■ 前置き
Zoomでは、Web管理画面やクライアント・アプリへZoomユーザのメールアドレス、パスワードでサインインすることで様々な機能をご利用いただくことができます。 一方、Web管理画面にサインせずして同等の処理をAPI経由で実施いただくことも可能です。 尚、APIリクエストを実行するためには認証のためのトークンが必要となります。 以下、アカウント・オーナーの権限でAPIをご利用いただくためのJWTトークンの発行についてご案内いたします。注意) 本内容であるJWT App は2023年6月に廃止を予定しています。はじめての Zoom API - Server-to-server OAuth編 もしくは はじめての Zoom API - OAuth編 の利用を推奨します。
また、JWT App (または、Server to Server OAuth App)で生成いただけるアクセス・トークンは管理者権限のユーザID、パスワードと同じ権限を持っています。
自社で開発したプラットフォームへユーザから以下説明にある「Key、Secret」や生成後のトークンを共有いただく実装は個人情報の収集と同等にあたり、規約に反してしまいます。別途OAuthを含むMarketplaceでの申請承認もしくは別途ISV契約をご検討ください。
JWT App (または、Server to Server OAuth App)は社内利用(Internal usage)でのみの許容となります。
Zoomサービス規約
日本語 : https://explore.zoom.us/ja/terms/ (3. a 登録情報)
英語 : https://explore.zoom.us/en/terms/ (3. a Registration Information.)
Zoom API ライセンスおよび利用規約
日本語 : https://explore.zoom.us/ja/legal/zoom-api-license-and-tou/ (6. サードパーティによる利用)
英語 : https://zoom.us/docs/en-us/zoom_api_license_and_tou.html (6. Third Party Use)
