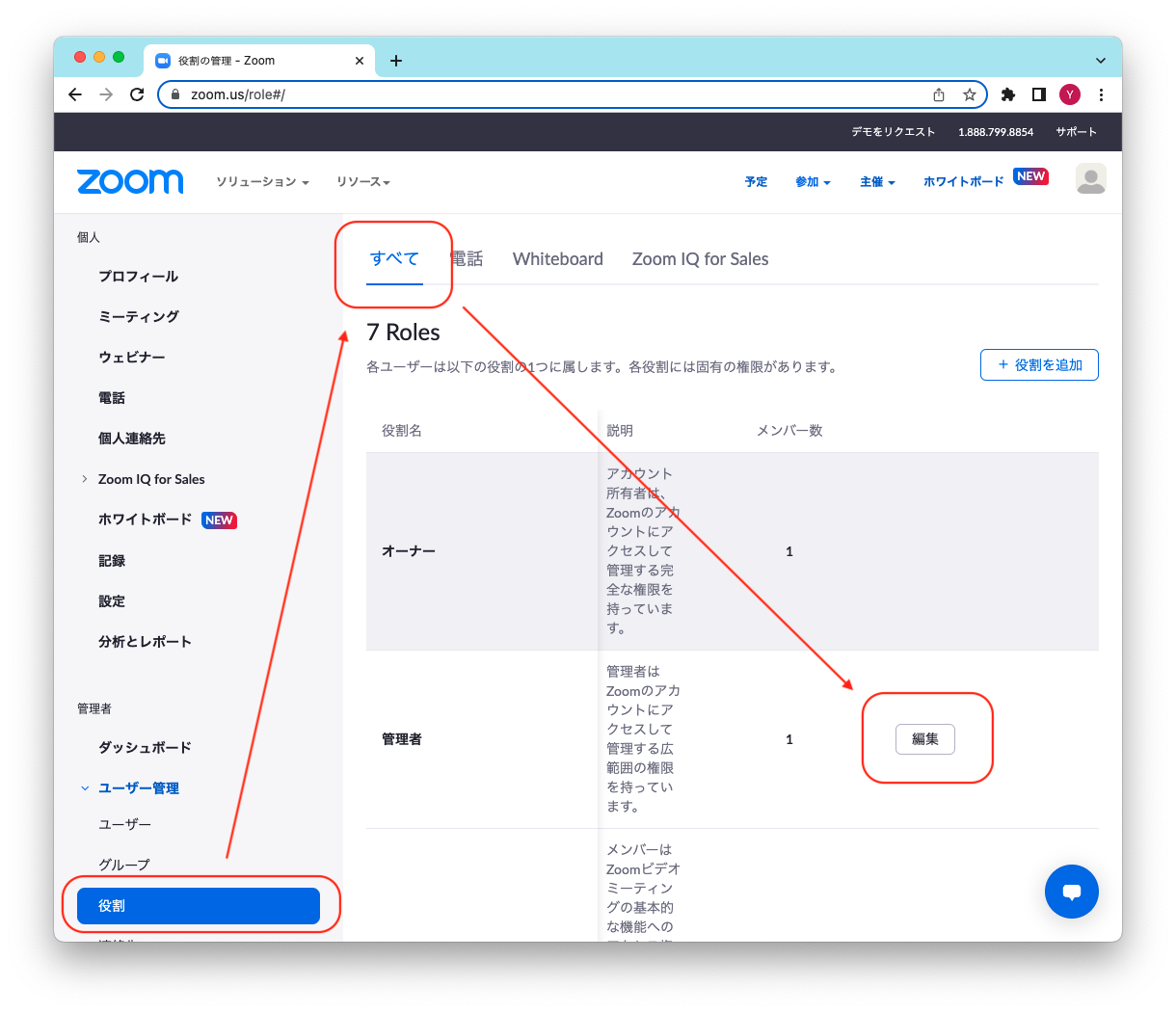
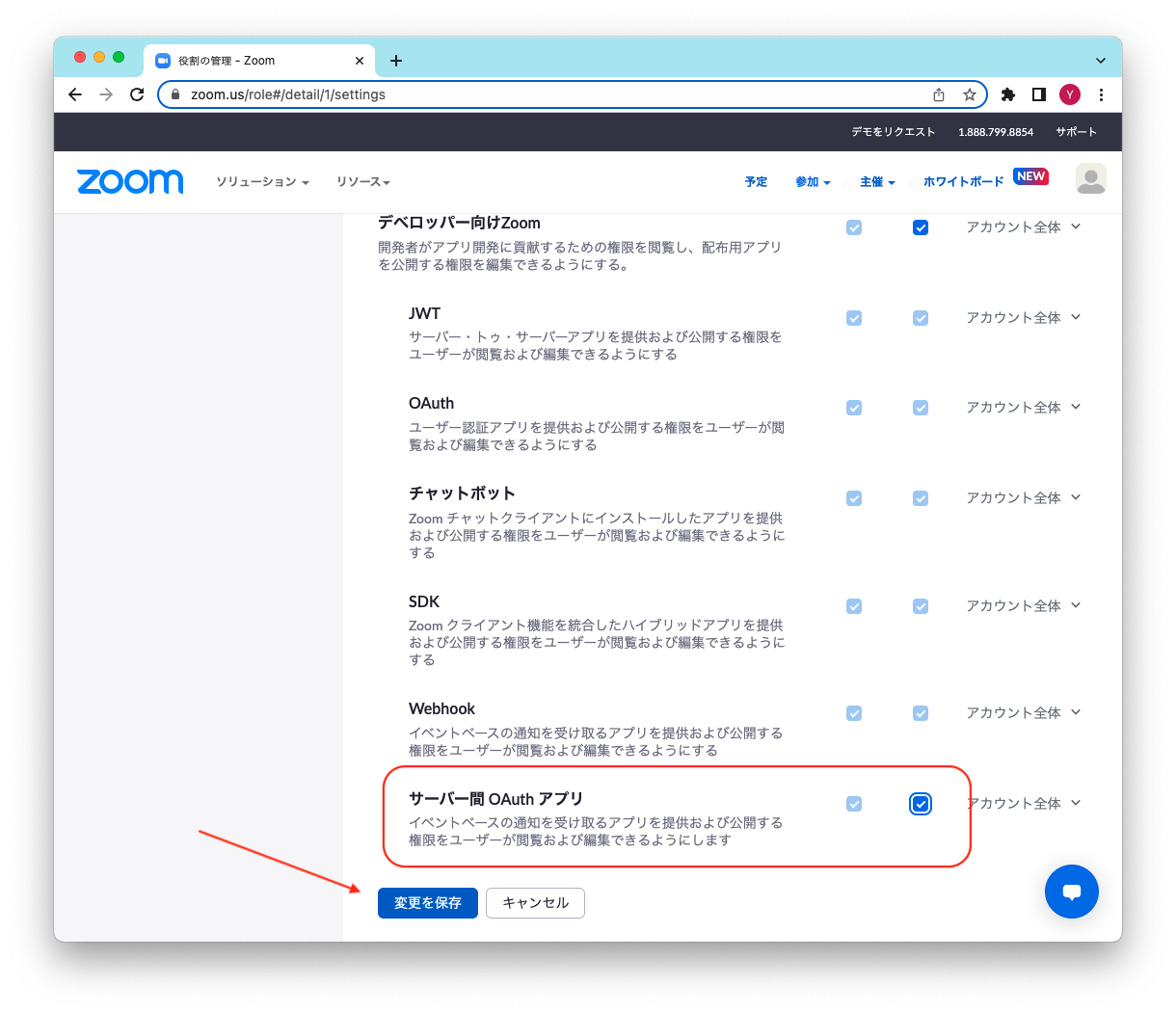
一旦、オーナー権限のユーザ(メールアドレス)で http://zoom.us へサインインし、「管理者 > 役割」よりアクセス権限を確認し必要に応じて「サーバー間 OAuth アプリ」(Server-to-server OAuth App)にチェックを入れて「設定を保存」で有効にします。
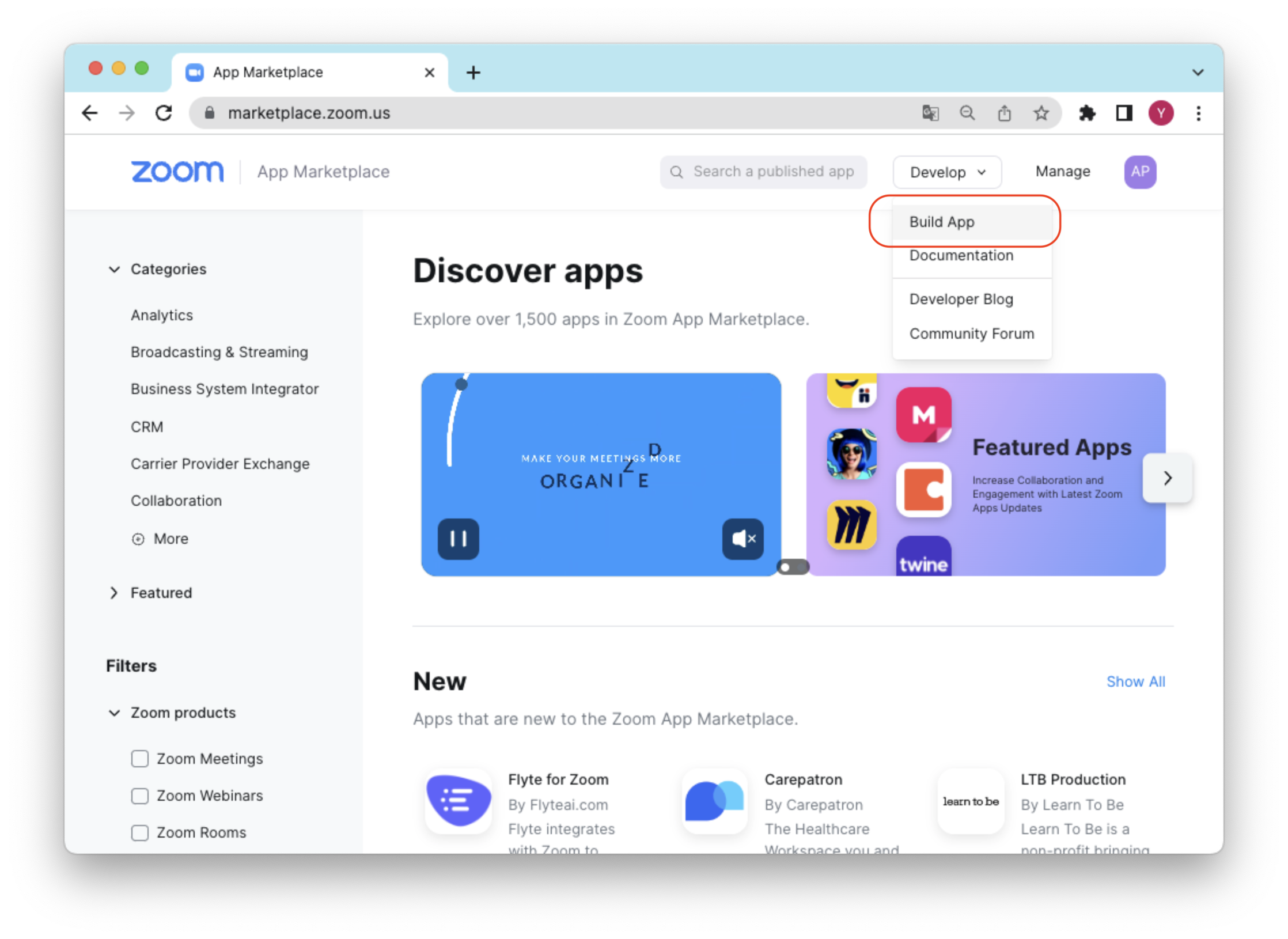
https://marketplace.zoom.us/ へ権限付与をされたユーザ(メールアドレス)でサインインし、右上プルダウン「Build App」より遷移します。

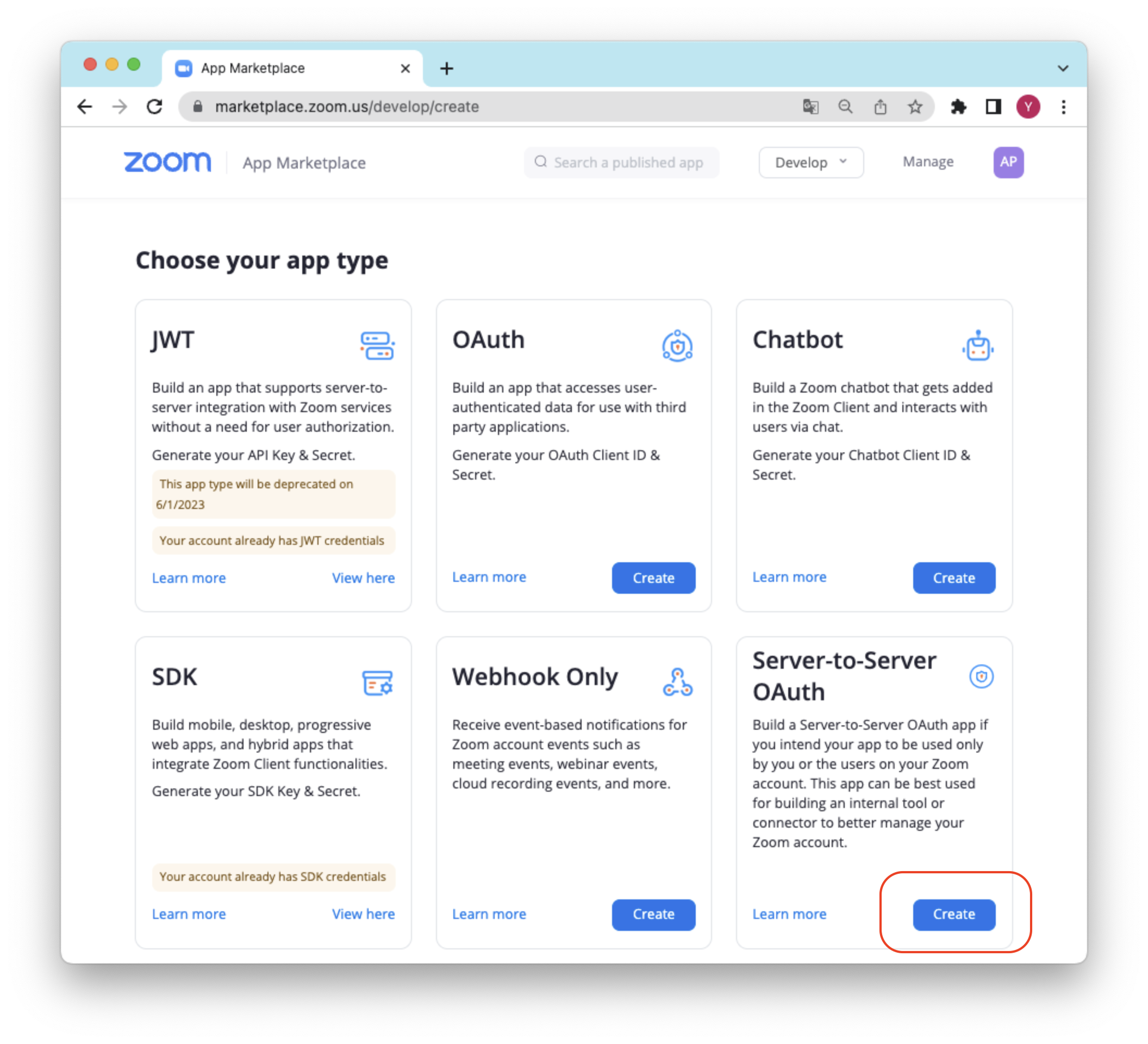
