前提条件
- IncomingWebhooks用のURLを発行していること。
- curlを使用できること。
改行コード
- 改行コードを表すには**\n**を使用します。
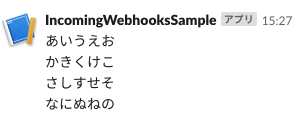
curl -X POST -H 'Content-type: application/json' \
--data '{"text":"あいうえお\nかきくけこ\nさしすせそ\nなにぬねの"}' \
<IncomingWebhooksのURLを貼る>
絵文字
- 使用したい絵文字を以下より参照(Qiitaでも使えます)
https://www.webfx.com/tools/emoji-cheat-sheet/
- とりあえず、



 を使ってみる。
を使ってみる。
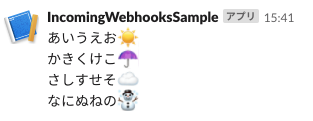
curl -X POST -H 'Content-type: application/json' \
--data '{"text":"あいうえお:sunny:\nかきくけこ:umbrella:\nさしすせそ:cloud:\nなにぬねの:snowman:"}' \
<IncomingWebhooksのURLを貼る>
メンション
- **@**を使用しても正しいメンションとなりません。以下に解決策が載せられています。