(2019年6月追記)
本記事はTwitter公式のシェアボタン設置方法をまとめたものですが、この実装だと読み込みのスピードが遅くなります。SEO的な観点を踏まえると、もう少し工夫して実装したほうがよいかもしれません。
多くの方の記事があったが、Twitter公式のコード生成ツールから作った記事はあまり見当たらなかったのでメモ。
(注意)2018年1月時点の情報です。
Twitter公式のコード生成ツールへ飛ぶ
https://publish.twitter.com/#
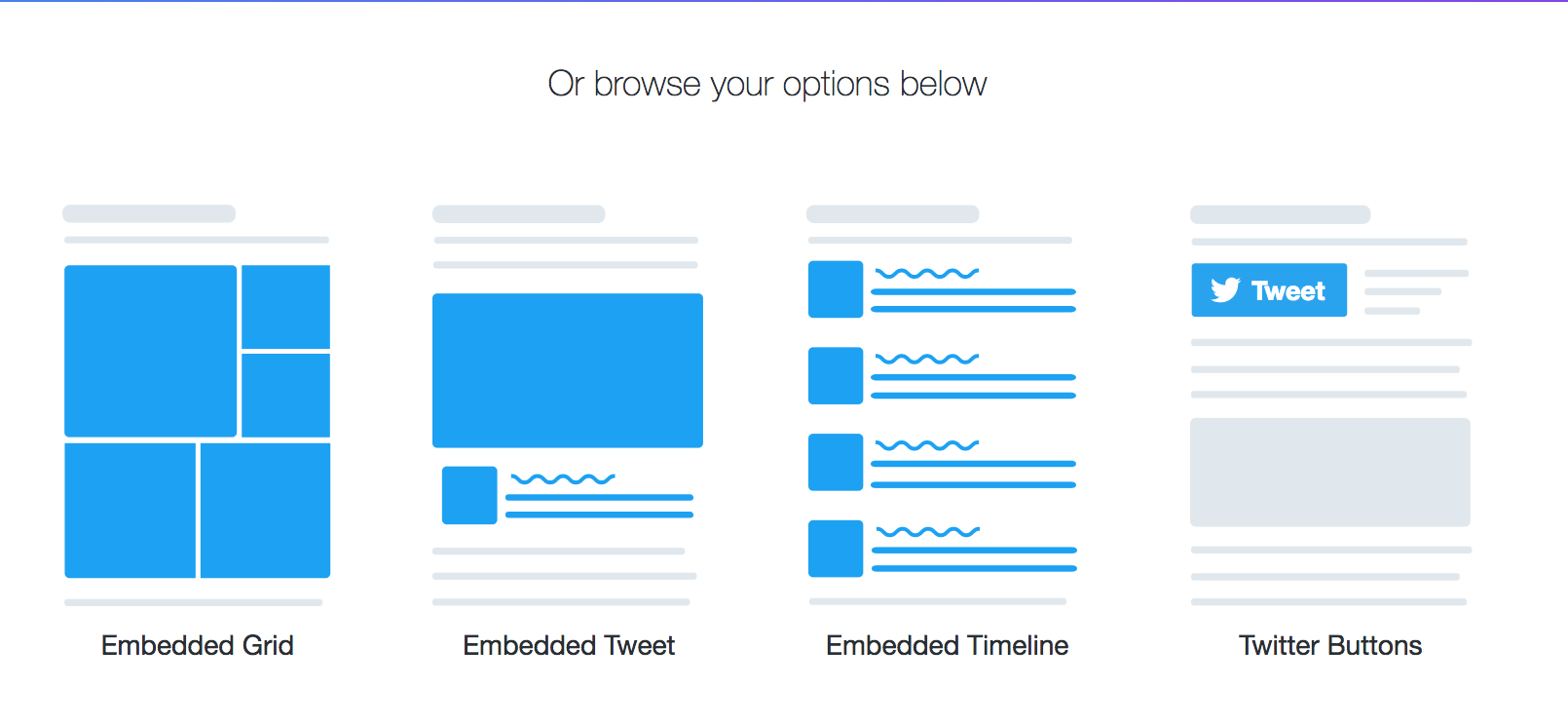
以下までスクロール。
Twitter Buttones をクリック
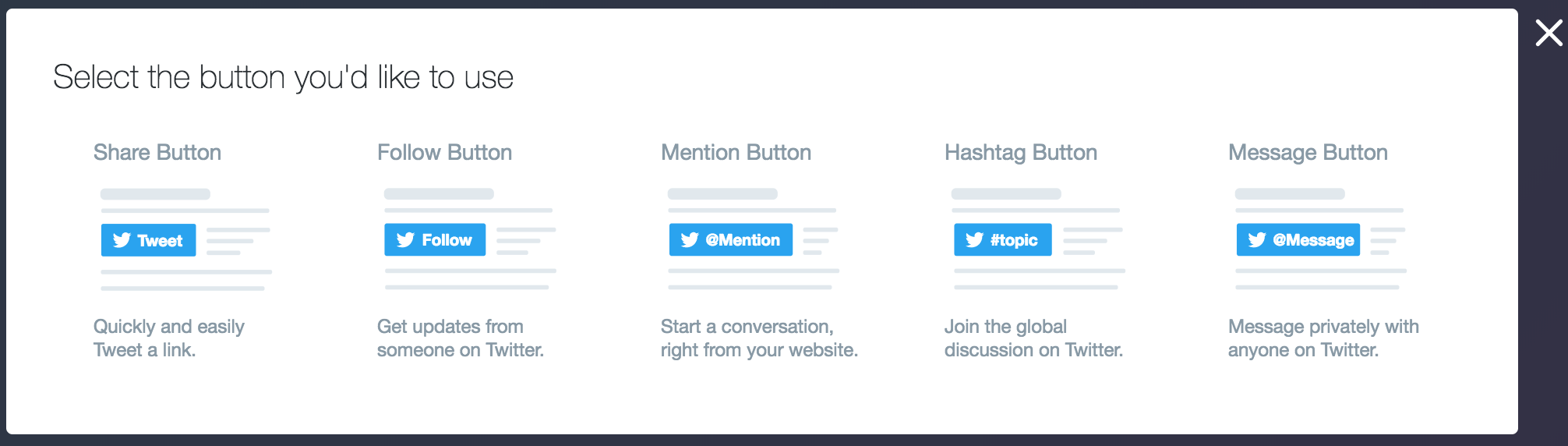
(以下からは用途に応じてですが単純なツイートボタンの生成を前提として)最左部の Share Buttonをクリック
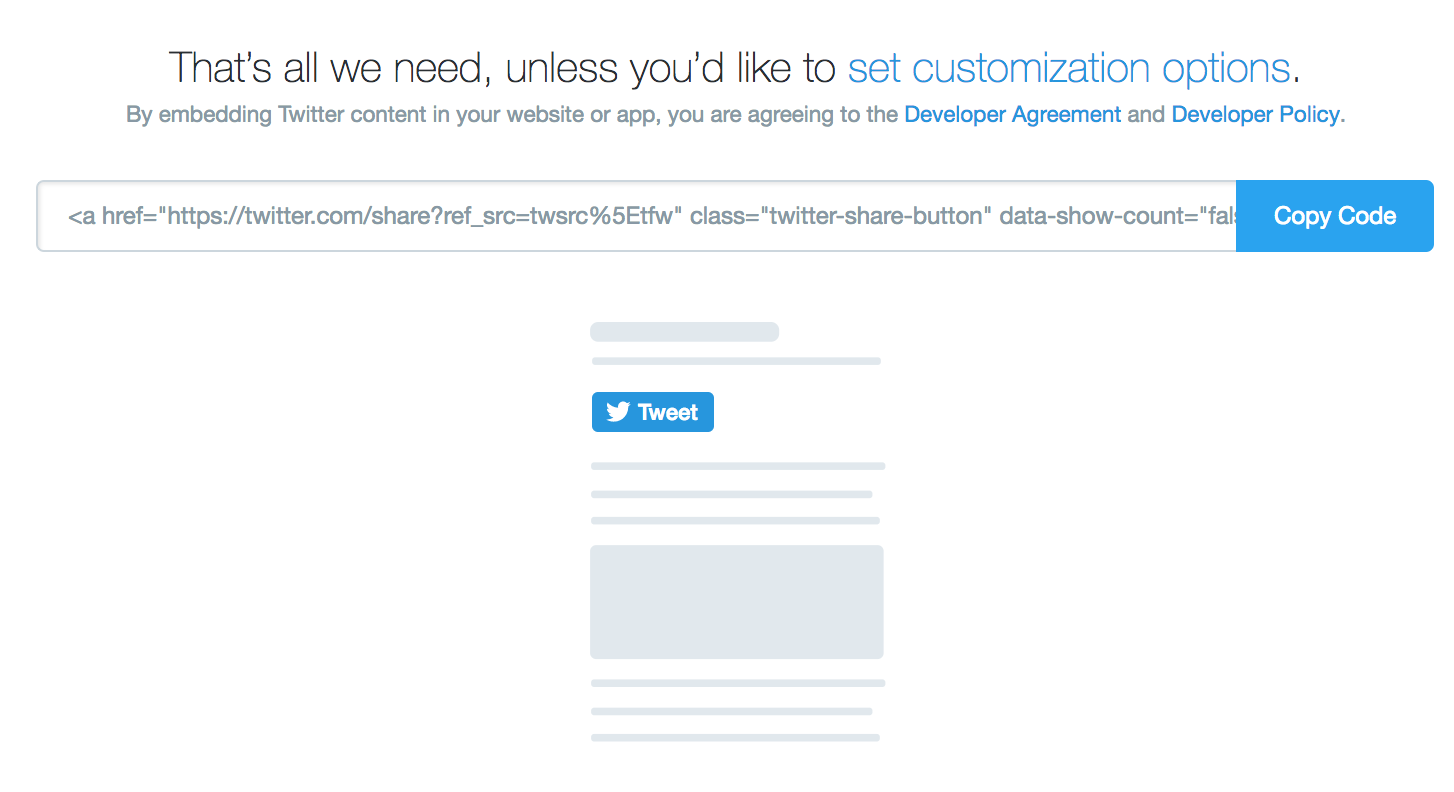
Copy Code をクリック
コードの詳細
aタグとscriptタグで構成。直後に置くようにコード生成されるが、scriptタグは同htmlファイル上であればどこにおいても問題ない。
TwitterButtonSource.html
<a href="https://twitter.com/share?ref_src=twsrc%5Etfw" class="twitter-share-button" data-show-count="false">Tweet</a>
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
設置方法
Tweetボタンを設置したい場所に以下を挿入。scriptタグ部分は、既述の通りの場所に入れる。
index.html
<div class="twitter">
<a href="//twitter.com/share" class="twitter-share-button" data-text="<!-- ここにTweetしたときにデフォルトでいれておきたい文字列を入れる -->" data-url="<!-- ここにTweetしたときに入れたいURLを入れる -->" data-lang="ja<!-- 日本語の場合 -->">
Tweet
</a>
</div>
シェアボタンのパラメタについての詳細
公式ドキュメントを参照(English)→https://dev.twitter.com/web/tweet-button/parameters