画面右下に「Server-to-server OAuth」枠の下「Create」で登録を進めます。

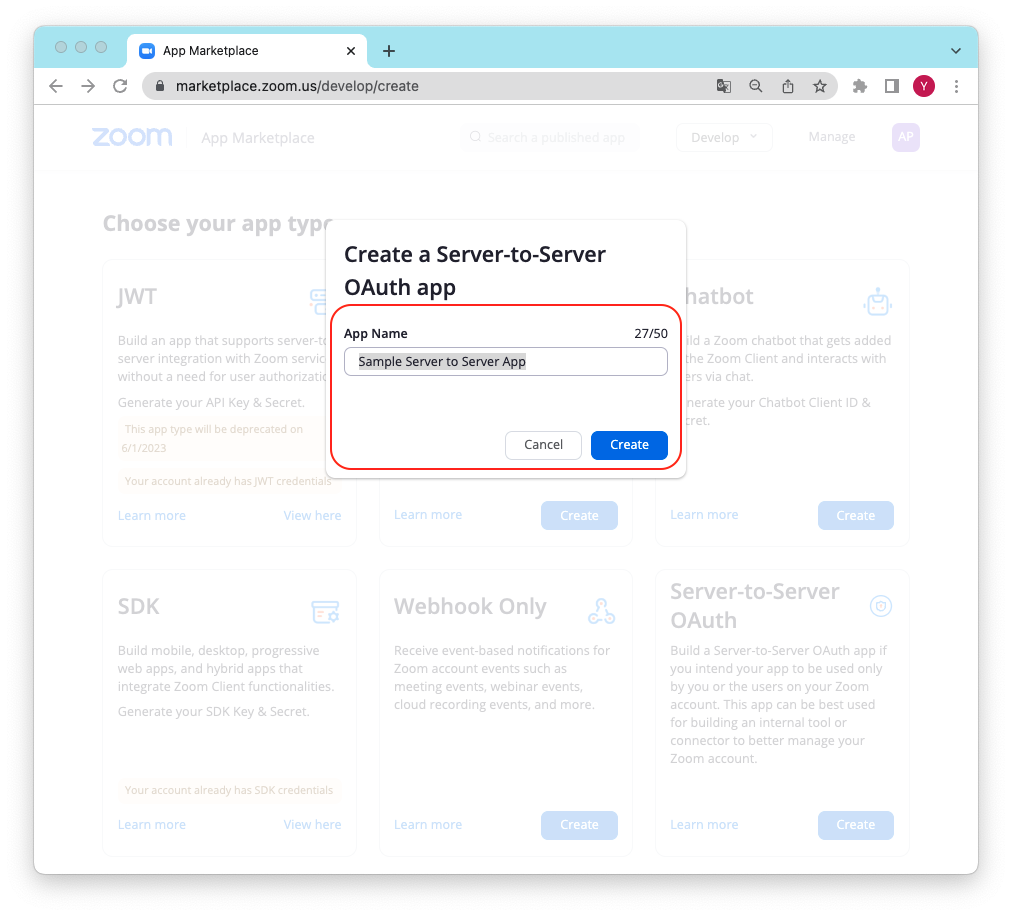
「App Name」に登録名を指定します。ここでは「Sample Server to Server App」と指定しています。「Create」で進みます。

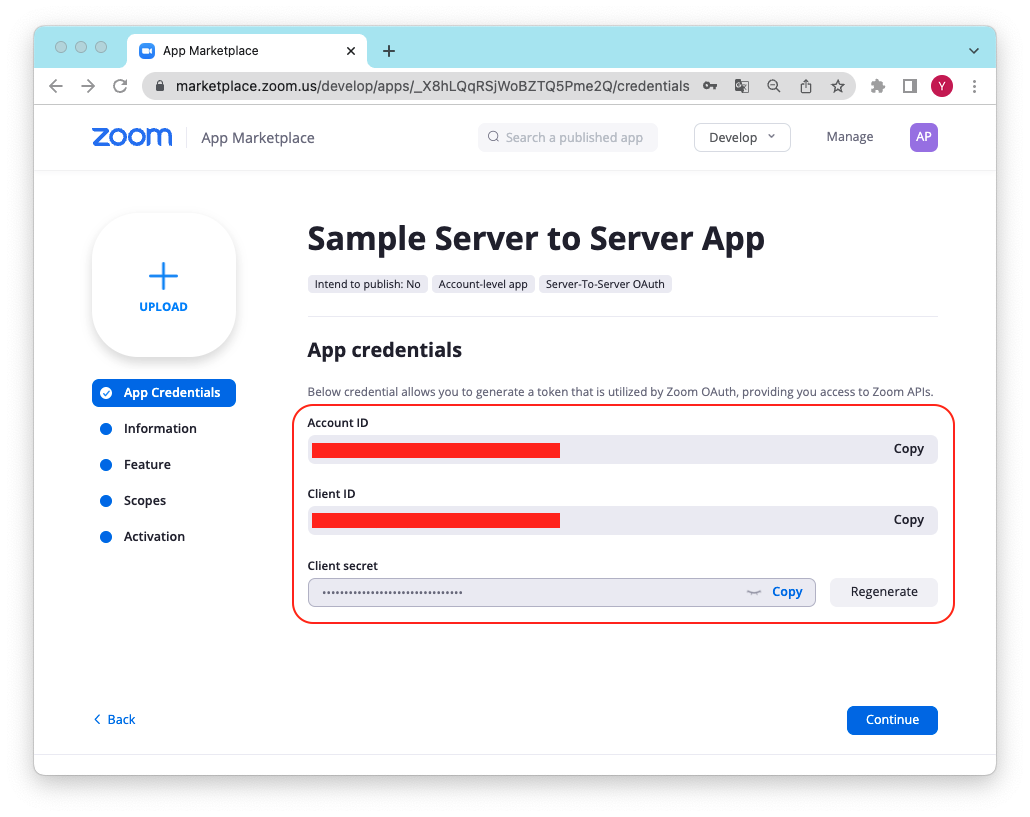
最初に現れる画面上の「Account ID」、「Client ID」、「Client secret」は後ほどトークンを生成する際に必要になりますので控えておきます。右下「Continue」で進みます。

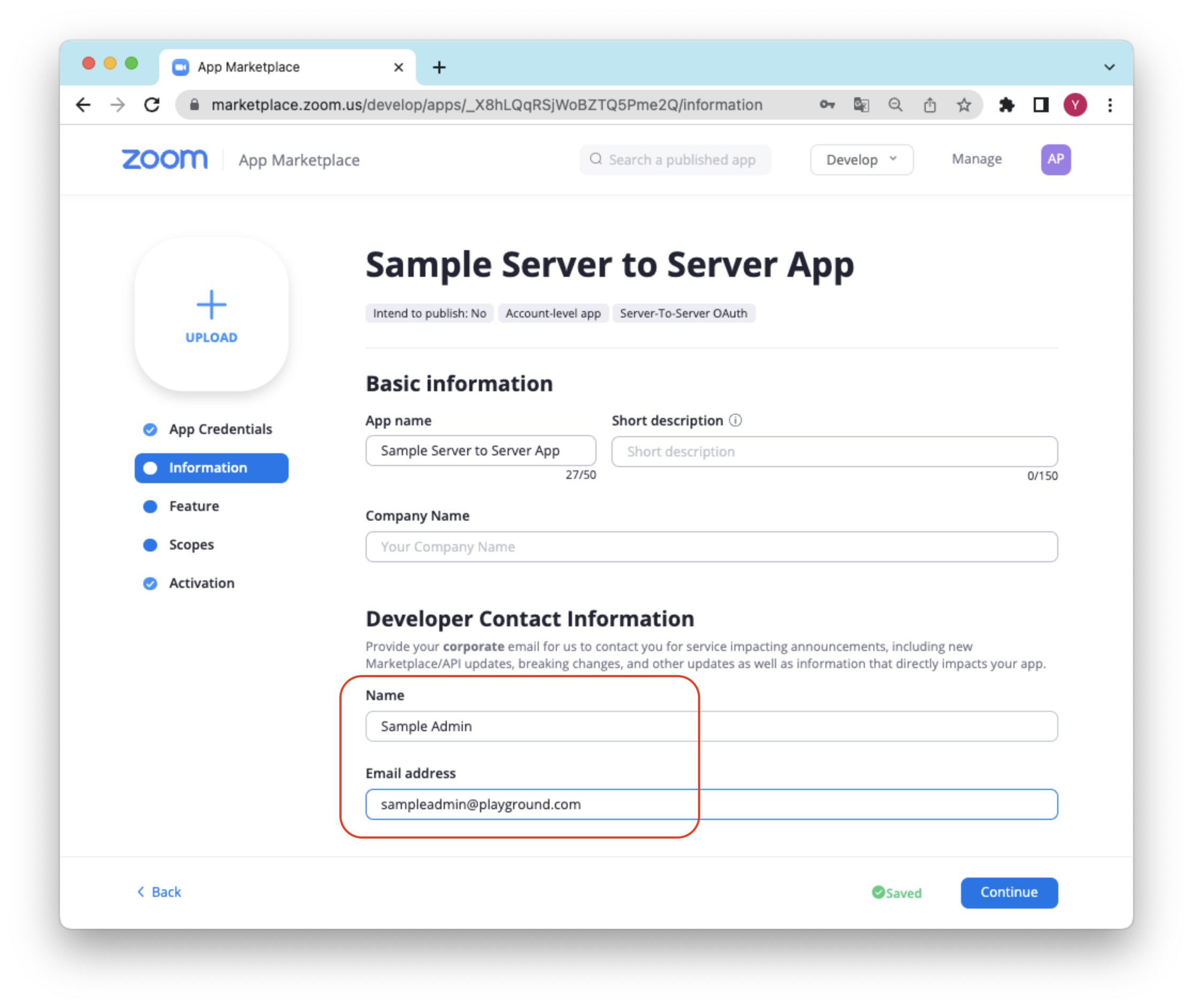
ユーザ情報となる「Name」と「Email address」を入力して「Continue」で進みます。
