GoogleAppsScript(以降GAS)を使ってSlackと会話するアプリケーションを作ってみます。
1. 事前準備
-
Incoming Webhooksを使ってSlackチャンネルに投稿してみるの記事を参考に、会話用のチャンネルを新規作成した上でIncoming Webhooksを使ってSlackチャンネルに投稿できるSlackアプリを作成しておく。
-
「Incoming Webhooks URL」を確認する。
2. App Credentialsの取得
- 以下のリンクをクリックする。(ログインしていない場合はログインする)
- 「Incoming Webhooks」を作成したSlackアプリを開き、Basic Informationにある「Verification Token」を確認する。
3. スクリプトの作成
- Google Driveにログインして、「Google Apps Script」ファイルを新規作成する。
※右クリック→「その他」→「Google Apps Script」より選択できます。(存在しない場合はアプリの追加より追加してください)
- 以下のようなスクリプトを書いて保存する。(プロジェクト名は任意の名称でかまいません)
VERIFICATION_TOKEN変数には「Verification Token」、INCOMING_WEBHOOKS_URL変数には「Incoming Webhooks URL」を設定する。
var VERIFICATION_TOKEN = "ここにVerification Tokenを設定する";
var INCOMING_WEBHOOKS_URL = "ここにIncoming Webhooks URLを設定する";
function doPost(e) {
var returnData = {};
var jsonString = e.postData.getDataAsString();
var jsonObj = JSON.parse(jsonString);
if ('type' in jsonObj) {
if (VERIFICATION_TOKEN != jsonObj['token'] ) {
return null;
}
if (jsonObj['type'] == 'event_callback') {
if (jsonObj['event']['type'] == "message" || jsonObj['event']['channel_type'] == "channel") {
var returnText = getReturnText_(jsonObj['event']['text']);
send_(returnText);
}
} else if (jsonObj['type'] == 'url_verification') {
var challenge = jsonObj['challenge'];
returnData = {
"challenge": challenge
};
}
}
var returnDataString = JSON.stringify(returnData);
var returnOutput = ContentService.createTextOutput(returnDataString);
returnOutput.setMimeType(ContentService.MimeType.JSON);
return returnOutput;
}
function getReturnText_(text) {
if (text == "おは") {
return "おはようございます";
} else if (text == "こん") {
return "こんにちわ";
} else if (text == "ばん") {
return "こんばんわ";
} else if (text == "あなたの職種は") {
return "エンジニアです";
}
return "";
}
function send_(text) {
if (text == "") {
return;
}
var payload = {"text": text};
var options = {
"method" : "POST",
"contentType": "application/json",
"payload" : JSON.stringify(payload),
"muteHttpExceptions" : false
};
try {
UrlFetchApp.fetch(INCOMING_WEBHOOKS_URL, options);
} catch (e) {
}
}
[Channelにメッセージ送信時、GAS側で受け取るJSON]
https://api.slack.com/events/message.channels
-
メニューバーの「実行」→「関数を実行」→「doPost」を選択する。
-
「承認が必要です」ダイアログが表示されたら「許可を確認」ボタンをクリックする。
-
アカウントの選択で、対象のアカウントを選択し、スコープの許可を行う。
※「このアプリは確認されていません」のダイアログが表示された場合は、「詳細」のリンクをクリックして、「・・・(安全ではないページ)に移動」リンクをクリックする。(自己責任で!)
-
許可ボタンクリック後にスクリプトが実行され、スクリプト実行エラーになりますが問題ありません。
-
メニューバーの「ファイル」→「版を管理」をクリックし、版を管理ダイアログを表示する。
-
「新しいバージョンを保存」をクリックし、バージョン1の行が追加されることを確認する。
-
メニューバーの「公開」→「ウェブアプリケーションとして導入」をクリックする。
-
「プロジェクトバージョン」には新しい番号のバージョンを、「次のユーザーとしてアプリケーションを実行」には「自分」を、「アプリケーションにアクセスできるユーザー」には「全員(匿名ユーザーを含む)」を選択し、「導入」ボタンをクリックする。
-
「ウェブアプリケーションのURL」が発行されます。
4. Event Subscriptionsでの設定
-
ブラウザに戻り「Incoming Webhooks」を作成したSlackアプリの設定を開く。
-
サイドメニューより「Event Subscriptions」をクリックする。
-
「Enable Events」をONに設定する。
-
「Request URL」に「3. GASを使って会話スクリプトの作成」で生成した「ウェブアプリケ−ションURL」を設定する。
※Verifiedと表示されれば認証成功
-
「Subscribe to Workspace Events」には、「message.channels」のみを選択する。
-
「Save Change」ボタンをクリックする。
-
画面上部にパーミッション変更に伴うリンクが表示されるので、「click here」をクリックして会話したいチャンネルを選択の上、パーミッションの許可を行う。
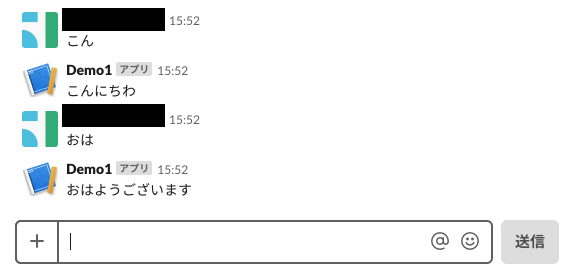
5. Slackと会話してみる。
- メッセージを送信してみる。
6. 会話スクリプトを変更したい場合
- 工事中(