※画像多め
設定する機会があったので、メモとして残すことにしました。
1.必要なもの
- APIトークン (これがないと出来ません)
以下から利用申請が出来ます。(20分くらいで許可おります)
http://developer.chatwork.com/ja/index.html
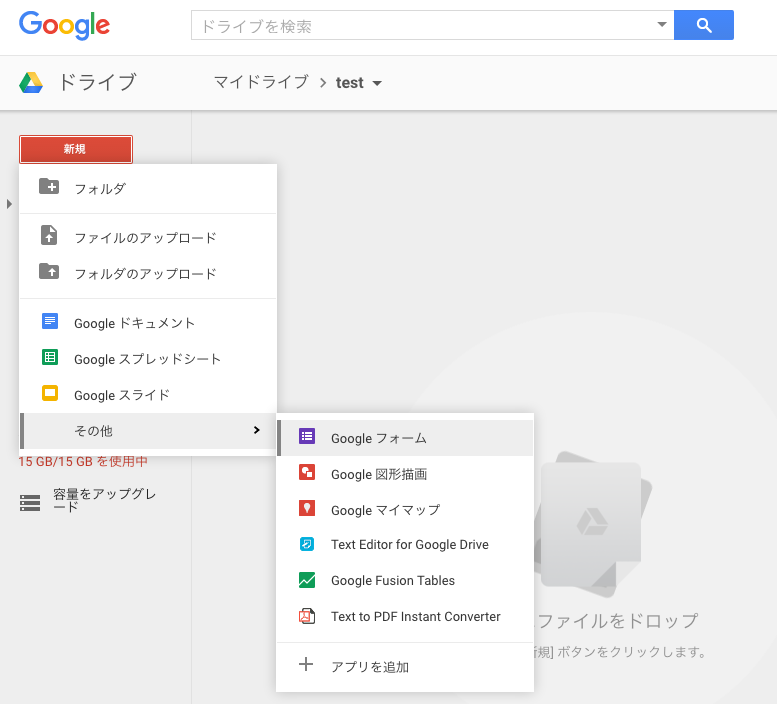
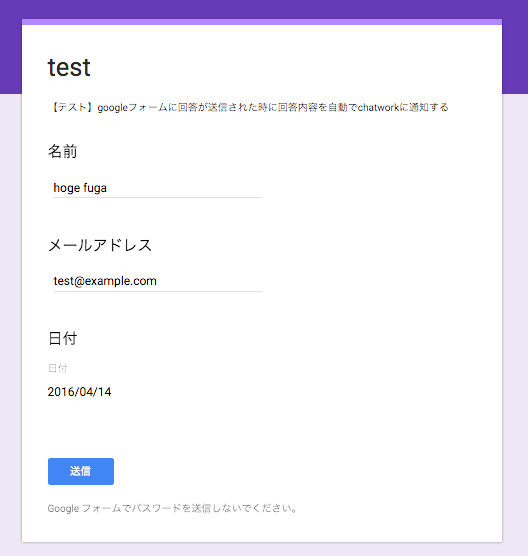
2.フォーム & スプレッドシート作成作成
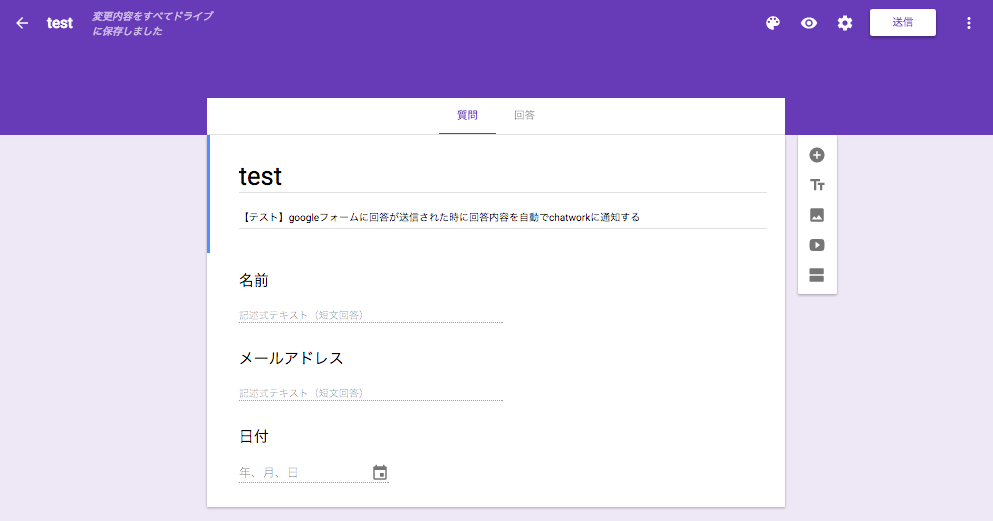
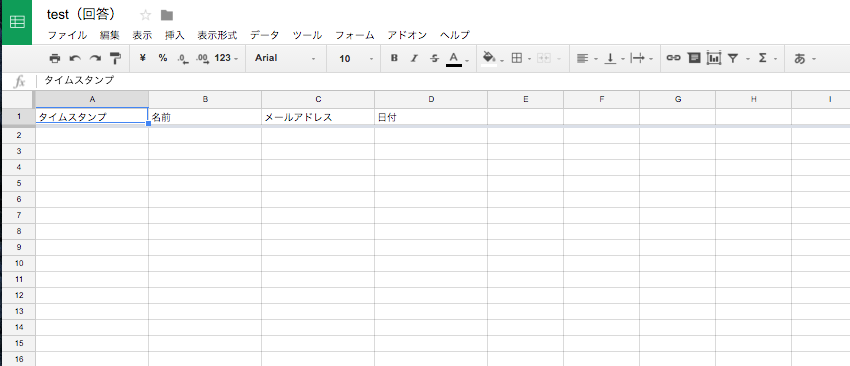
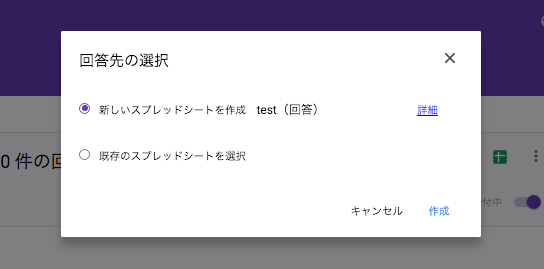
「回答」というタブにスプレッドシートを作成するボタンがあるので、そこでスプレッドシートを作成してください。

