OpenRPAの管理サーバーであるOpenFlowには、Node-REDというフローベースの開発ツールが付属しています。
Node-REDを使うと、RestAPI経由でOpenRPAのシナリオ実行をできるということがわかったので、その方法を紹介したいと思います。
まずはシナリオを作る
動けばなんでも良いですが、簡単なシナリオを作ってみましょう。
前提として、前回の記事の通り、OpenRPAとOpenFlowのセットアップが完了していることとします。
プロジェクトとワークフロー作成
リボンから、[New] - [New Project] を選択します。
プロジェクト名を適当に入力します。
ここでは、「SampleProject」とします。
自動的にワークフローも作成されます。
UiPathを触ったことがある人には、なんとなく見覚えのある画面ですね。
ワークフローの名前も変えておきましょう。
シナリオ作成
実用性のないシナリオですが、名前を引数で受け取り、文字列を返すようなシナリオを作ります。
引数の作成
こんな感じで作ります。
| 引数の名前 | 方向 | 引数の型 |
|---|---|---|
| name | 入力 | String |
| result | 出力 | String |
nameは受け取る引数なので「入力」とします。
resultは結果として返したいものなので「出力」とします。
このあたりはUiPathと変わらないですね。
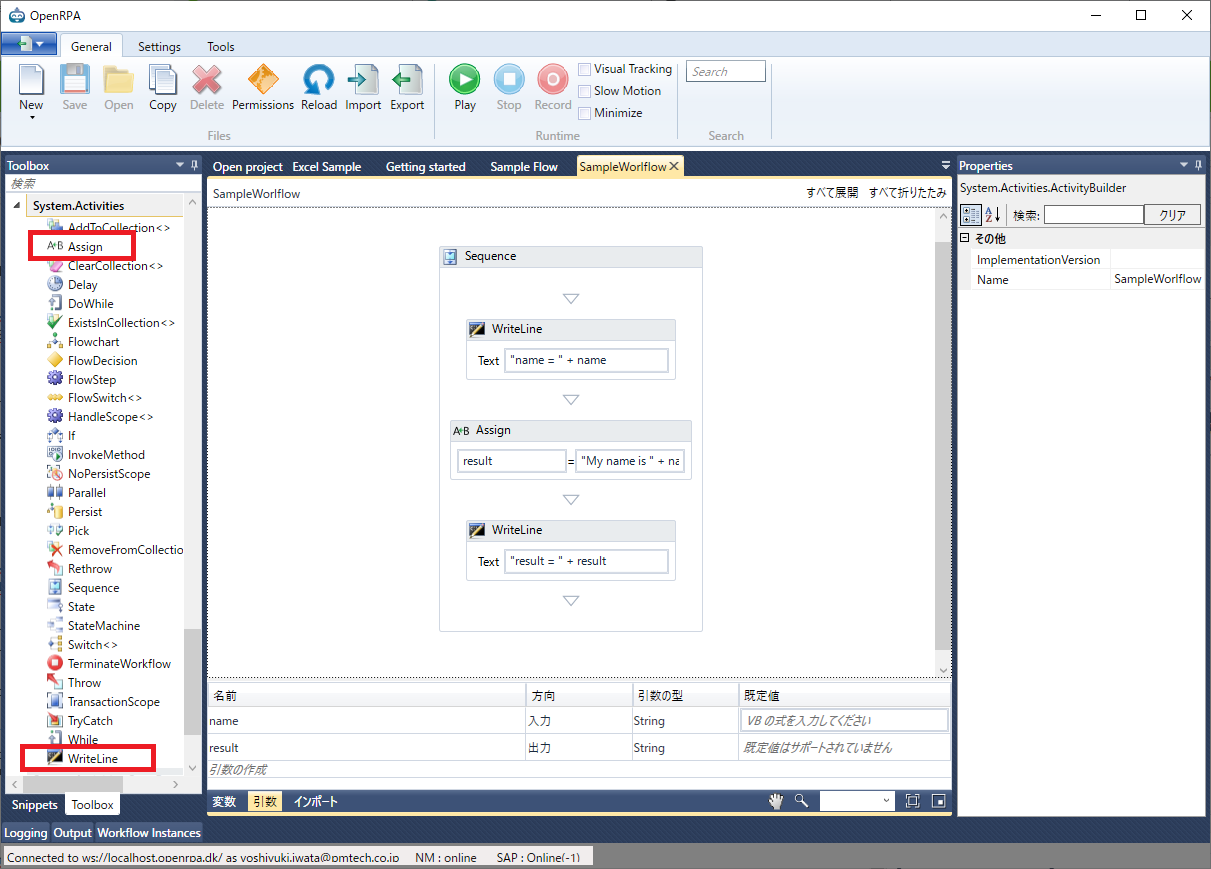
アクティビティを追加
System.Activities.WriteLine と System.Activities.Assign を使って、こんな感じのフローを作成します。
それぞれのアクティビティの設定内容は、以下の通りです。
最初のWriteLine
| プロパティ | 設定内容 |
|---|---|
| Text | "name = " + name |
Assign
| プロパティ | 設定内容 |
|---|---|
| To | result |
