この記事は chillSAP 夏の自由研究2021 の記事として執筆しています。
はじめに
夏の自由研究のお題としてSAPFiori関連でなにかしてみようと思い、
Luigiフレームワーク+SAPUI5でマイクロフロントエンドな実装を試してみました。
マイクロフロントエンドはマイクロサービスの考え方をフロントエンドに拡張したもので、
フロントエンドとバックエンドを切り離すだけでなくフロントエンド層も機能単位で切り離して開発する考え方です。
Luigiはマイクロフロントエンドのアーキテクチャを実現するためのフレームワークです。
SAPUI5以外にもAngular/React/Vue等でも利用できます。
=SAPUI5がベースのアプリケーションとReact、Vueで作成した機能を組み合わせることも可能となります。
Luigiへの取っ掛かりとしては下記のSAPチュートリアルとGitHubのスタートガイドがありましたので、それぞれ試してどういう作りになっているか?をまとめてみました。
【SAPチュートリアル】
Create an Application with the Luigi Micro Frontend Framework
【Luigi Core Installation】
Luigi Core Installation(OpenUI5)
SAPチュートリアルをやってみる
まずは下記のSAPチュートリアルを試します。
[Create an Application with the Luigi Micro Frontend Framework]
(https://developers.sap.com/group.luigi-app.html)
構造
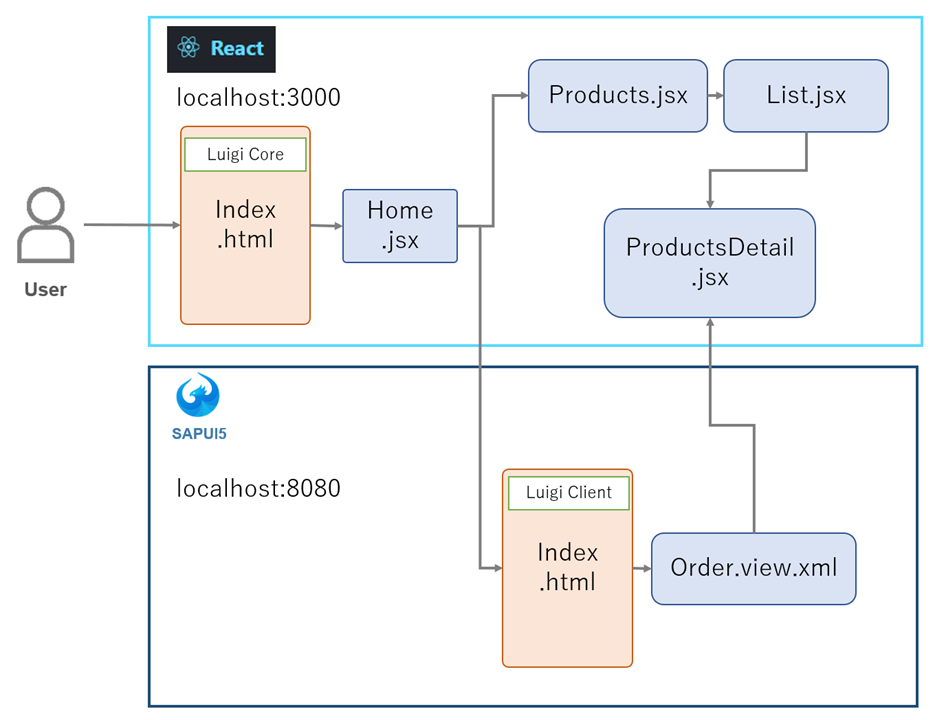
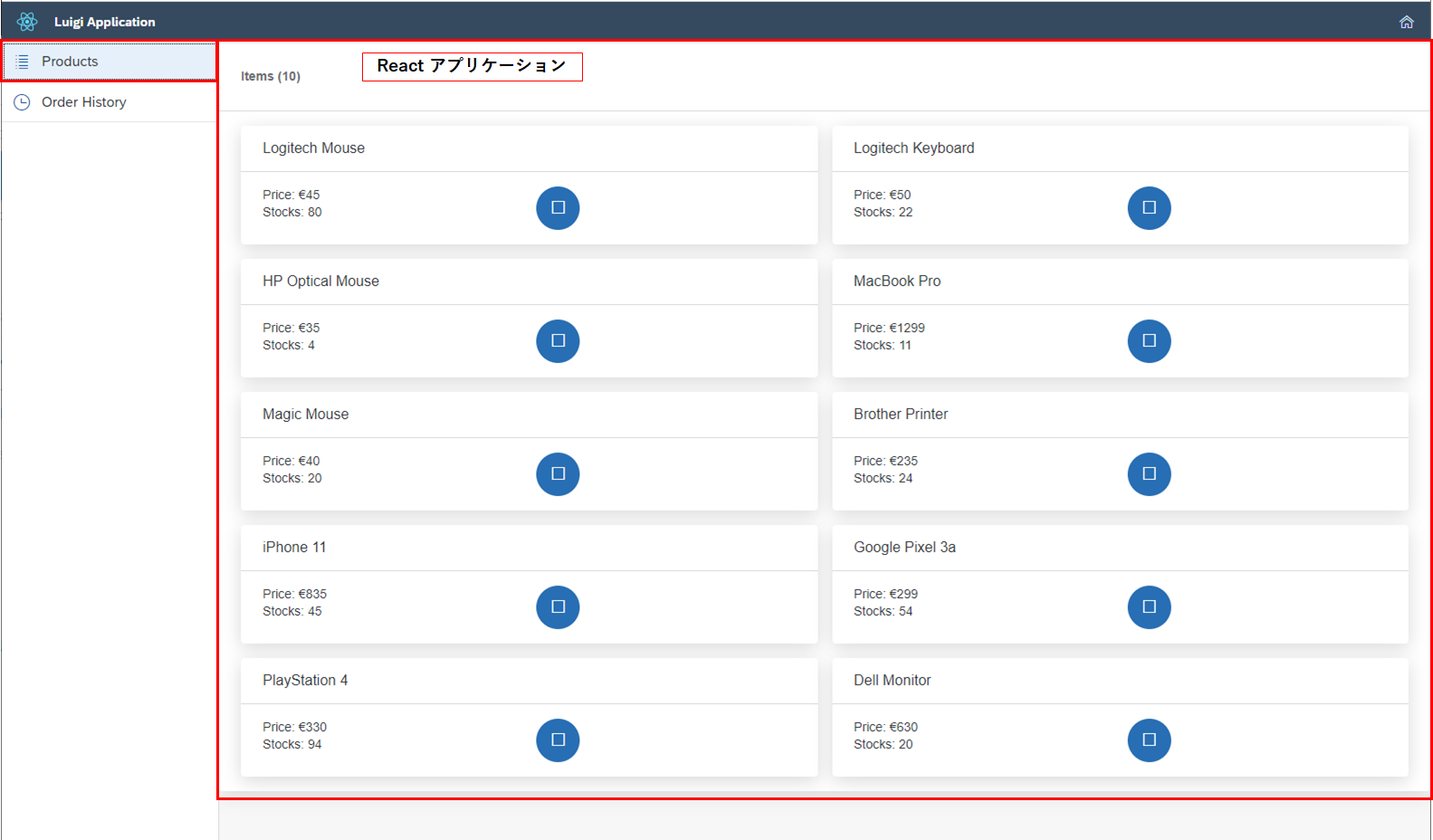
上記のチュートリアルではReactアプリケーションとSAPUI5アプリケーションを作成し、
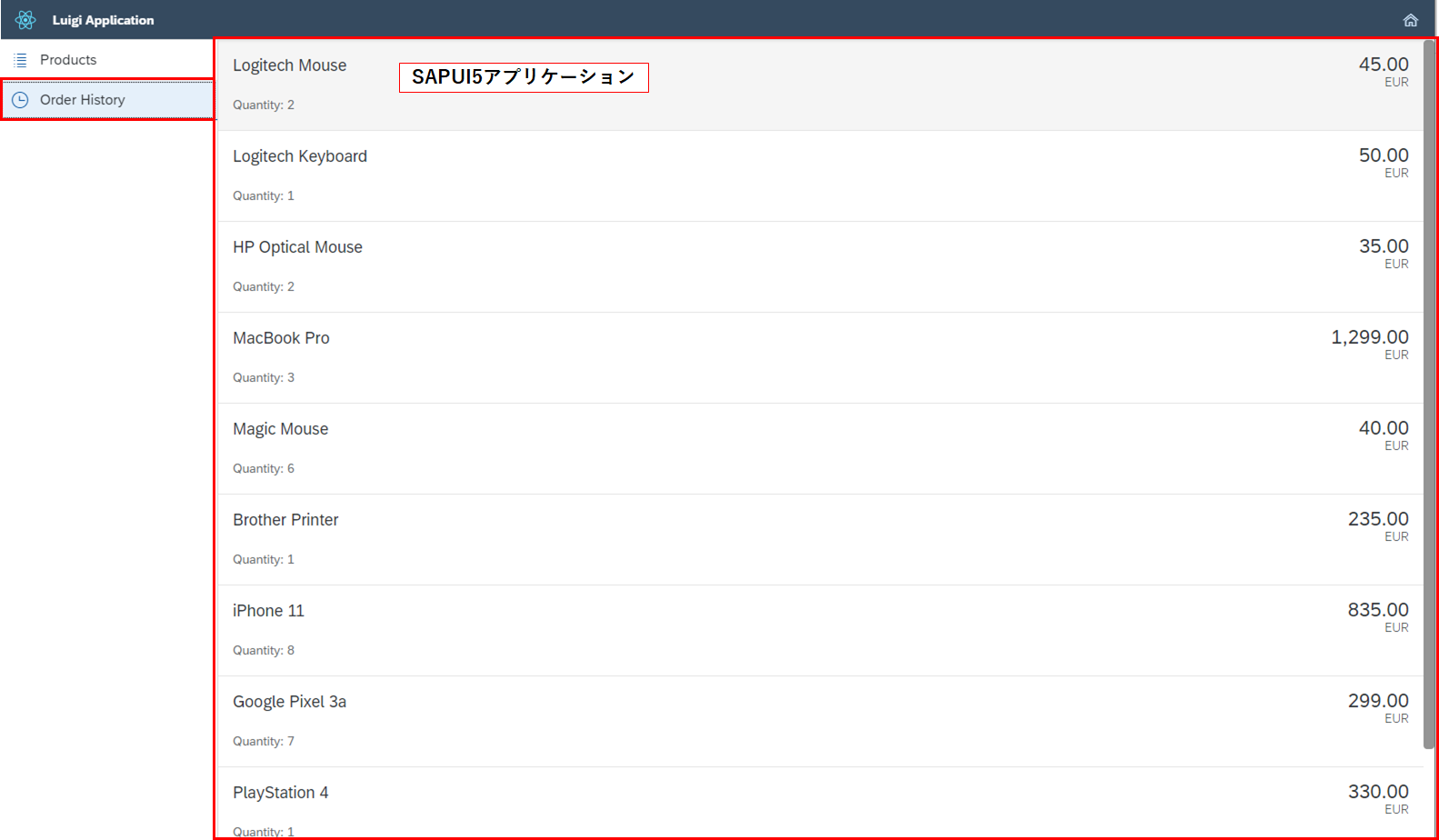
ReactアプリケーションからSAPUI5アプリケーションで作成している画面(View+Controller)を実行することができます。
Luigiでは、Luigi CoreアプリケーションとLuigi Clientライブラリで構成されます。
各Clientの呼出はluigi-config.jsで定義されます。