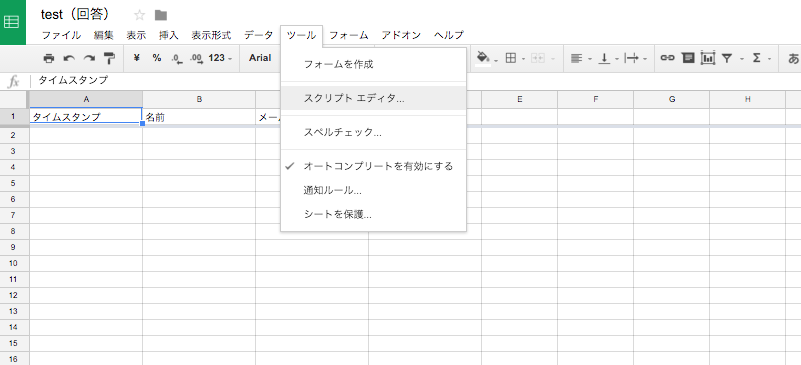
3.Google Apps Script 作成
メニューボタンの「ツール > スクリプトエディタ」 でエディタを開きます。

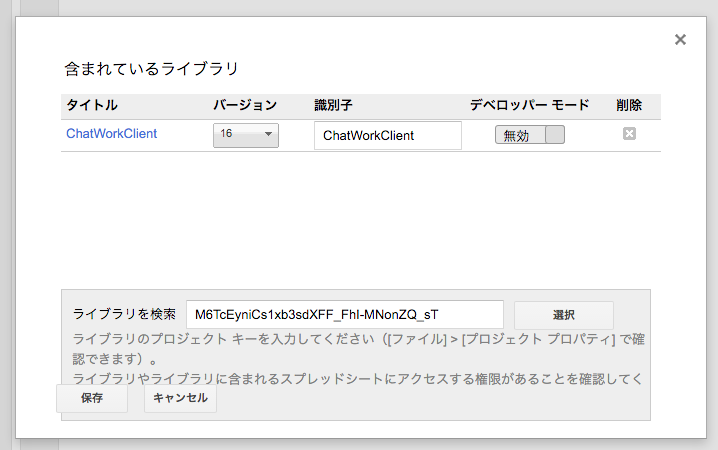
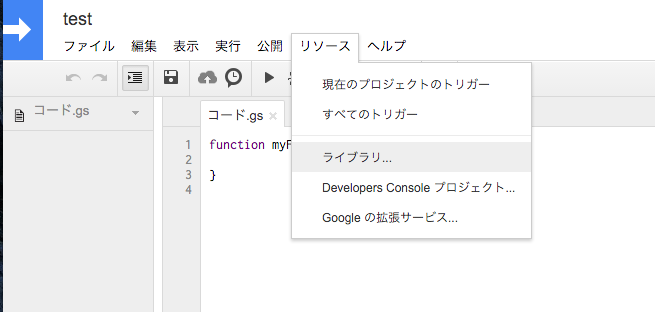
開いたエディタのメニューの「リソース > ライブラリ」を開きます。

「ライブラリを検索」にプロジェクトキーを入力します。
[参考]
ライブラリ名: ChatWorkClient for Google Apps Script
GitHub: https://github.com/cw-shibuya/chatwork-client-gas
プロジェクトキー: M6TcEyniCs1xb3sdXFF_FhI-MNonZQ_sT