| Value | "My name is " + name + "." |
2つめのWriteLine
| プロパティ | 設定内容 |
|---|---|
| Text | "resut = " + result |
とりあえず動かしてみよう
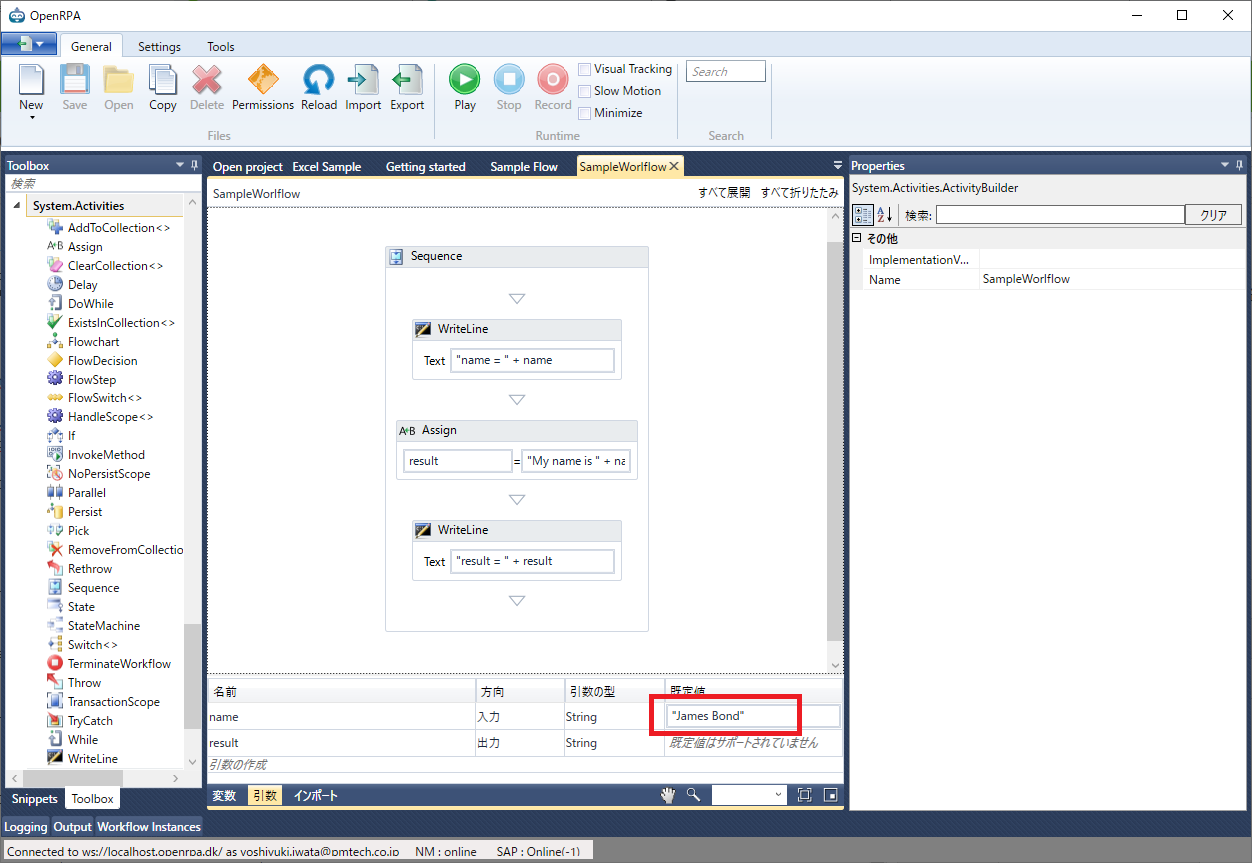
引数の既定値を設定して、保存しましょう。
F5キー もしくは [Play]ボタンを押すと動きます。
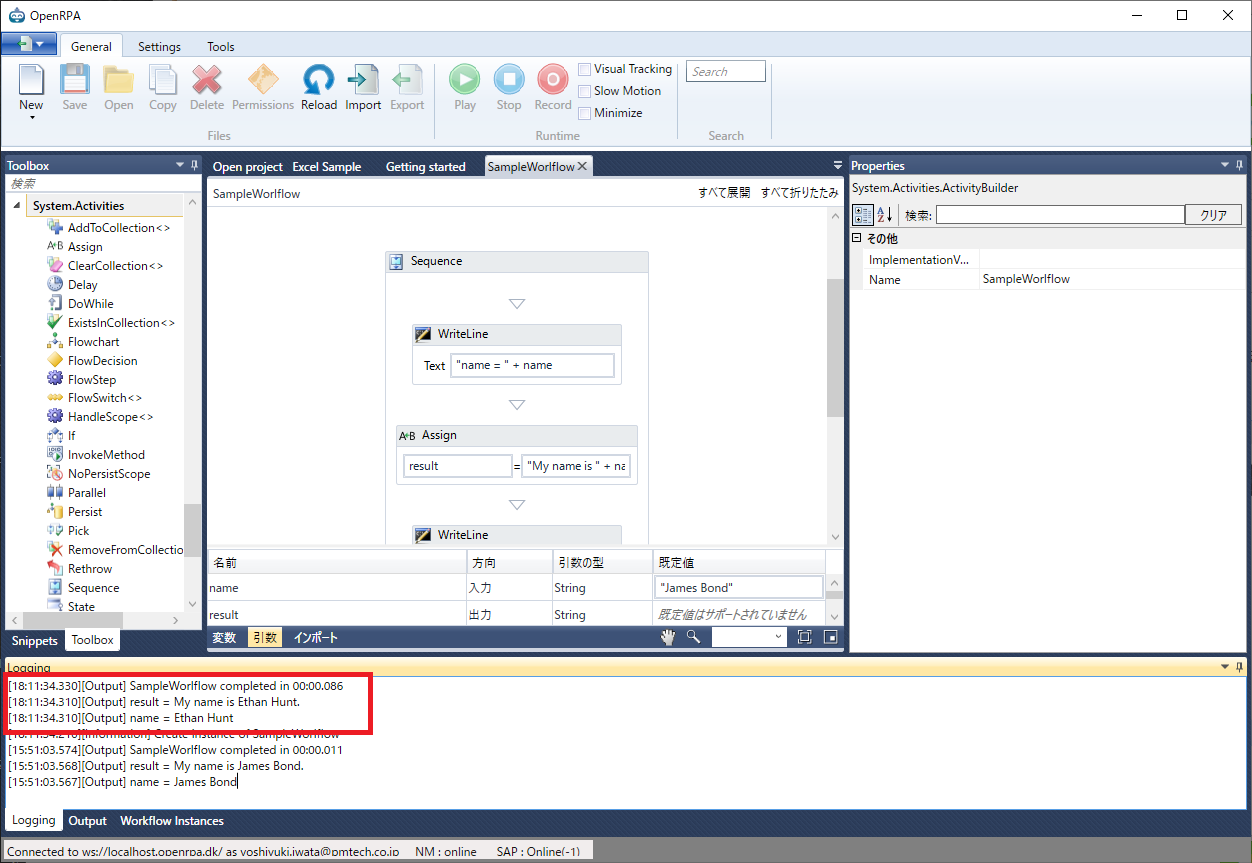
Loggingを開くと、WriteLineの内容が出力されていることを確認できます。
OpenFlowからのシナリオ実行
OpenRPAでシナリオを保存すると、OpenFlowにも反映されます。
即時実行であれば可能なので、動かしてみましょう。
OpenFlowを起動
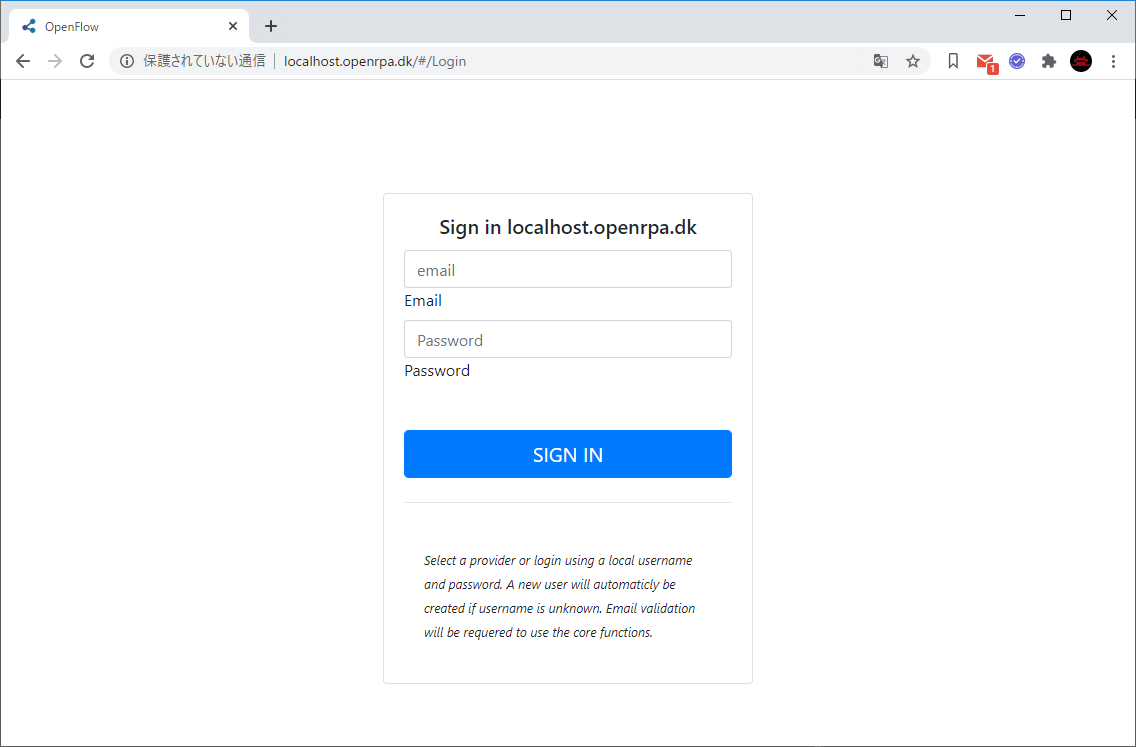
ブラウザから、http://localhost.openrpa.dk を開きます。
