概要
こんにちは。 KDDIアジャイル開発センターの小板橋です。 この記事は、KDDI Engineer&Designer Advent Calendar 2021の12日目の記事です。
先日(2021/11/30 時点)、re:Invent2021にてAmazon CloudWatch Evidentlyという機能が追加されました。
今回は、このAmazon CloudWatch Evidentlyについて、まとめこれにより何ができるようなるのかという点について書いていこうと思います。
Amazon CloudWatch Evidentlyとは?
- Amazon CloudWatch Evidentlyとは、アプリケーション開発者が既存で動いているアプリに対し新機能を安全に検証するのに役立つサービスとなっています。
- もう少し詳しく説明すると、アプリケーション開発者は本番リリース前に、A/Bテストでページロード時間の平均値やCVR(コンバージョンレート)をテストできるようになる機能となっています。
シチュエーションとして
-
例えば、既に動いているアプリケーションがあったとします。
-
そこに新規機能をつけたいという要望があり、実装してみました。
-
ただ、変更に間違いがある可能性(意図しない問題を含んでしまう可能性)はあると思います。
-
なので本番リリース前に、検証として変更点をfeatureという形で管理しておき、その変更点に応じてページロード時間の平均値やCVR(コンバージョンレート)を取り、A/Bテストを行います。
-
コンバージョンレートというのは、例えば、ある画面に新機能としてボタンを追加したとします。
-
その機能追加を行うことでユーザはボタンを付けたら押すのかどうかを測定した値というのが、CVR(コンバージョンレート)です。
Amazon CloudWatch Evidentlyは2つの機能から構成
Amazon CloudWatch Evidentlyは、下記の2つの機能を含んでいます。
- フィーチャーフラグ(Feature Flag)
- A/Bテスト
フィーチャーフラグ(Feature Flag)