■ Marketplaceへの登録、JWTトークンの生成について
アカウント・オーナーの権限でAPIをご利用いただくためには事前にMarketplaceでJWTの登録を済ませておく必要があります。
-
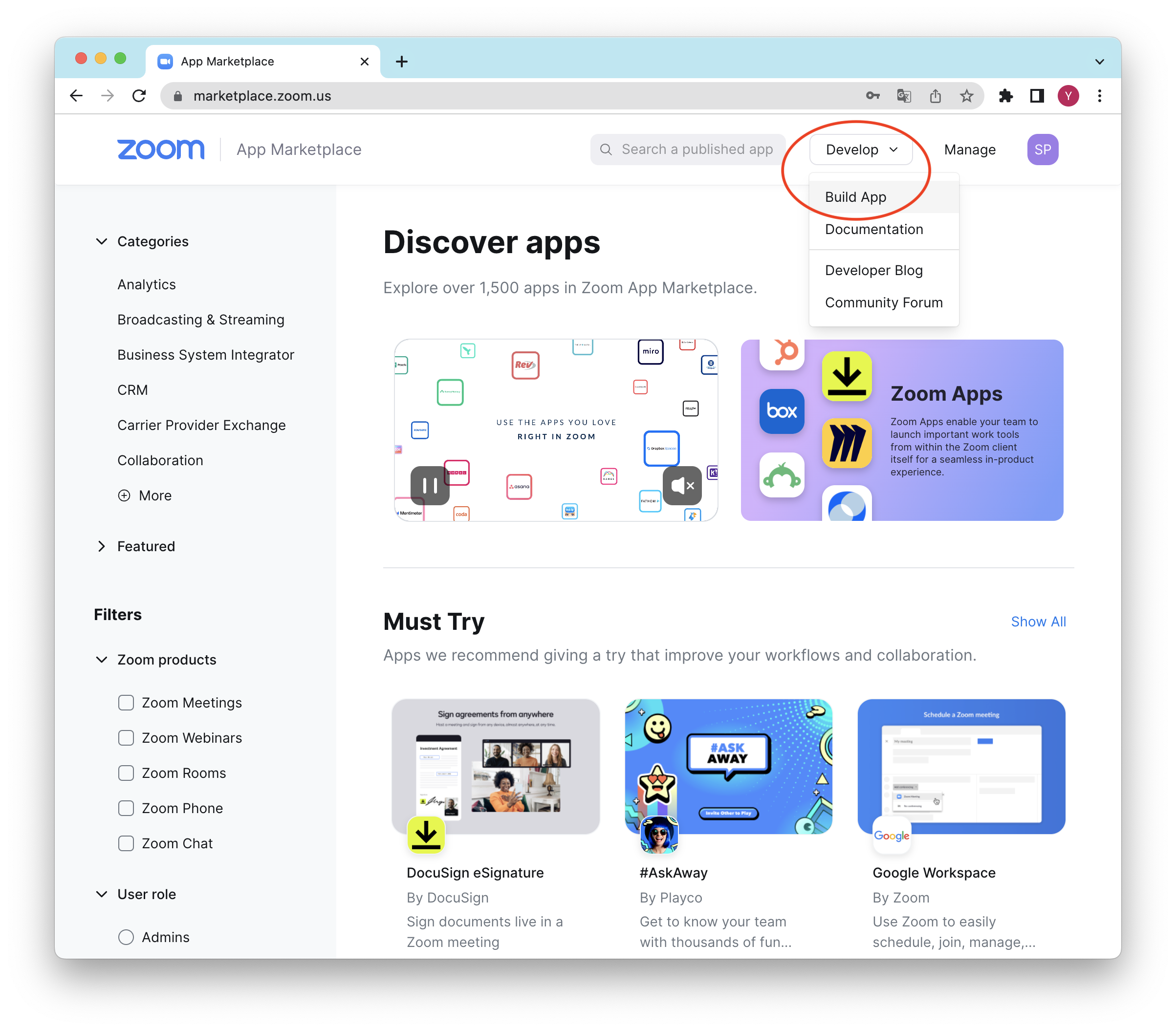
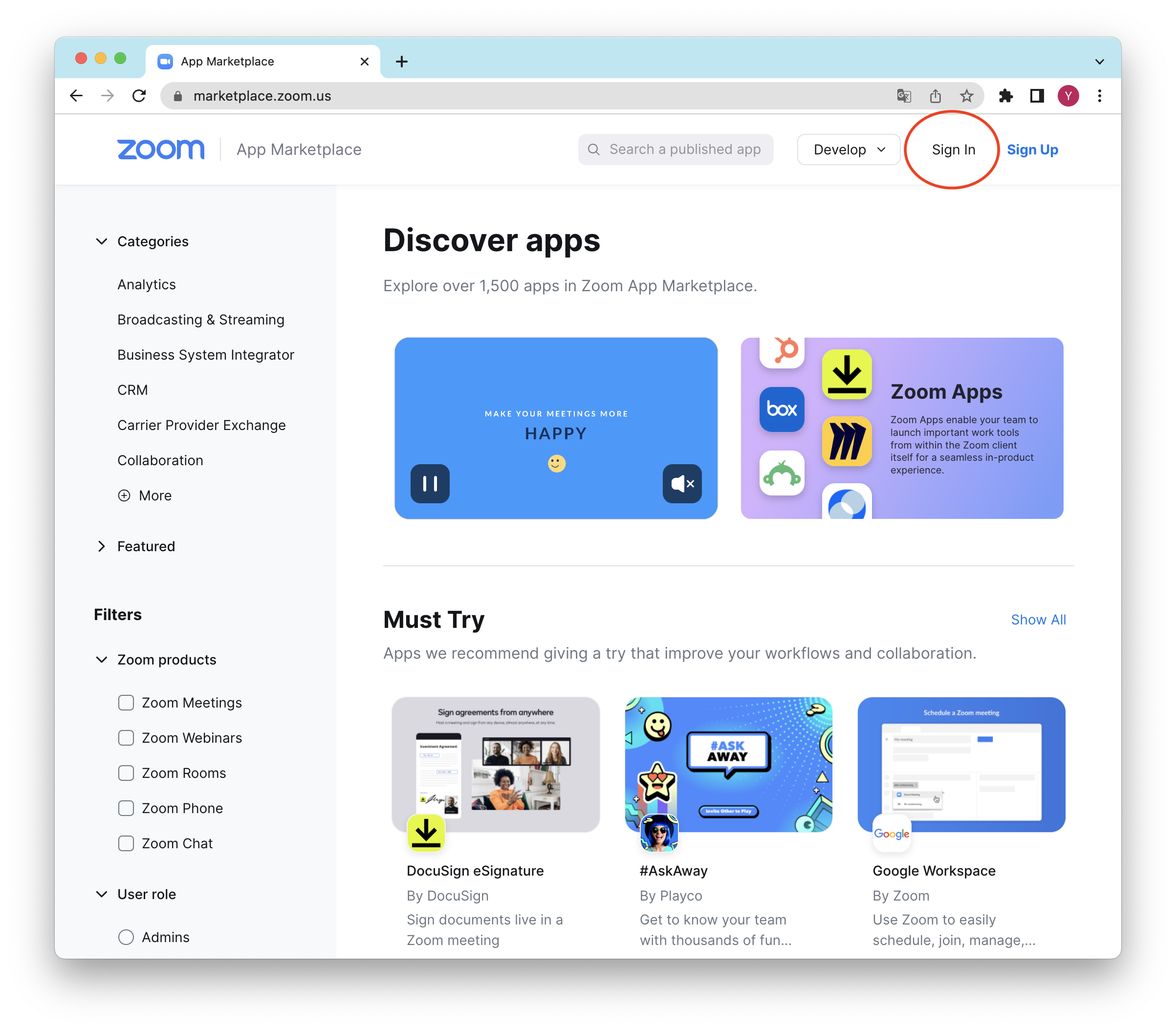
「https://marketplace.zoom.us」へサインイン(Sign in)します。

-
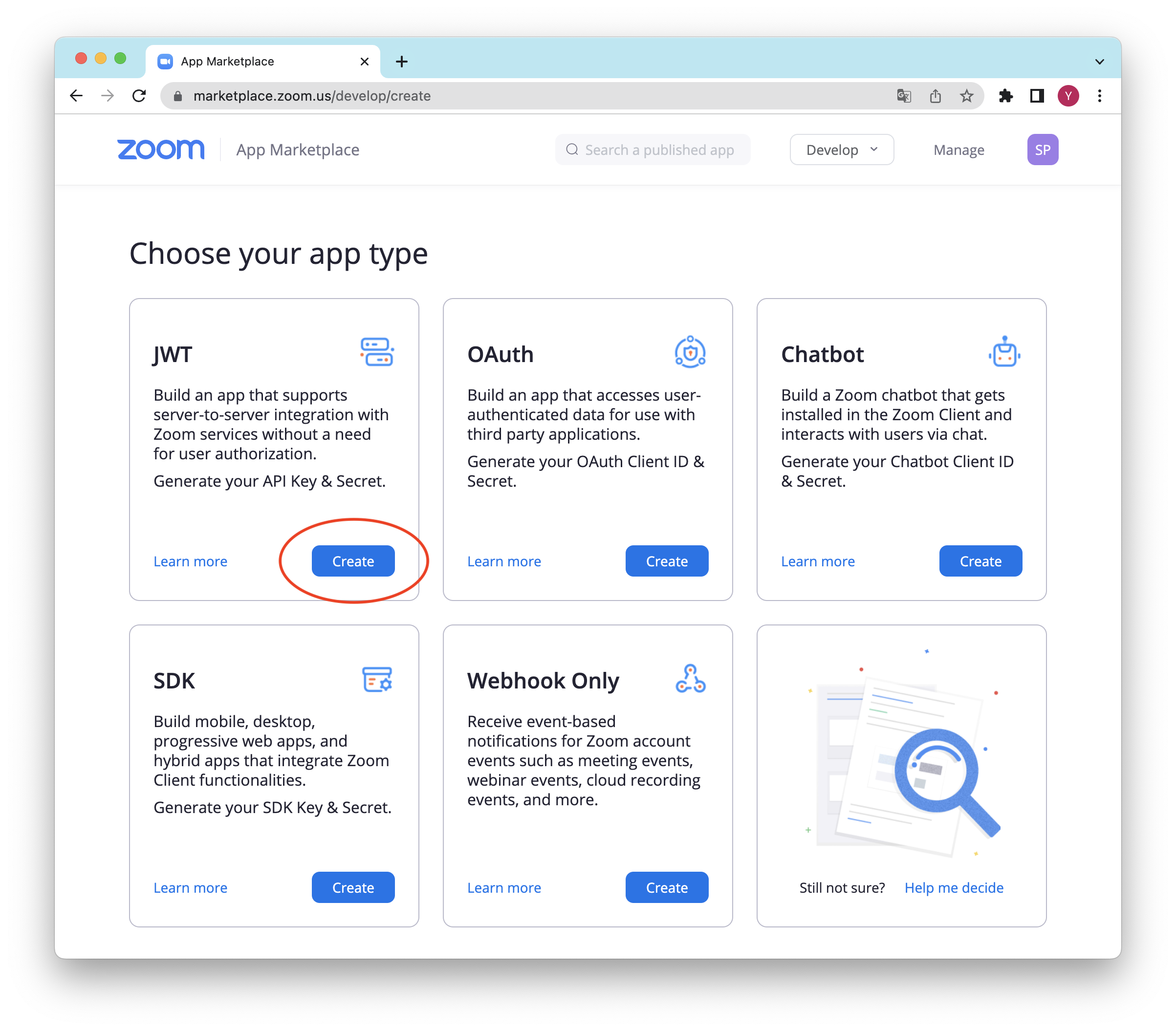
「JWT」 > 「Create」をクリックして登録を進めます。
*既に生成されている場合はグレーアウトされ「View here」と表示されます。

