こんにちは!
CYBIRD Advent Calendar 2023 22日目担当の @yoooosu です。
21日目は@dave_cさんのボーイスカウトルールのご紹介の記事でしたね。とても興味深い内容だったので是非見てみて下さい。
自己紹介
2022年にサイバードへ新卒で入社いたしました@yoooosuと申します。現在はイケメンシリーズの1タイトルでサーバーサイドで開発/運用を行ったり、新規事業の開発を行ったり、子会社のゲーム開発のお手伝いをしたり、様々なことに携わっています。
今回の記事について
今回何について書こうかなと思った時に学生時代からUnityを使って開発を行なっているのでUnityについて書きたいなと思いました。そこで、業務でUnityを使用している際にSimpleAnimationというものがあることを知り、初めて触わったことを思い出したので今回はSimpleAnimationについて書こうと思います。今回の記事では導入〜使い方までを紹介しようと思います。
目次
- SimpleAnimationとは何か
- 今回使用するツール
- 必要なもののインポート
- 実際にやってみる
- 終わりに
1. SimpleAnimationとは何か
SimpleAnimation とはスクリプトから簡単にアニメーションを切り替えるためのコンポーネントです。アニメーションを作る際にノードがたくさん繋がってわかりづらくなったり、2,3つだけのアニメーションを切り替えたいだけなのに AnimatorController を作成するのが面倒くさかったりした経験はありませんでしたか?

