概要
- 開発中のAPIを試したり、サードパーティのAPIをサクッと叩いてみたいといった時に皆さんどのようにしますか?
- 私は、curlコマンドやPostmanをよく使っています。
- ただ、もっと楽にHTTPリクエストを投げ、かつその時使用した情報を残すことができる方法を以前のチームメンバーに教えていただいたので、記事にしました。
REST Client
-
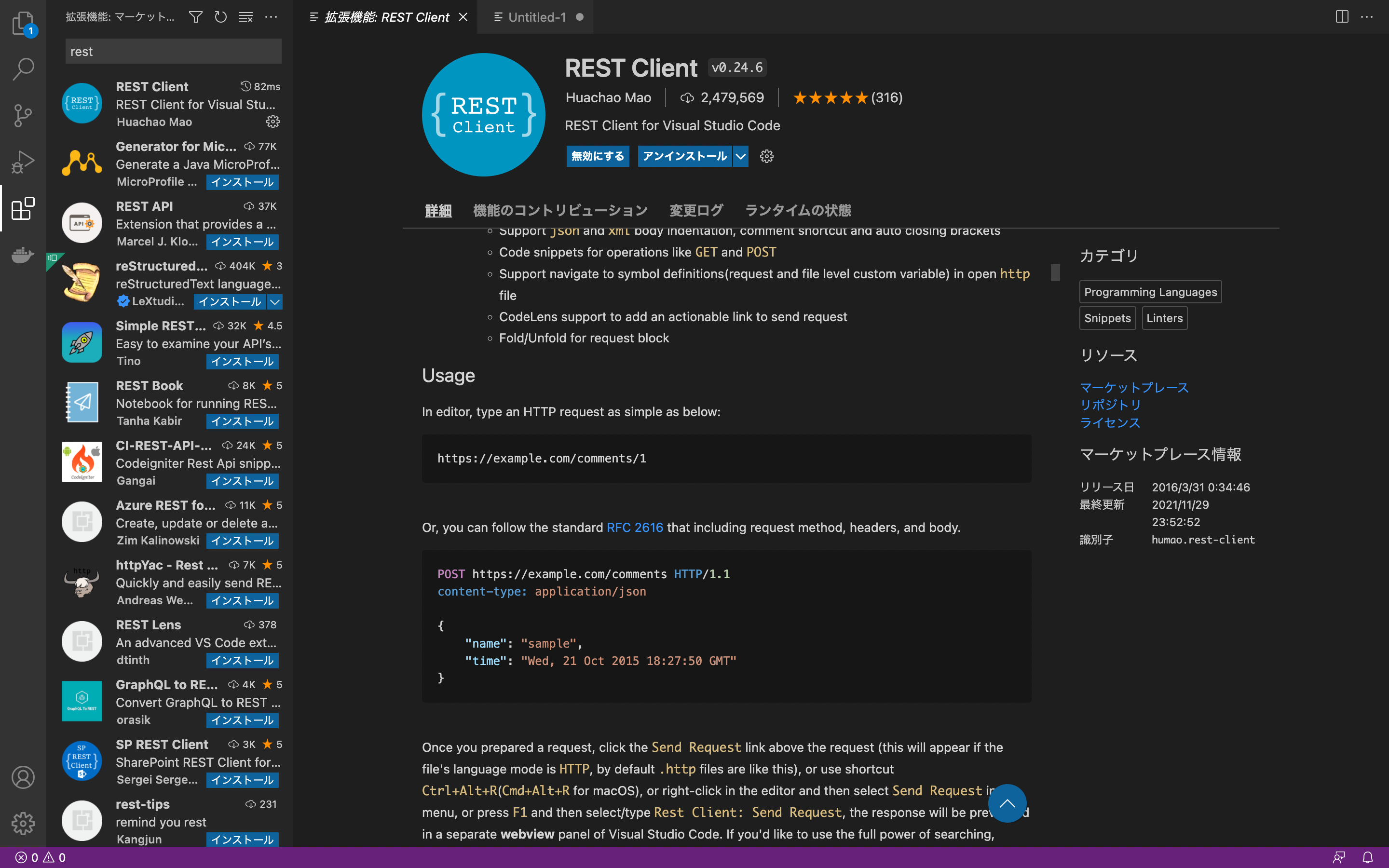
今回、紹介するのはVS CodeのエクステンションにあるREST Clientというものになります。
-
このREST ClientというのはVS Code上でHTTPリクエストを送信し、レスポンスを確認できる拡張機能となっています。
使用方法
