はじめに
この記事は、Apple Watchアプリ(watchOSアプリ)開発の入門記事です。今回はプロジェクト作成からシミュレーターで動作確認するまでの手順を解説します。
環境
- Xcode13.1
- Swift5.5.1
対象読者
- XcodeやSwiftについて、入門書レベルの内容は理解出来ている方
- iOSアプリ開発経験者だとなお可(入門書1冊実施程度でOK)
1. プロジェクトを作成する
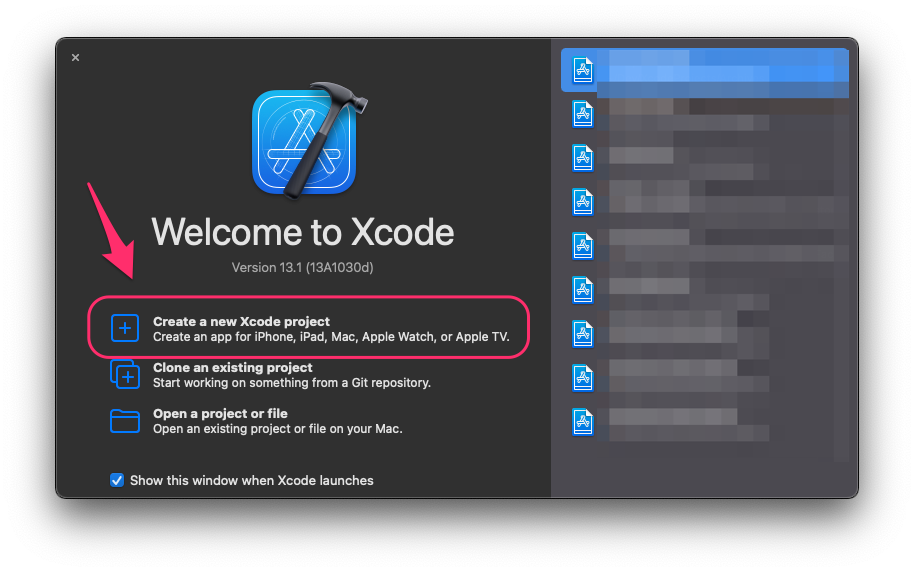
Xcodeを起動し、プロジェクトを作成します。
[Create a new Xcode project]をクリックすると、プロジェクトのテンプレートを選択する画面に遷移します。
1-1. WatchAppを作成する方法は2つある
Apple Watchアプリを作成するには[watchOS]を選択します。
Apple Watchアプリは、Xcode上Watch Appと呼ばれています。watchOSタブの中にはWatch Appを作成する方法が以下の2種類あります。
- iOS App with Watch App
- Watch App
これらの違いは、iPhoneなどのiOSアプリとペアで使うアプリか、Apple Watch単独で動作するアプリかの違いです。以前はiPhoneがそばにないとほぼ使い物にならなかったのですが、バージョンアップを重ねるたびにiPhoneからの独立性を高めています。そしてwatchOS6以降はApple Watch専用のアプリを、Apple Watch上のApp Storeからアプリをインストールすることもできるようになりました。
Apple Watchアプリ開発を試す目的であれば、iOS App のモジュールは不要です。
この記事では[Watch App]を選択します。
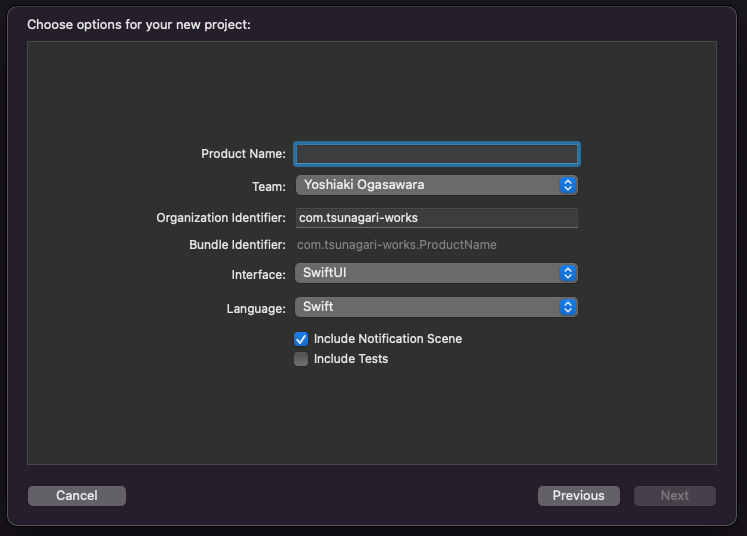
プロジェクト作成に必要な入力項目はiOSアプリ開発時と同じです。
| 項目名 | 解説 |
|---|---|
| Product Name | 任意の好きな名前を入力します。 |
| Team | シミュレーターで動作確認するだけであれば設定不要です。実機検証する際には設定が必要になります。 |
| Organization Identifier | アプリが所属するグループ(組織や個人)を識別します。この[Organization]と[Product Name]を組み合わせたものが[Bundle Identifier]として登録されます。これは全世界のアプリの中で一意である必要があります。 |
| Interface | 画面周りの開発スタイルを選択します。[SwiftUI]と[Storyboard]の2種類あります。この記事ではデフォルト設定のまま[SwiftUI]を選択します。 |
| Language | 開発する際のプログラミング言語を選択します。[Swift]と[Objective-C]の2種類があります。この記事ではデフォルト設定のまま[Swift]を選択します。 |