OpenFlowセットアップ時に登録したユーザーでログインします。
上部のメニューから [RPA Workflows]を選択すると、OpenRPAで作成したワークフローが表示されるはずです。
実行してみる
では直接実行してみましょう。
前述の画面で、[Invoke]リンクをクリックすると、実行画面が表示されます。
Name (System.String)のテキストボックスに、引数[name]の値を入力します。
[Invoke]をクリックすると、result (System.String)に結果が表示されました。
OpenRPAの画面を見ると、動いていることがわかりますね。
Node-REDの設定
次に、Rest API経由でシナリオを動かすために、Node-REDでフローを作成します。
Node-REDの起動
ブラウザから、http://localhost.openrpa.dk:1880 を開きます。
OpenFlowでログインしていない場合は、上記のようにログイン画面が表示されます。
[Sign in with SAML] を押すと、OpenFlowのログイン画面に移動するので、ログインしましょう。
フローの作成
Node-REDを使うと、ノードを繋げていくことで、簡単にRest APIを作ることができます。
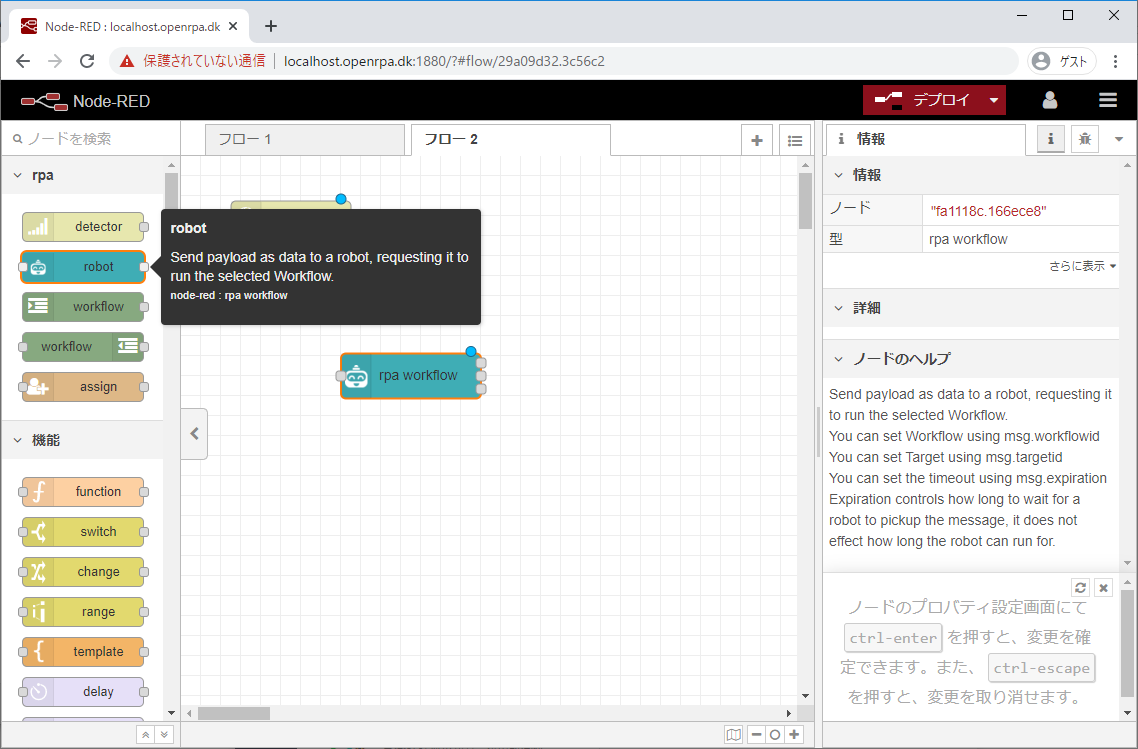
今回は、http in、robot、http responseの3つのノードを使用します。
http inの配置
こんな感じでドラッグして配置します。
配置したノードをダブルクリックすると設定画面が表示されるので、以下のように設定し、完了ボタンをクリックします。
| メソッド | URL | 名前 |
|---|---|---|
| POST | /rpa/mynameis | http POST |
robotの配置
こんな感じでドラッグして配置します。
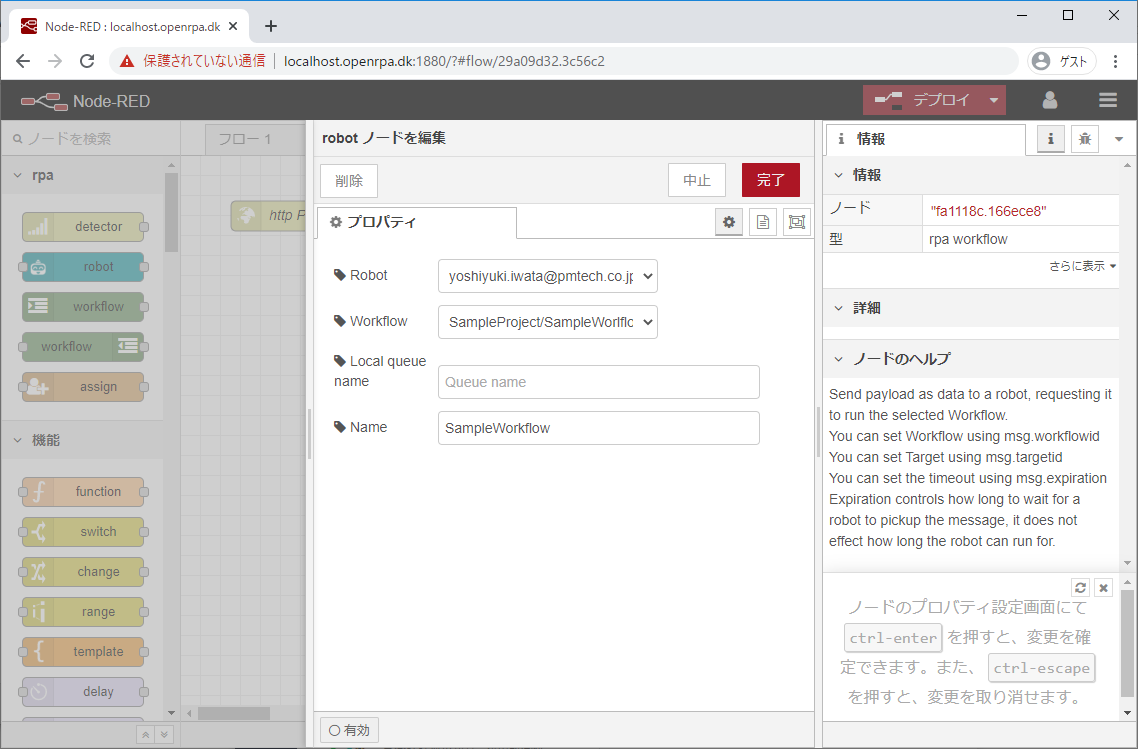
ダブルクリックして設定画面を表示し、設定します。