- 使用方法はすごく簡単で、拡張子が「.http」か「.rest」というファイルで決められた構文に従いHTTPリクエストを記述するだけです。
下記にcrudの例を載せていきたいと思います。
また今回はREST APIのsampleを使用し、crudを試していこうと思います。
全体的な操作感
-
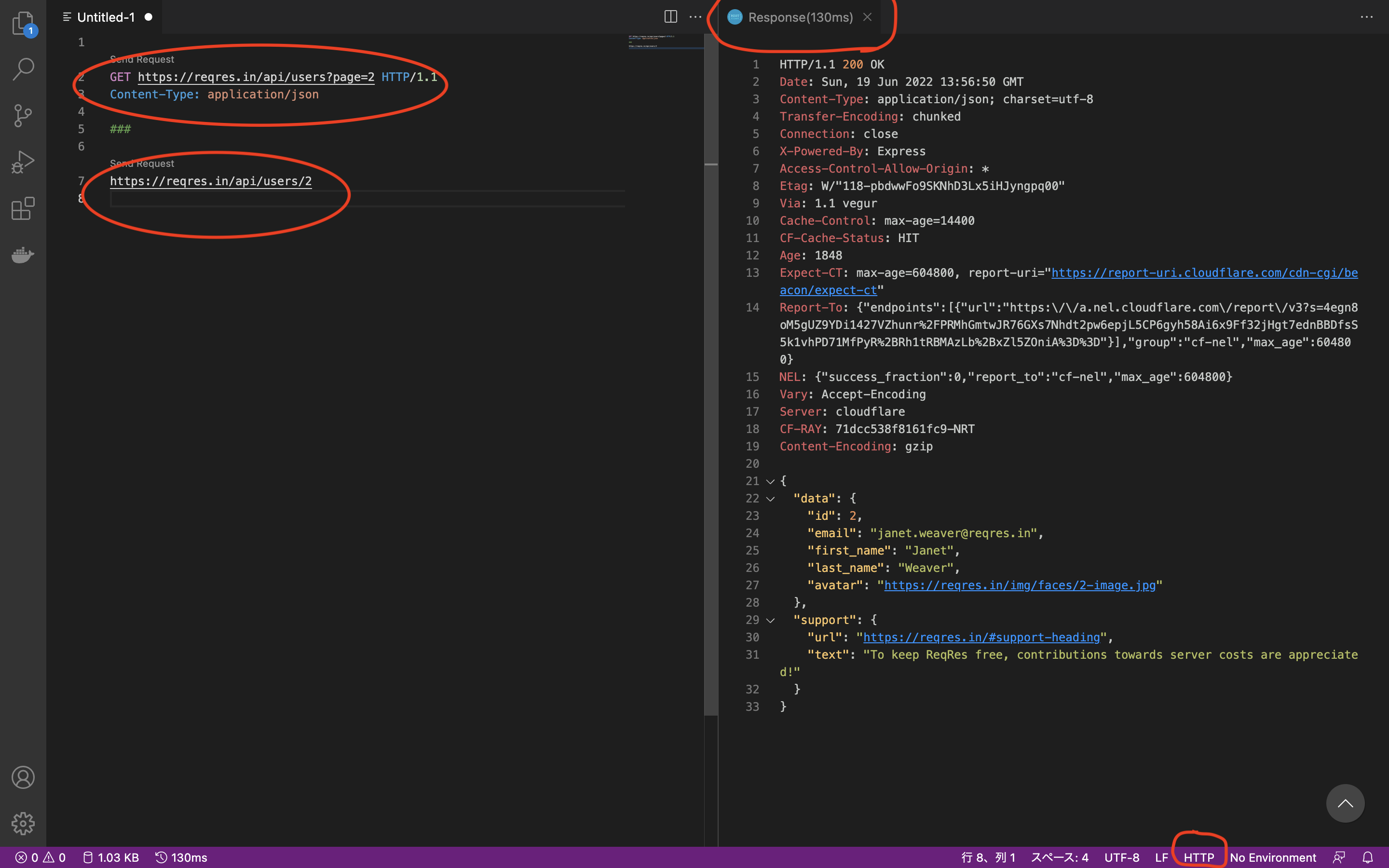
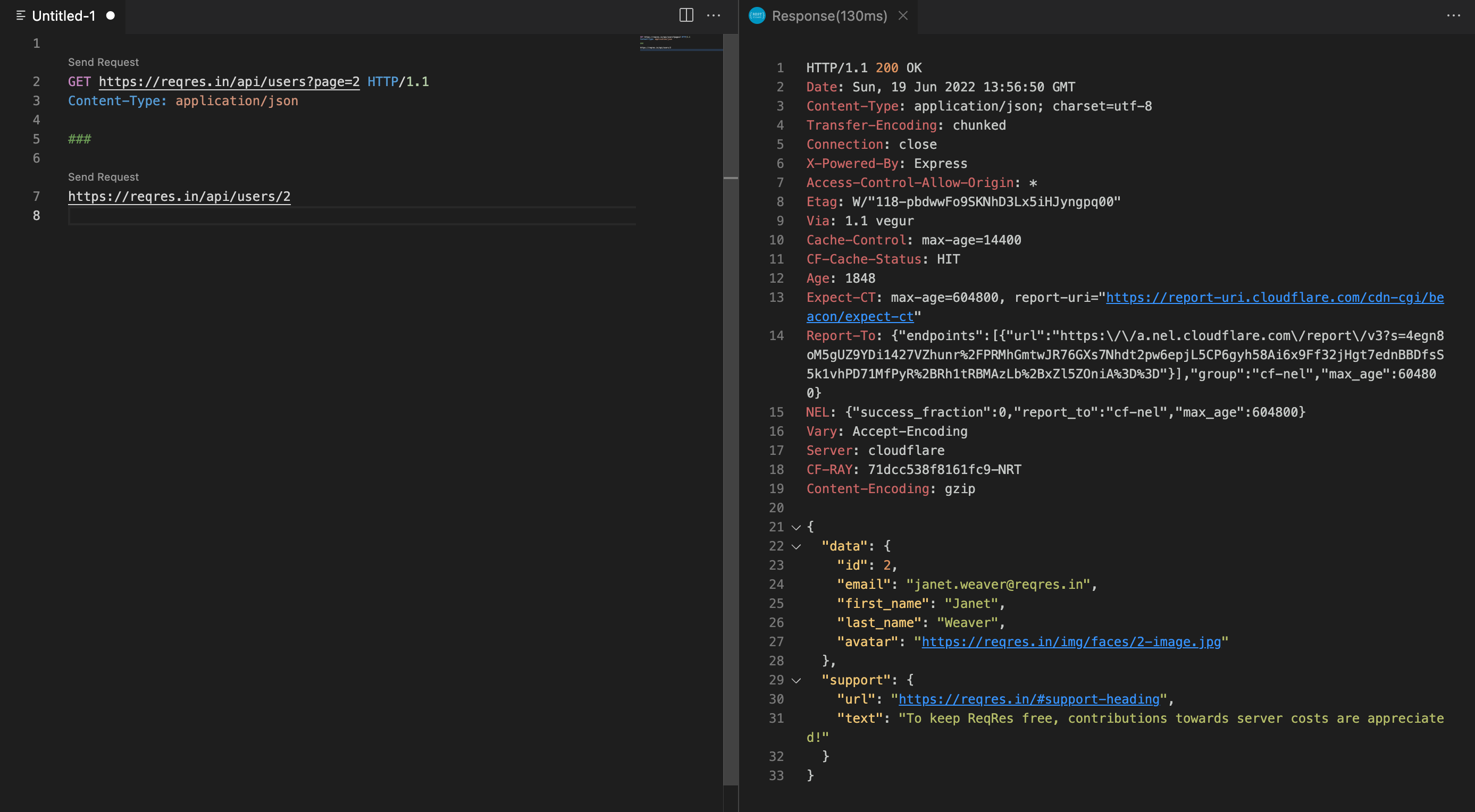
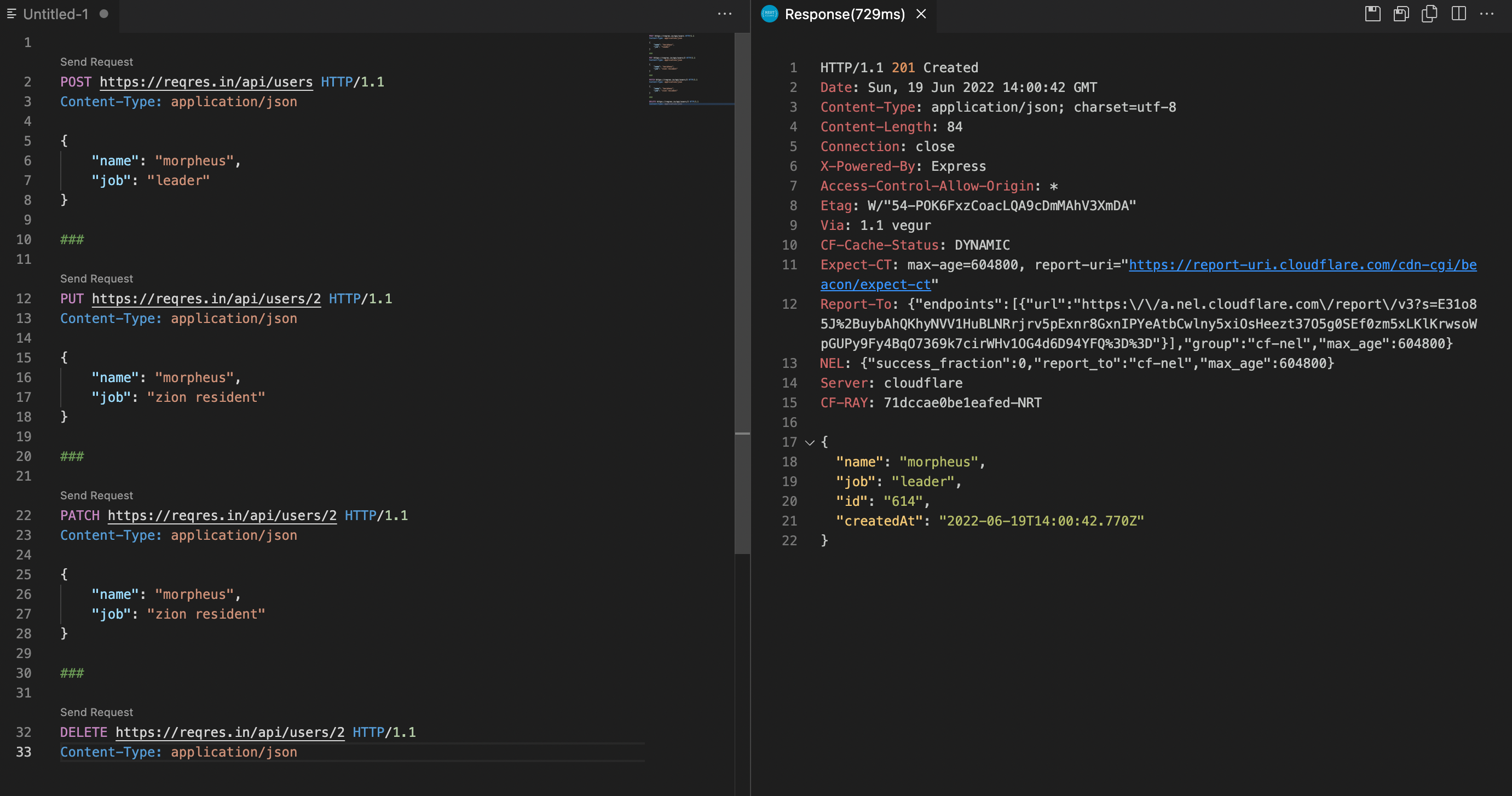
まず全体的な操作感を書いていくのですが、左のタブがHTTPリクエストを記述し、右のタブが送信したHTTPリクエストのレスポンスが表示されます。
-
1ファイル内で複数のHTTPリクエストを書く場合には、 ###で区切ることができます。
