(24/10/16 17:28追記)
SimpleAnimationはアーカイブモードになってメンテナンスもされないので、使用しない事をおすすめします。
Playable APIで同じような事を実現できますので、こちらを使用しましょう。
本記事はサムザップ Advent Calendar 2017の3日目の記事です。
昨日は@yosizo@githubさんの「Jenkinsパイプラインスクリプトで簡単!Unity+iOSビルド環境構築」でした
SimpleAnimationとは何か?
AnimatorコンポーネントとAnimatorControllerは、少数のアニメーションをオブジェクトに適用するシンプルなケースにおいて、
しばしばいたずらに複雑であるというフィードバックを受けていたみたいです。
より複雑なPlayablesのサンプルが欲しいという声も沢山あり、今回、その2つを同時に解決するものとして、
Unity Technologies社が提供したものです。
全てC#で書かれ、Github上で公開されています。
SimpleAnimationの使い方
Unity-Technologies/SimpleAnimation
上記で公開されている、SimpleAnimationを落としてきます。
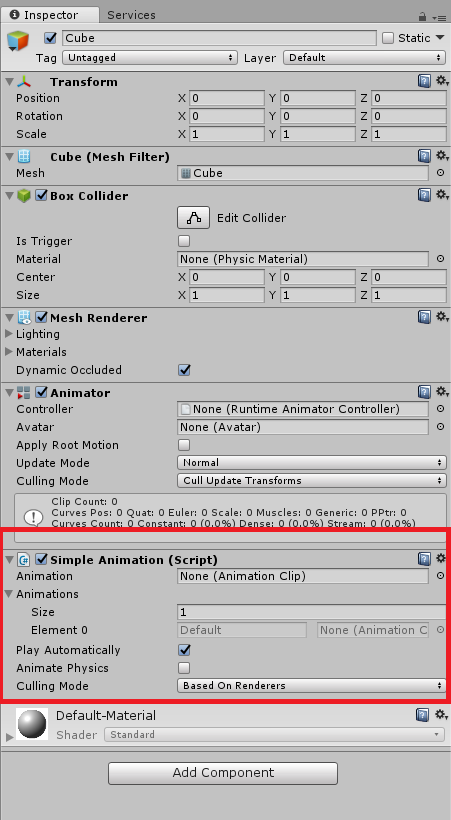
SimpleAnimation.csをアニメーションさせたいGameObjectにアタッチします。
するとAnimatorコンポーネントも自動的にアタッチされます。
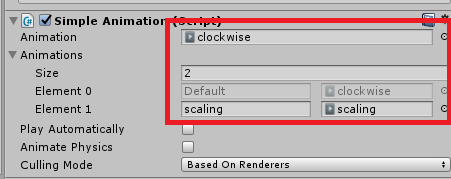
今回は2つのアニメーションクリップを設定してみます。
まずはAnimationに1つ目のアニメーションクリップをセットします。
これがAnimationsにあるDefaultのアニメーションになるみたいです。(これは変更できない模様)
そして、Animationsに2つ目のアニメーションクリップをセットし、左のスペースに名前を設定します。(今回はscaling)
using UnityEngine;
public class PlaySimpleAnimation : MonoBehaviour
{
[SerializeField]
private SimpleAnimation _simpleAnimation;
private void Update()
{
if (Input.GetKeyDown(KeyCode.A))
{
_simpleAnimation.Play("Default");
}
if (Input.GetKeyDown(KeyCode.S))
{
_simpleAnimation.Play("scaling");
}
}
}
次に、上記のスクリプトをGameObjectにアタッチして実際にアニメーションさせてみます。
SimpleAnimation.Playの引数には、先程付けた名前を指定します。
このように、インターフェースはlegacyのAnimationとよく似ています。
以下、ドキュメントから読み取れたもの
注意点
- SimpleAnimationで使えるアニメーションクリップは、legacyのアニメーションクリップとは互換性が無く、
GanericかHumanoidである必要がある。 - WrapModeがPingPongなものとは互換性はない。
安定性はどう?
SimpleAnimationコンポーネントがAnimationコンポーネントと同じ振る舞いをする事を実証するために100を超える比較テストをしてきた。
パフォーマンスはどう?
SimpleAnimationは大抵のケースでAnimatorControllerよりも高速に動作するがAnimationコンポーネントよりは通常、若干遅い。
これからの展望
- SimpleAnimationPlayableAssetを作る。
- SimpleAnimationコンポーネントとPlayableAssetsまたはPlayablesとの互換性を作る。
- 全てのWrapModeをサポートする。
使ってみての感想
これを待っていたという感じです。
AnimatorとAnimatorControllerを使っていてステートの二重管理に陥ってしまったり、シンプルなアニメーションをさせたいだけなのに、AnimatorControllerが必要であったりと中々に使いづらいと思っていた人は多かったんじゃないでしょうか。
過去にlegacyなAnimationも使った事があるので、特に問題もなく使う事ができました。
シンプルなケースではどんどん使っていけるような印象を受けました。
参考
Introducing the Simple Animation Component
Simple Animation Component
【Unity】さよならステートマシン。旧AnimationっぽいAPIでアニメーションを再生する SimpleAnimation
明日は、tomoriaki さんの ゲームエンジニアが紙ヒコーキワークショップをやってみたです。