こちら、Redmine Advent Calendar 2020の記事になります。
https://adventar.org/calendars/5392
概要
REDMINEのREST APIを利用してフロントエンドを自分専用に使いやすくするために再構築しました。
プロジェクト管理(人のタスクもチェックもする)というよりは個人のタスク管理という位置付けで取り組みました。
(あまりいろんなものを表示しないようにしたい)
やりたかったこと
- RedmineのUIを変更して、個人向けに使いやすくしたい
(Redmine高機能だけど、個人のタスク管理には少し重たいと感じる) - 複数のRedmineの行き来を楽にしたい。(複数タブを開いていると見失うこともしばしば)
- そしてAWS Amplifyとフロントエンド(React, material-ui)の勉強!
実装した機能
- 「Home」で複数のAPI Keyを登録することでRedmineの切り替えができるようになっています。
- Issueの登録・更新(note追加)・削除がとりあえず動くようになっています。
登録時に自動で自分が担当になります。一覧は担当してるチケットしか表示してません。 - 「Issue Card」でTrello風にカードの移動でステータス変更ができるようになっています。
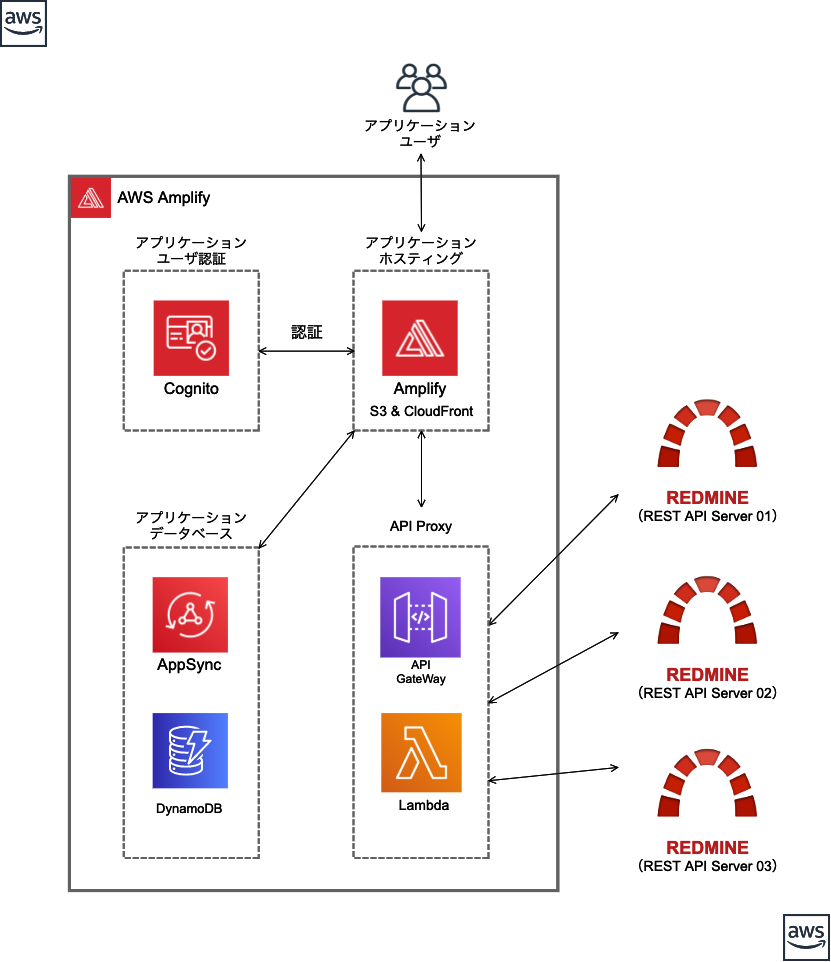
アーキテクチャ
ホスティング
AWS Amplifyのホスティング機能を利用しています。
またフロントエンドの技術としては主にReact, redux, material-uiなどを使用しています。
ユーザ認証
AWS Amplifyの認証機能(cognito)を利用しています。
RedmineのAPI管理
AWS AmplifyのAPIの機能を利用してAppSync(GraphQL)+DynamoDBでデータを管理しています。
RedmineのAPIのプロキシ
AWS AmplifyのAPIの機能を利用してRedmineのAPIをプロキシする仕組みを作っています。
複数のRedmineにアクセスすることを想定しているので、Redmine(Rails)のpublicに配置するわけにもいかなかったので、Lambdaでプロキシさせる方法にしました。
(もっと簡単で便利な方法あったら誰か教えてください。)
APIのプロキシについて(技術的な話)
設定の詳細は以下の記事をご覧ください。