| Include Notification Scene | チェックをオンにすると、Apple Watchの通知機能を利用するためのテンプレートファイルが自動生成されます。この記事ではデフォルト設定のままオンにしておきます。 |
| Include Tests | チェックをオンにすると、テスト実行のためのテンプレートファイルが自動生成されます。この記事ではデフォルト設定のままオフにしておきます。 |
必要項目を入力・設定し、[Next]ボタンをクリックするとプロジェクトの保存先を聞かれるので、任意の場所を選びます。
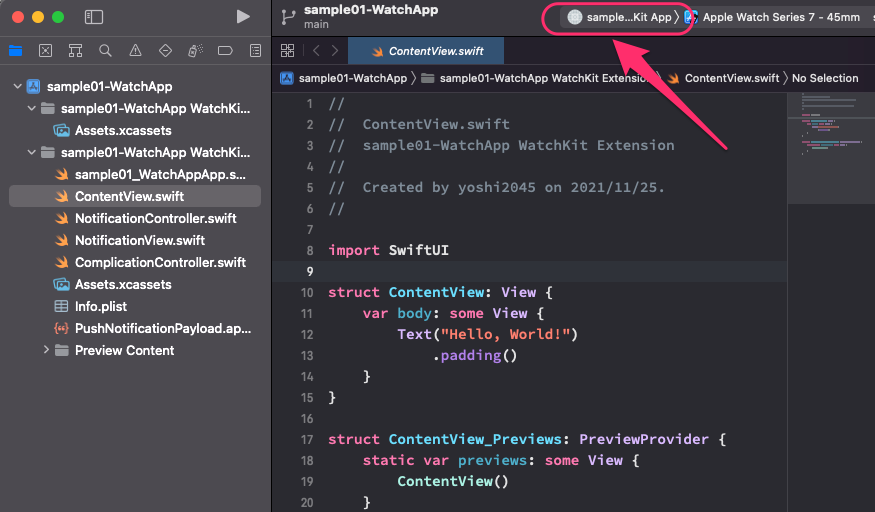
場所を指定し終わったら[Create]ボタンをクリックするとプロジェクトが生成され、以下のような初期画面が表示されます。
1-2. WatchAppのファイル構成
Watch Appのファイル構成を確認しておきましょう。
プロジェクトフォルダ直下に、さらに以下のグループ(フォルダのようなもの)があります。
- "プロダクト名" WatchKit App
- "プロダクト名" WatchKit Extension
プロジェクト作成時に[Interface]を[storyboard]にした場合、UIの設計は[WatchKit App]グループ内に作成されるstoryboardファイルを編集して行います。
[Interface]を[SwiftUI]にした場合は、[WatchKit Extension]グループ内で行うことになり、[WatchKit App]グループ内にモジュールを生成することはほぼありません。
WatchKit Appグループ内のファイル
| ファイル名 | 用途 |
|---|---|
| Assets.xcassets | アプリのアイコンなどを管理するファイル。 |
WatchKit Extensionグループ内のファイル
| ファイル名 | 用途 |
|---|---|
| "プロダクト名"+App.swift | WatchAppの起点となるファイル。このファイル内でContentView()を呼び出すことで、ContentView.swiftの画面が表示される。 |
| ContentView.swift | 初期画面の定義ファイル。SwiftUIによるUI開発はこのファイルのようにswiftで記述する。 |
| NotificationController.swift | 通知関連の処理を実装するファイル。 |
| プロジェクト作成時に[Include Notification Scene]にチェックを入れていると生成される。 | |
| NotificationView.swift | 通知用のViewファイル。使用しなくても通知処理は実装できる。 |
| プロジェクト作成時に[Include Notification Scene]にチェックを入れていると生成される。 | |
| ComplicationController.swift | コンプリケーションの表示処理を実装するファイル。 |
| Assets.xcassets | コンプリケーション用の画像を管理するファイル。 |