*重要な変更事項や通知をメールアドレス宛に送付される場合に使用されるため利用可能なメールアドレスを指定ください。

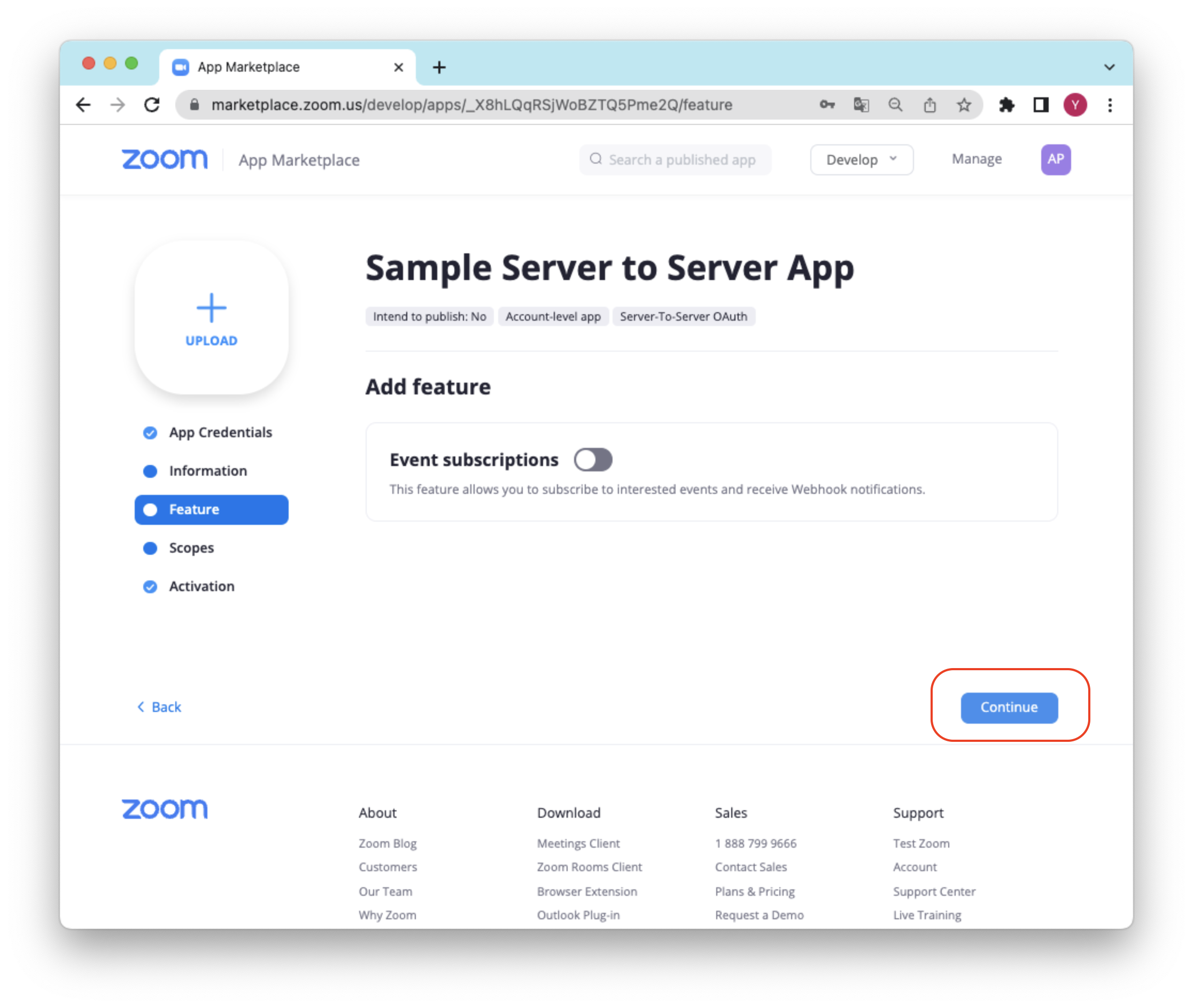
「Event subscription」はWebHook通知機能を有効にするための設定です。ここでは割愛し「Continue」で進みます。

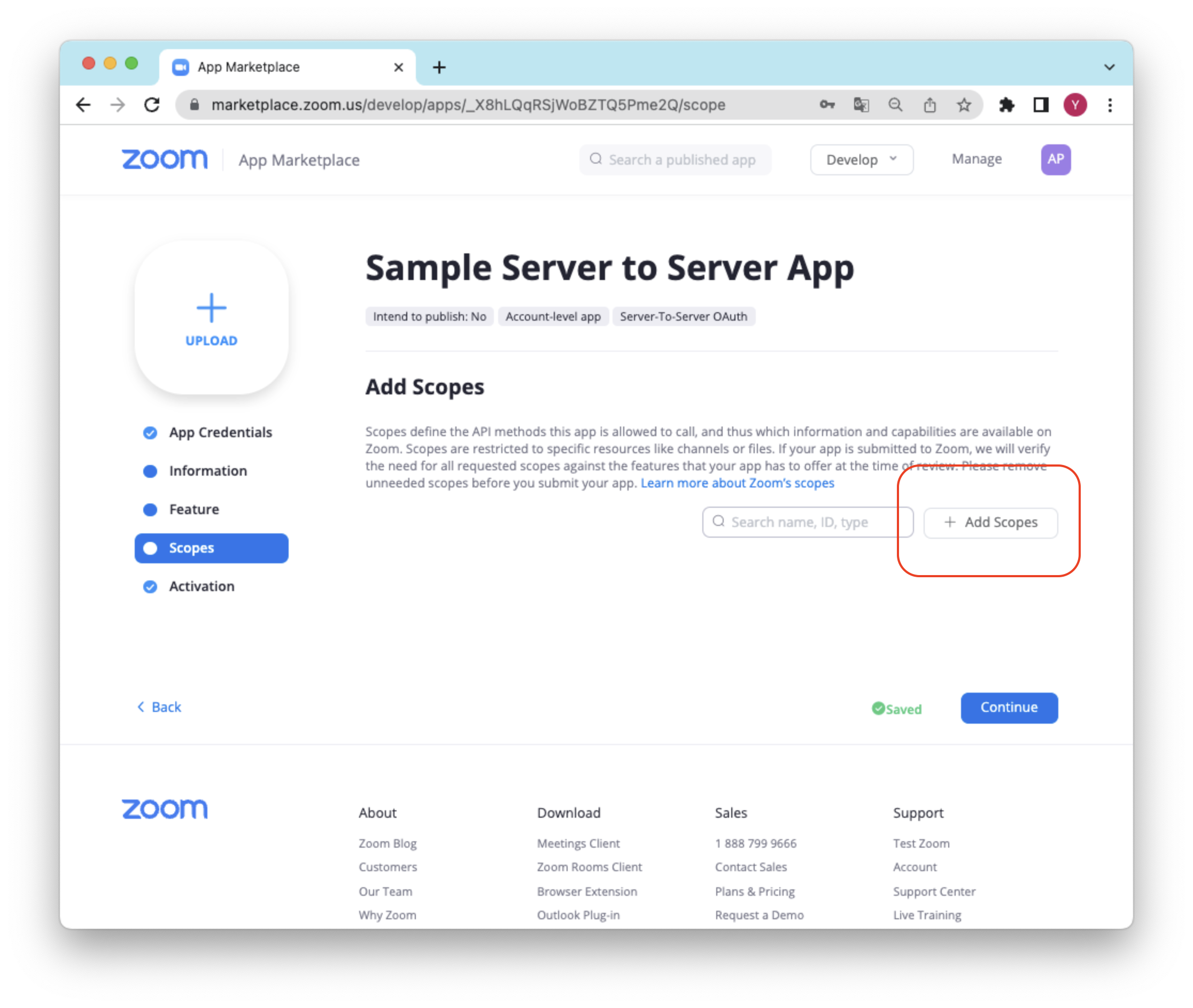
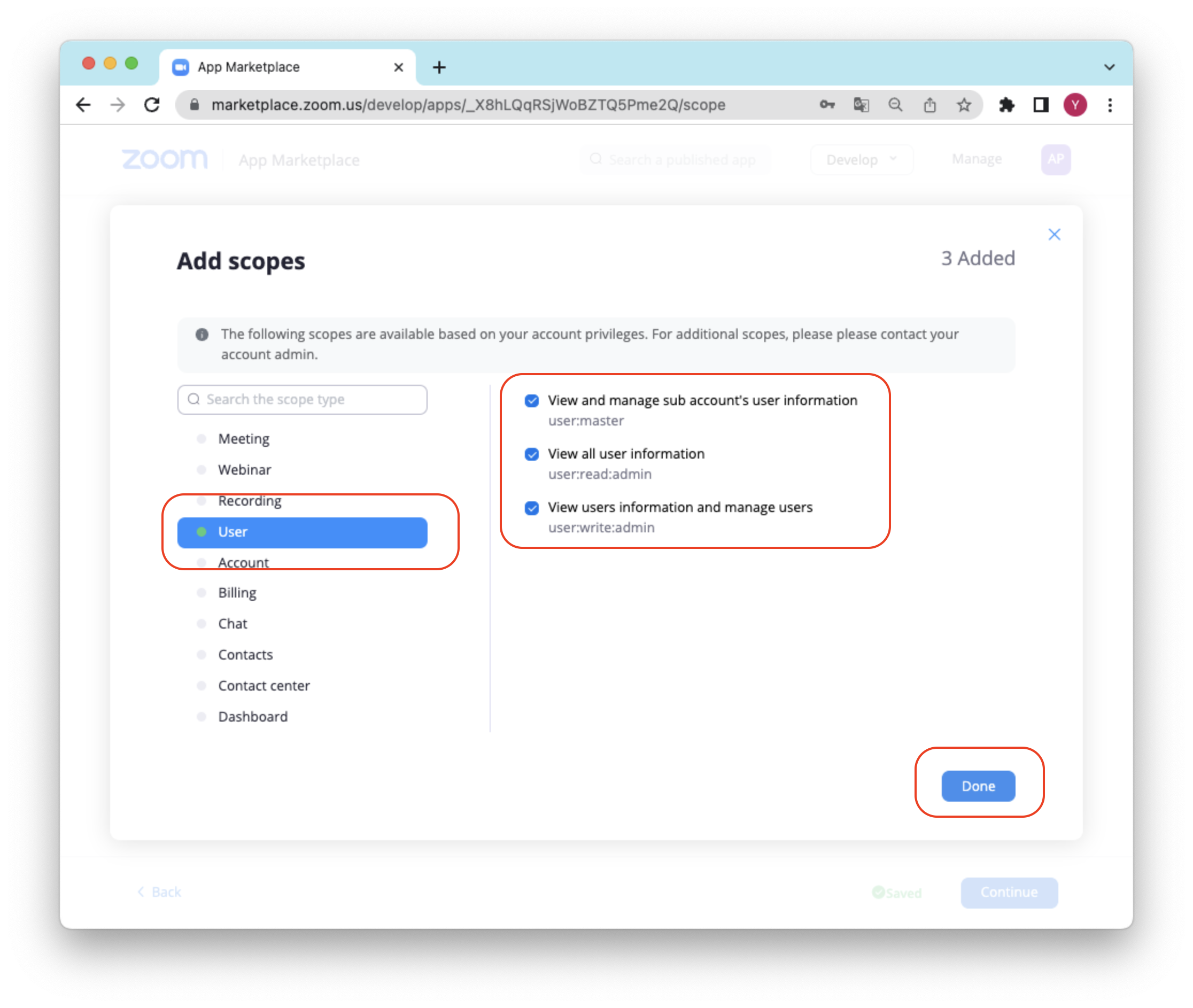
「Scopes」ではトークンでアクセスできるAPIの範囲を指定します。ここでは、ユーザ情報をのみへのアクセスを許容するように指定しています。


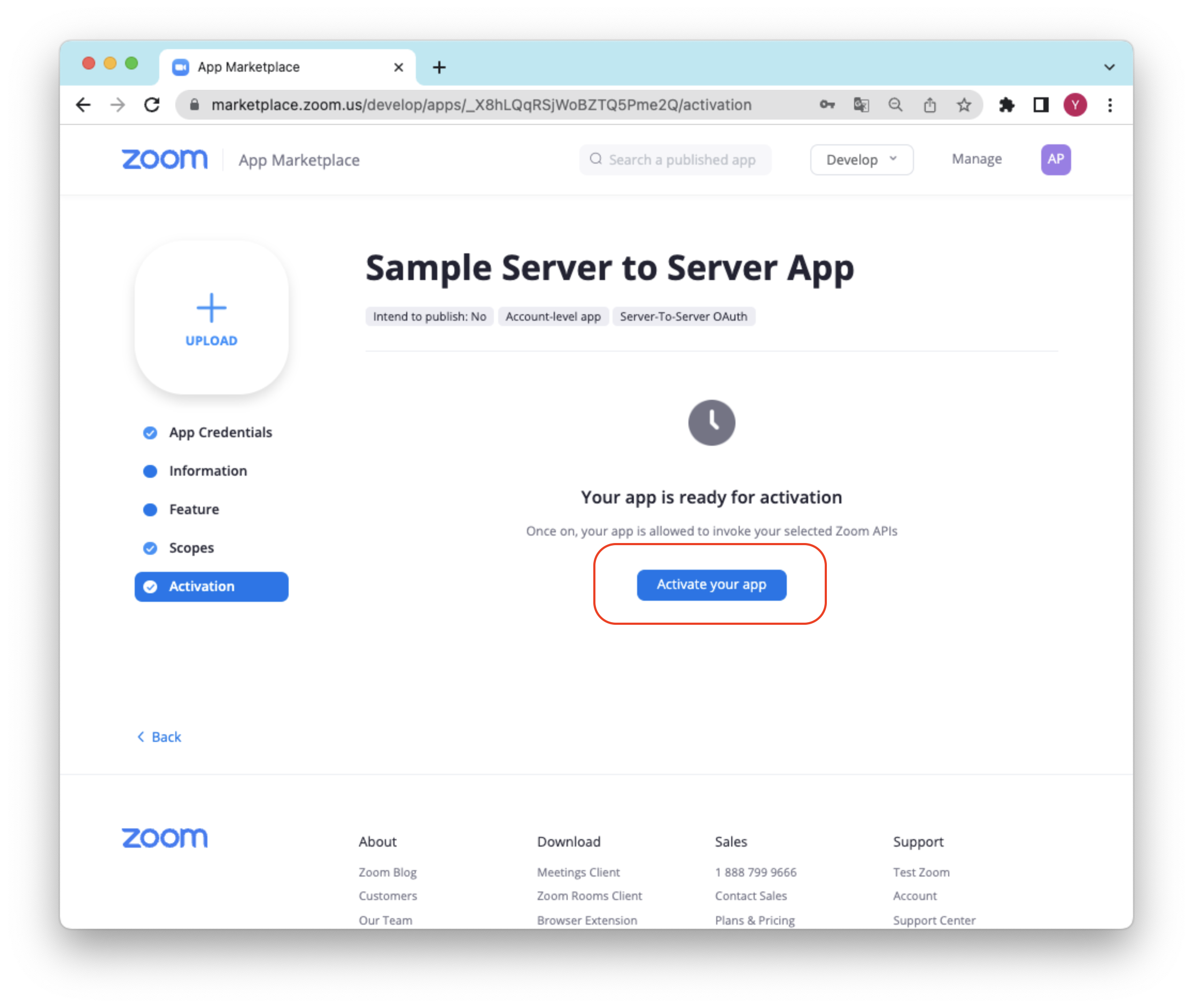
最後に「Active your App」をクリックして有効にします。

■ トークン生成方法について