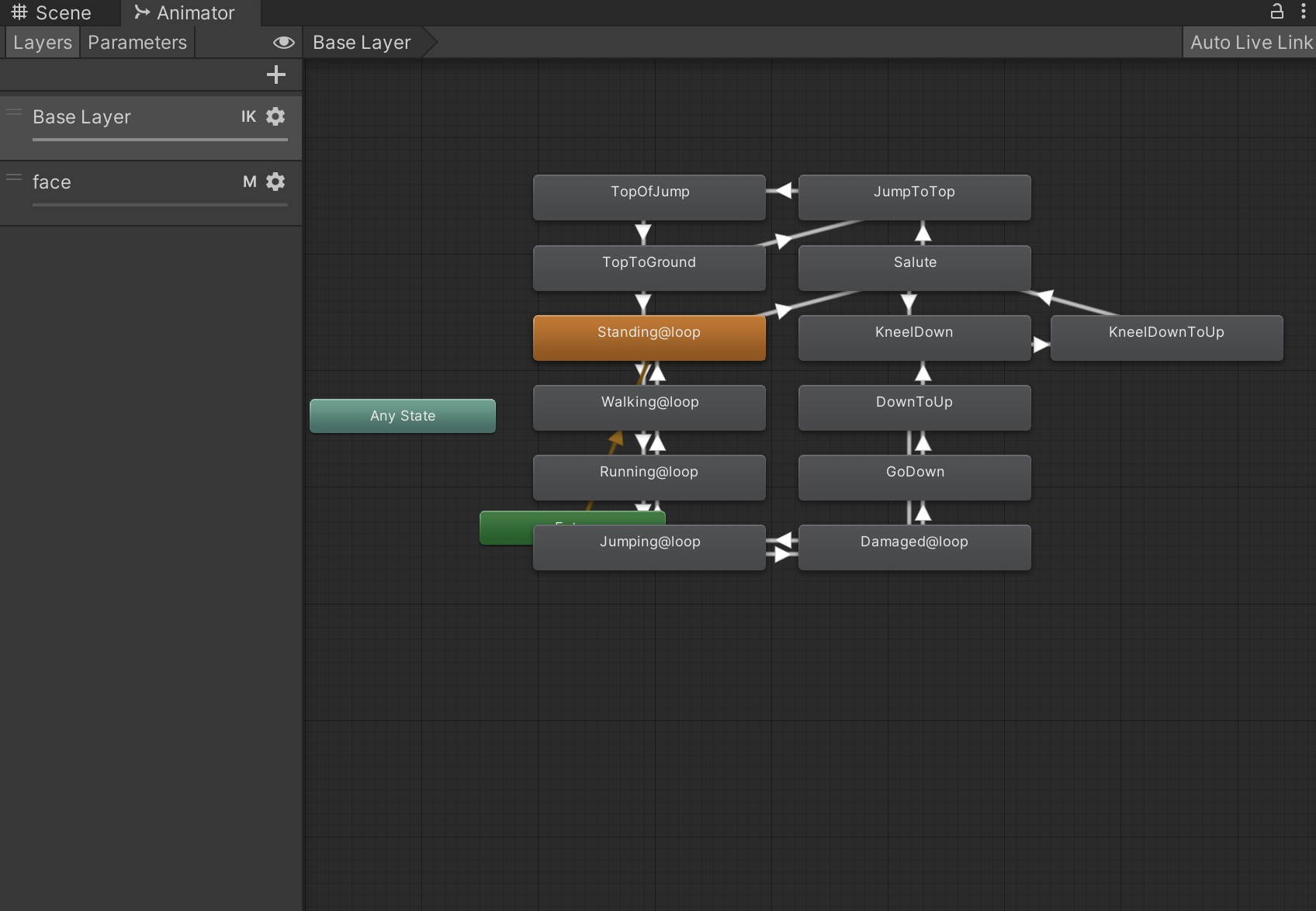
↑は今回使用するSDユニティちゃんに設定されている AnimatorController です。これがどんどん複雑になっていくともう触りたくなくなりますよね。SimpleAnimation を使用すればそれが簡単に解決できます。今回は簡単な使い方を紹介しようと思います。
2. 今回使用するツール
今回使用するツールは以下のものになります。
・Unity(2022.3.4f1)
・VisualStudio
・MacBookPro 16インチ 2021(Monterey,12.1)
3. 必要なもののインポート
- Unityでプロジェクトを作成します。
- SimpleAnimationをダウンロードをします。
https://github.com/Unity-Technologies/SimpleAnimation
↑Githubで公開されているのでダウンロードします。ダウンロードが終わったら解凍して、
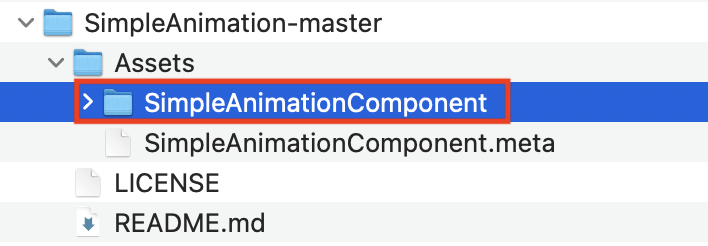
SimpleAnimation-master>Assets>SimpleAnimationComponentのフォルダを作成したプロジェクトにインポートします。

