問い合わせフォームの作成時に、カレンダーにカスタムが必要で使用したdatepickerの概要を説明します。
【目次】
1.datepickerでできること
2.datepickerでカレンダーを作ってみる
3.付けられるオプション
1.datepickerでできること
前提として、カレンダーから日付をワンクリックで選択できる機能を使うことができる他に、ドロップダウンリストから選択できる機能など様々なカスタムができるものである。
それ以外にもオプションで、
・英語/日本語表記にする
・指定の日付フォーマットを使用できる
・曜日や時間も表示させられる
・カレンダーを表示させる時のアニメーションを設定できる
・過去の日付は表示させない ...etc
2.datepickerでカレンダーを作ってみる
①まず、必要なソースを打ち込む。※そのままコピペでOK!
1.https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js
2.
3.https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/themes/base/jquery-ui.min.css
1.<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/themes/base/jquery-ui.min.css">
2.
3.<script src="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script>
これで、jQueryUIが使えるようになりまいした!
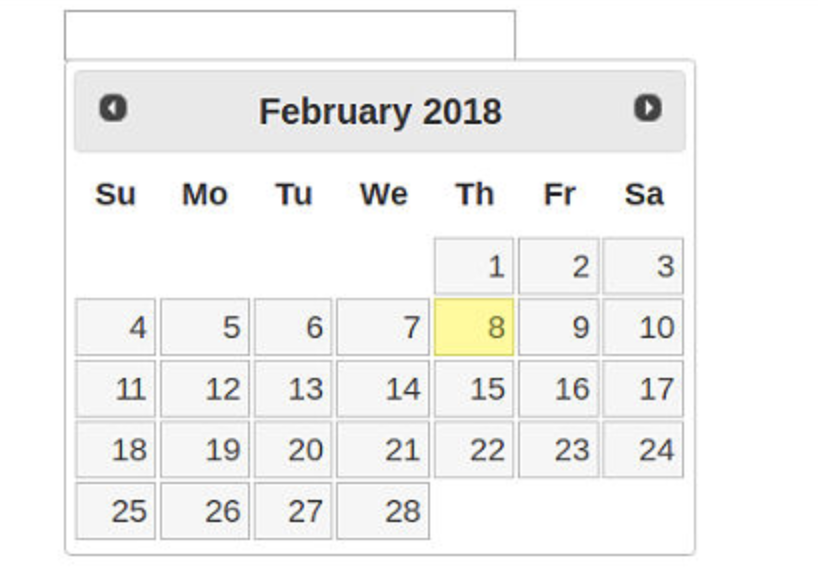
②inputタブで簡単なカレンダー表記をさせてみましょう!
1.<input type="text" id="datepicker">
1.$('#datepicker').datepicker();
【!!これで完成!!】
あとは、好きなようにカスタムしてみてください★