-
また、ヘッダーについてはリクエストを記載している行の直下から空行までをリクエストヘッダと認識するようです。
-
コマンドとしては、Windowsの場合は、Ctrl + Alt + R / Macの場合は、Cmd + Alt + RでHTTPリクエストを送信することができます。
-
もしくは、下記のスクショにあるように、それぞれのHTTPリクエストのメソッド名の上に表示されている「Send Request」をクリックすると、当該のHTTPリクエストを送信することができます。
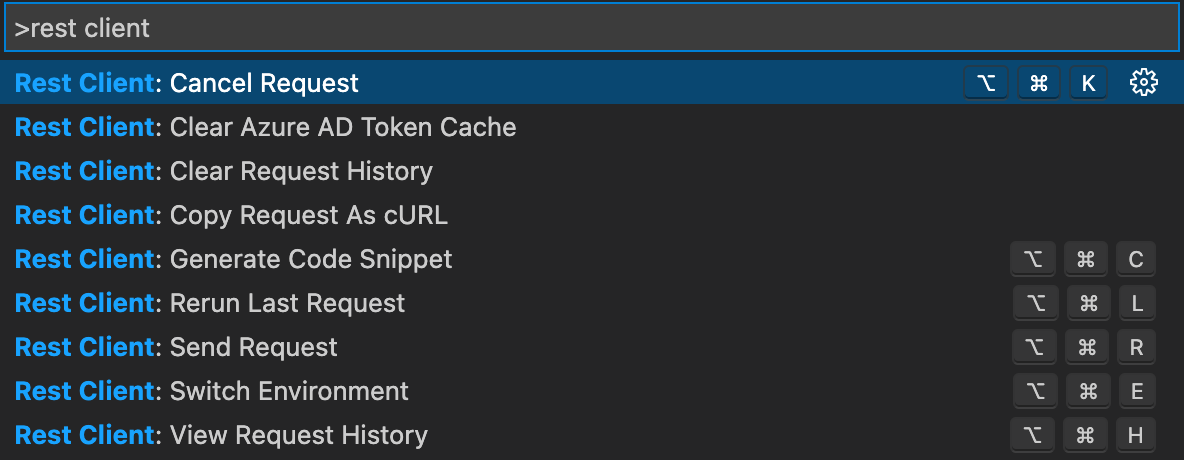
- もしくはコマンドパレットから「rest」と入力し実行するコマンドもあります。
GET
- Getの場合は、methodを省略した形でも送信することができます。
GET https://reqres.in/api/users?page=2HTTP/1.1
Content-Type: application/json
###
https://reqres.in/api/users/2
PUT/PATCH/POST/DELETE
- bodyを含めるような場合は、下記のようにリクエストヘッダから1行あけて記載していきます。
POST https://reqres.in/api/users HTTP/1.1
Content-Type: application/json
{
"name": "morpheus",
"job": "leader"
}
###
PUT https://reqres.in/api/users/2 HTTP/1.1
Content-Type: application/json
{
"name": "morpheus",
"job": "zion resident"
}
###
PATCH https://reqres.in/api/users/2 HTTP/1.1
Content-Type: application/json
{
"name": "morpheus",
"job": "zion resident"
}
###
DELETE https://reqres.in/api/users/2 HTTP/1.1
Content-Type: application/json
まとめ
- いやぁ、非常に便利ですね。
- これファイルとして残せるので、チームで共有したい場合はGitなどで共有すると開発効率/あとはデモ等でも使用できそうですね!
参考