はじめに
Ruby on Railsで bootstrapなどのCSSフレームワークを使わない、HTML&CSSだけの素のコードが意外とみつかないため記録
前提
簡単な受付管理アプリ
受付モデルがあり、カラムは名前と目的。(reception/name, purpose)
目標
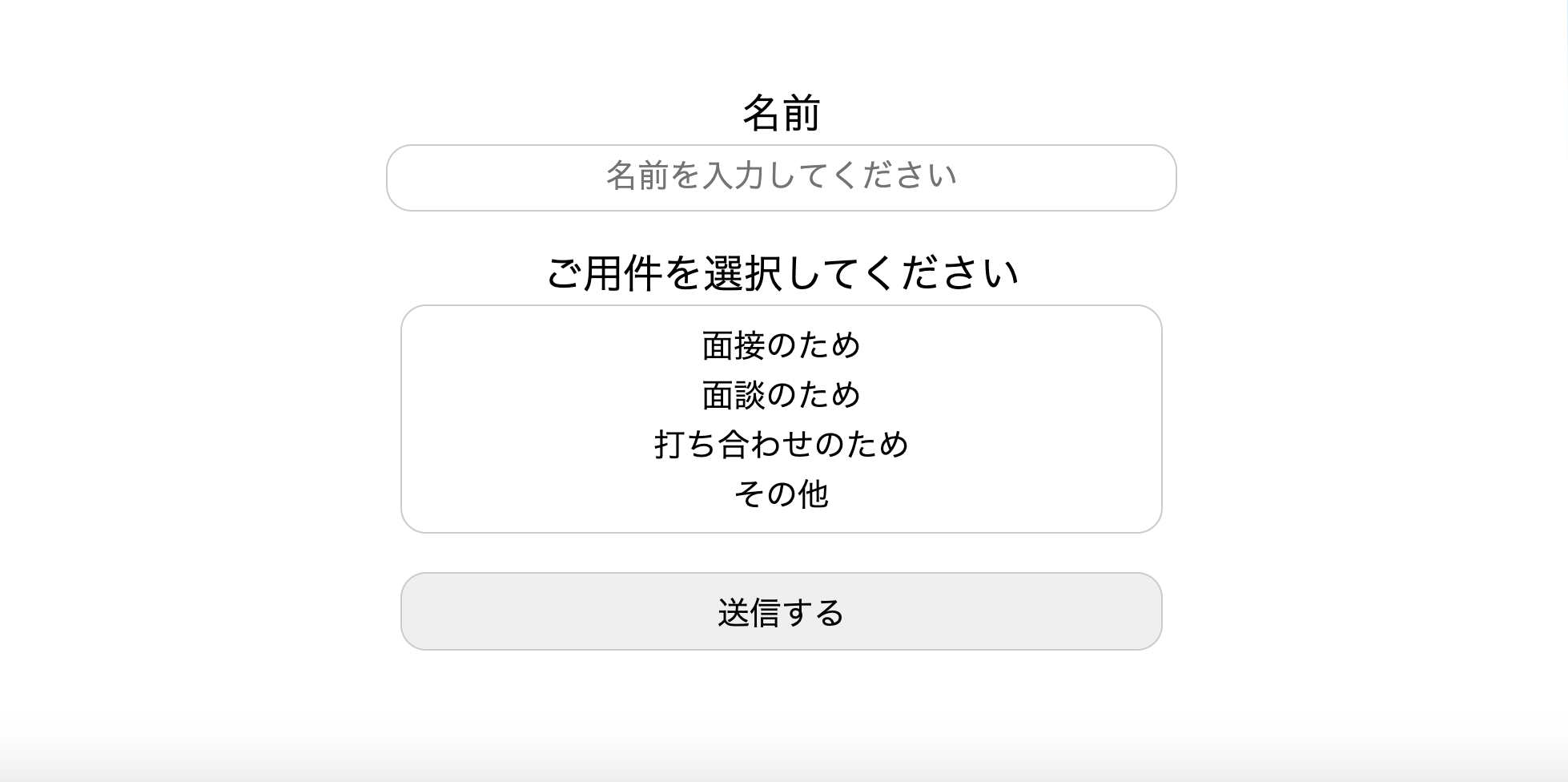
このようなシンプルなフォームをHTMLとCSSのみをつかってシンプルに書く
HTML
フィールドはtext_field,select_field,submitの3つ
/html
<%= form_with model: @reception do |f| %>
<ul>
<li>
<%= f.label :name, "名前" %>
</li>
<li>
<%= f.text_field :name, placeholder: "名前を入力してください" %>
</li>
<li>
<%= f.label :purpose, "ご用件を選択してください" %>
</li>
<li>
<%= f.select :purpose,
(
[
["面接のため", '面接'],
["面談のため", '面談'],
["打ち合わせのため", '打ち合わせ'],
["その他", 'その他']
]
), {}, size: "4"
%>
</li>
<li>
<%= f.submit '送信する' %>
</li>
</ul>
<% end %>
CSS
- Rubyのform_witth メソッドによって、formタグが生成される
- ul,li のリスト表示にする
- selectタグをsize: "4"の第4引数に指定することで選択肢から4つ表示して状態に設定できる
/css
form {
width: 60%;
margin: auto;
padding-top: 1%;
}
ul {
list-style: none;
padding-left: 0;
width: 100%;
text-align: center;
}
label {
font-size: 25px;
}
input[type=text], select {
text-align: center;
width: 55%;
font-size: 20px;
border: 1px solid #CCC;
border-radius: 1rem;
margin-bottom: 20px;
padding: 1%;
}
input[type=submit] {
text-align: center;
width: 55%;
font-size: 20px;
border: 1px solid #CCC;
border-radius: 1rem;
margin-bottom: 20px;
padding: 1%;
}