-
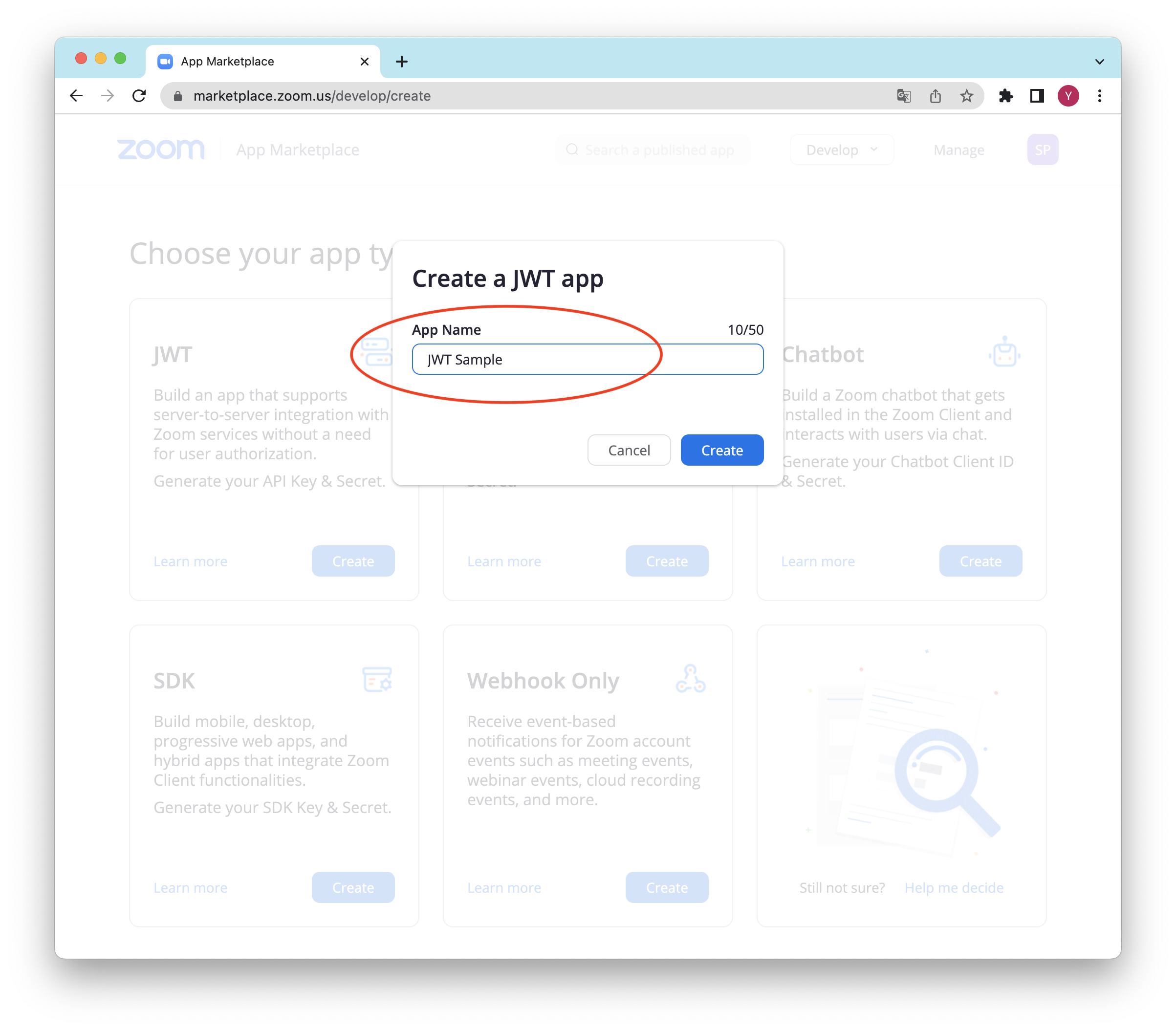
登録後の識別のため任意の名称を「App Name」に入力し「Create」をクリックします。
*ここでは、「JWT Sample」と入力います。

-
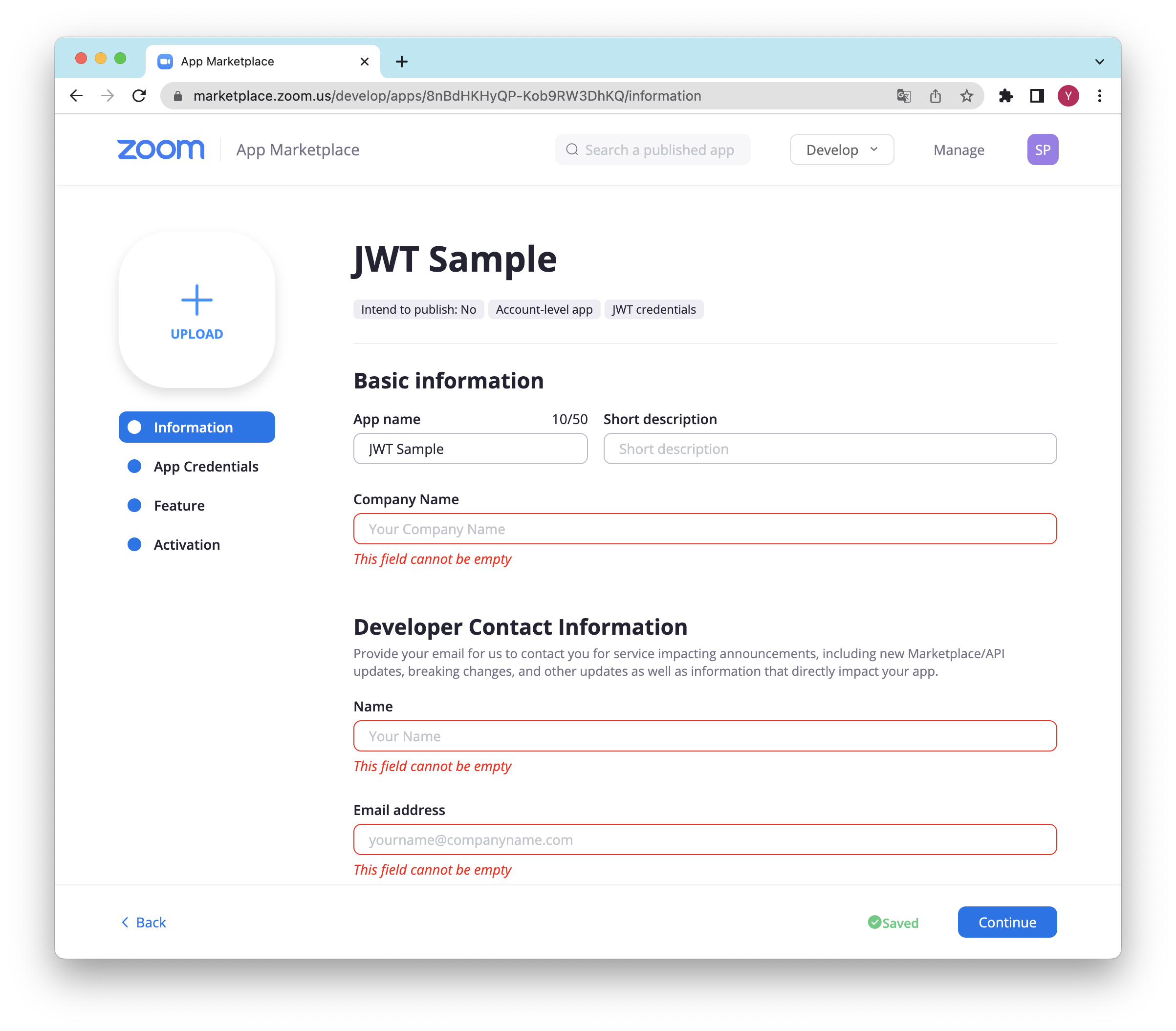
詳細入力画面で赤字の必須項目を入力します。
*JWTに関わる重要な周知事項が発生した際にはZoomから「Email Address」へ通知されますので必ず存在する値を入力ください。

-
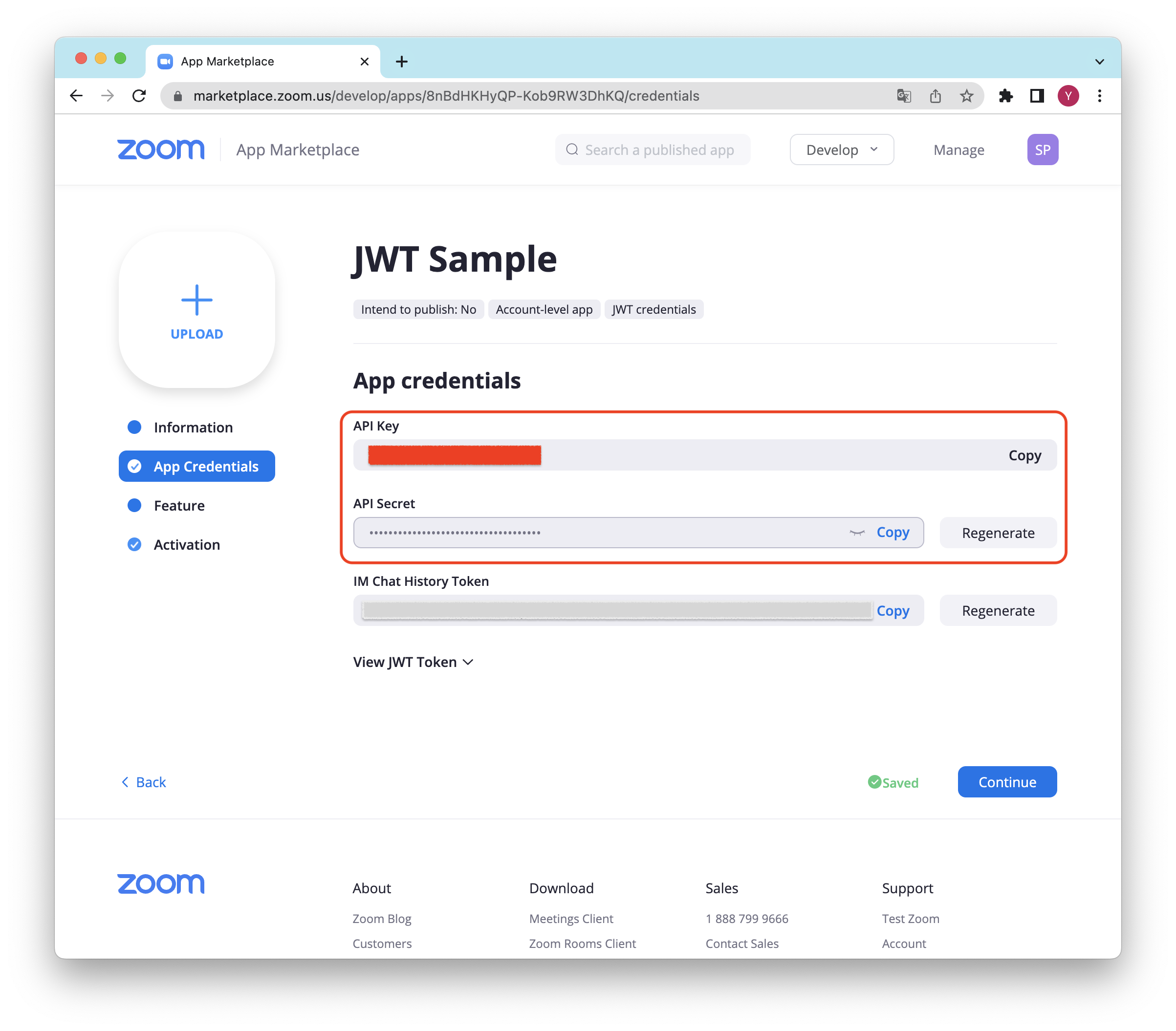