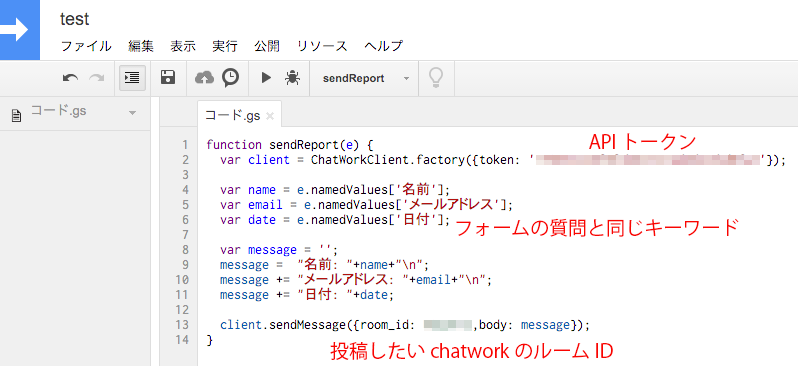
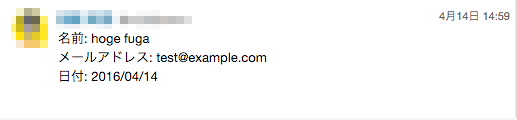
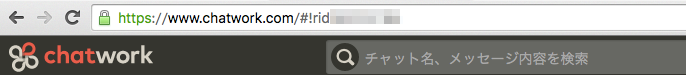
ちなみにチャットワークのルームIDは #rid以下のの数字(図のモザイクの部分)

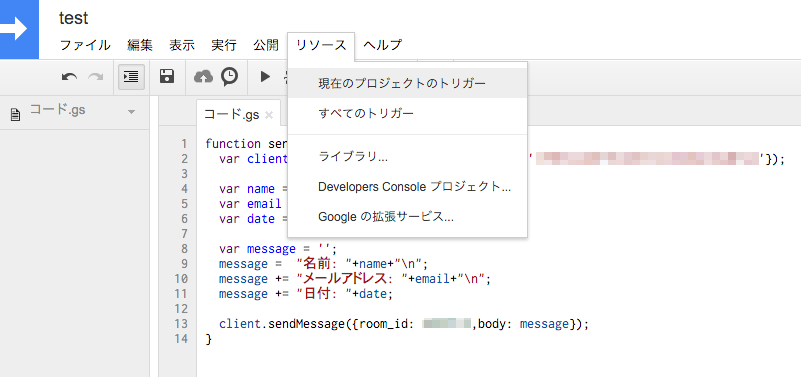
参考にコードのせます。
function sendReport(e) {//functionてきとー
var client = ChatWorkClient.factory({token: 'your_token'});
// 変数名は自由に設定してください。今回はname,email,dateで設定しています
var name = e.namedValues['名前'];
var email = e.namedValues['メールアドレス'];