このチュートリアルではReact側がLuigi Coreアプリケーションとなり、
Luigi ClientであるSAPUI5の画面を呼び出すことができます。
また、Luigi Clientとして実行されている場合はSAPUI5側の画面からLuigi Client APIを通してReactアプリケーションの画面を呼び出すことも可能です。(チュートリアルのOrder.controller.jsを参照)
トラブルシューティング
チュートリアルに記載のまま進めると下記の箇所でエラーとなります。。
Reactアプリケーションの実行時のエラー
チュートリアルのBuild Luigi App with React:Step 14にて、 npm start を実行した際、
以下のエラーとなりました。
TypeError: compilation.getCache is not a function
これはStep 5で記載されている copy-webpack-plugin モジュールのバージョンを下げることで解消可能です。
(2021/08/19時点)
参考↓
https://github.com/framework7io/framework7/issues/3785
package.jsonで copy-webpack-pluginのバージョンを以下の通りに変更して対応しました。
"copy-webpack-plugin": "^9.0.1"
↓
"copy-webpack-plugin": "^6.3.2"
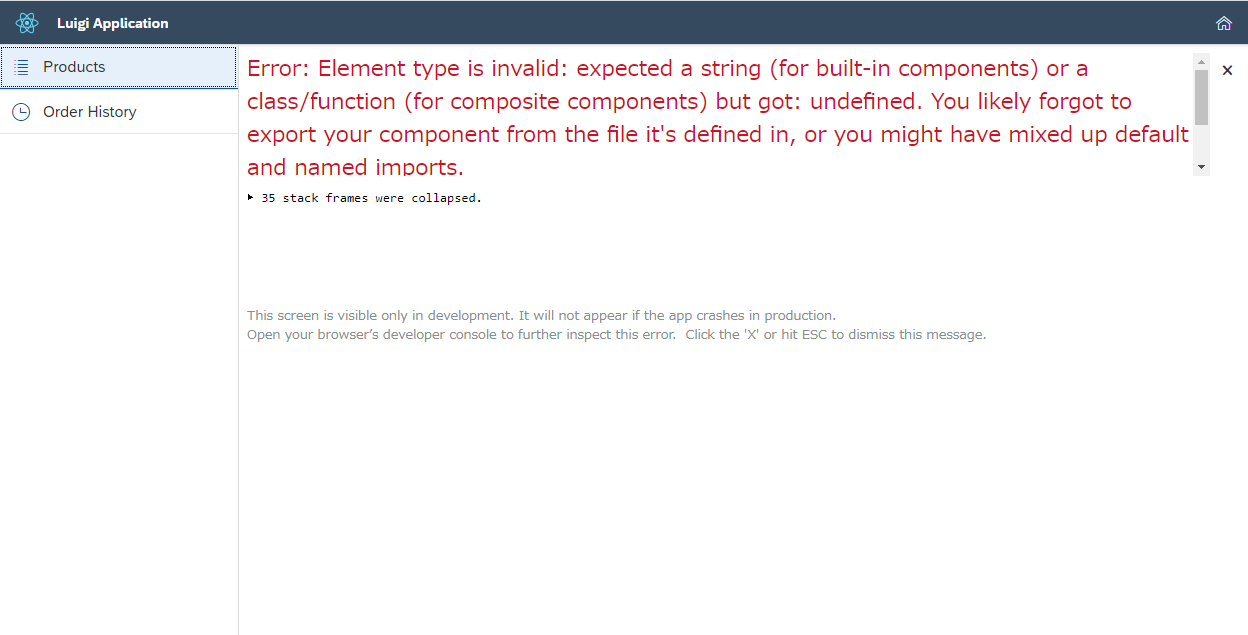
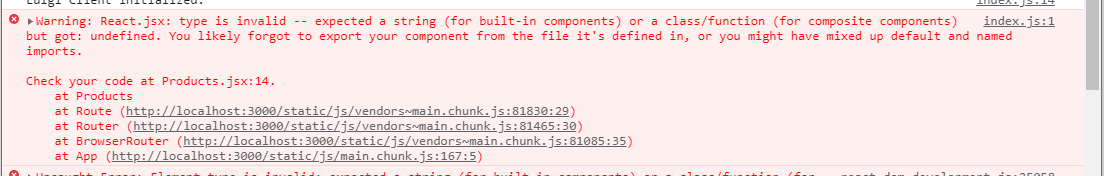
ReactアプリケーションでProductsを表示した際のエラー
こちらもBuild Luigi App with React:Step 14でnpm startを実行後、
Home画面からProductsに遷移した際に下記のエラーとなりました。
Developer Toolから確認すると、Products.jsxでエラーとなっていることがわかります。

バージョンの違いによって、Products.jsxのline:14にある fundamental-reactモジュールのLayoutGrid の中身が変更されていることが原因ですので、fundamental-reactモジュールのバージョンを0.11.0まで下げることで解消します。
