Vue.js 3.0が正式にリリースされましたね!
早速インストールしてvue-cliで動かして見ましたが、
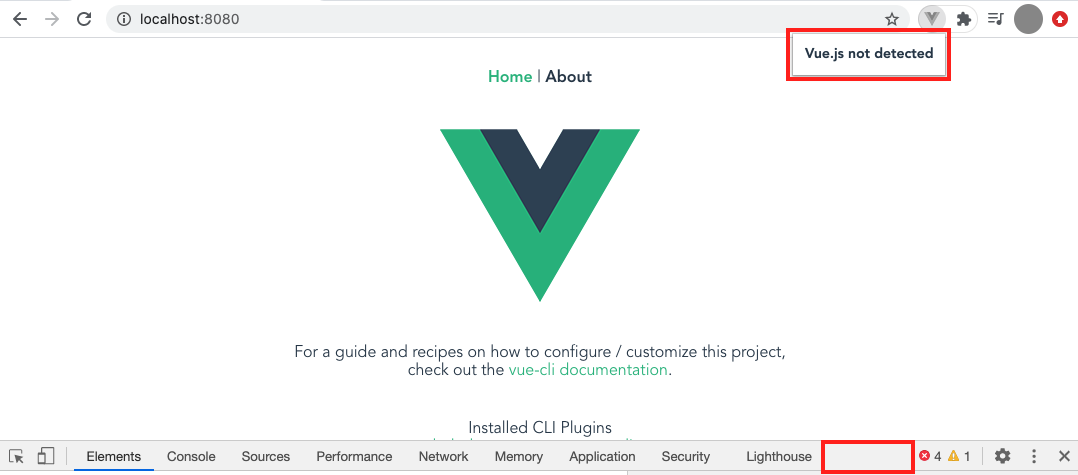
あれ…Vue.js devtoolsが使えない…
「Vue.js not detected」と表示され、いつものVueのタブもない…

環境
"core-js": "^3.6.5",
"vue": "^3.0.0-0",
"@vue/cli-service": "~4.5.0"
解決法
先に結論
①Vue.js devtools 6.0.0 beta2をChromeに追加
②ベータ版を有効化する
③既存のdev toolsを無効化する
経緯
同じ悩みを持った人のIssueによると、
どうやら正式にリリースされているdevtoolsはまだVue3.0には対応していないみたいです。
「開発中だから次のリリースを待ってね」とのこと。
しかし下にスクロールしていくと解決法がありました!!!
やり方
