先日、KDDI Engineer PortalというKDDIのTechポータルを公開しました。このポータルの公開までの道のりとなぜtechポータルを作ったのかという話を今回は記事にさせていただきました。
なぜ、KDDI Engineer Portalを作ったのか
- 入社して1年半くらいになったのだが、転職で入社した時になんでこんな楽しい部署なのに外に対して全然楽しさが伝わっていないのだろうと思うことが何回かありました。
- どうにか、社内にはこんなエンジニアがいるよ!!を伝えるために、入社後Qiitaに対し会社のOrgnaizationを付けていただき記事投稿を続けてきました。入社してからQiitaを始めたので、記事総数が現在98記事(2022/2/3時点) も投稿を続けています。
- ただ、やはり会社としてTechポータルをもつ(かつエンジニアが主役)会社を見ていると、羨ましいなとも思いました。
そこで業務の合間で「KDDIのエンジニアの文化や雰囲気、どんなエンジニアがいるのかを発信」するためのポータルの作成を始め、上司にデモを見せ自分の気持ちを伝えたところ、共感していただきプロジェクトとして業務の合間の時間でポータル開発を正式に続けていいことになったという感じです。
目的はここだ
- このポータルサイトの目的は、「KDDIのエンジニアの文化や雰囲気、どんなエンジニアがいるのかを発信」 するためにあり、エンジニア主体で技術情報を発信するためのTechポータルであることを目指しています。
他のTechポータルとは、ここが違う
- 会社でのTechポータルの作成に懐疑的な人がいるのも事実で、その理由もよく理解しています。
- というのも、「社内ブログが続かない、破綻するから作りたくない」というのがよくあげられます。
なんで社内ブログは続かないの??
- その理由はこの記事がとても分かりやすいです。テックブログは続かない
抜粋になるのですが、下記の2つくらいが揃うと破綻するそうです。
・ 編集長が居ない/転職する
・ 誰がいつ投稿するか決めない、スケジュールがない、締切がない
・ 濃密すぎる文章チェック・法務チェック
・ (上記とは逆に)チェックが皆無で内容がしょぼく、社内外にディスブランディングとなって「投稿したら負け」という雰囲気になる
・ (ヘッドハンティング対策で)完全匿名にする
・ 業務時間外に書かせる
・ PV、LGTM、応募者などKPIを設ける
・ 社内に称える文化がない
・ 他職種から遊びに見えるような立て付け
これを解決するアイデア
- 僕もこの記事(https://zenn.dev/catnose99/articles/cb72a73368a547756862) を見てなるほどなとなったのですが、つまり上記の問題を解決するために 「社内のサイトでブログを管理するだけではなく、ブログの投稿を既に成熟しているブログのプラットフォームに委ね、個人の活動として書いた記事をRSSとして収集したポータル」にすれば、いいのではというアイデアです。