- フィーチャーフラグ(Feature Flag)は、コードをデプロイせずに機能を有効または無効にすることで、システムの振る舞いを変更できる開発手法です。
- なので、変更点を登録し、booleanのflagの値に応じて、機能を有効にしたり無効にしたりできます。
- またこのサービスは、新機能を利用するユーザーの割合を決める事ができます。
- なので、一部の顧客に新しい機能を段階的に導入できます。(50%ずつトラフィックを制御するような事ができる。)
- 立ち上げ時には、ページロード時間の平均値などを監視します。問題なさそうであれば、トラフィックを増やして新しい機能を追加のユーザーに公開することができます。
- 何か問題が発生した場合は、ワンクリックでサーバー側のルーティングを変更して、古い機能のみをユーザに使っていただく事ができます。
A/Bテスト
-
A/Bテストは、通常パターンAに対するCVR(コンバージョン率)とCTR(クリック率)をパターンBに対してテストし、2つのうちどちらがより効果的であるかを判断することにより、単一の機能の複数のバージョンを比較できます。
-
A/Bテストの実施に必要な設定は、機能フラグの設定と同様です。アプリに複数のシナリオをデプロイし、トラフィックの一部を1つのパターンまたは別のパターンにルーティングする方法で制御します。
-
次に詳細な傾向、CVR(コンバージョン率)などを比較します。
-
これにより、どちらのパターンの方が、ユーザにとってより利便性があるのか、効果的なのかを測定し、そのパターンを採用します。
使用できるreagion
現在、下記のリージョンで利用が可能です。
- US East (N. Virginia)
- US East (Ohio)
- US West (Oregon)
- Europe (Ireland)
- Europe (Frankfurt)
- Europe (Stockholm)
- Asia Pacific (Sydney)
- Asia Pacific (Tokyo)
- Asia Pacific (Singapore)
やってみた
CloudWatch Evidentlyのプロジェクトを作成します
