はじめに
「bootstrap」に代表されるCSSフレームは、とても便利ですので利用してきました。普段から使い倒しており、もう身についた、という方であれば問題ないと思いますが、たまにしか使わない私のようなものにとっては、指定するclassを調べながら指定していくのは少々面倒だな、と思っていました。(簡単なHTMLを作成するときなどは、特にそう思いました)
classやidを指定しなくてもよい方法があるということを知りましたので試してみました。
classless CSS framework というそうです。
用意するのはHTMLのみで、class/idの指定は必要ありません。とにかく簡単で、HTMLのheadタグに1行追加するだけでいい感じにしてくれます。
- ①new.css
- ②mvp.css
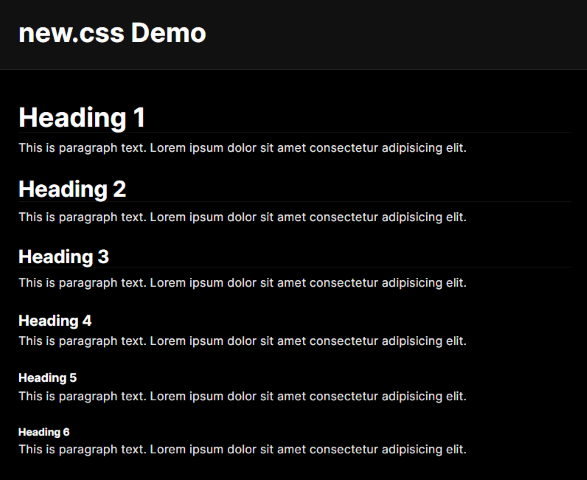
①new.css
追加するコード
<head>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@exampledev/new.css@1/new.min.css">
</head>
デモサイト
npm/yarnにも対応している。
npm i @exampledev/new.css
yarn add @exampledev/new.css
また、テーマもありナイトモードやターミナルモードがあり、爆速で変更・適用が可能。
- ナイトテーマを適用
<head>
<link rel="stylesheet" href="https://newcss.net/theme/night.css">
</head>
- ターミナルテーマを適用
<head>
<link rel="stylesheet" href="https://newcss.net/theme/terminal.css">
</head>
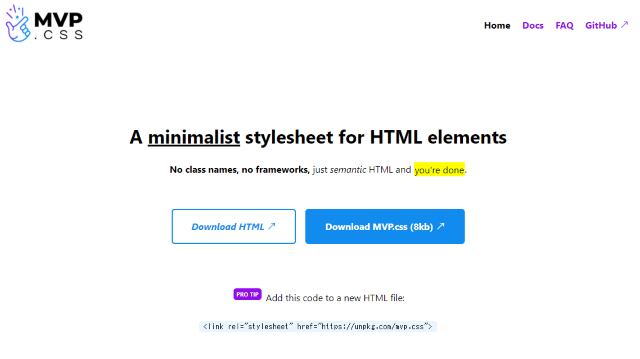
②mvp.css
追加するコード
<head>
<link rel="stylesheet" href="https://unpkg.com/mvp.css">
</head>
デモサイト
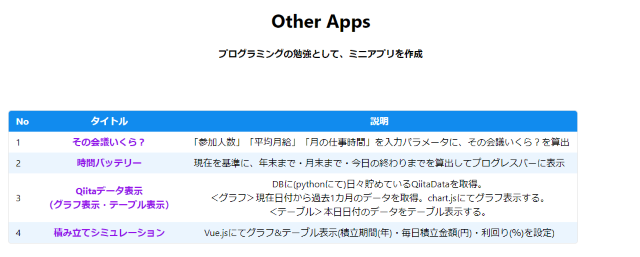
サンプルサイトはこちら
まとめ
- classless CSS frameworkは、簡単なHTMLでスタイルを整えたい場合、とても便利だと思いましたので、積極的に使っていきたいなと思いました。
おまけ
CSSフレームワークを適用して確認するのは、レスポンシブに対応できているかどうかだと思います。同時にデバイスを確認するサイト・ツールは、こちらが便利です。(IDの登録などは不要)
everysize
参照URL
new.css
公式ページと参考URL
mvp.css
公式ページと参考URL