| Robot | Workflow | Local queue name | Name |
|---|---|---|---|
| 任意 | SampleProject/SampleWorkflow | 空欄 | SampleWorkflow |
Robotは、自分のユーザーIDのものを選択します。
http responseの配置
配置して
設定します。
設定は名前だけなので、適当でいいです。
ここでは、http Responseとしています。
つなげる
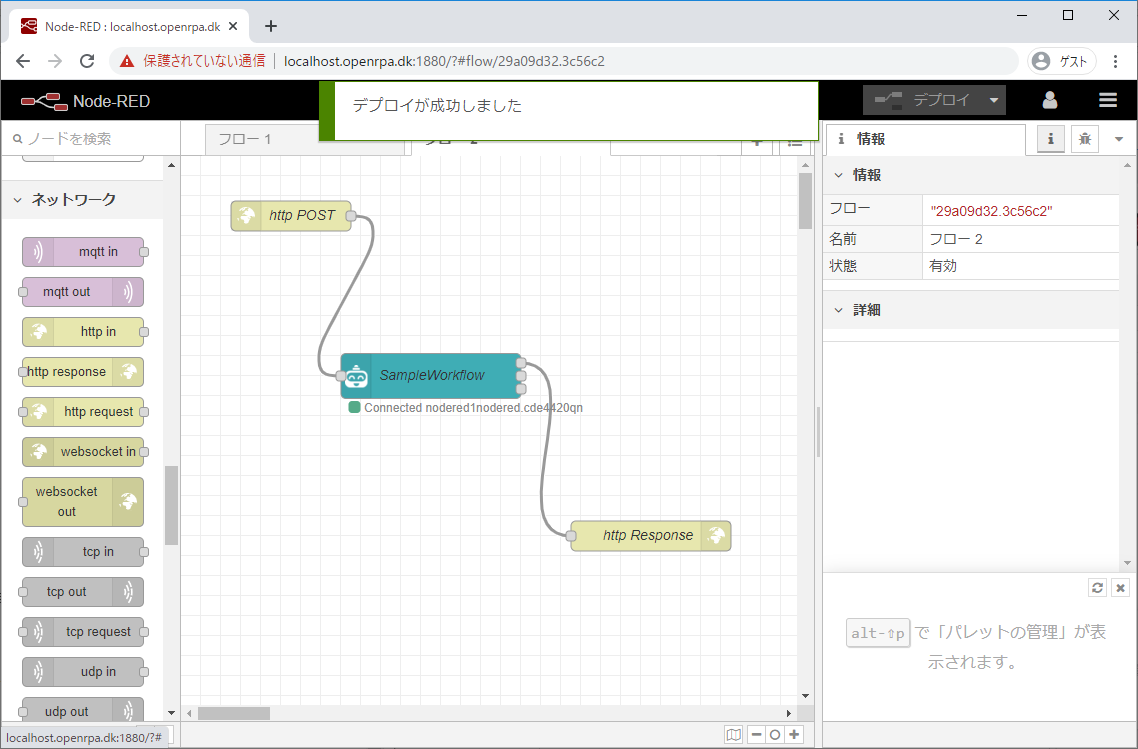
あとは、http POST → SampleWorkflow → http Response の順番で線を引いていきます。
注意
今回は正常系のフローしか作らないので、SampleWorkflowから出る線は、一番上の completed(シナリオの正常終了時)から引いてください。
デプロイ
右上にある「デプロイ」ボタンを押し、以下のように「デプロイが成功しました」というメッセージが表示されれば成功です。
動かす!