ここで、表示される「API Key」、「API Secret」がJWTトークンを生成する際に必須となります。
「API Key」、「API Secret」を控えることができたら次に実際利用するJWTトークンを生成します。

-
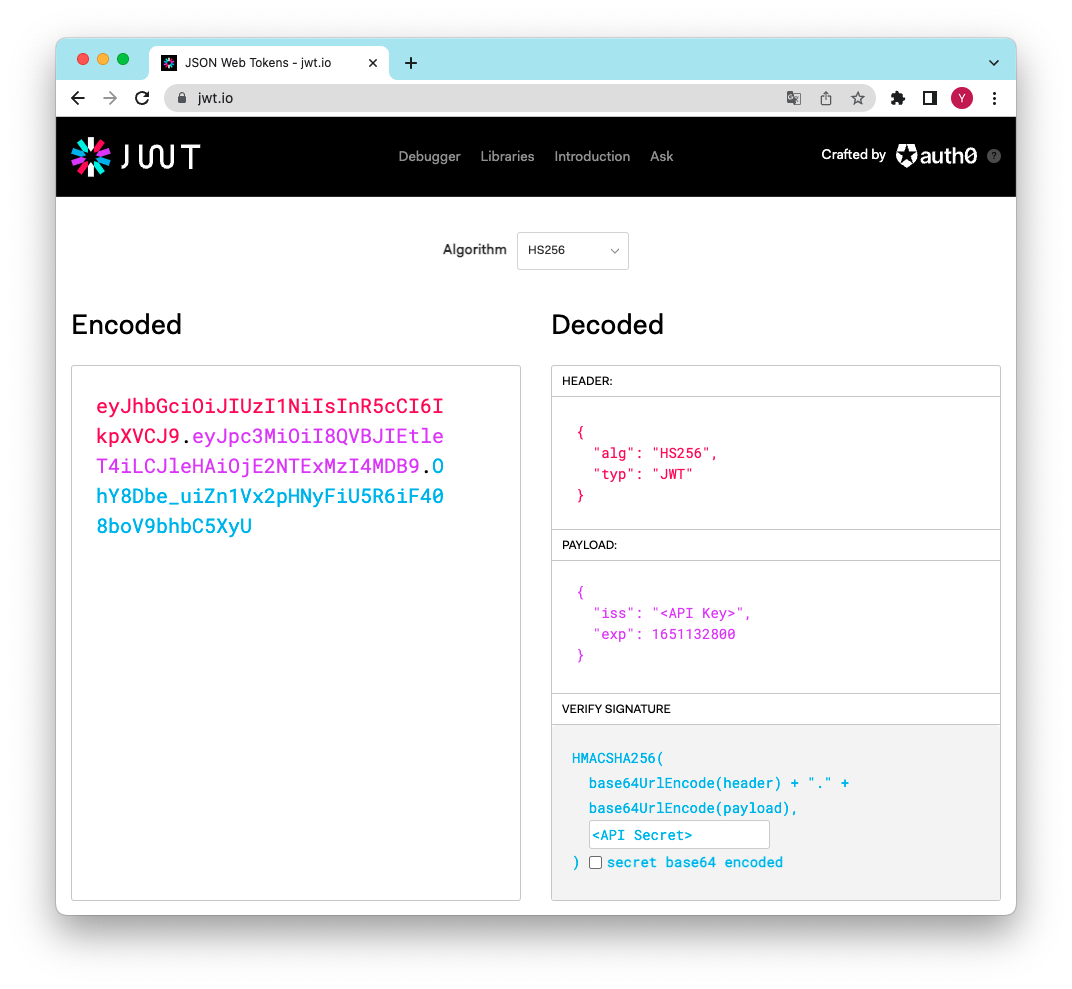
JWT(JSON Web Token/RFC7519)に準拠じたトークンを生成します。
ここでは解説を容易にするため「jwt.io」で提供されるオンラインツールで進めます。
Marketplaceで採取した「API Key」、「API Secret」をそれぞれ「PAYLOAD」、「VERIFY SIGNATURE」に入力します。
また、「PAYLOAD」内の「exp」(失効期日)をepoc時刻で入力します。
