1. 投稿用のチャンネルを作成
- Slackを開いて投稿用のSlackチャンネルを作成
2. IncomingWebhooks用のSlackアプリを作成
- 以下のリンクをクリックする。(ログインしていない場合はログインする)
-
[Create an App]をクリック(既に作成済みの場合は[Create New App]をクリック)
-
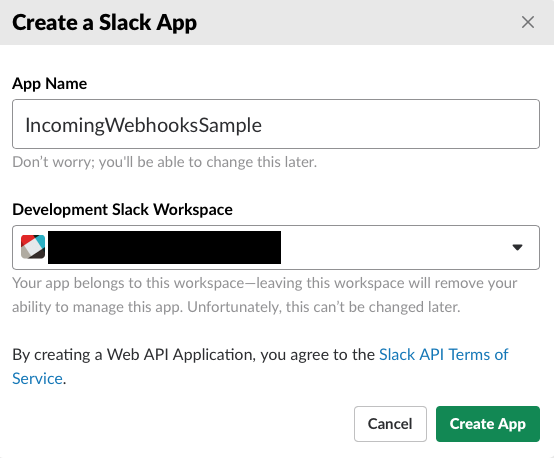
Slackアプリを作成するための情報を入力して[Create App]をクリックする。
[App Name] 任意のアプリ名(とりあえずIncomingWebhooksSampleという名前にしてみた)
[Development Slack Workspace] ワークスペース名を選択
-
左側にあるメニューより[Incoming Webhooks]をクリックし、[Activate Incming Webhooks]をOffからOnに変更する。
-
[Add New Webhook to Workspace]ボタンを押す。
-
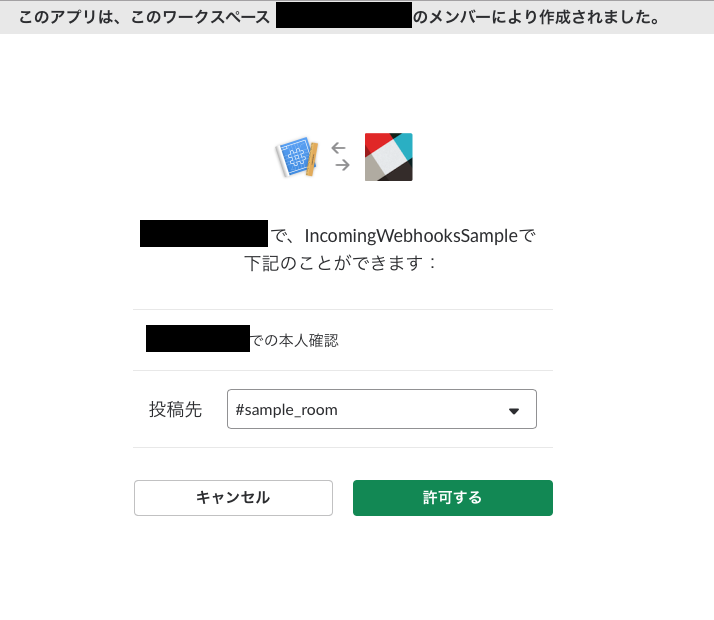
投稿先(投稿したいチャンネル名)を選択して[許可する]を押す。
- [Webhook URL]にIncomingWebhooks用のURLが追加されるので控えておく。
3. Slackに投稿してみる
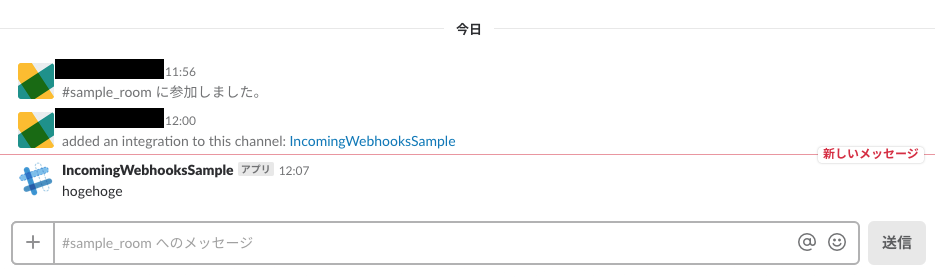
- curlを使ってsample_roomチャンネルにhogehogeという言葉を投稿。
curl -X POST -H 'Content-type: application/json' \
--data '{"text":"hogehoge"}' <控えたIncomingWebhooksのURLを貼る>