AndroidのJetpack ComposeでIntrinsicSizeを用いてComposeを作成した時の知見です。
この記事は以下のバージョンに対応しています。
| バージョン | |
|---|---|
| Jetpack Compose | 1.0.4 |
| AndroidStudio | ArcticFox 2020.3.1 Patch 3 |
IntrinsicSize
- 子要素Aは親の高さと同じ
- 子要素Bの高さによって親の高さが決まる
この条件を満たすComposeを作成する場合に、IntrinsicSizeを用いると実装できます。
例えば

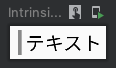
このようなComposeを作成する場合、左の縦線(子要素A)は親の高さと同じで、テキスト(子要素B)の高さによって親の高さが決まります。
この場合、親のmodifierにModifier.height(IntrinsicSize.Min)を指定すると実現できます。
IntrinsicSizeSample.kt
@Preview(showBackground = true)
@Composable
fun IntrinsicSizeSample() {
Row(
Modifier
.height(IntrinsicSize.Min)
.padding(4.dp)
) {
Spacer(
modifier = Modifier
.width(12.dp)
.padding(horizontal = 4.dp)
.fillMaxHeight()
.background(color = Color.Gray)
)
Text(
text = "テキスト",
fontSize = 20.sp
)
}
}
TextのfontSizeを40.spにしたとしても

となります。
今回はheightを調整するためにIntrinsicSizeを利用しましたが、widthを調整する際にも利用できそうです。