左側「Encoded」に自動生成される文字列がJWTトークンとなります。

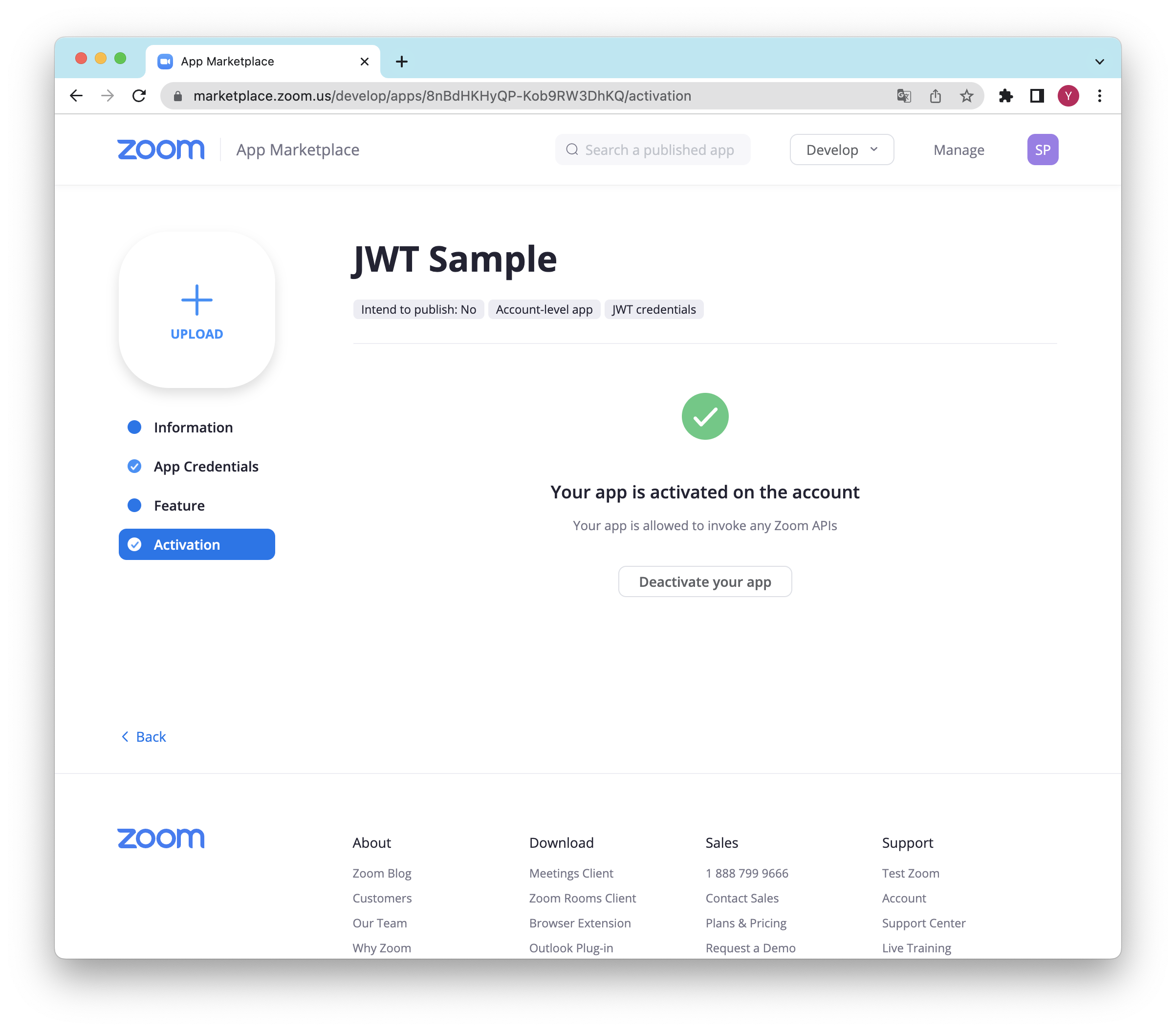
補足) 今後JWTの利用はなく運用でも利用されないと判断した場合は「Deactivate your app」で無効にすることで以降の「API Key」、「API Secret」で生成されたAPIトークンの利用を抑制することが可能です。

■ JWTトークンを利用したAPIリクエストについて
HTTP経由のRestAPI形式でリクエストいただけます。 もちろんCurl等のコマンドラインツールを用いて簡易的に確認いただくことも可能です。以下アカウントオーナー自身の情報を取得する例となります。
$ curl -s --request GET --url 'https://api.zoom.us/v2/users/me' \
--header 'Authorization: Bearer <JWTトークン>' \
| python -m json.tool
また、Nodeでの参考例もございます。
Sample Node app using jsonwebtoken
その他、ご利用いただけるAPIについては以下より開示しており、OpenAPI(Swagger)へも対応しております。
https://marketplace.zoom.us/docs/api-reference/zoom-api/methods/