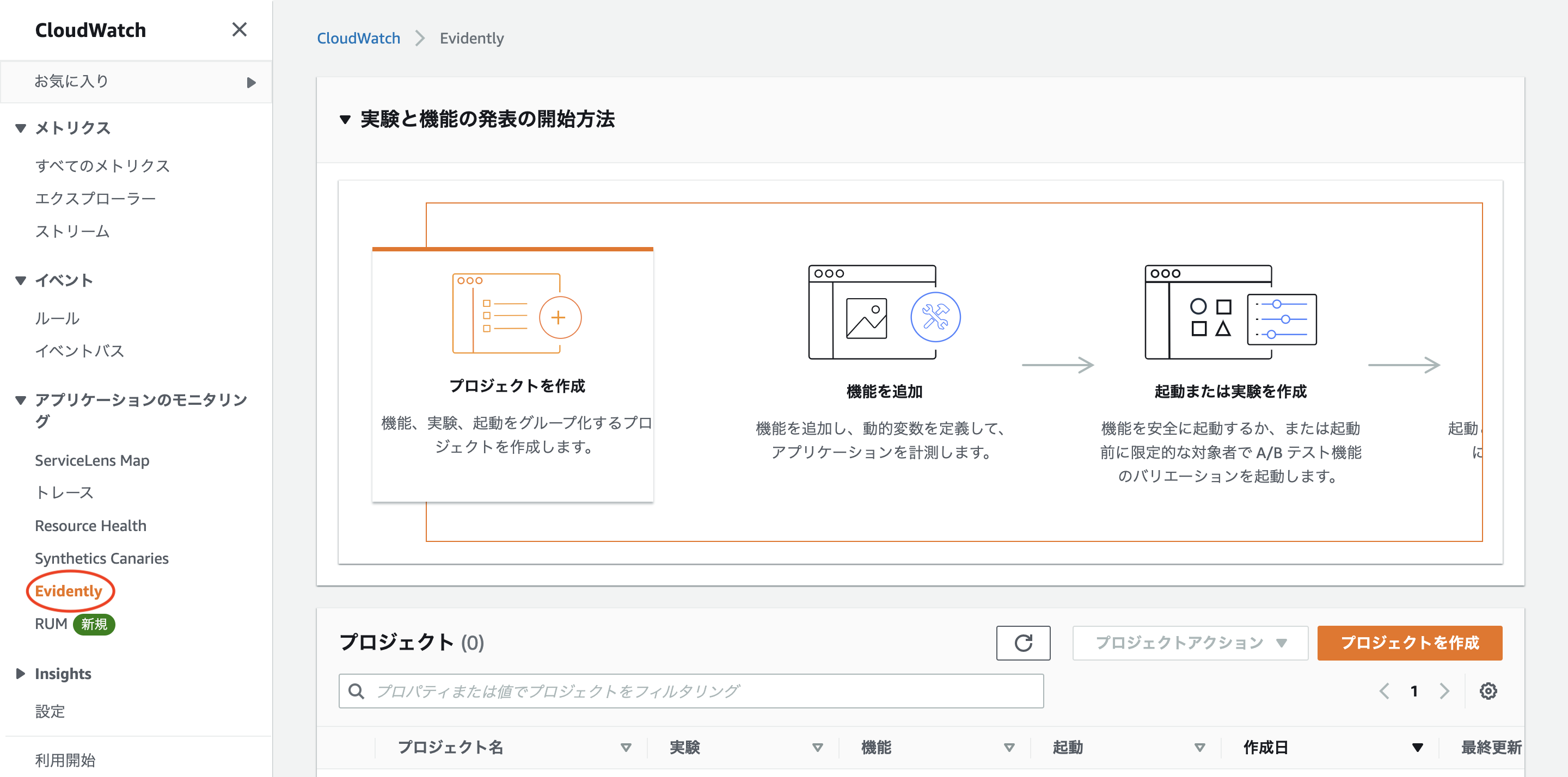
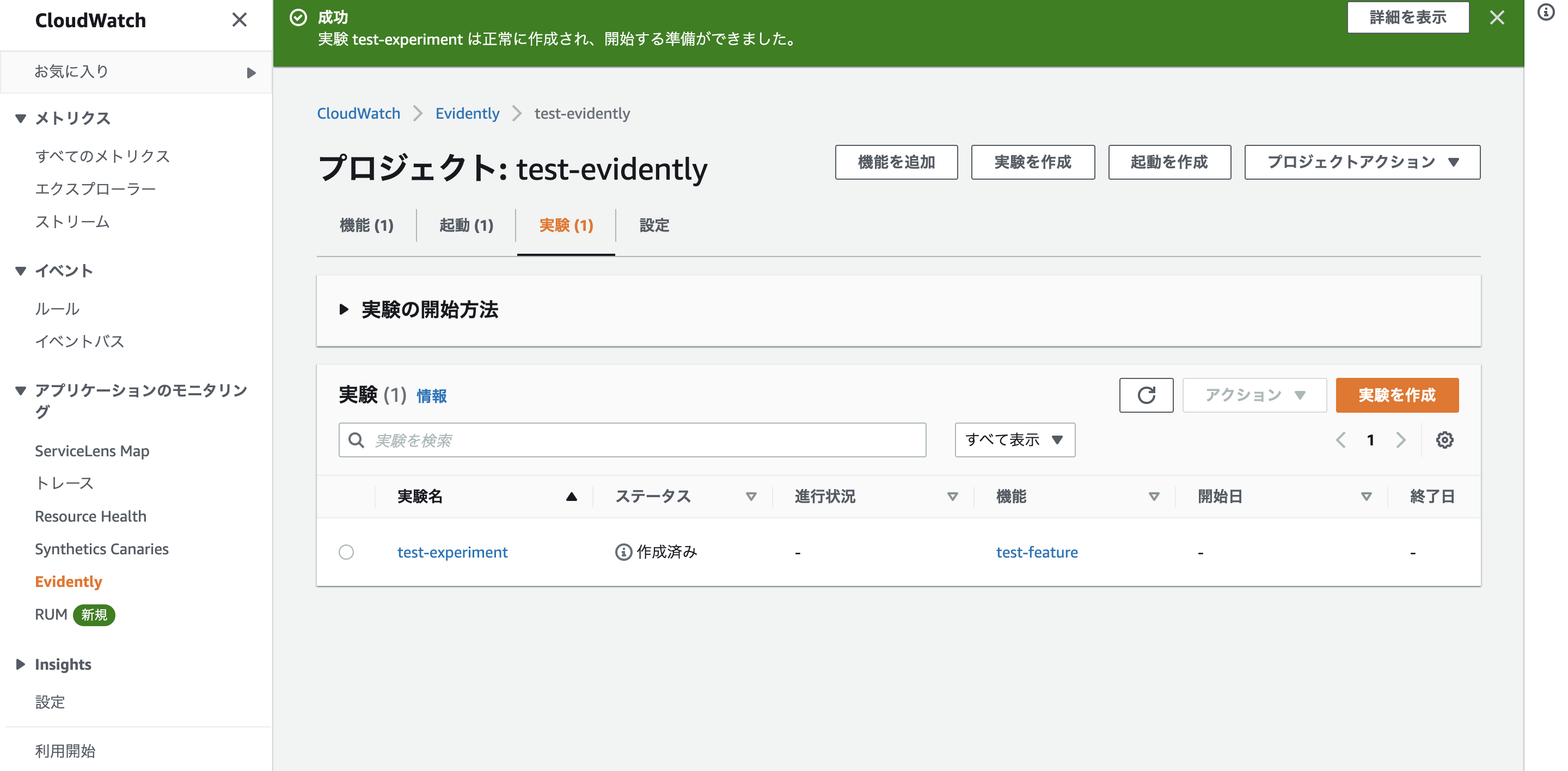
- 左のサイドメニューより、「Evidently」を選択すると下記のような画面が表示されます。
- 以下の画面から「プロジェクトを作成」ボタンを押してプロジェクトを作成します。
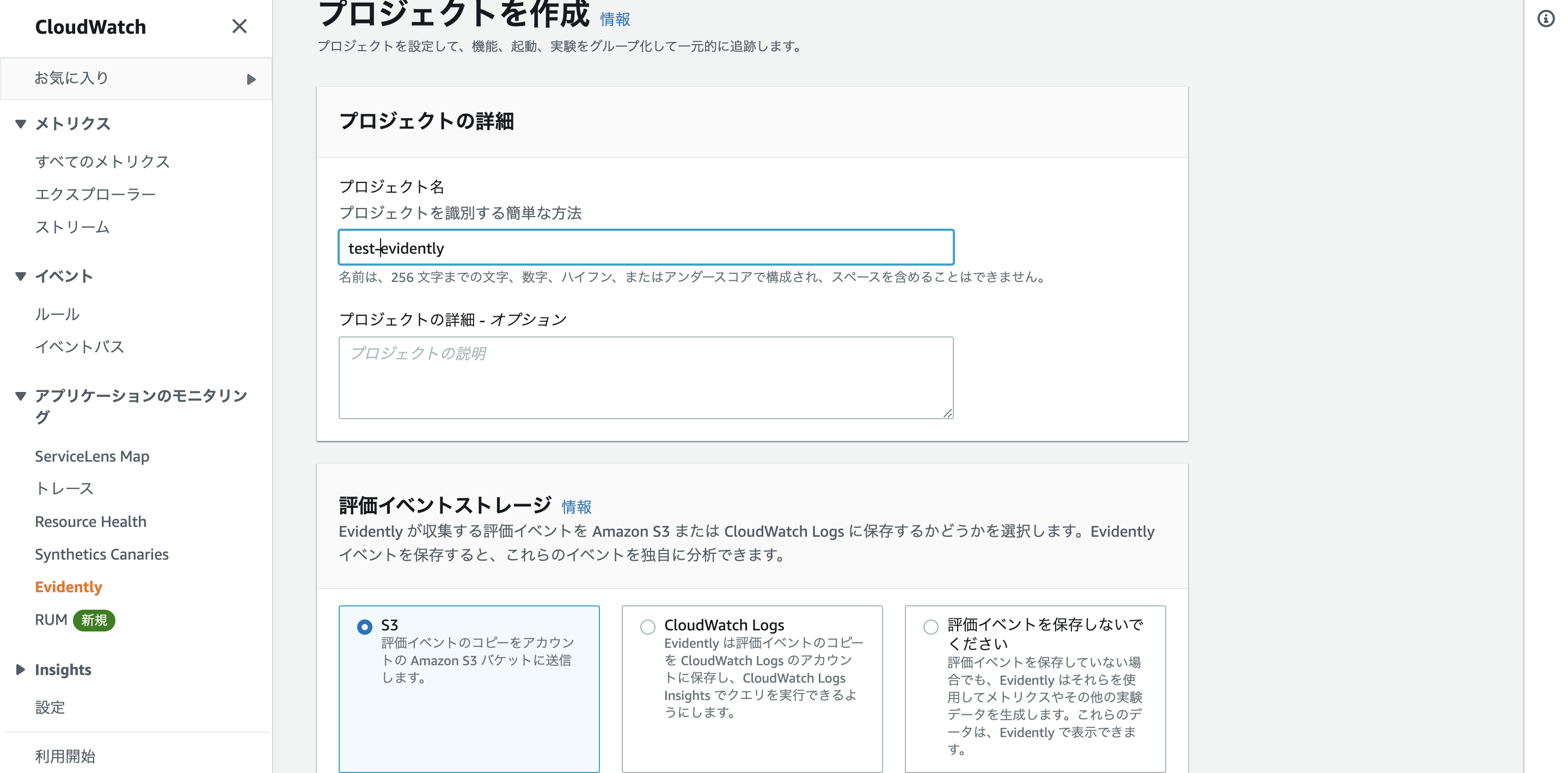
重要なのはここで保存するEvidentlyイベントには2つのタイプがあることです。
① 評価イベント : ユーザーに表示される機能のバリエーションに関連しています。
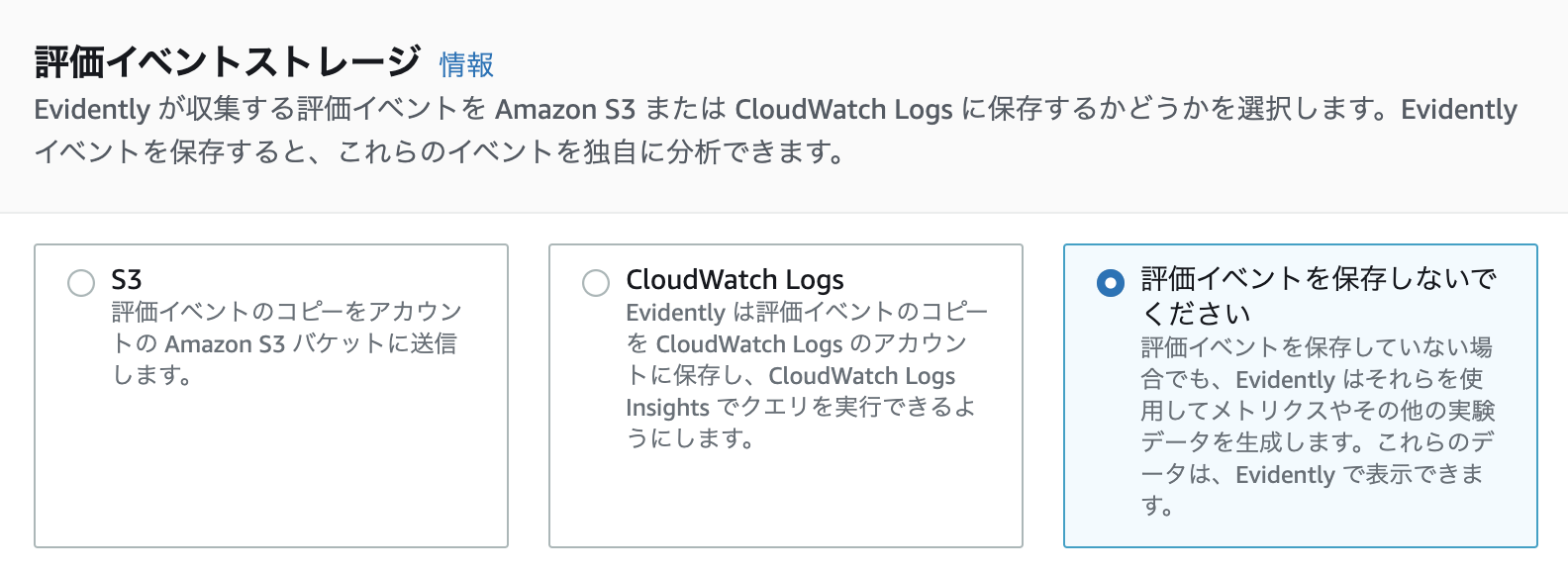
Evidentlyが収集する評価イベントをS3もしくはCloudWatch Logsに保存するかどうかを選択します。
このオプションを選択すると、サービスの利用料金が発生します。
ただ、評価イベントを保存していない場合でも、Evidentlyはメトリクスなどは生成します。
これらのデータを確認したい場合は、「Evidently」で表示できます。
② カスタムイベント : クリックなどのユーザーアクションからメトリクスを生成するために使用されます。
- Evidentlyは、カスタムイベントではなく評価イベントを保存するオプションのみを提供します。
- カスタムイベントを保存する場合は、Evidentlyの外部で選択したストレージオプションを使用して保存する必要があります。
今回は、評価イベントのストレージを選択しないで進めていきます。
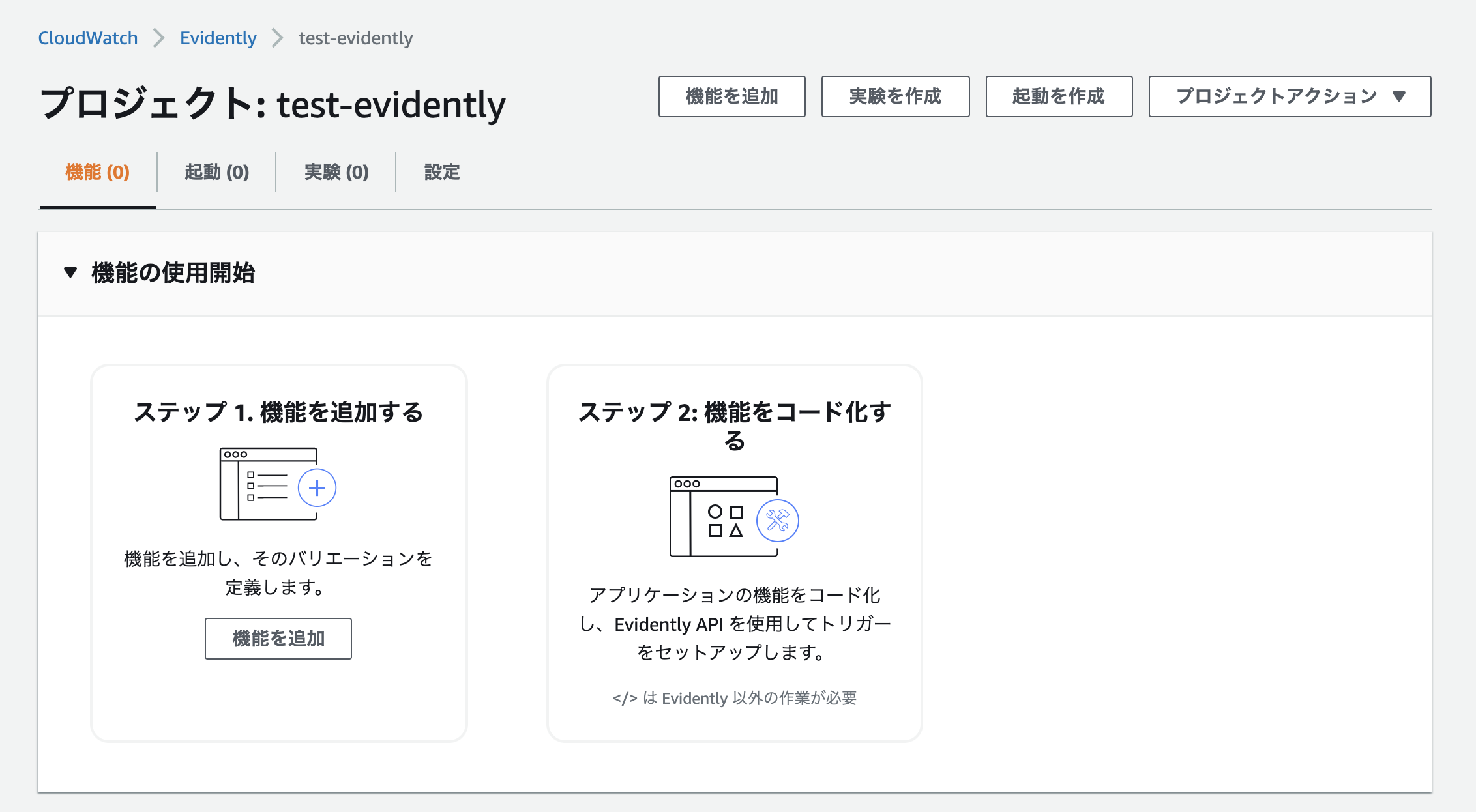
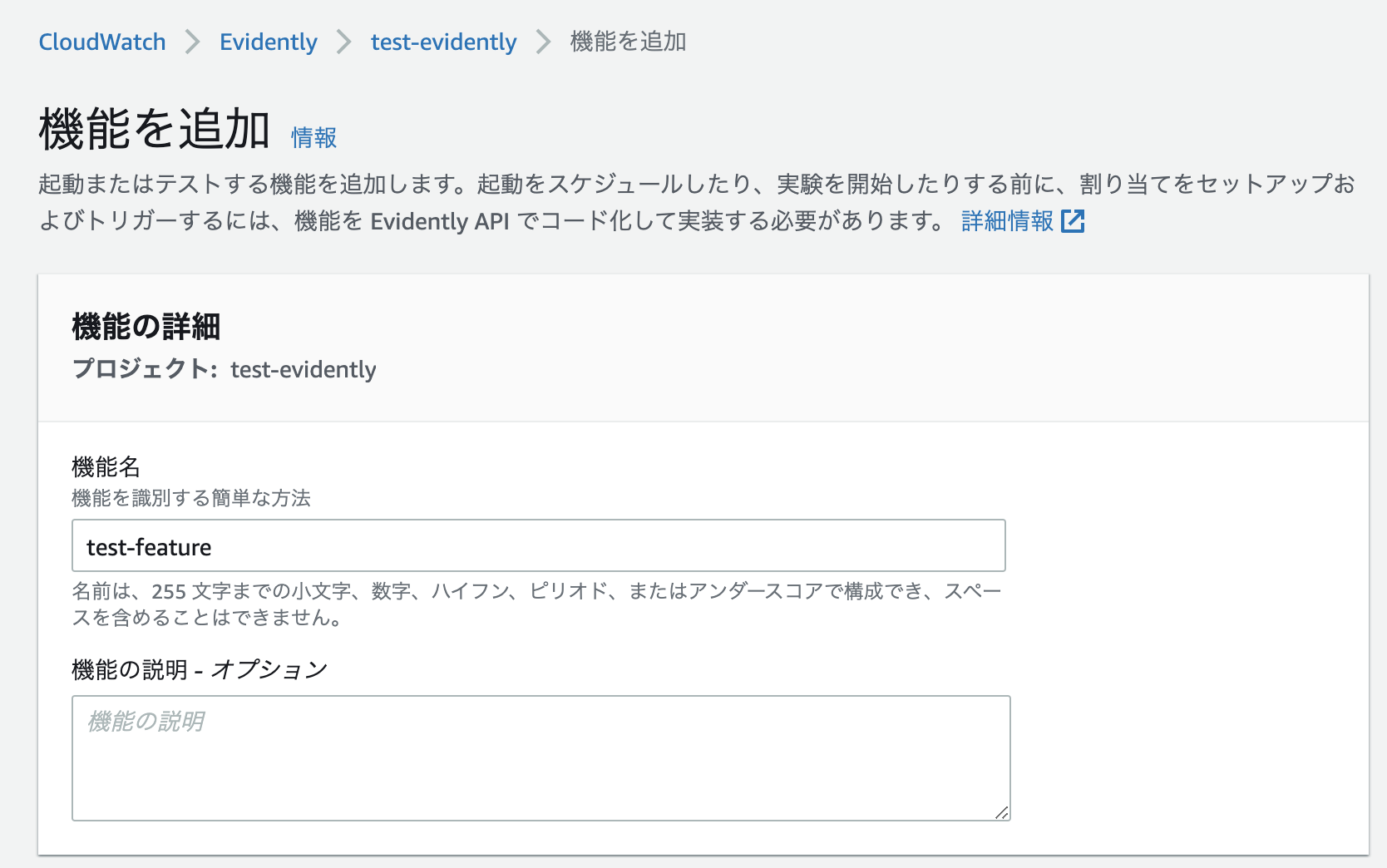
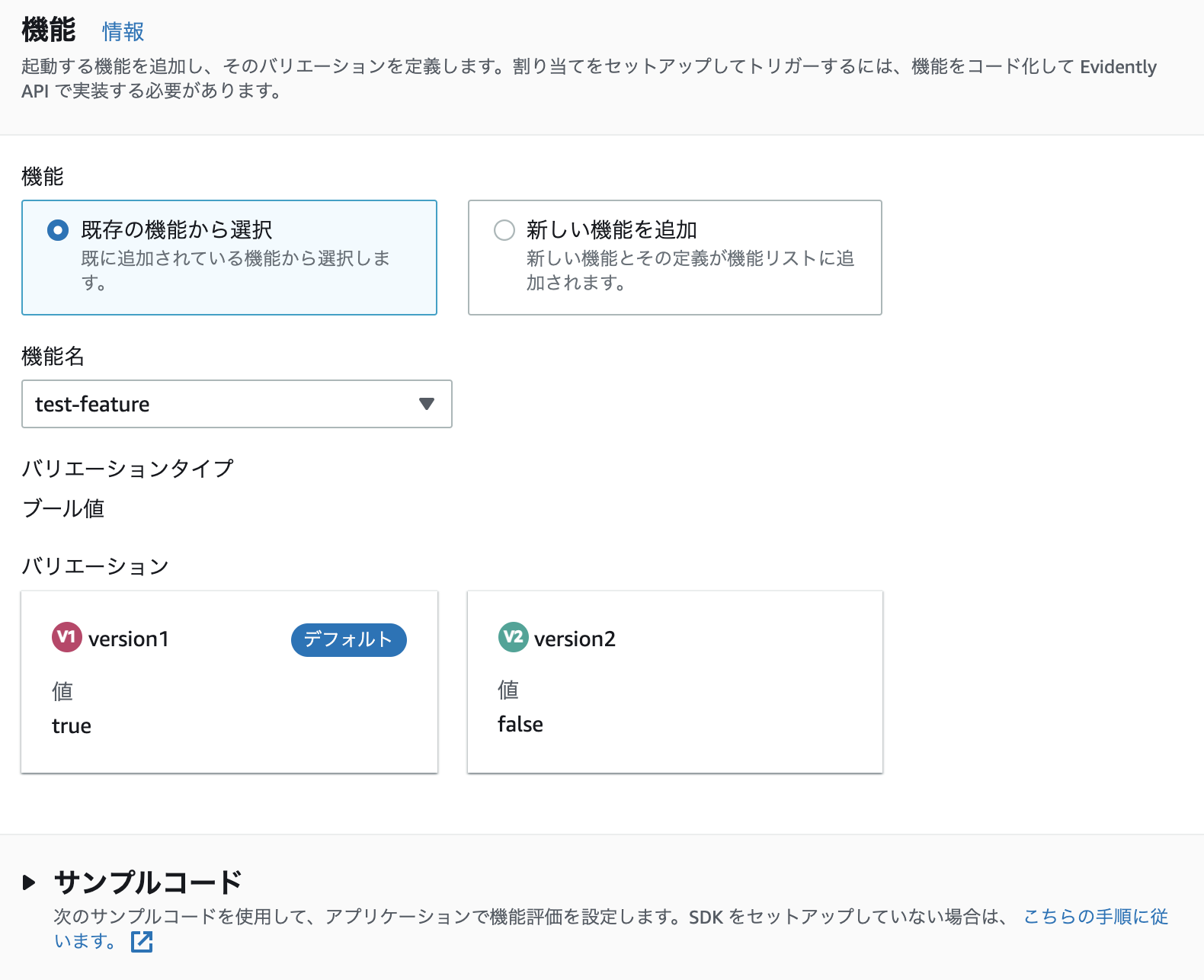
作成したプロジェクトに機能を追加していきます。
ちなみに、この機能のバリエーションの型で設定できるものは以下のものです。
これにより、アプリケーションで変数をハードコーディングしないようにできます。