ここからさらに
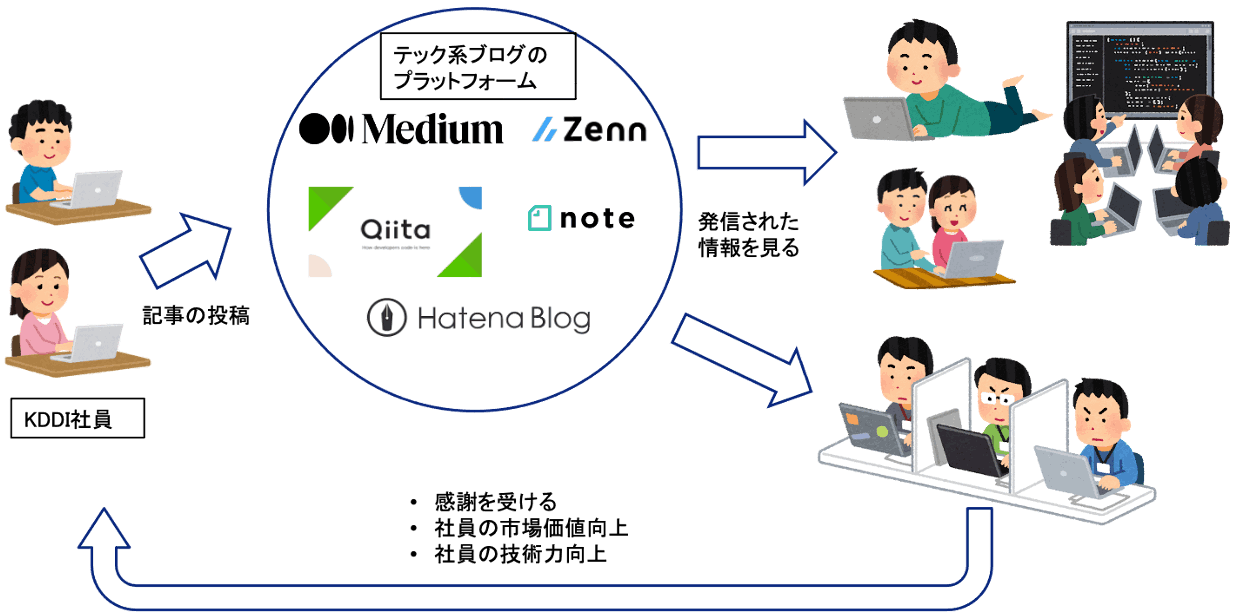
- このRSS収集のアイデアとTechブログも書ける会社としてのポータルを作ることにより、こんな未来を描きました。
①: 社内のエンジニアは、Zenn, Qiita, Note, はてブロ等にTech記事を投稿します。
ここへの投稿は、普段の個人的な時間で描いたものが自動的に「KDDI Engineer Portal」に反映されます。
なので、破綻理由の「業務時間外に書かせるや、誰がいつ投稿するか決めない、スケジュールがない、締切がない」的な事が発生しなくなります。(あくまで個人の記事を収集しているだけなので)
また、「KDDI Engineer Portal」に対してもブログ投稿が行えるので、こちらは会社として発信したい人や既存のブログサイトのアカウントを持っていない人が記事を書けるようになっています。
②: 発信された情報をさまざまな人が見ます
③: 見た記事の内容から書いた著者に対し、感謝をしていただけると思いますし、記事を書くことで社員の技術力向上、さらにはアウトプットにより社員の市場価値向上につながる と思っています。
KDDI Engineer Portalの構成
フロントエンド
-
Next.js(version12-2022/2/3時点)+TypeScriptを使用しています。
また、バックエンドとの疎通をGraphQLで行っているので、Apollo Clientも使用しています。
CSSライブラリには、Tailwind CSSを採用しています。
ユーティリティファーストにしたかったのが強いですね。(classの名前作るのが苦手なので、最高ですね。)
バックエンド
- 今回、バックエンドについて0から作ろうとも思ったのですが、業務の合間に開発を進める必要があったのと、短期間でリリースしたかったので、Headless CMSのContentfulを使用することにしました。
- Contentfulは設定を追加するとGraphQLのEndpointも用意してくれます。
インフラ
- インフラについては、AWS環境にデプロイしています。
- ここの構成については、どこかのカンファレンスでお話ししたいと思います。
- 一番の肝をNextで作成したものをどのサービスを使用しホスティングするのかというところですね。
- Amplifyなのか、S3+cloudfront+lambda@edgeなのか、EC2に立てているのか、Fargateなのか、そこはお楽しみに。
おわりに
- これからもKDDI Engineer Portalは、進化させていこうと思います。
- また、ブログについてもぜひこれから続々と記事投稿されると思いますので、見届けていただけると幸いです!!
- また、メンバーには、こんな人たちが働いているよというのが分かるので、チェックしていただけると面白いと思います!