var date = e.namedValues['日付'];
var message = '';
message = "名前: "+name+"\n"; //見やすくするために改行いれます
message += "メールアドレス: "+email+"\n";
message += "日付: "+date;
client.sendMessage({room_id: your_room_id ,body: message});
}
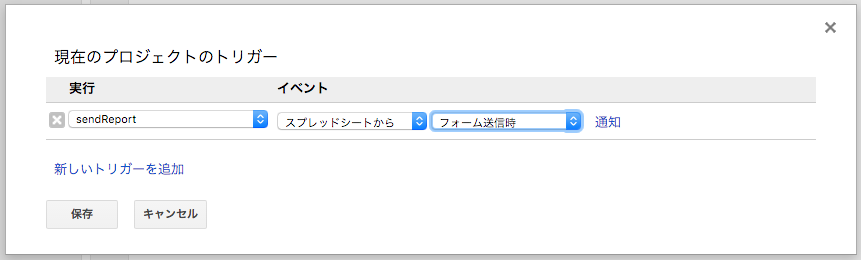
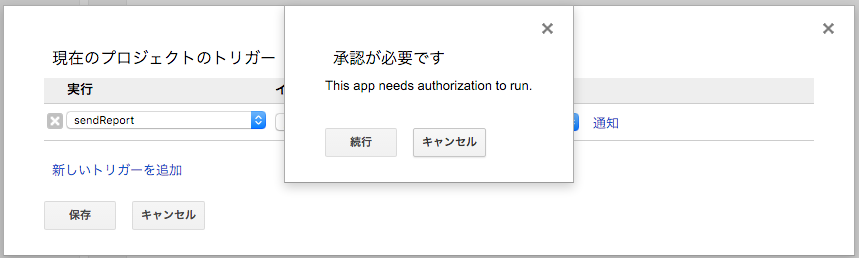
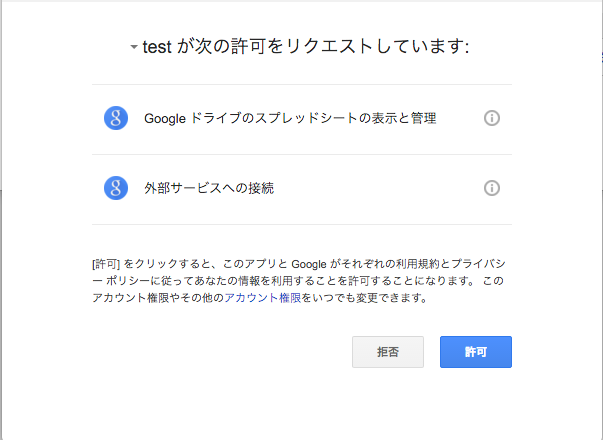
トリガーを設定します。「リソース > 現在のプロジェクトのトリガー」
時計マークのアイコンをクリックでも開けます。

これで設定は終了です。