概要
- もうすでに知っている人も多いと思いますが、今回は vscode を使った開発時に是非とも使用いただきたいDevcontainer(Remote Container)についてまとめていきます。
Devcontainer(Remote Container)とは何か
- みなさんこんな経験をした人がいるんじゃないでしょうか。
- 新規チーム加入後に、環境構築します。手順書はこれねはい。
- 中を見てみると作業PCに何やらいっぱいインストール、vscode の Extension はこれとこれとこれと。。。
- 正直、こんな感じで開発する前に環境揃えるのが大変で投げ出したくなるでしょう。かつローカル環境が汚染されている感じが嫌ではないでしょうか。
そこで登場。Devcontainer(Remote Container)
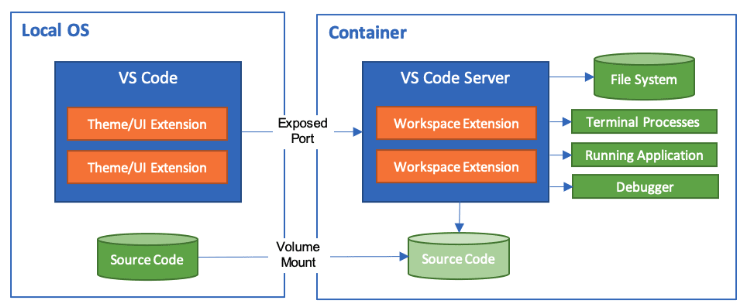
- Devcontainer とは、 Dockerコンテナを開発環境とし作成することで、開発環境に必要なライブラリやランタイムのバージョン、Extension をコンテナ内に閉じ込めその中で完結させることができます。
- ユーザは、あるプロジェクトを開いた時に、Devcontainer で起動をするだけで開発環境が準備されるのです。

(画像引用元: https://code.visualstudio.com/docs/devcontainers/containers)
使ってみる
- お手元に、Docker Desktop と vscode をご用意ください。
- vscode 内の拡張機能で下記の Extension をinstallします。
-
今回は、新規で Devcontainer の環境を構築していこうと思います。
-
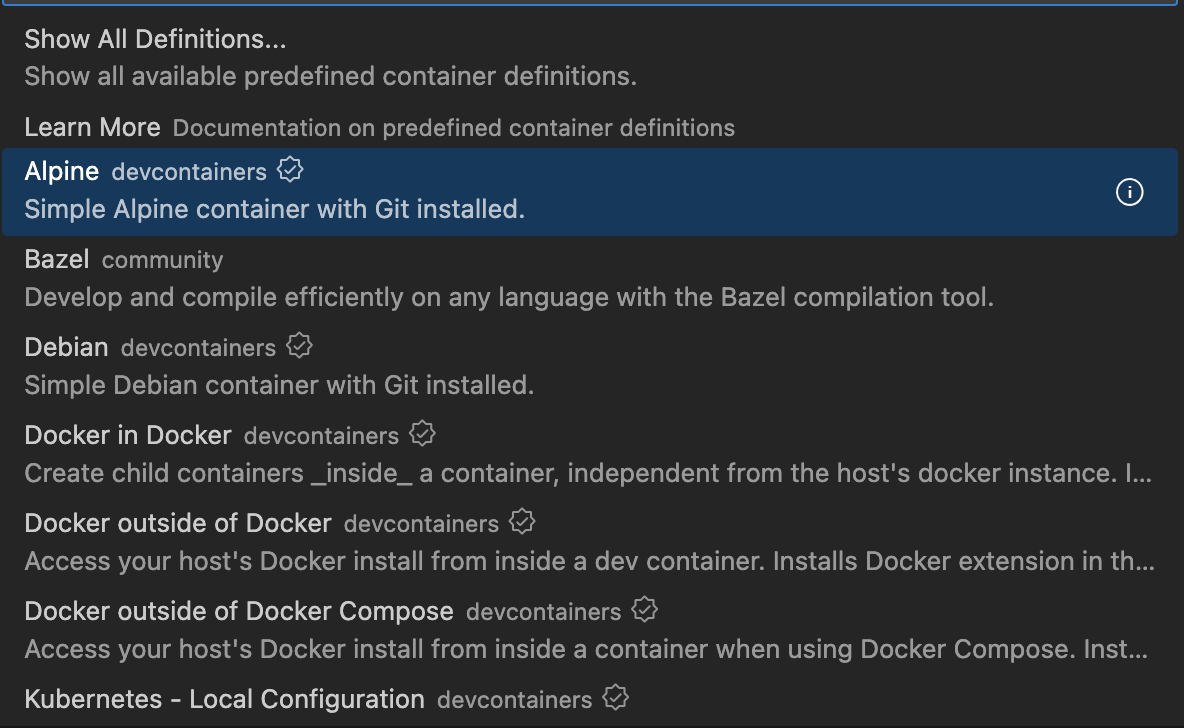
左下の >< というマークを選択すると下記のようなプルダウンが表示されるので、ここで「create devcontainer」を選択します。
-
そうすると選択できるベースの設定が表示されます。
- 作成された設定ファイルを見てみると下記のようになっていました。
- よく見てみると、「.devcontainer/devcontainer.json」が追加されていますね。
- これが vscode によって作成された開発コンテナの構成ファイルとなります。
- この構成ファイルに、コンテナの実行中にインストールする拡張機能を指定したり、作成後のコマンドを使用して環境を準備したりすることもできます。
devcontainer.json
{
"image": "mcr.microsoft.com/devcontainers/typescript-node:0-12",
"forwardPorts": [3000],
"customizations": {
// Configure properties specific to VS Code.
"vscode": {
// Add the IDs of extensions you want installed when the container is created.
"extensions": ["dbaeumer.vscode-eslint"]
}
}
}
- 例えば、下記のようにすることで Dockerfileを利用することもできます。
devcontainer.json
{
"name": "Docker from Docker",
"dockerFile": "Dockerfile",
"runArgs": ["--init"],
"mounts": [ "source=/var/run/docker.sock,target=/var/run/docker-host.sock,type=bind" ],
"overrideCommand": false,
"remoteEnv": {
"LOCAL_WORKSPACE_FOLDER": "${localWorkspaceFolder}"
},
"customizations": {
"vscode": {
"extensions": [
"ms-azuretools.vscode-docker"
]
}
},
"remoteUser": "vscode"
}
FROM mcr.microsoft.com/vscode/devcontainers/base:bullseye
ENV DOCKER_BUILDKIT=1
RUN apt-get update
- また、すでに .devcontainer フォルダが作成されており、devcontainer.json や Dockerfile が用意されているプロジェクトがある場合には、その用意された構成をもとに devcontainer を立ち上げれば良いだけとなります。
- 下記のような表示されるので、「Reopen in Container」をクリックいただく形で起動することができます。
参考資料