はじめに
ちゃんとした説明を一度書いてみようと思った。
実際の動き
Jsのコマンドに、appendChild、insertBeforeというヤツらが存在する。
この2つは、特定の要素を最後尾、または要素の前に挿入する関数なのだが……
さて、問題である。既に存在する要素を再び追加すると何が起きるのだろうか。
HTMLそのもののソースはこちら。
html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>無題</title>
</head>
<body>
<style>
# pipimi{
border: 2px solid black;
padding: 10px 20px;
margin: 0;
max-width: 200px;
}
# pipimi p{
font-family: serif;
margin: 0 0 0.5em 0;
}
</style>
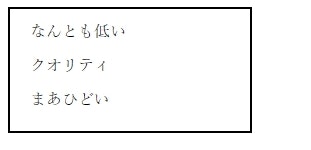
<div id="pipimi">
<p>なんとも低い</p>
<p>クオリティ</p>
<p>まあひどい</p>
</div>
<script type="text/javascript">
var tag = document.getElementById('pipimi');
var taglist = tag.getElementsByTagName('p');
var p01 = taglist[0]; // なんとも低い
var p02 = taglist[1]; // クオリティ
var p03 = taglist[2]; // まあひどい
</script>
</body>
</html>
scriptを以下のように変えてやると……
html
<script type="text/javascript">
var tag = document.getElementById('pipimi');
var taglist = tag.getElementsByTagName('p');
var p01 = taglist[0]; // なんとも低い
var p02 = taglist[1]; // クオリティ
var p03 = taglist[2]; // まあひどい
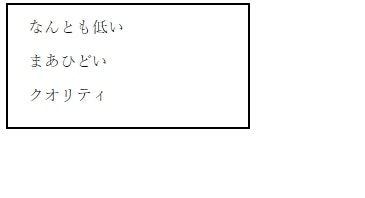
tag.appendChild(p02);
</script>
こうなる。
そう、既に存在する要素を「追加」すると、元の位置からは消えて、新しい位置に追加される。つまり移動するのだ。
同じ要領で、insertBeforeのほうもためしてみよう。
html
<script type="text/javascript">
var tag = document.getElementById('pipimi');
var taglist = tag.getElementsByTagName('p');
var p01 = taglist[0]; // なんとも低い
var p02 = taglist[1]; // クオリティ
var p03 = taglist[2]; // まあひどい
tag.appendChild(p02);
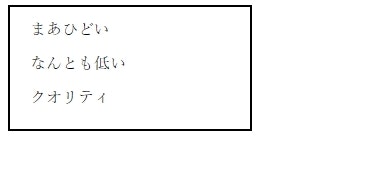
tag.insertBefore(p03, p01);
</script>
おわりに
不明な点などありましたら編集リクエストおねがいします。