目的
Fioriデザインなフロントエンドを実現するSAP UI5フレームワークを使った新規アプリケーションを作る
FioriアプリケーションをSAP Cloud Platform上のHANADBで作成したODataと接続する
前提
開発環境
SAP Cloud Platformのtrial環境(無償版)を利用する
https://account.hanatrial.ondemand.com/
ODataサービスの公開
下記ブログを参考にODataサービスを作成
https://blogs.sap.com/2018/07/13/sap-cp-trial%E7%92%B0%E5%A2%83%E3%81%AEhana-db%E8%A8%AD%E5%AE%9A/
参考
ODataサービスの使い方は下記参考に
https://qiita.com/yonekura-h/items/29db429d91bbcc31edc4
ODataサービスの接続設定
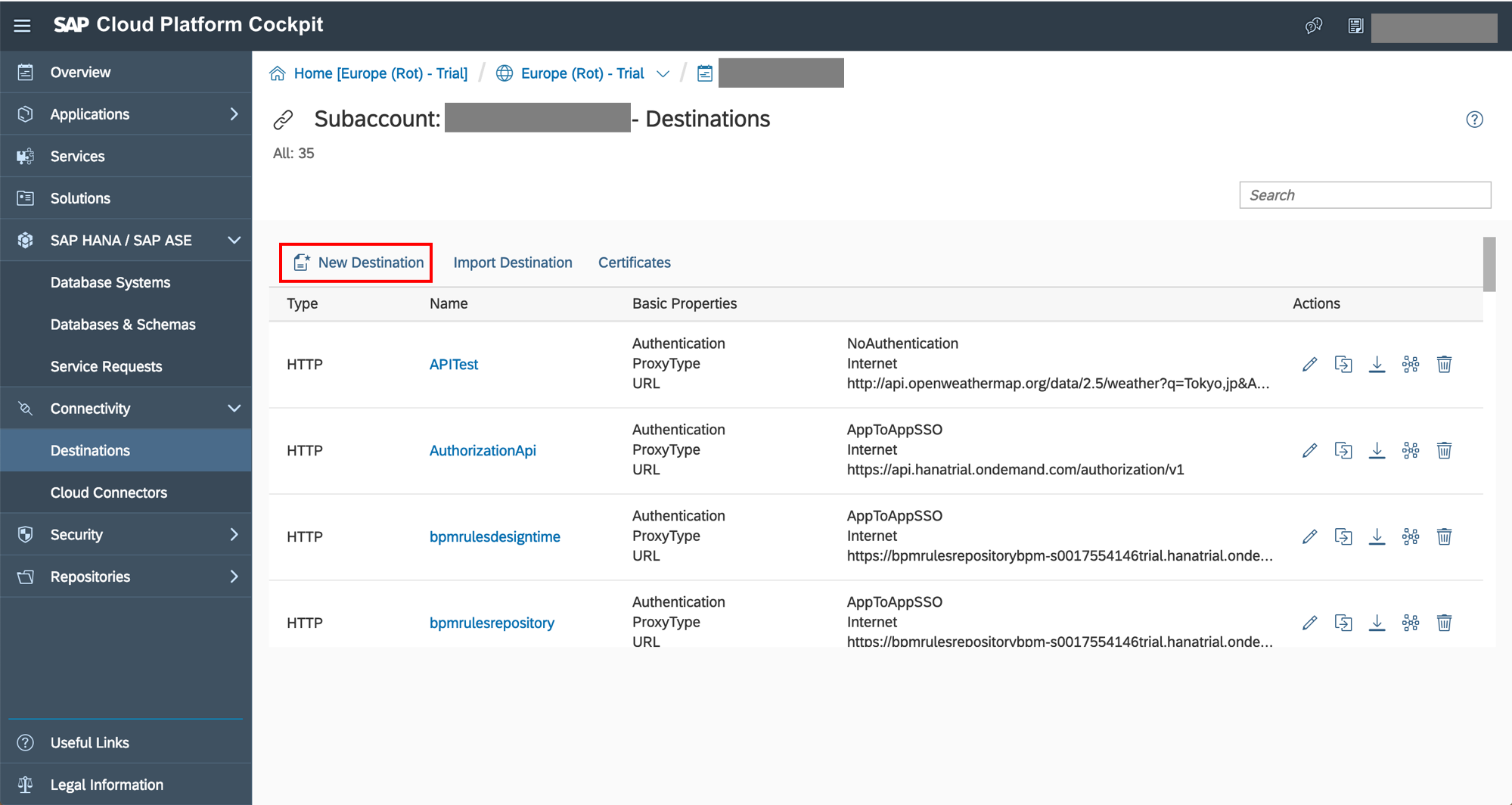
SAP Cloud Platform Cockpit でODataサービスの接続先設定を行う
-
以下の作成画面が開くので必要事項を入力する

| 項目 | 入力値 |
|---|---|
| Name | 任意の名称 |
| Type | HTTP |
| Description | 任意 |
| URL | https://<HANA mdc>.hanatrial.ondemand.com (前提記載の手順で作成したODataサービスURL) |
| Proxy Type | Internet |
| Authentication | BasicAuthentication (前提記載の手順でBasic認証に設定しているため) |
| プロパティ | 入力値 |
|---|---|
| WebIDEUsage | odata_gen |
| WebIDEEnabled | true |
| WebIDESystem | (任意の名称) |

WebIDEでの新規プロジェクト作成
SAP Cloud PlatformのWebIDEサービスを使ってカスタムFioriアプリを作成する
-
コクピット画面で「Services」を押下->サービス一覧画面で「SAP Web IDE Full-Stack」を検索
サービスのパネルを押下する

-
SAP Web IDE Full-StackのTop画面から「New Project from Template」を押下

-
新規プロジェクトのテンプレートを選択する
List ReportなどコーディングなしでODataの表示が行えるテンプレートも用意されているが、
今回は「SAPUI5 Application」を選択する
選択後「Next」押下

プロジェクトにOData設定を追加
上記手順を実行すると作成したプロジェクトのディレクトリが作成される
ツリーを展開し、webapp配下の「manifest.json」ファイルを開く
下部に表示される「Descripter Editer」を選択

Data Connection設定で「Service URL」を選択
コンボボックス内にODataサービスの接続設定で追加したConnectivityが存在するのを確認する
※Connectivityの反映には数分かかる場合があるので、選択肢に存在しない場合はWebIDEの再起動などをためすといいかも

Connectivityを選択し、ODataサービスのURLを入力する
「Test」ボタン押下でODataサービスのcollectionが確認できれば成功
「Next」を押下する
URLはSAP HANA Web-based Development Workbench: Editor画面で確認できるXS Engineのディレクトリ構造を参照し、.xsodataファイルのパスを指定する

※参考

モデル名の指定画面が表示されるが、特に指定がない場合は「Next」押下
次の画面で「Finish」を押下する

作成が完了すると、Data SourceにOData設定が表示されている

上記設定を行うとneoapp.jsonとmanifest.jsonに下記のコードが追加される
"routes": [
// 省略
{
"path": "/Sample",
"target": {
"type": "destination",
"name": "Sample"
},
"description": "Sample Destination"
}
]
"sap.app": {
// 省略
"dataSources": {
"demo.xsodata": {
"uri": "/Sample/demo/demo.xsodata/",
"type": "OData",
"settings": {
"localUri": "localService/metadata.xml"
}
}
}
},
さいごに
SAPUI5アプリからODataを呼び出すための設定は本投稿のとおり
次は画面からの呼び出し処理について