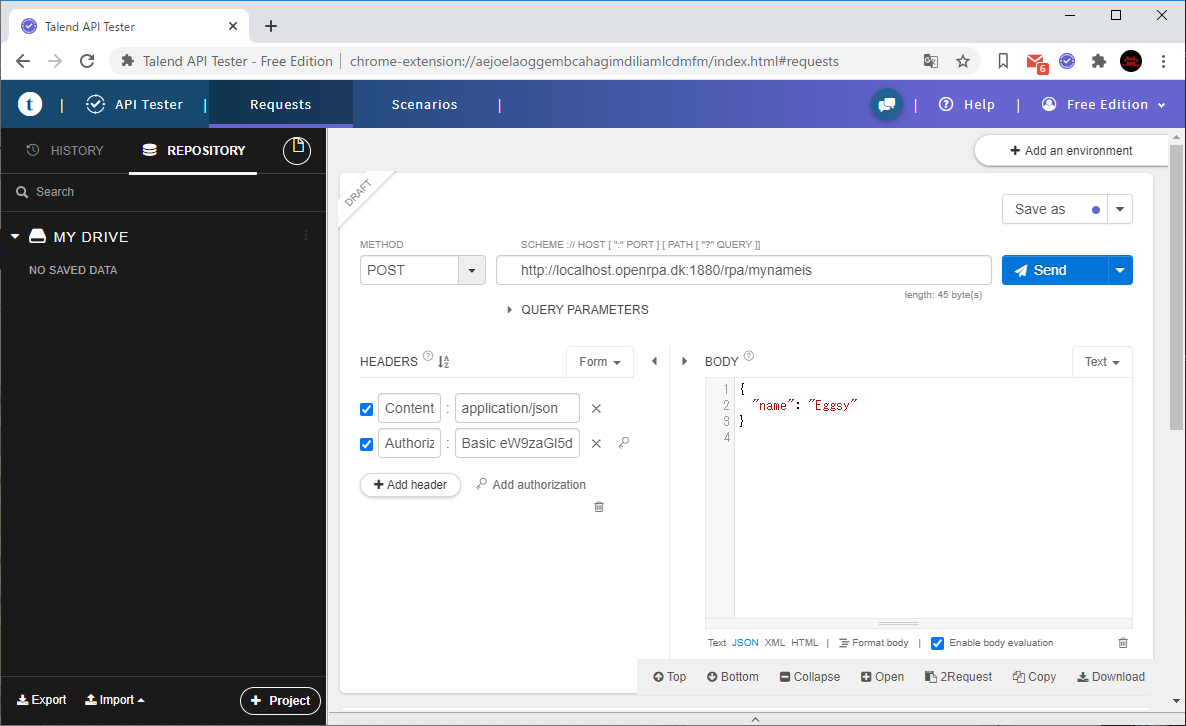
このAPIはPOSTで作成したので、何かPOSTできるツールを使ってください。
今回は、ChromeプラグインのTalend API Testerを使用しています。
http://localhost.openrpa.dk:1880/[設定したURL] に対して、POSTします。
ヘッダーには、Content-Typeと、Basic認証のAuthorizationを含めます。認証情報は、ログインの時に使用するユーザー名とパスワードです。
また、シナリオの引数はJSONで記述します。
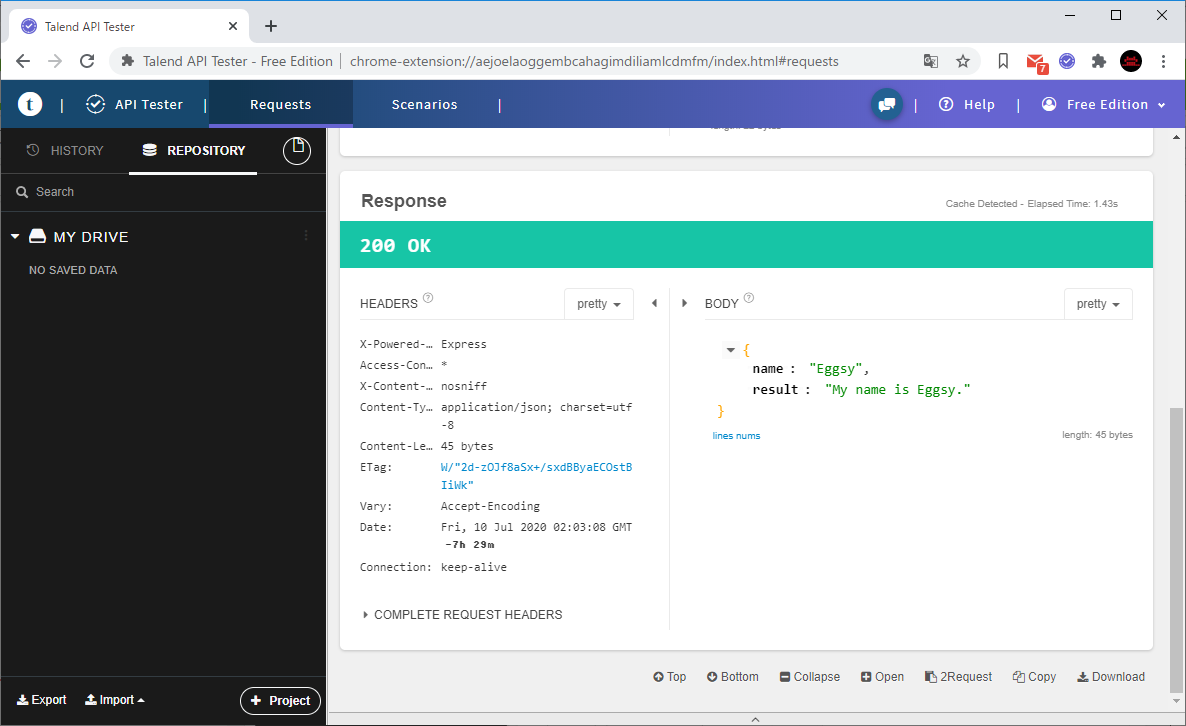
実行すると・・・
動きました!
おわりに
OpenRPAをスケジュール実行する方法について、前回の記事のコメントで開発者の方からヒントを頂いていました。
@skadefro
You have many options. You can use an external scheduler and call the robot from command line. You can create a time triggered workflow using a statemachie and delay, you can call it from NodeRED using one of the many schedulering modules. You can run that both locally and remote, you can read more about hose options here https://github.com/open-rpa/openrpa/issues/154#issuecomment-654017597
- 外部のスケジューラー(タスクスケジューラーなど)を使って、コマンドライン実行する
- Statemachineとdelayを使って、タイムトリガーワークフローを作る
- Node-REDのスケジュールプラグインを使う
上記について調べている途中で、今回紹介した方法もあることがわかりました。
例えば、JP1等のスケジューラーからRestAPIキックすることもできそうです。
ちなみに2.と3.だと、スケジュールを変えたい時に シナリオの修正 もしくは Node-REDフローの修正&再デプロイが必要になるので、ちょっと運用が難しそうな気がしています。
OpenFlowの管理画面から簡単に設定できれば良いのですが・・・
今のところそのような機能はなさそうなので、今後のバージョンアップに期待したいところです。