概要
- みなさんAPI設計する際にどのように仕様書を残していますか。
- 最近の開発現場ですとSwaggerを使うことが多いんじゃ無いでしょうか?
- 今回はSwaggerのツールの1つSwagger UIとSwagger Editerをローカルで起動する際に複数同時に起動したい要望を解決する方法としてDockerでの起動方法をご紹介していきたいと思います。
Swaggerとは
- Swaggerとは、Rest APIを構築する際にRESTfulなAPIのインターフェイスを記述するためのツールを提供しているオープンソースのフレームワークです。
- Swaggerを使用すると、APIのドキュメントを作成するのが簡単にできますし、ドキュメントから実際のリクエストを投げることができるのも便利です。
Swaggerから提供されているツール抜粋
-
Swaggerが提供しているツール群はいくつかあるのですが、今回はよく利用される2つを説明します。
- Swagger Editer : Swaggerのフォーマットで設計書を記述するためのエディタ
- Swagger UI : Swaggerのフォーマットで記述された設計書からHTML形式のドキュメントを自動生成するためのツール
複数のSwagger UI / Editerをローカル起動するならDocker
-
ここから本題に入っていくのですが、Swaggerを利用しAPI仕様書を残している、かつ、開発作業中、チームが保有する複数のAPI仕様書をSwagger UIで同時に確認したい場合があると思います。
-
VS Codeの拡張でSwagger Viewerを利用している場合と複数タブで複数のAPI仕様書をViewerで開こうとするとできない。
=> 少し前まで、VS Codeの拡張でSwagger ViewerではViewerを複数画面開くことは出来なかったのですが現時点(2022/6/30時点)で確認したところ、複数タブ表示できていました。
- なので、一番手っ取り早く複数のAPI仕様書を確認するのはもしかするとSwagger Viewerかもしれません。
- ただ、もし他の方法でAPI仕様書を確認しようとし、複数のAPI仕様書を確認できない場合は、下記のTipsを利用すると良いでしょう。
- 今回のTipsは、それぞれのツールのdocker imageが公式から提供されているので、それを利用しましょうというものです。
やってみる
- 実際にではどうなるのかを試してみました。
- 今回は、swapiを利用しAPI仕様書を複数のファイルにしたので、それらを使用していきます。
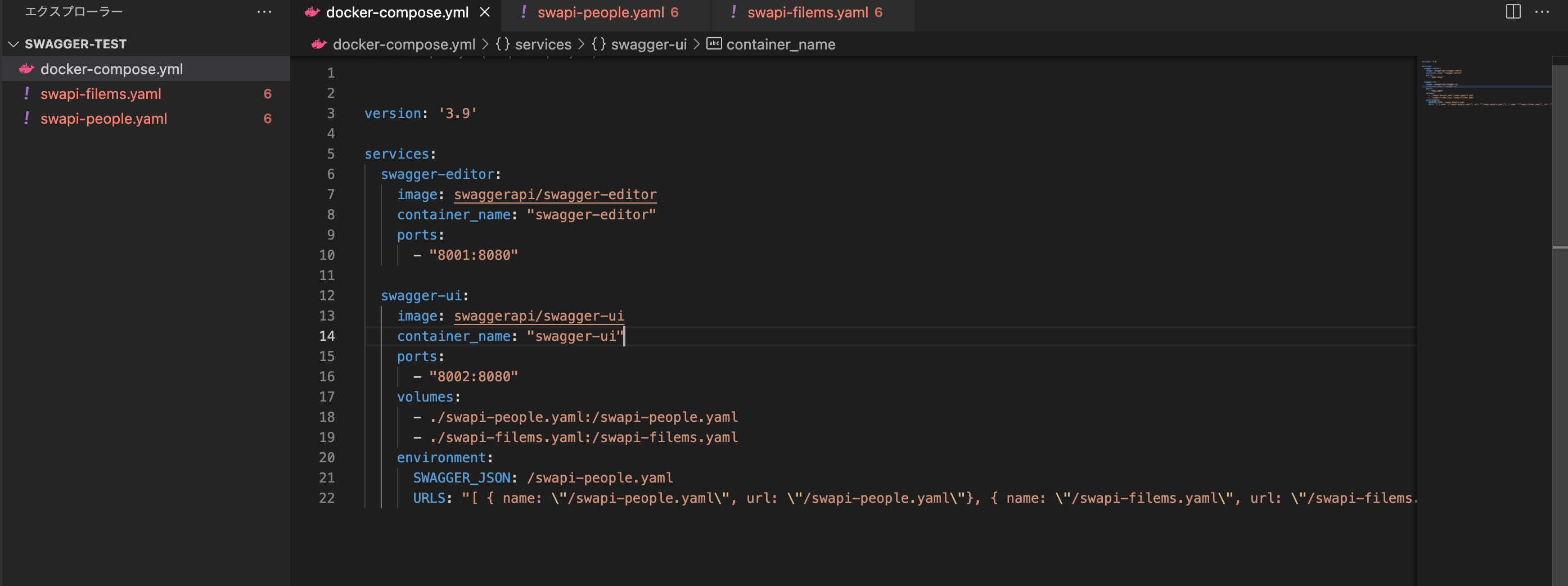
docker-compose.yml