「Redmine REST API をProxyさせる方法」
https://qiita.com/yoshiokaCB/items/ea648520565660221316
補足(参考資料)
ほぼ、AWS Amplifyの機能で構築しています。
Amplifyの使い方については公式のドキュメントがわかりやすいです。
https://docs.amplify.aws/start/q/integration/vue
中でも今回は特に以下のページを熟読しました。
AUTHENTICATIONのドキュメント
https://docs.amplify.aws/lib/auth/getting-started/q/platform/js#option-1-use-pre-built-ui-components
Cognitoを利用してユーザ認証をするのですが、Amplifyを利用すると驚くほど簡単でした。
ただし、最初はよくわからないので、かなりドキュメントを読み込みました。
API (GRAPHQL)のドキュメント
https://docs.amplify.aws/lib/graphqlapi/getting-started/q/platform/js
RedmineのAPI Keyの管理に使用しています。
Cognitoと連携することでかなりセキュアかつ簡単にデータアクセスの管理ができます。
API (REST)のドキュメント
https://docs.amplify.aws/lib/restapi/getting-started/q/platform/js
今回の実装の一番のポイントである、Redmine APIのプロキシの実装に使いました。
Ruby大好きな自分にとってはNode.jsを書かないといけないという問題はありましたが、かなり簡単かつ安価に実装ができました。
さらにこちらのハンズオンをすると何となく使い方がわかります。
「AMPLIFY SNS WORKSHOP」
https://amplify-sns.workshop.aws/ja/
デモサイト
以上、ご興味のある方は期間限定デモサイトも準備していますので、お試しください。
反響が大きいようでしたら、サービスとしてリリースするか、コード公開も検討したいと思います。
(現時点では公開する予定はなし。)
| item | value |
|---|---|
| url | |
| user name | demo |
| password | demo20201224 |
注) デモサイトの公開は終了しました。