- boole値
- 数値 (整数または小数)
- 文字列
- JSON
また、このバリエーションが先に説明した機能フラグを指しておりまして、A/BテストをEvidentlyでコントロールしたい値を設定することになります。
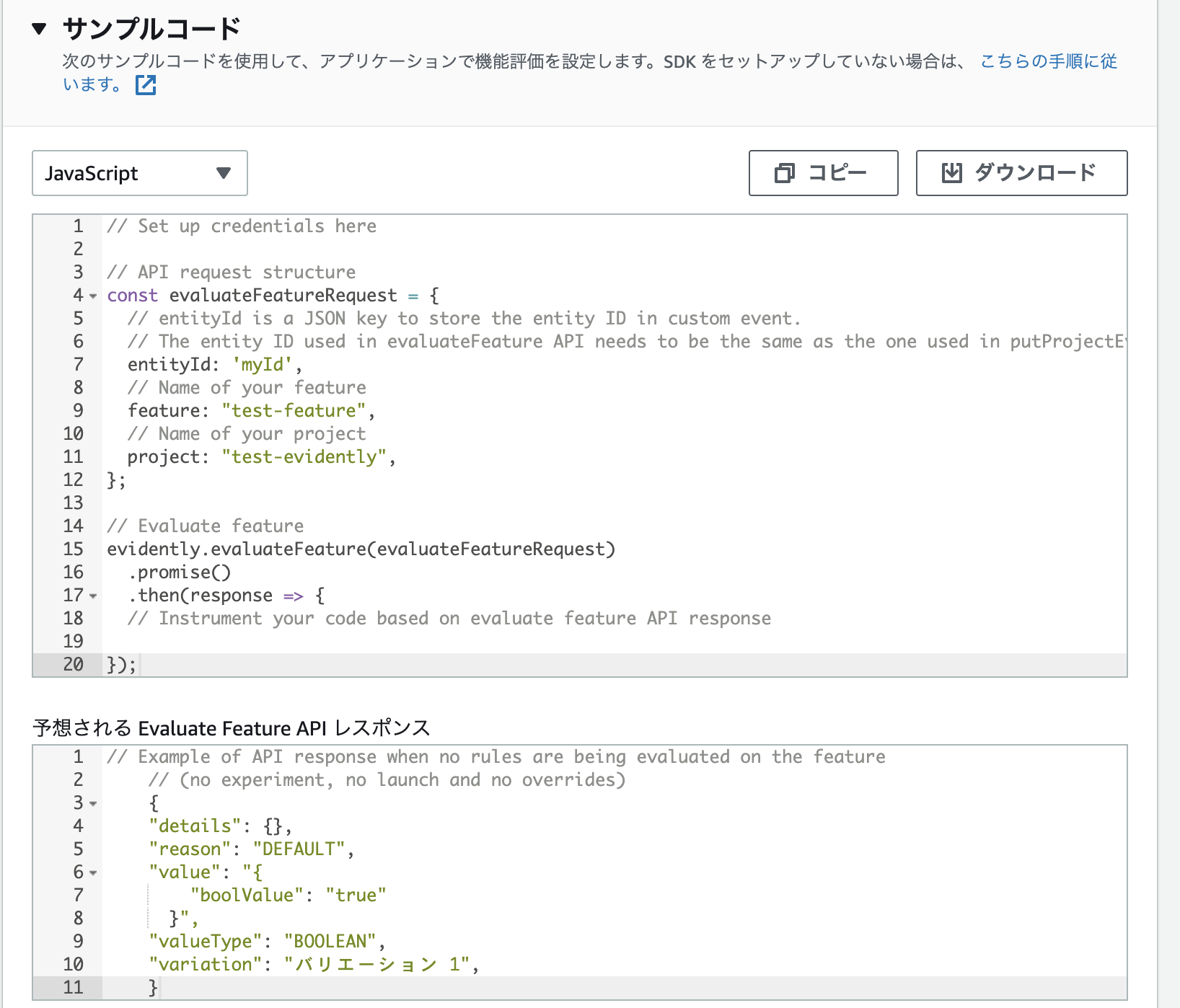
- ここまで設定をすると、Evidentlyのコンソールで下記のようにJavaScriptとJavaのコードスニペットを吐き出してくれます
- なので、これからはアプリケーションに吐き出されたコードスニペットを追加します。
吐き出されたコードスニペットの解析とアプリ側で設定が必要なもの
- まず初めに吐き出されたコードスニペットの解析をしていきましょう
evidently.evaluateFeatureとあるので、evidentlyを呼び出すためのクライアント設定をアプリ側に書かなければいけません。
// Initialize the Amazon CloudWatch Evidently client
const evidently = new AWS.Evidently({
endpoint: EVIDENTLY_ENDPOINT,
region: 'us-east-1',
credentials: fromCognitoIdentityPool({
client: new CognitoIdentityClient({ region: 'us-west-2' }),
identityPoolId: IDENTITY_POOL_ID
}),
});
- 次にEvaluateFeatureAPIを呼び出して、ユーザに表示するバリエーションについての情報を取得しているように見えます、
- この時Requestする際のentityIdは、ユーザをセグメント化するための文字列ベースの属性です。
- これは、セッションID、ユーザID、これらのハッシュを文字列でぶっ込むことができます。
- featureパラメータは、評価する機能の名前を入れます。
// Set up credentials here