version: '3.9'
services:
swagger-editor:
image: swaggerapi/swagger-editor
container_name: "swagger-editor"
ports:
- "8001:8080"
swagger-ui:
image: swaggerapi/swagger-ui
container_name: "swagger-ui"
ports:
- "8002:8080"
volumes:
- ./swapi-people.yaml:/swapi-people.yaml
- ./swapi-filems.yaml:/swapi-filems.yaml
environment:
SWAGGER_JSON: /swapi-people.yaml
URLS: "[ { name: \"/swapi-people.yaml\", url: \"/swapi-people.yaml\"}, { name: \"/swapi-filems.yaml\", url: \"/swapi-filems.yaml\" } ]"
-
docker-composeを見ていただけば分かるように、それぞれのツールを別ポートで公開するよう設定しています。
-
また、今回はswapiのpeopleとfilemsを別のAPI仕様書として分割したのですが、swagger-ui上では1つのポートで表示するようになっています。どういうことかというと、swagger-uiのoption機能を利用すると複数のファイルを切り替えながら使用することができます。
-
そしたら起動してみましょう
docker-compose up -d
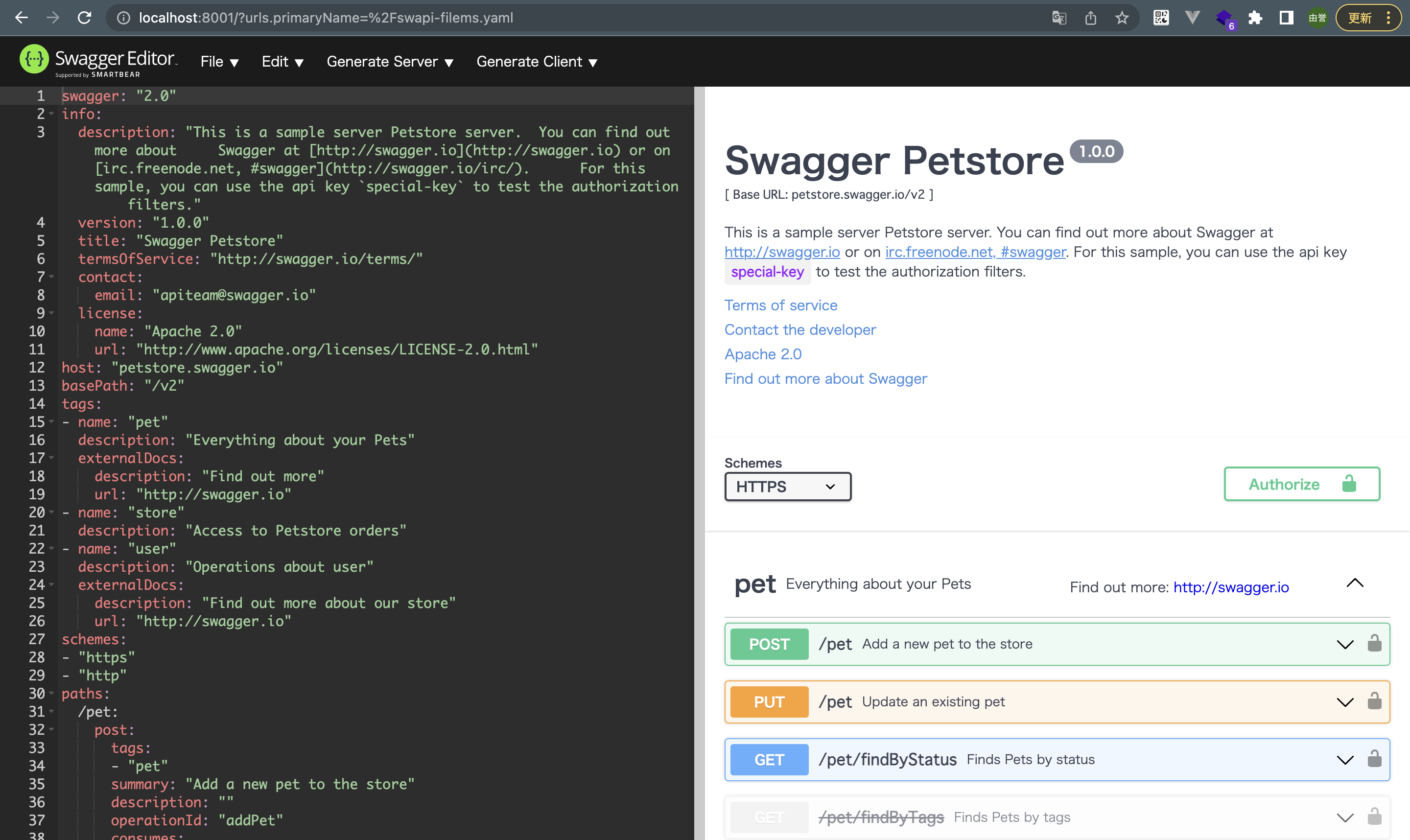
起動したswagger-editor
- 下記が起動したswagger-editorです。
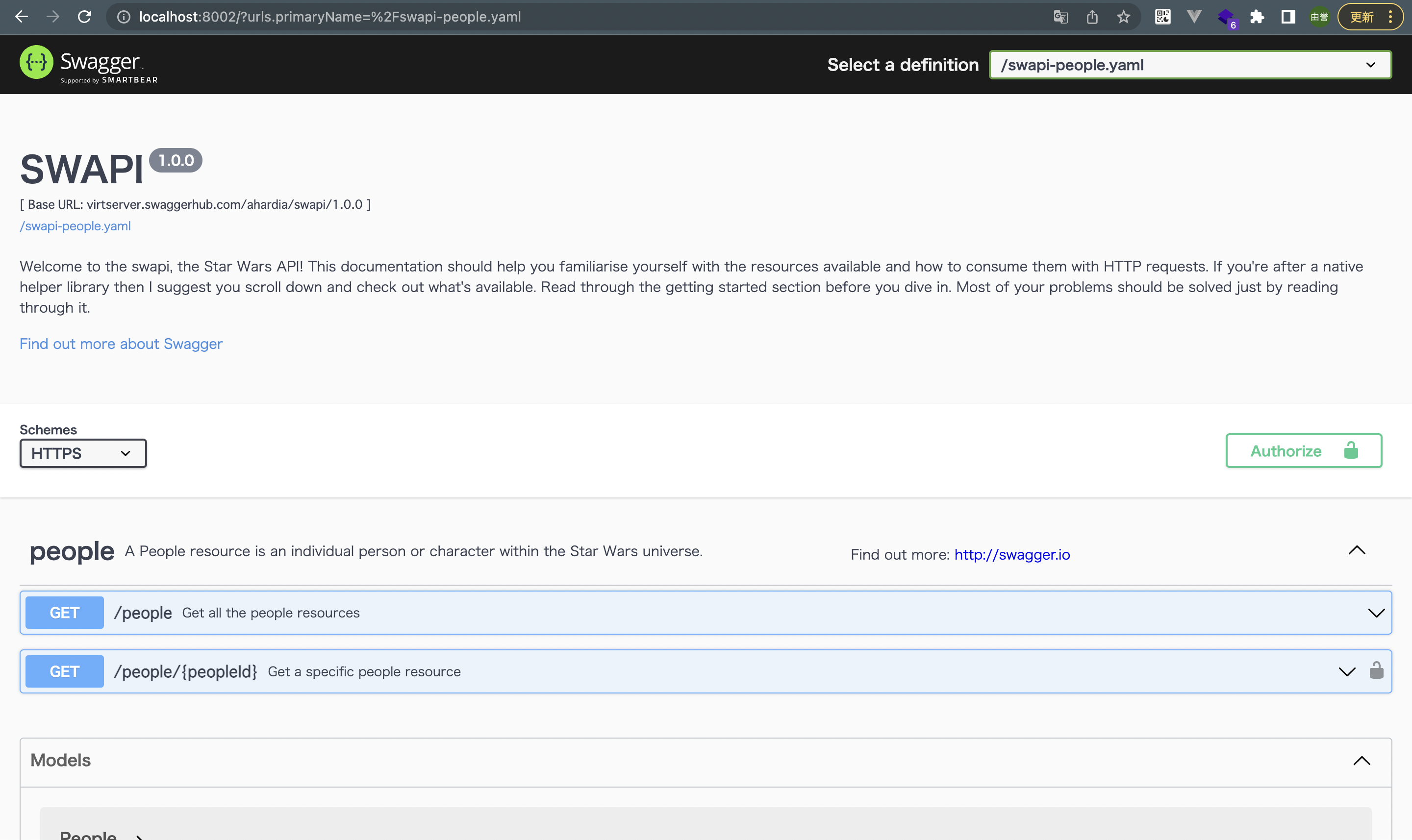
起動したswagger-ui
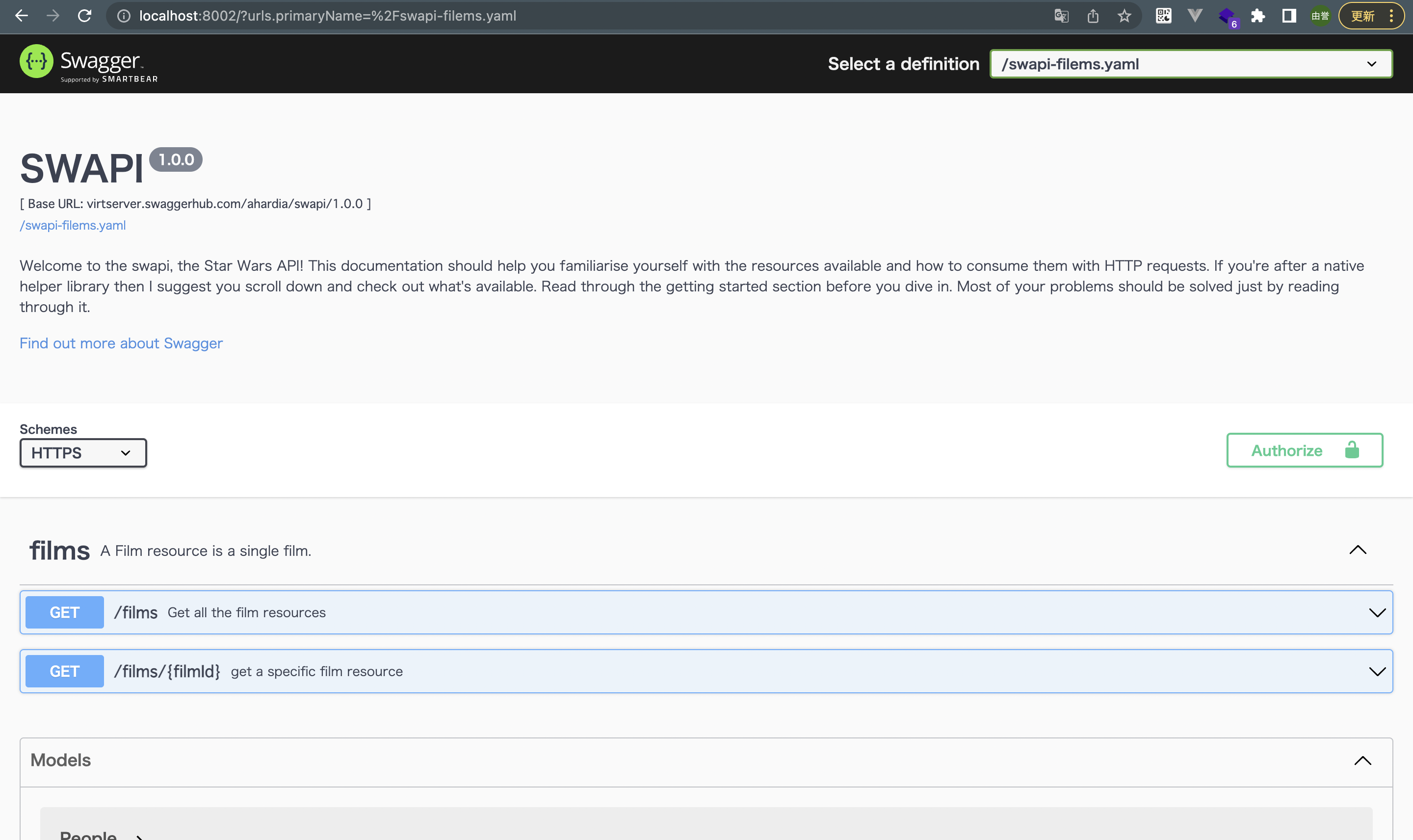
- 下記が起動したswagger-uiになります。なおデフォルトの表示は「swapi-people.yaml」のものを表示されるようになっています。
- そして、「swapi-filems.yaml」なのですが、上に「Select a definition」があると思うのですが、ここでdocker-composeで定義した「swapi-filems.yaml」の表示へと切り替えることができます。
「swapi-people.yaml」の表示
「swapi-filems.yaml」の表示
まとめ
- 同じような悩みを持っている人の助けになれば幸いです!
参考