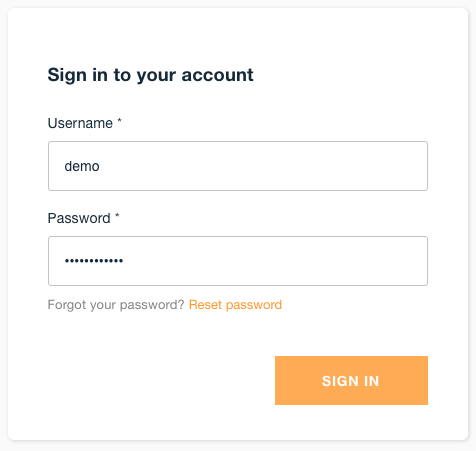
使い方
上記アカウント情報を入力してください。
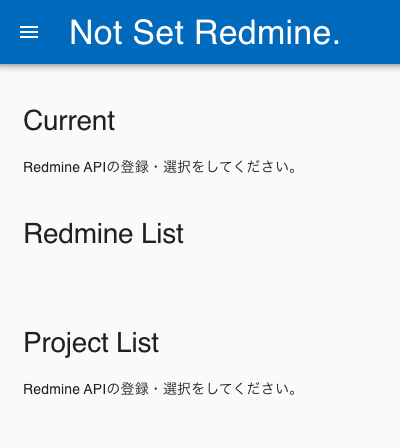
「Redmine List」が表示されない場合はリロードをしてみてください。
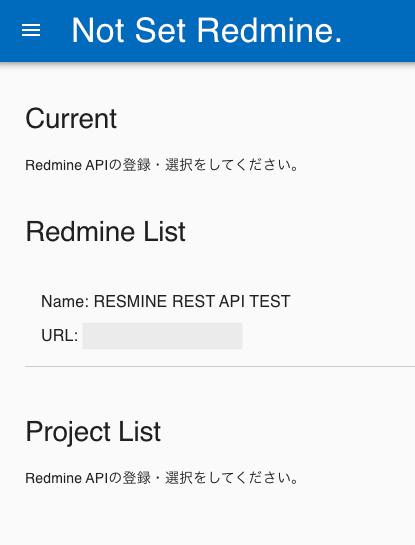
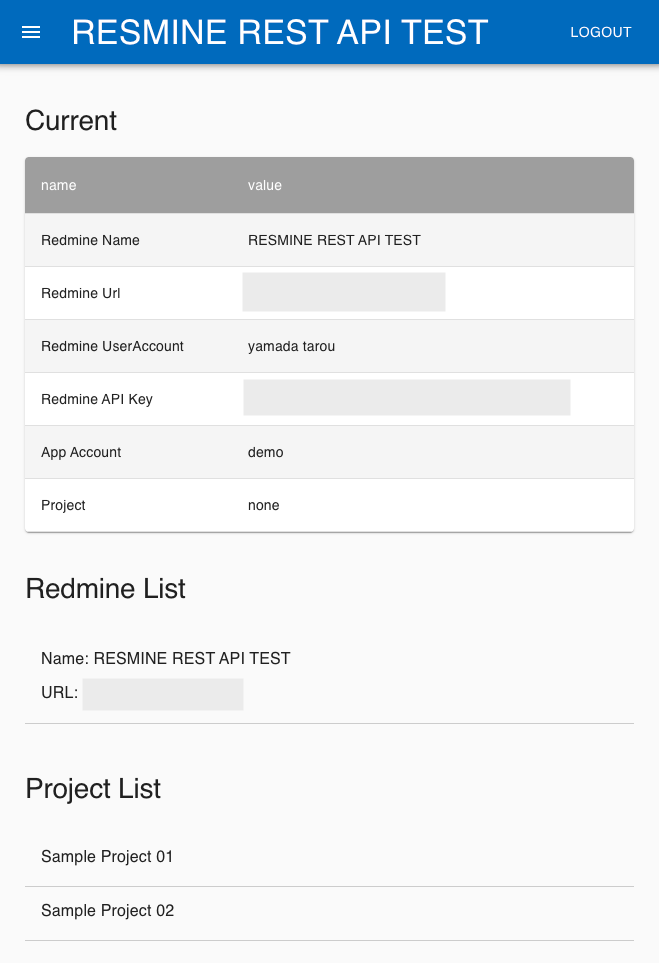
「RESMINE REST API TEST」をクリックして選択してください。
画像のようにCurrentに表示されれば設定完了です。
あとは、project、issues、issue cardなどお好きに変更を加えていただいて構いません。
※ 挙動が怪しい時はリロードしたりクリック連打してみてください。
今後やりたいこと(予定)
- 「Issue Card」で登録・削除(ステータスを終了)・更新できるようにする。
- Issueの添付ファイル関連の処理
- 日付をベースとしたタスク形式の表示(「Task List」機能の実装)
- スケジュール(カレンダー)管理機能の実装(「Schedule」機能の実装)
(カスタムフィールドで時間を保存使用かなと思っています。) - その他、随時表示の見直し!
あと、Redmineからはちょっと離れますが、チャットアプリを作りたいので、ついでにチャット機能も実装しようと思っています。
redmineのurl単位でテナントを区切って、その中でチャットができたら面白そうかなと思っています。
また、それに伴って、スマホアプリの開発も取り組もうかと思っています。
感想
人に使ってもらうことをそこまで意識していないので、作りの甘いところはありますが、短期間で自分が使う分には問題ないレベルまで作れたかと思います。
あと、作って見てから気がついたのですが、思ったよりもサクサク動くのが意外でした。
よくよく考えたらRailsってSSRなので、レンダリングに結構時間がかかってることを思い出しました。
今回作成したアプリはSPAなので、その辺も良い方向に作用したのかなと思います。
今後は業務で実際に使いながら開発しようと思っています。
追記
2021/11/17
こちらの技術を原型としたサービスが公開されました。
もしご興味ある方おられましたらこちらのサービスを利用してみてください。
https://redmica-bridge.farend.jp/