Issueを読み進めていくと、ベータ版ならできたよと報告している人を発見。

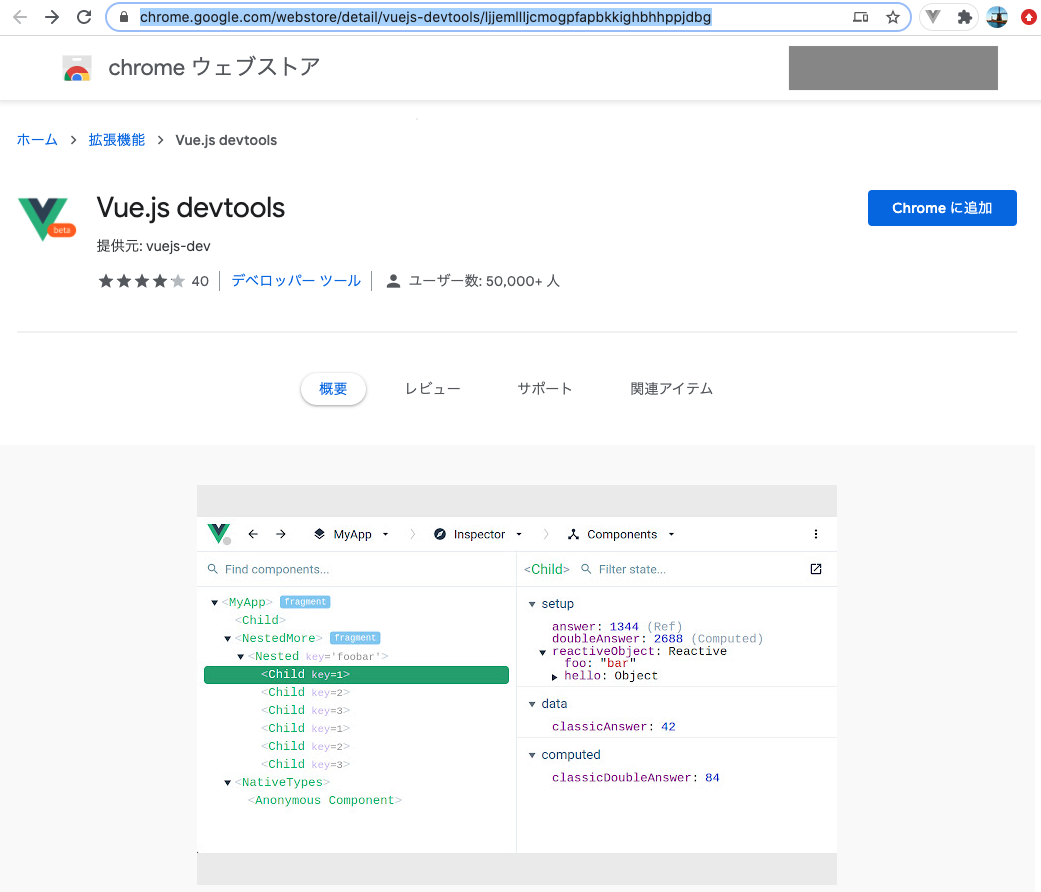
ベータ版を追加する
ベータ版の拡張機能ページはこちら
ロゴの右下にオレンジで「beta」と書かれています。
「Chromeに追加」を押します。
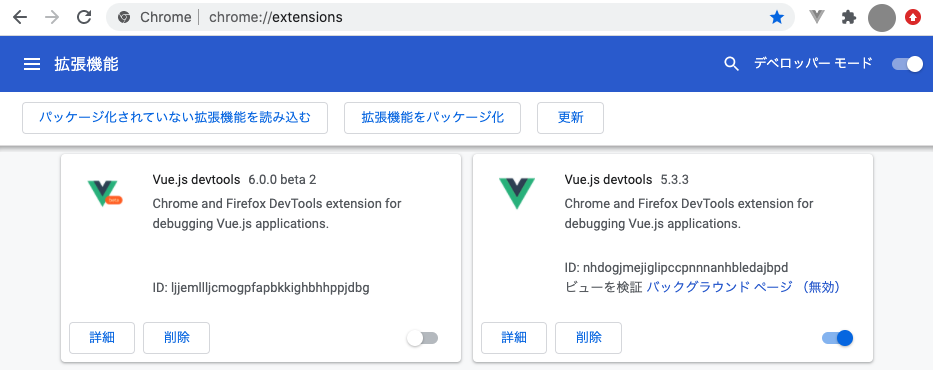
拡張機能一覧で確認する
拡張機能一覧を開くと既存のVue.js devtoolsと2個並んだ状態になりました。
左がver.6.0.0 beta 2、右がver.5.3.3
(右上のデベロッパーモードのトグルをONにするとバージョンが表示されます。)
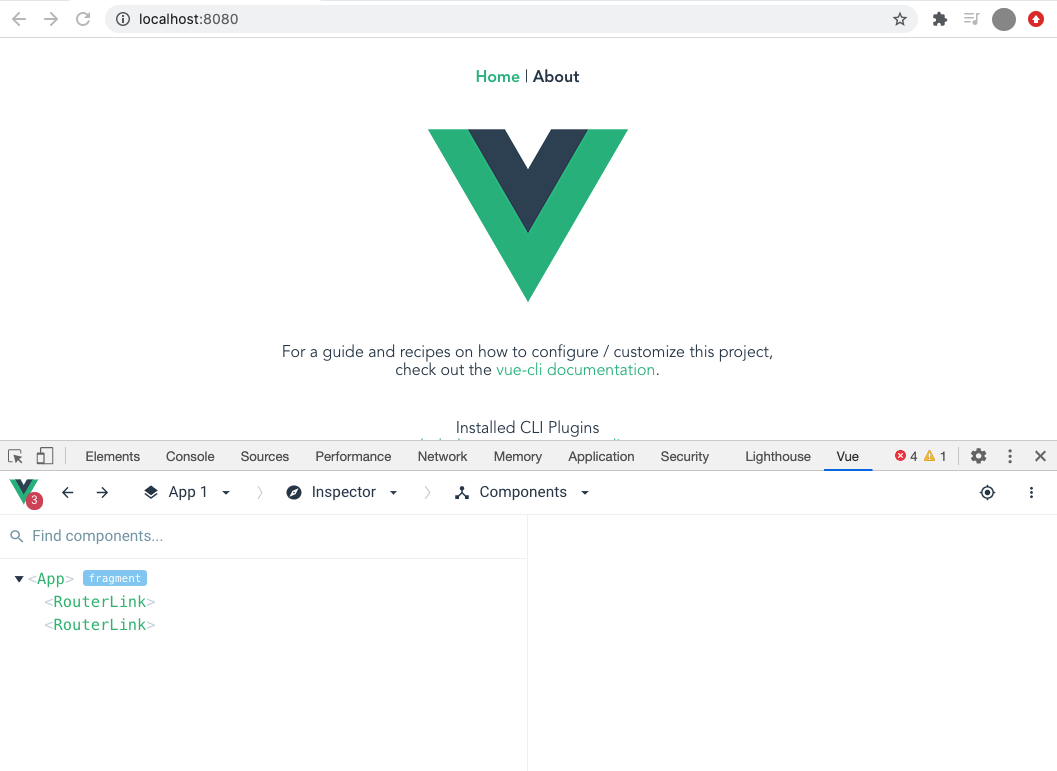
ベータ版を有効にする
このままベータ版を有効化してもdevtoolsは使えなかったので、
既存のdevtoolsを無効化するのも忘れずに。
使えるようになりました!めでたしめでたし![]()
(ベータ版なのでご利用は自己責任でお願いします)