- 使うアニメーションをダウンロードします。
この記事では https://unity-chan.com/ からSDユニティちゃんのデータをダウンロードして、プロジェクトにインポートしました。
4. 実際にやってみる
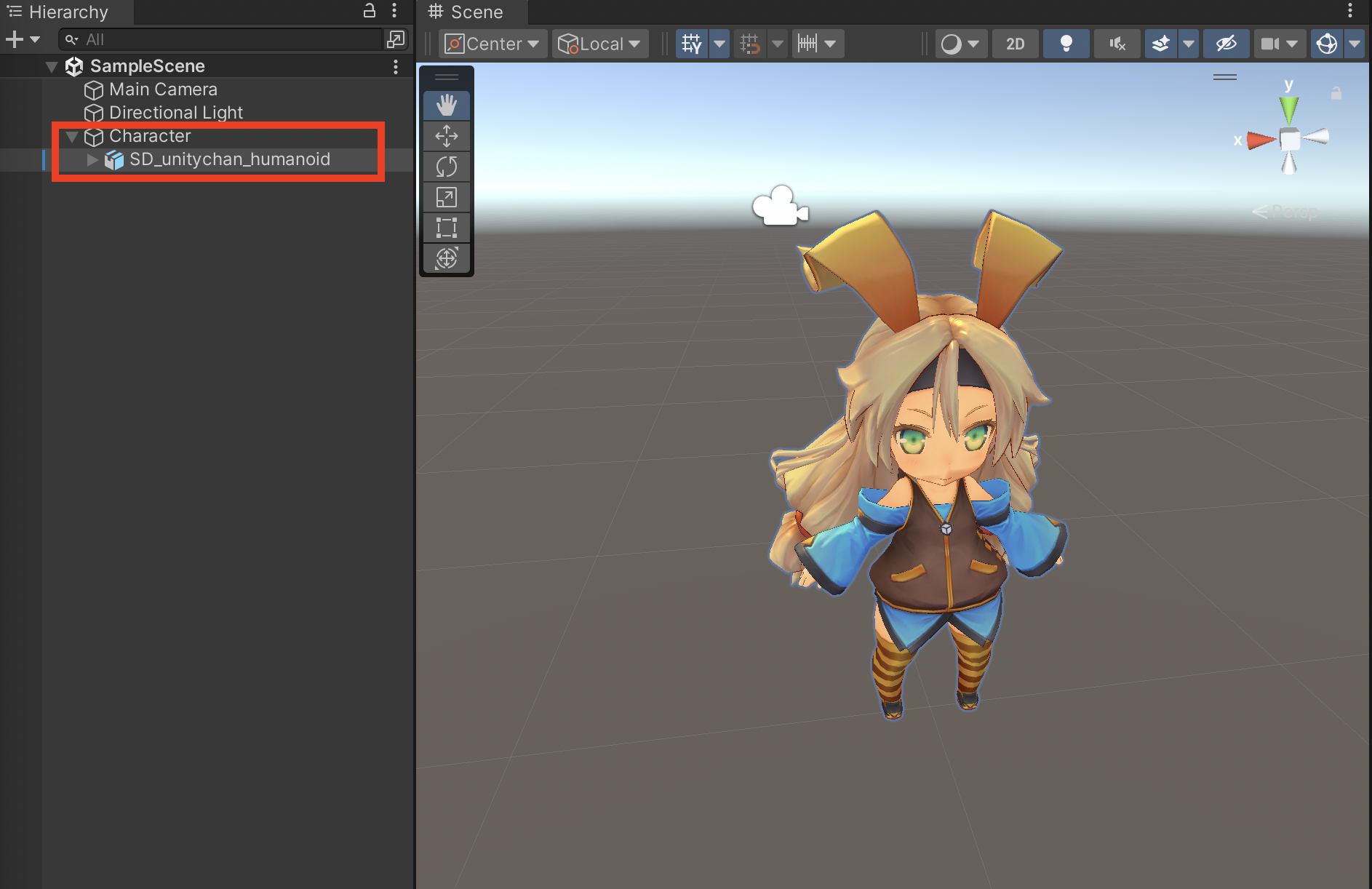
- 最初に空のGameObjectを作成して、インポートしてきたSDユニティちゃんのデータの中にあるUnityChan > SD_unitychan > Models > SD_unitychan_humanoid を子オブジェクトにします。

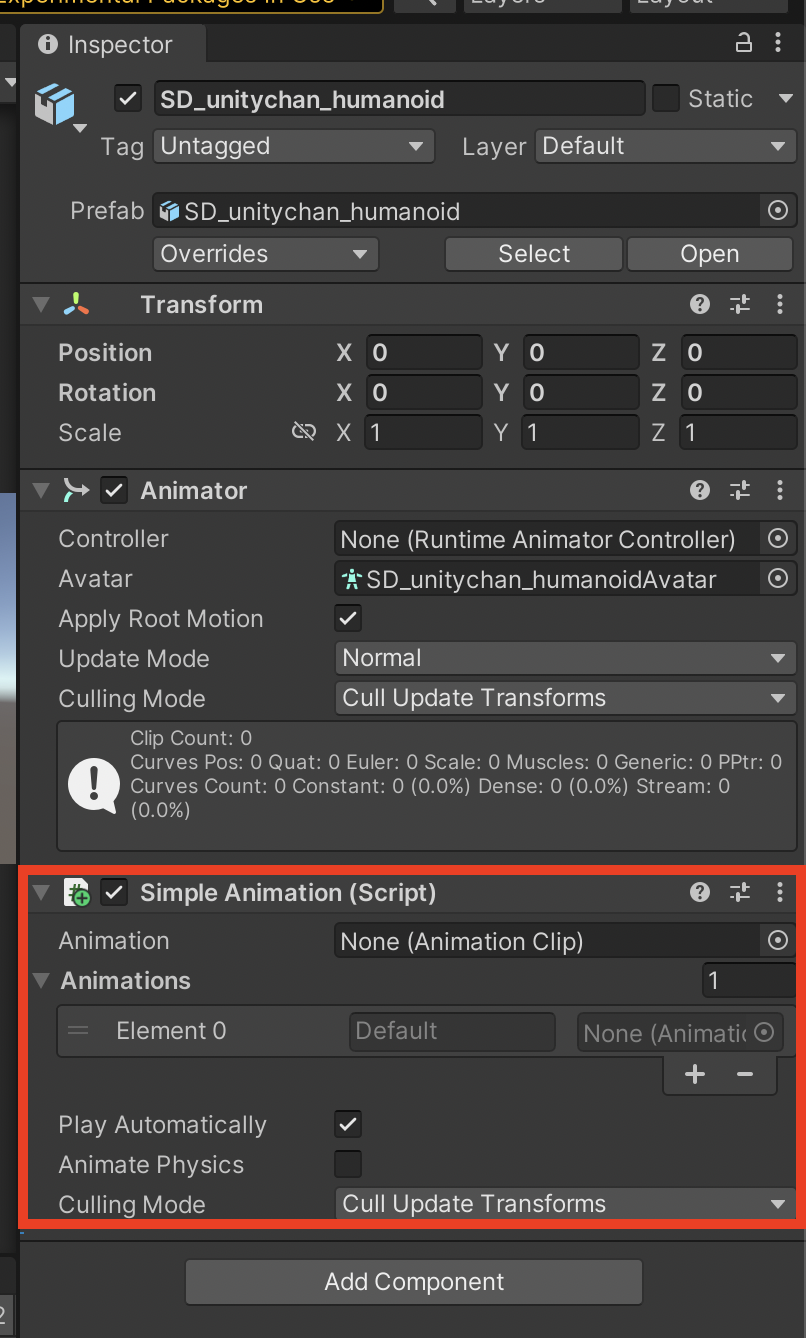
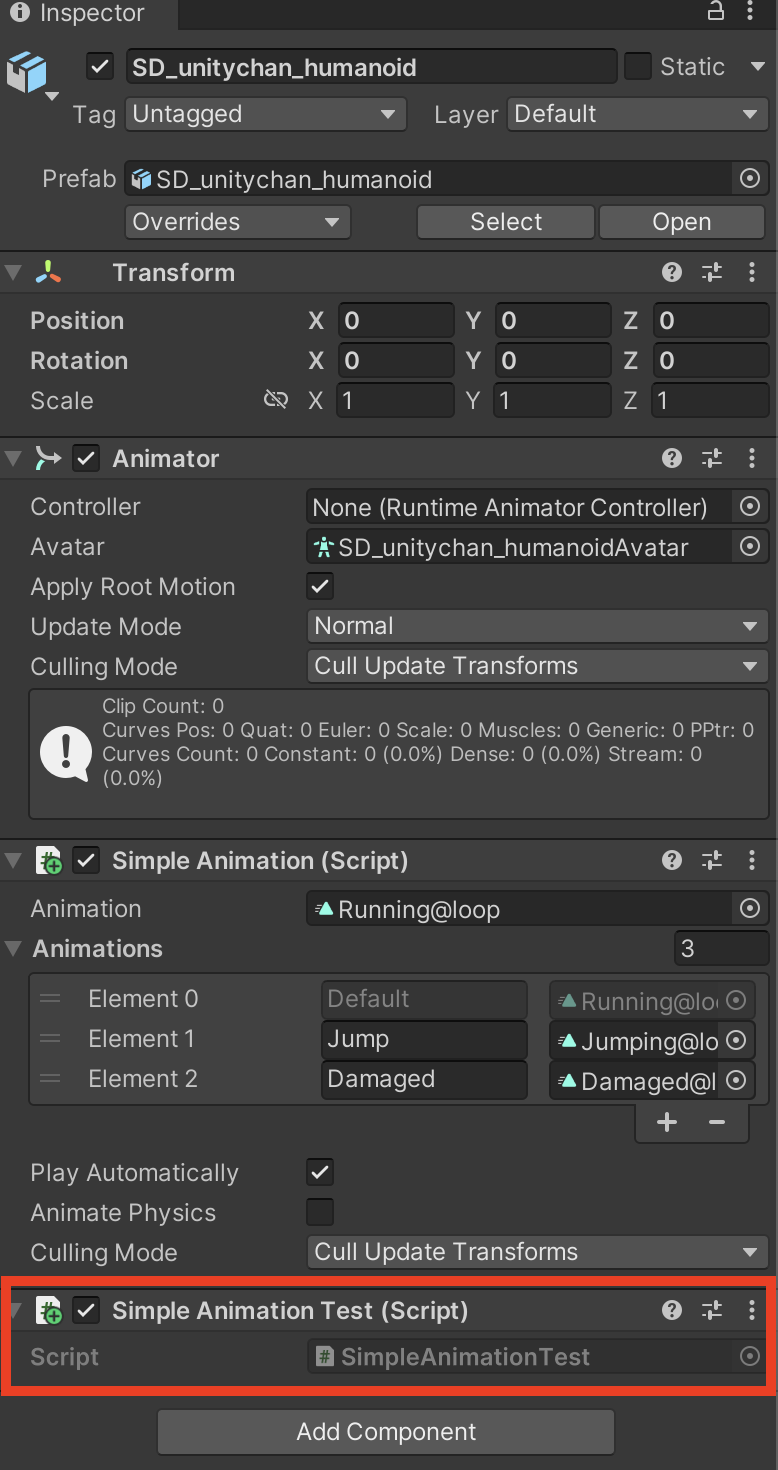
- 次に SD_unitychan_humanoid に SimpleAnimation のコンポーネントをアタッチします。SD_unitychan_humanoid には最初から Animator のコンポーネントがアタッチされていましたが、Animator のコンポーネントがない場合は一緒にアタッチされます。

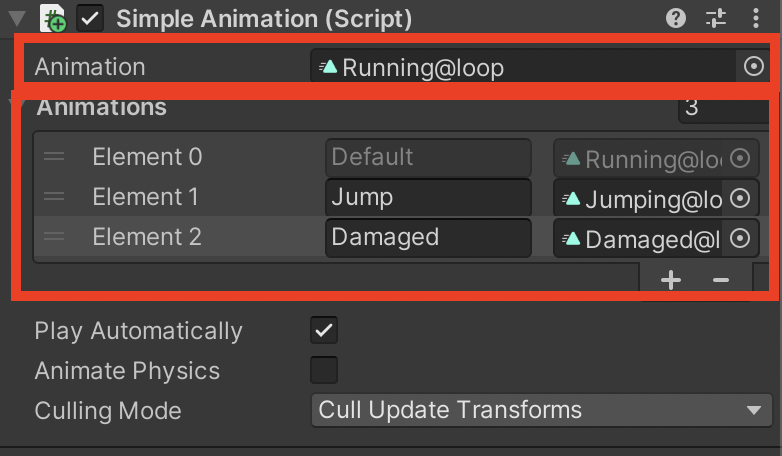
