まえがき
まずはじめに。
この記事では、タイトルの通りカスタム投稿タイプの作成から設定までをひとまわり行う。
が、それと同時に、**「Wordpress導入したはいいけどなんも分かんねえよ……」**という人に向けての案内も兼ねている。
ここを開いているという人はきっとカスタム投稿タイプとよろしくやっていきたい人なのだと思うけれど、
それ以外に用事があってたまたま流れ着いた、という人は、すぐ下の「関連記事」を探してみてほしい。
なお、カスタム投稿タイプに用事のある人、あるいは勉強目的でここを開いて「何もすることがない」という人は、
関連記事の下にあるステップ1~に挑戦してみよう。
自分だけのブログやポートフォリオサイトを作りたいとか、はじめてのお仕事で先輩に指示されて実装しなくちゃならねえとか、クラウドワークスネットに出回ってるWordpressの案件に挑戦してみたいとか、そういう人の助けになれば幸いだ。
関連記事
ここからさらにカスタムしたい場合は以下の記事を参照してほしい。
-
独自の入力欄を作成したいとき
Smart Custom Fields(SCF)でカスタムフィールドを作成する
Smart Custom Fields(SCF)でカスタムフィールドを出力する -
Wordpressで使えるマメ知識
パスのお話 -
一覧ページの絞り込み条件を変更したいとき(←「カテゴリー一覧」を作りたい場合もこちらに含みます。)
wp_queryの引数にセットして絞り込み検索を容易にする -
Wordpressページで検索機能を利用したいとき
Wordpreessにpageテンプレートで検索機能を実装する -
コンタクトフォームの応用的な扱い方のまとめ
コンタクトフォームを利用するときの必須知識
ステップ1:カスタム投稿タイプの作成
まずは管理画面に「投稿タイプ」というものを登録する作業から取り掛かろう。
とりあえず、以下のコードを「functions.php」のどこか(ただし、{}でかこまれてないとこ。このてのヤツは「インデント」といって、囲まれている場所は左側に余白があるはずなので、文字が左に詰めて書いてある場所の前後を探すとよい。おすすめは「add_action」の次の行だ)にコピペ&保存し、指示に従って書き換えた後にサーバーにアップロードする。それでステップ1は完了だ。
このステップをしくじる(コードを書き間違える)と最悪サイト全体が見れなくなるほどの破損を起こしかねないのでバックアップは必ず取っておこう。
変更前のファイルは残すんだぞ。絶対だからな。
// カスタム投稿タイプ・カスタム分類
add_action('init', 'register_post_type_and_taxonomy');
function register_post_type_and_taxonomy() {
// ここからカスタム投稿タイプ一個分
register_post_type(
'newspaper', // ←投稿タイプ名。任意の半角英数字に書き換えよう。何度も使うので忘れないように
array(
'labels' => array(
'name' => 'ニュース記事', // ←管理画面での表示名
