1.情報をグループ化する
HTMLの情報をグループ化することで、以下の恩恵があると理解しています。
- ページ内の情報を理解しやすくなる → 他人に優しいコードになる
- CSSによるスタイルの割当が容易になる。
HTML5から新たに意味のある要素が追加されました。
本記事の執筆時点では、CSSを未学習なので恩恵を受けているわけではありませんが、今後恩恵を享受できるようになってくるんですかね。
自分の整理のためにこの記事を書きます。
2.主に用いる要素たち
主に使用する要素を2.1以降に整理します。
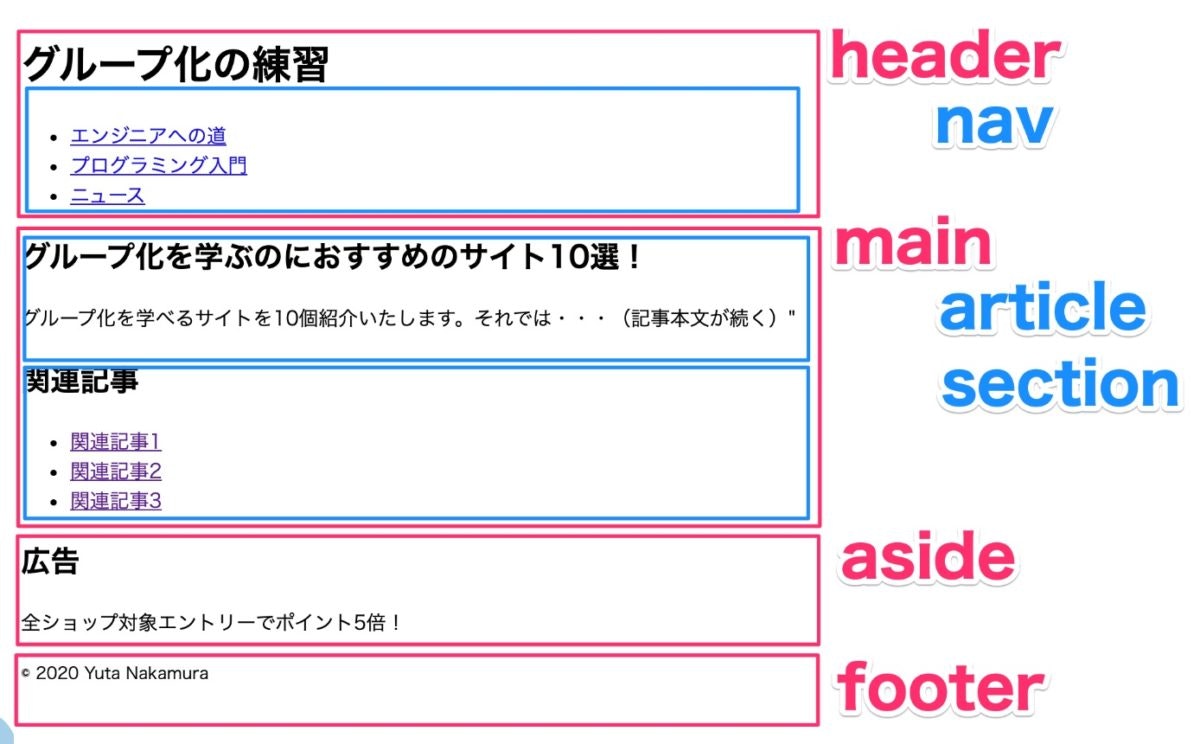
ページ内の情報を区分けした図が以下になります。拝借させていただきました。
引用元:https://blog.proglus.jp/4006/
2.1 div要素
それ自体には意味を持たず、単にグループ化するための要素です。
<div>要素の中身</div>でマークアップします。
2.2 header要素
文書およびセクションのヘッダー領域を示します。
<header>要素の中身</header>でマークアップします。
サイトのメインタイトルやリード文を記載する領域です。
2.3 nav要素
現在のページ内の他の部分や、他の文書へのナビゲーションリンクを提供するためのセクションを表します。
メニューや目次、索引などが該当します。
<nav>要素の中身</nav>でマークアップします。
2.4 main要素
メインコンテンツ領域として、ページの主要な内容を表します。
<main>要素の中身</main>でマークアップします。
2.5 article要素
これだけで独立した自己完結したセクションとして、ブログの記事本文などを表します。
main要素の中で使うのが一般的でしょうか。
<article>要素の中身</article>でマークアップします。
2.5 section要素
自立した一般的なセクション (区間) を表します。
基本的には見出しを置くものです。
<section>要素の中身</section>でマークアップします。
これは、私もはっきりと理解できているわけではないので、以下を参照してください。
2.6 aside要素
補足的なセクションを表すときに用いる要素です。
ページの主題とは間接的な関連しかないような場合に使用します。
<aside>要素の中身</aside>でマークアップします。
2.7 footer要素
ページのフッター領域を示します。
フッターには通常、そのセクションの著作者に関する情報、関連文書へのリンク、著作権情報等を含めます。
<footer>要素の中身</footer>でマークアップします。