// API request structure
const evaluateFeatureRequest = {
// entityId is a JSON key to store the entity ID in custom event.
// The entity ID used in evaluateFeature API needs to be the same as the one used in putProjectEvents API with custom event type.
entityId: 'myId',
// Name of your feature
feature: "test-feature",
// Name of your project
project: "test-evidently",
};
// Evaluate feature
evidently.evaluateFeature(evaluateFeatureRequest)
.promise()
.then(response => {
// Instrument your code based on evaluate feature API response
});
この時の、EvaluateFeatureAPIからのresponseとしては、下記のようなものが返却されます。
// Example of API response when no rules are being evaluated on the feature
// (no experiment, no launch and no overrides)
{
"details": {},
"reason": "DEFAULT",
"value": "{
"boolValue": "true"
}",
"valueType": "BOOLEAN",
"variation": "バリエーション 1",
}
アプリ側の準備
ここからは、実際にアプリを作成し、Evidentlyより吐き出されたコードスニペットを埋め込みたいと思います。
また、今回はamplify authを使ったCognitoでのユーザ認証も可能にします。
なぜ、Cognitoを使用するかというと上記で説明した、entityIdにユーザ情報を格納したかったからです。
なので、今回はCognitoのユーザ名にしました。
そしたら、サクッとnpx create-react-app xxxしちゃいましょう。
- amplify authの設定は、=>こちらを参照してください。
下記に作成したrecatアプリとEvidentlyから吐き出されたコードスニペットを埋め込みます。
- 今回は、機能フラグによってDivのクラスを表示切り返します。「表示の切り替えを行います」の部分ですね。
import './App.css';
import Amplify from "aws-amplify";
import awsExports from "./aws-exports";
import {withAuthenticator} from '@aws-amplify/ui-react'
import Evidently from "aws-sdk/clients/evidently";
import {Auth} from "@aws-amplify/auth";
import {useEffect, useState} from "react";
Amplify.configure(awsExports);
async function getEvaluateFeature(){
const credentials = await Auth.currentCredentials();
const userinfo = await Auth.currentUserInfo();
console.log(userinfo)
// Initialize the Amazon CloudWatch Evidently client
const evidently = new Evidently({
endpoint: 'https://evidently.us-east-1.amazonaws.com',
credentials: credentials,
region: 'us-east-1'