| Info.plist | アプリの各種設定を定義するファイル。 |
| PushNotificationPayload.apns | Appleが提供しているプッシュ通知サービス(APNs)を利用する場合に使用するファイル。 |
| プロジェクト作成時に[Include Notification Scene]にチェックを入れていると生成される。 | |
| Preview Contentグループ | Viewのプレビュー表示をカスタマイズしたい時に使用する。 |
2. Canvasに表示する
Canvas(キャンバス)とは、Xcodeのプレビュー表示エリアの名称です。CanvasでApple Watch画面のプレビュー表示をしてみましょう。
2-1. プレビューを表示
Viewファイル(デフォルトで生成されるContentView.swiftファイルなど)を選択すると、Canvasが表示されます。表示されない時は画面上部にあるアイコン(Adjust Editor Options)をクリックし、Canvasにチェックを入れると表示されます。
Canvasの[Resume]ボタンをクリックすると、Apple Watch画面のプレビューが表示されます。
2-2. プレビューのデバイス切り替え
プレビュー画面のデバイスは切り替える事が可能です。切り替えは[Toolbar]にある[Scheme]メニューから行います。
[Toolbar]にある[Scheme]メニューをクリックすると、実行するシミュレーターを選択できます。Watch Appを作成するプロジェクトの場合は対象にApple Watchのデバイスがリストアップされます。
このように、プレビュー画面を使うとシミュレーターを起動しなくてもUIの確認ができるので便利です。
3. シミュレーターで確認する
アプリの動作確認をするにはシミュレーターを使用します。
3-1. シミュレーターの実行
シミュレーターは[Toolbar]にある[Run]ボタンをクリックすると起動します。[Run]ボタンをクリックした際、ビルドも同時に実施されます。
ビルドが終わるとシミュレーターが起動し、アプリが表示されます。
3-2. デバイスの切り替え
プレビュー画面と同様に、シミュレーターも対象デバイスを切り替える事が可能です。
3-3. シミュレーター実行を停止
プログラムを停止する場合は[Toolbar]にある[Stop]ボタンをクリックします。[Stop]ボタンはプログラムの実行中にしか表示されません。
まとめ
以上、Apple Watchアプリ(watchOSアプリ)開発のプロジェクト作成からシミュレーターで動作確認するまでの手順の解説でした!
ポイントをおさらいしておきましょう。
- アプリの作成方法は2つある(iOSとセットか、Apple Watch単体か)
- Apple Watchアプリ(watchOSアプリ)Xcode内ではWatchAppという名称で表記される
- 開発はWatchKit Extension内のモジュールが中心
- プレビュー画面、シミュレーターでの動作確認方法はiOSアプリ開発とほぼ同じ