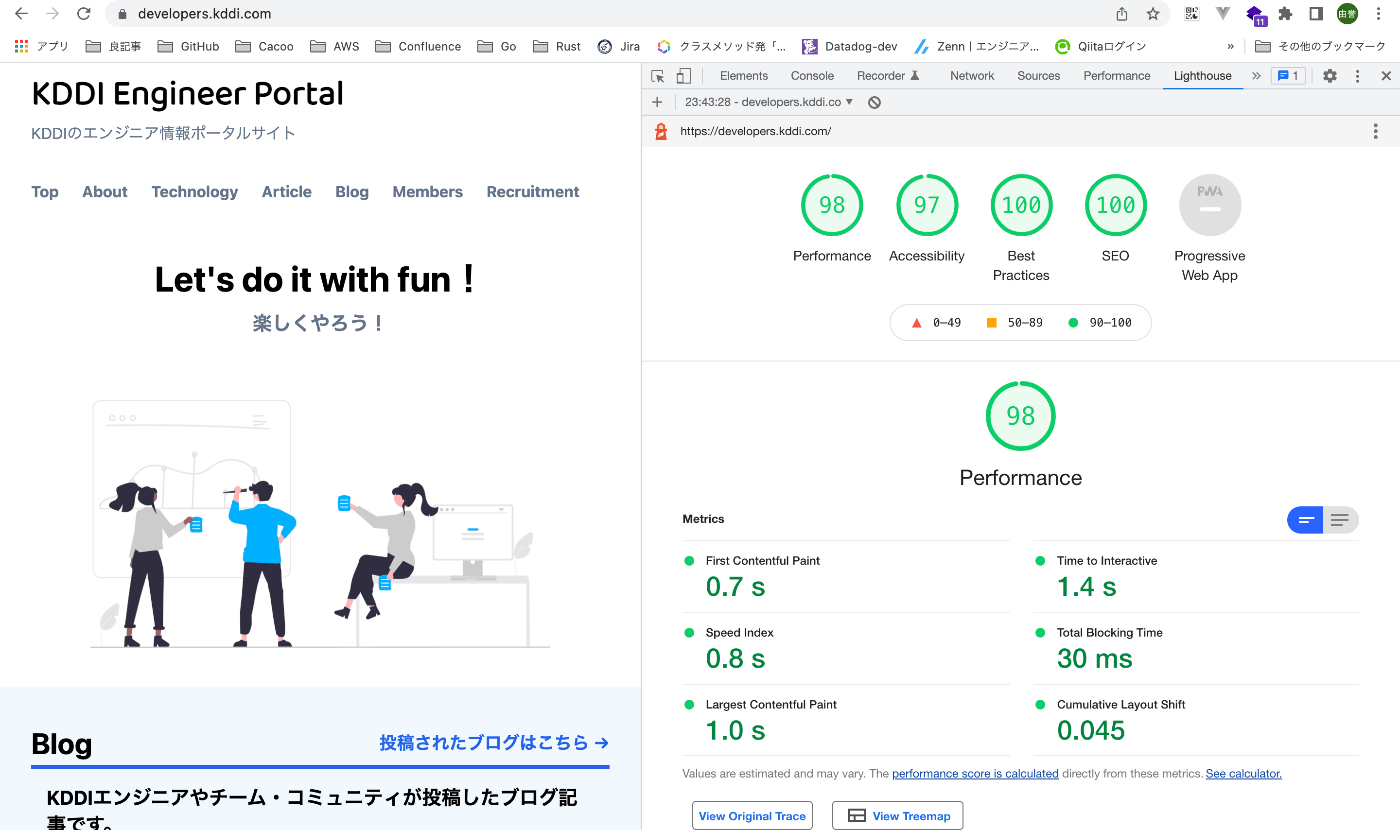
最後に、現時点(2022/2/3時点)のlighthouseのreport結果です。
これもカンストさせるつもりで改修していきたいと思います。