});
// API request structure
const evaluateFeatureRequest = {
// entityId for calling evaluate feature API
entityId: userinfo.username,
// Name of your feature
feature: 'test-feature',
// Name of your project
project: "test-evidently",
};
return evidently.evaluateFeature(evaluateFeatureRequest).promise();
}
function App() {
const [variation, setVariation] = useState();
useEffect(() => {
(async() =>{
const res = await getEvaluateFeature();
console.log(res)
console.log(res.value)
setVariation(res.value.boolValue)
})()
},[])
return (
<div className="App">
<header className="App-header">
{ variation &&
<div className="App-link">
表示の切り替えを行います
</div>
}
</header>
</div>
);
}
export default withAuthenticator(App)
- npm startで立ち上げると・・
上記の機能フラグの設定をしただけですと、「表示の切り替えを行います」が表示されないので、Evidently側の設定を変えていきましょう。
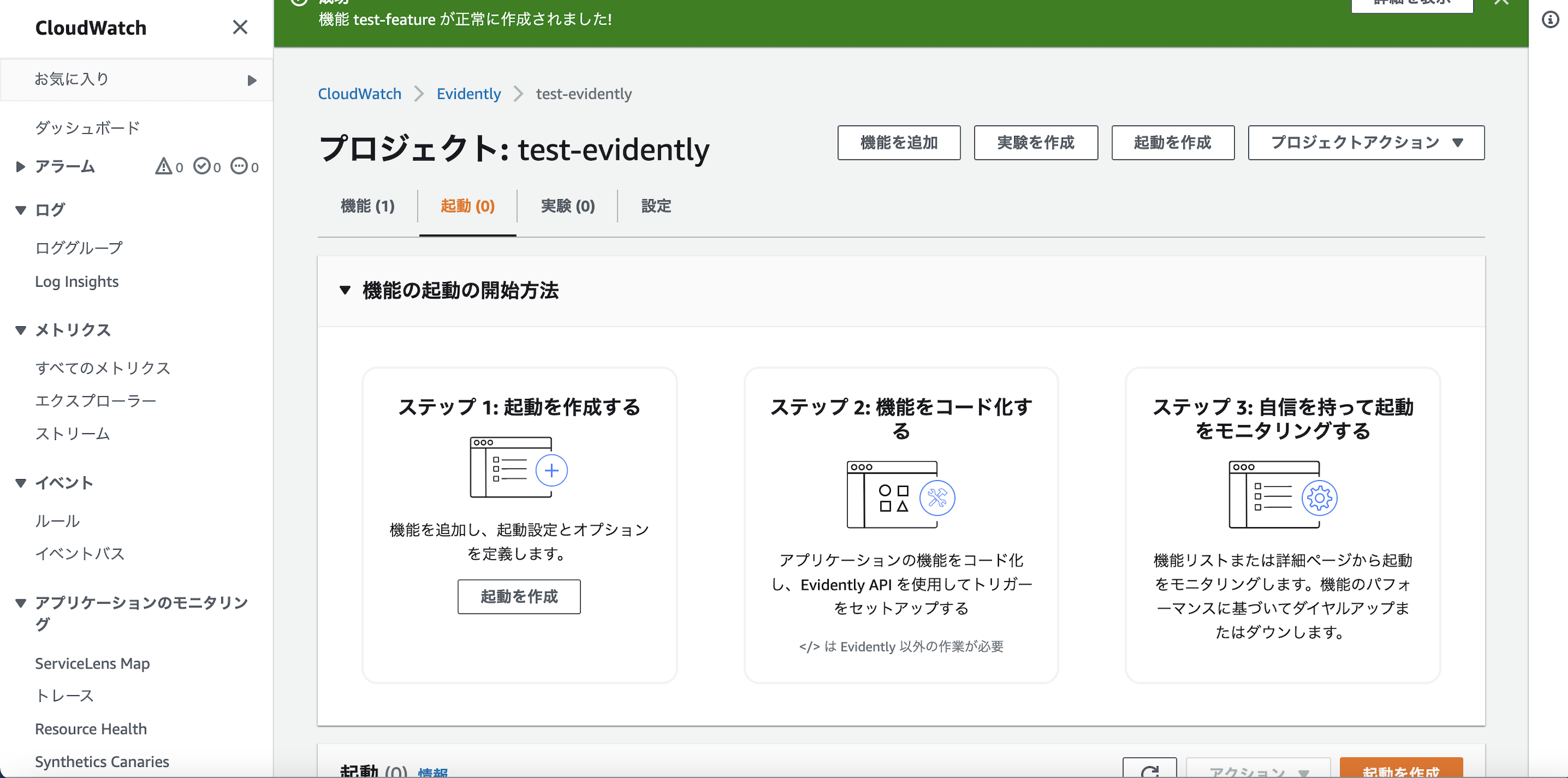
次は、機能の起動を行っていきます。
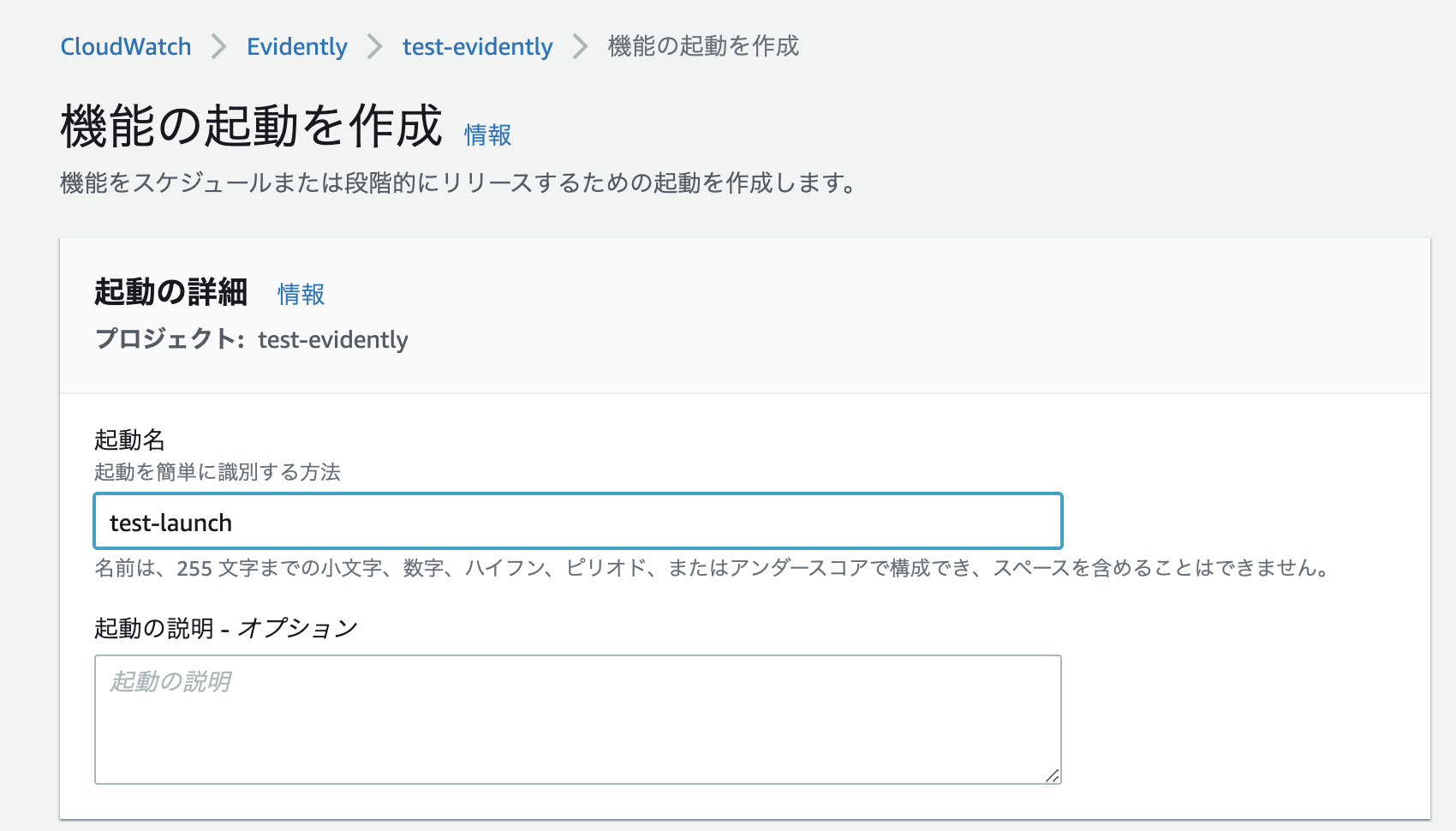
起動に移り「起動の作成」を選択します。