"fundamental-react": "^0.13.1",
↓
"fundamental-react": "^0.11.0",
Luigi Core Installationをやってみる
次に、GitHubのスタートガイドを試します。
Luigi Core Installation(OpenUI5)
Application setup for SAPUI5/OpenUI5に記載の通り、こちらは下記のコマンドだけで実行可能です。
bash <(curl -s https://raw.githubusercontent.com/SAP/luigi/master/scripts/setup/openui5.sh)
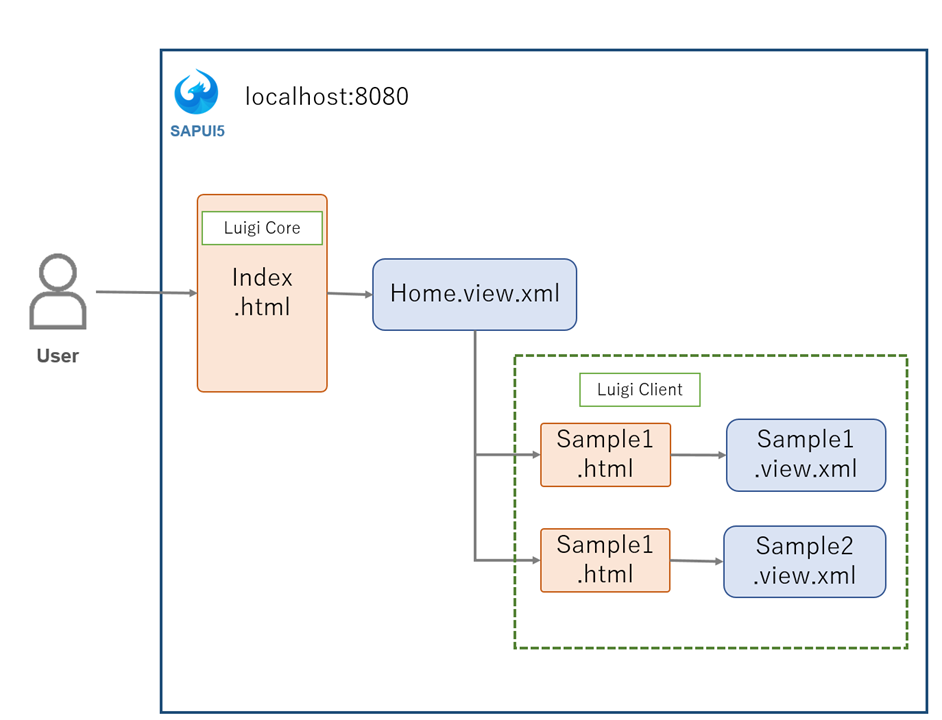
構造
GitHubのスタートガイドで作成されるアプリケーションはSAPUI5アプリケーションのみとなります。
単一のプロジェクト内にLuigi CoreアプリケーションとLuigi Clientライブラリが存在しています。
単一のプロジェクトでもClientの呼出はluigi-config.jsでの管理となります。