- SimpleAnimation をアタッチできたら Animation を設定していきます。 Animation と Animations の項目に再生したい AnimationClip を設定していきます。 Animations には AnimationClip とそれを呼び出す名前を設定します。今回は UnityChan > SD_unitychan > Animations > SD_unitychan_motion_humanoid の中にある AnimationClip を設定しました。

- AnimationClip の設定が終わったら再生するためのコードを書いていきます。今回は SimpleAnimationTest という名前のスクリプトを作成し、以下のコードを書きました。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class SimpleAnimationTest : MonoBehaviour
{
SimpleAnimation simpleAnimation;
void Start()
{
simpleAnimation = GetComponent<SimpleAnimation>();
}
void Update()
{
// Wキーを押すと"Default"に設定しているAnimationClipが再生される
if (Input.GetKeyDown(KeyCode.W))
{
simpleAnimation.Play("Default");
}
// Aキーを押すと"Jump"に設定しているAnimationClipが再生される
else if (Input.GetKeyDown(KeyCode.A))
{
simpleAnimation.Play("Jump");
}
// Sキーを押すと"Damaged"に設定しているAnimationClipが再生される
else if (Input.GetKeyDown(KeyCode.S))
{
simpleAnimation.Play("Damaged");
}
}
}
書けたら、SD_unitychan_humanoid にアタッチします。
5. これで実行すると、走っているアニメーションが再生されます。
Wキー → 走っているアニメーション
Aキー → ジャンプするアニメーション
Sキー → ダメージを受けたアニメーション
↑のキーを押すとアニメーションが切り替わるようになります。これで今回の SimpleAnimation の紹介は終わりです。
5. 終わりに
今回は SimpleAnimation を紹介しました。Unityでアニメーションをつけることができるものは他に DoTween などもあるので、自分に合ったものや使いどこを分けてより良いアニメーションを作成できるようになりたいですね。
明日のCYBIRD Advent Calendar 2023 23日目は@cy_ryosuke_zushiさんのUnity(URP):いい感じのポストエフェクト紹介です。今年入社の新卒メンバーの記事なので楽しみですね。