macにSublimeText3でsassの環境構築手順
macのバージョンは10.10.2
scssと一緒にcompassも導入!
まずは、
ターミナルを使ってゴニョゴニョ・・・
1.gemをアップデート
sudo gem update --system
*Password入力時に内容は表示されないけど大丈夫
2.次に、Sass本体をインストール
sudo gem install sass
3.最後にCompassをインストール
sudo gem install compass
一応インストールの再確認
sass -v
compass -v
SublimeText3でもろもろをインストール
SublimeTextを開いて「command + shift + P」でPackage Controlを起動
- Sass
- SCSS
- SCSS Snippets
- Compass
*Compassでコンパイル(Build)するので、SASS Buildは今回入れていない
以上
他にも色々あるみたいだけどとりあえずって事で・・・
ここまでで準備完了!!
では、実践してみます。
SublimeTextでSassを利用するためには、「config.rb」と言うファイルを含んだフォルダをプロジェクトに追加する
追加方法はいつものように、
Project → Add Folder to Project...で開いたフォルダを Save Project As... で名前をつけてプロジェクトに追加
config.rbファイルの記述についてはコチラで詳しく説明されていましたので参考にさせてもらいました。
Compassの設定ファイル「config.rb」の編集方法 | 株式会社LIG
http_path = "/"
css_dir = "css"
sass_dir = "sass"
images_dir = "img"
javascripts_dir = "js"
output_style = :expanded
line_comments = false
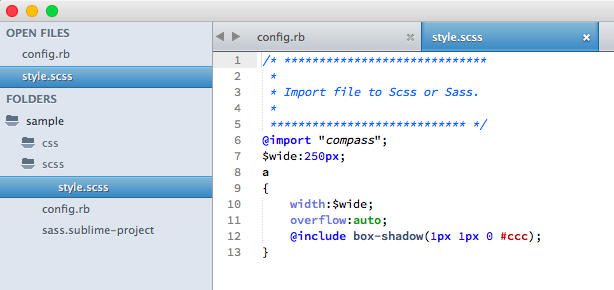
/* *****************************
*
* Import file to Scss or Sass.
*
**************************** */
@import "compass";
$wide:250px;
a
{
width:$wide;
overflow:auto;
@include box-shadow(1px 1px 0 #ccc);
}
これでSCSSファイルをBuildするとCSSフォルダーにcssファイルが・・・
できねーーーーーー
Compass can't find any Sass files to compile.
Is your compass configuration correct?.
If you're trying to start a new project, you have left off the directory argument.
Run "compass -h" to get help.
って怒られた・・・
なんで怒ってるのかGoogle先生に聞いてみたら、config.rbの記述ミスだったみたいなので書きなおし
sass_dir = "sass"→ sass_dir = "scss"
http_path = "/"
css_dir = "css"
sass_dir = "scss"
images_dir = "img"
javascripts_dir = "js"
output_style = :expanded
line_comments = false
これで再度scssファイルをBuildするとcssフォルダーにstyle.cssがコンパイルされました。
一件落着(๑´ڡ`๑)
よし、sassの勉強頑張ろう!!