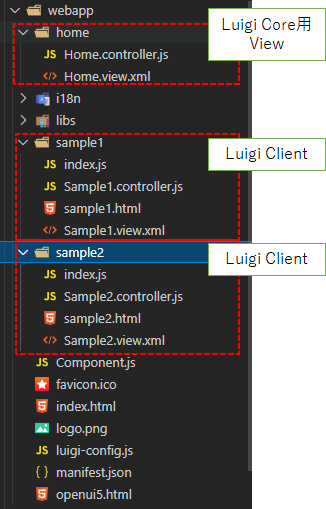
プロジェクトの構造はSAPUI5のwebapp配下にLuigi Core+各Clientのディレクトリが作られています。
controller/viewなどは各Clientディレクトリ内にまとまっていました。
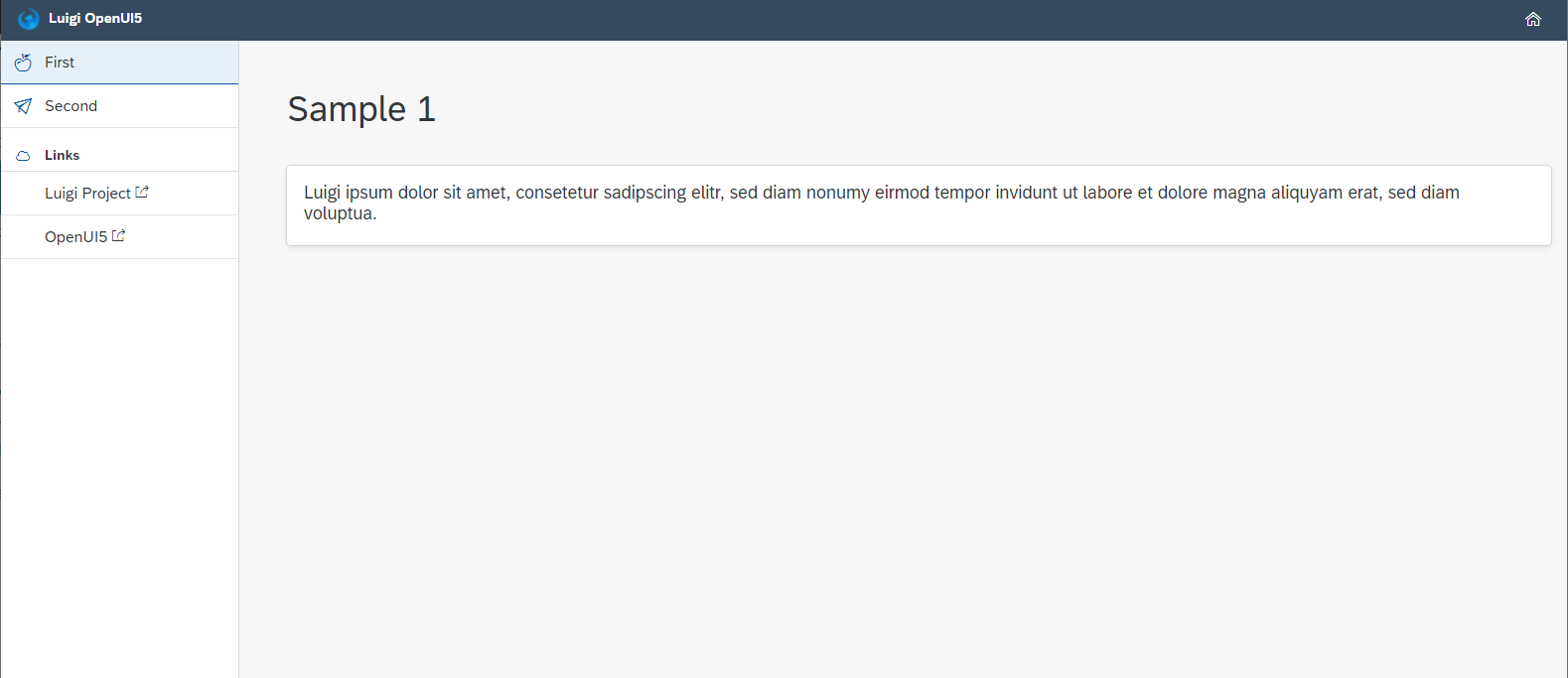
index.htmlからhome配下のView(Luigi Core)が起動し、そこからsample1などの各Clientを呼び出しています。
まとめ
SAPUI5+Luigiフレームワークの組合せでマイクロフロントエンドを実現することを試してみました。
ReactやVue等、他のフレームワークとSAPUI5のアプリケーションを組み合わせたい場合はLuigiフレームワークを使って実現することでマイクロフロントエンドの利点を活かすことができると思いました。
逆にSAPUI5アプリケーション同士を組合せたい場合であればSAPUI5ライブラリでView(+Controller)を管理するほうがシンプルな作りとできるような気がします。