トークンはBase64でエンコードされた「CliendID:ClientSecret」と「AccountID」を指定してZoom側にHTTP越しにPOSTリクエストすることで生成します。◆Curlでの例
*Base64でのエンコード結果はBASE64などで別途取得する必要があります。
$ curl --request POST --url 'https://zoom.us/oauth/token?grant_type=account_credentials&account_id=<Account ID>' \
--header 'Authorization: Basic <Base64Encode(ClientID:ClientSecret)>'
◆Nodeでの例
var accountid = <Account ID>;
var clientid = <Client ID>;
var clientsecret = <Client Secret>;
var basenc = Buffer.from(clientid + ":" + clientsecret).toString('base64');
var token = await getToken(accountid,basenc);
async function getToken(accountid,basenc){
return new Promise(function (resolve, reject) {
request({
url: "https://zoom.us/oauth/token?grant_type=account_credentials&account_id="+ accountid,
method: "POST",
headers: {
'Authorization': 'Basic ' + basenc
}
}, async function(error, response, body) {
if (error) {
console.log(error);
reject(error)
} else {
var obj = JSON.parse(body);
const data = obj.access_token;
resolve(data);
}
});
});
};
■ トークンを利用したAPIリクエストについて
HTTP経由のRestAPI形式でリクエストいただけます。 もちろんCurl等のコマンドラインツールを用いて簡易的に確認いただくことも可能です。以下アカウントオーナー自身の情報を取得する例となります。
$ A=$(echo -n '<Client ID>:<Client secret>' | base64); \
token=$(curl -s --request POST --url 'https://zoom.us/oauth/token?grant_type=account_credentials&account_id=<Account ID>' \
--header 'Authorization: Basic '$A \
| awk -F\" '/"access_token"/{print $4}'); \
curl -s --request GET --url 'https://api.zoom.us/v2/users/me' \
--header 'Authorization: Bearer '$token \
| python -m json.tool
Node.js でのサンプルは下記よりご参考にしていただけます。
Server to Server OAuth - app.js
Sample Node app using jsonwebtoken
その他、ご利用いただけるAPIについては以下より開示しており、OpenAPI(Swagger)へも対応しております。
https://marketplace.zoom.us/docs/api-reference/zoom-api/methods/
■ 補足事項
その他、Server-to-server OAuthについては下記を参照ください。
Server-to-server OAuth
JWT Appsは2023年6月に廃止を予定しています。Server-to-server OAuthの利用もしくはOAuthでの実装を推奨します。その他、開示事項については下記を参照ください。
JWT App Type Deprecation FAQ
Postmanを利用した参考資料
https://jenzushsu.medium.com/setting-up-server-to-server-s2s-oauth-to-test-zoom-apis-via-postman-32c9cd7a73