次が重要!!!!、そしてすげえんです
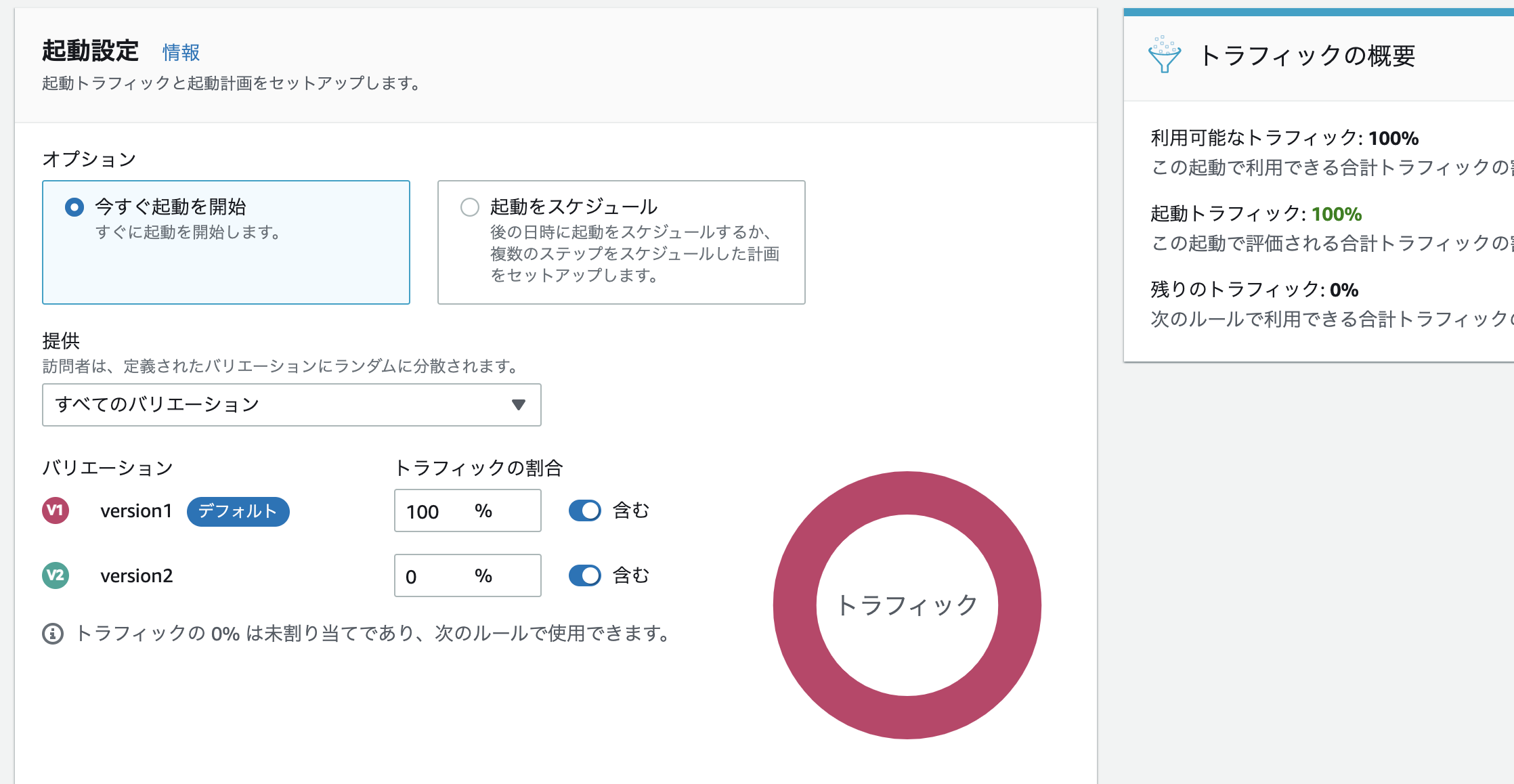
起動設定にて、「今すぐ起動を開始」で直ちに設定が反映できます。
「起動をスケジュール」を選択すると、日時指定での設定も可能です。
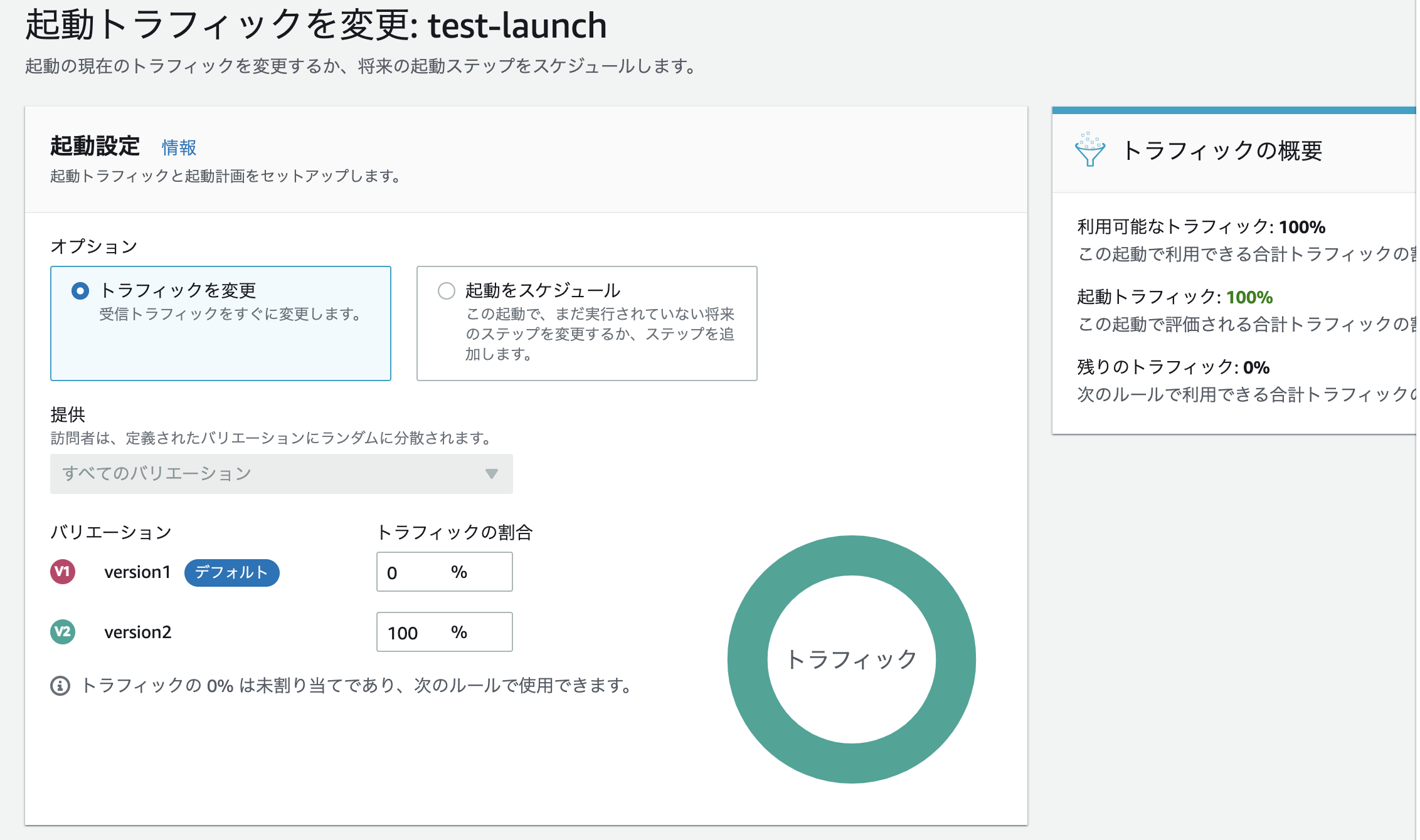
そして、次なのですが、なんと起動フラグごとにトラフィックの割合を設定できるのです。
これで、AのversionとBのversionそれぞれをユーザに試してもらえるので、その時の結果を参考にどちらのversionにするかの指標を取ることができます。
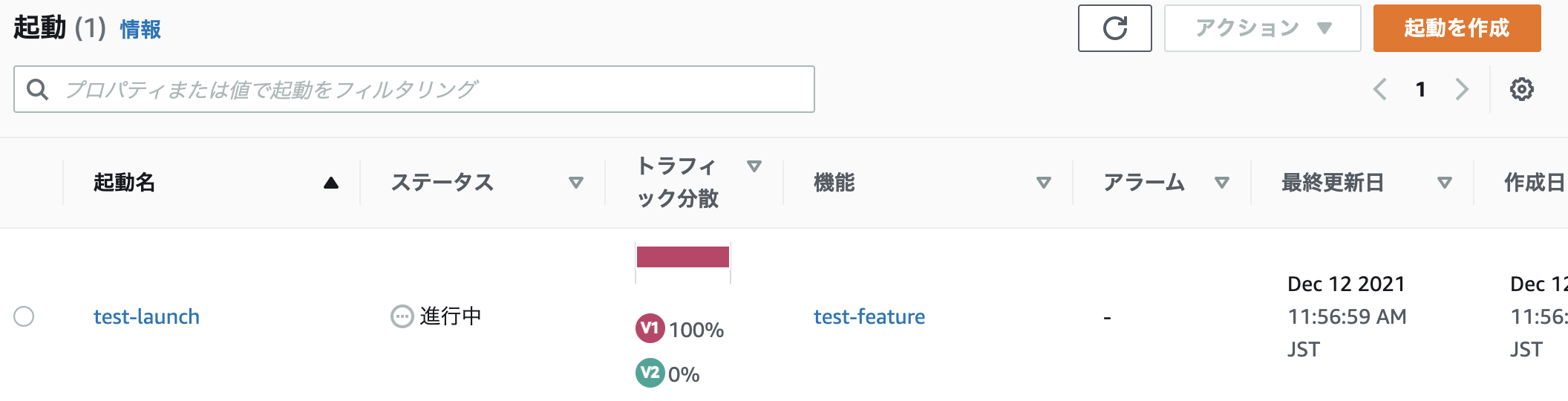
まずはversion1にトラフィック割合を100%で全振りします。
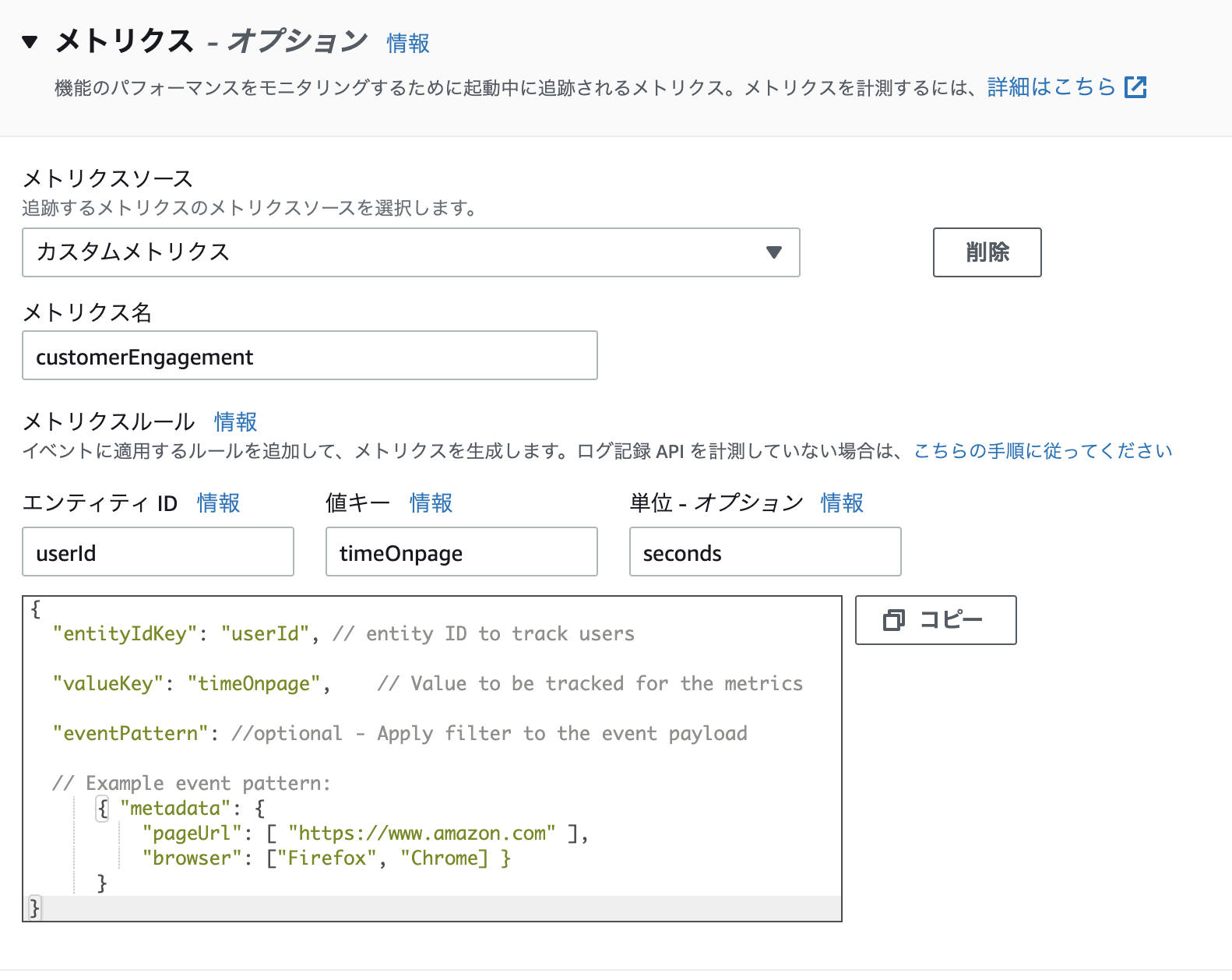
最後に、メトリクスの設定もしておきましょう。
versionのパフォーマンスを測定するために、最大3つのメトリックを定義できます。
設定ができたので、トラフィックの分散がversion 1に100%いってますね。

Reactのアプリを確認してみましょう。
次に、version2に対してトラフィックを100%全振りしてみましょう!

Reactのアプリを確認してみます。
フラグがflaseになったので、「表示の切り替えを行います」が表示されなくなりました。

A/Bテスト支援機能もあります!
- A/Bテストの実行も先程の設定と同じです。テストする機能を作成し、実験を作成します。
- トラフィックの一部をvesrion 1にルーティングし、次に他のトラフィックをvesrion 2にルーティングするように実験を構成することもできます。
まとめ
- CloudWatch Evidentlyを使用することで、本番リリース前の検証で機能フラグの制御を利用しコードをデプロイせずに機能を有効または無効にすることでのA/Bテストやversionごとの良し悪しを判断できそうですね。!
- タイトル回収できたか不安ですが、これで締めたいと思います!
参考文献