'add_new_item' => '新規ニュース記事を追加', // ←新規追加するときの表示名
'edit_item' => 'ニュース記事の編集', // ←編集するときの表示名
),
'public' => true,
'hierarchical' => true,
'has_archive' => true,
'supports' => array(
'title',
'editor',
'excerpt',
'custom-fields',
'thumbnail',
'page-attributes',
),
)
);
register_taxonomy(
'newspaperCategory', // ←カスタムタクソノミーの名前。こちらも任意の英数字に変更しよう
'newspaper', // ←どの投稿タイプに適用させたいかを指定。ここではニュース記事のカテゴリになる
array(
'labels' => array(
'name' => 'ニュースのカテゴリー', // ←管理画面での表示名
'add_new_item' => 'ニュースカテゴリーを追加', // ←新規追加するときの表示名
'edit_item' => 'ニュースカテゴリーの編集', // ←編集するときの表示名
),
'hierarchical' => true, // ←設定
'show_admin_column' => true,
'public' => true,
'show_ui' => true,
)
);
// ~ここまでがひとまとまり。2つ目以降を追加したいときは、「ここから~」からこの行までを複製しよう。
}
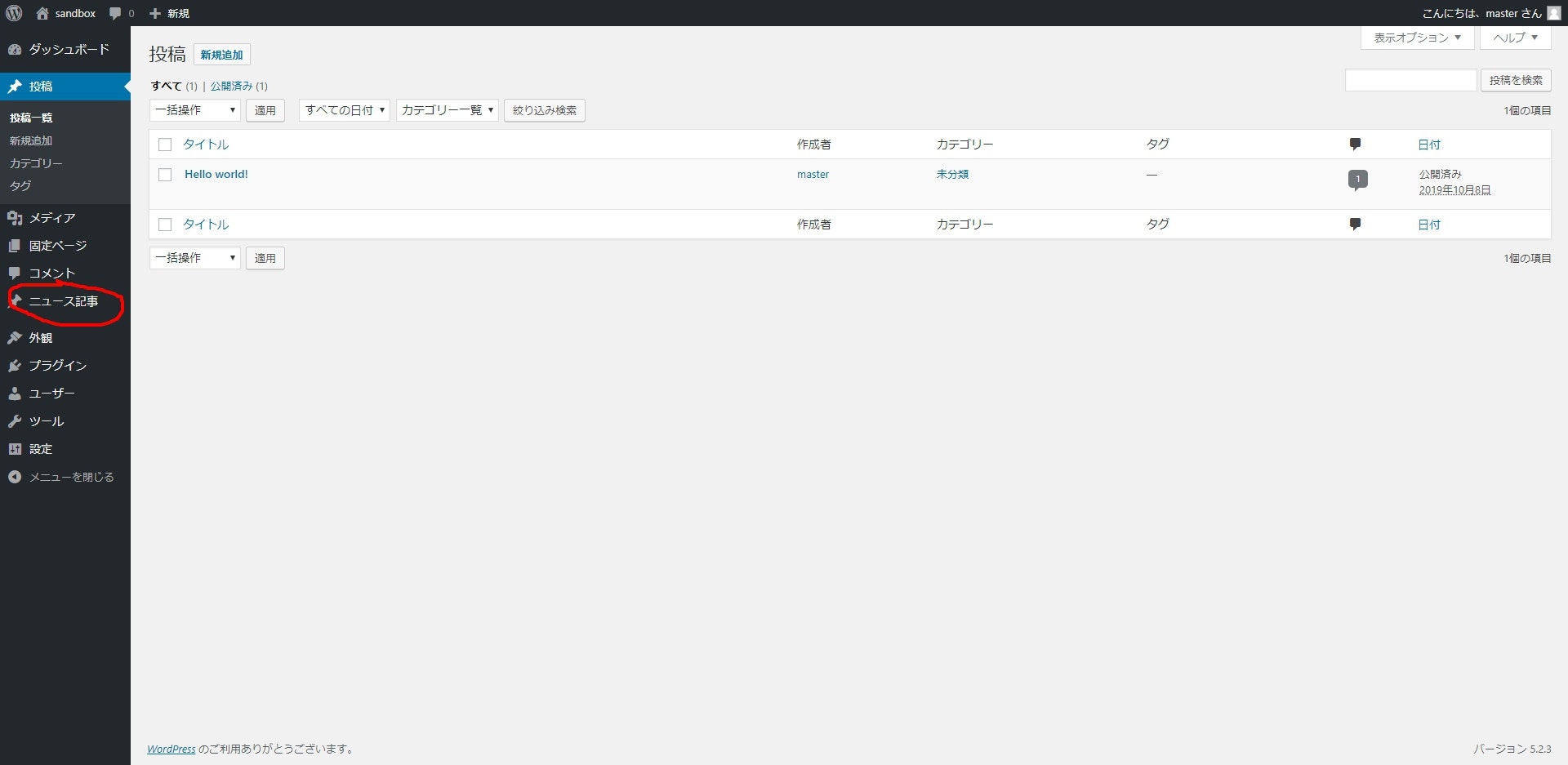
これをやれば管理画面に新しいメニューが追加されるので、変化がすぐわかるだろう。
アップロードが終わったら、管理画面の「設定」→「パーマリンク設定」に移動し、「変更を保存」を押して更新すること。変更するかどうかにかかわらず、更新しなくてはならない。
Wordpressのシステムが変更に気づかず、「存在するはずなのに表示されない!」という事態が発生するからだ。
ステップ2:一覧ページの作成
次に、投稿を一覧で表示するページをつくっていこう。
2-1.固定ページの作成
まずWordpressの管理画面から「固定ページ」というものを作成する。
管理画面左にあるメニューの「固定ページ」→「新規追加」をクリック。
出てきた画面で任意のタイトルを入力して、右側の「公開」ボタンを押せば、作成完了だ。
次に、固有のテンプレートファイルを作成する。
まずは、どこか(サーバー上に置いてあることが多い)からphpファイル「page.php」をダウンロードし、
ファイル名を「page-任意の半角英数字.php」に書き換える。
ただしこの時注意してほしいのが、ファイル名が投稿タイプ名の文字列と被ってはいけないということ。
たとえば、**functions.phpの投稿タイプ名に「newspaper」を使った場合、page-newspaper.phpという名前のファイルを作成しても事実上使用できない。**できたとしてもあとあと不具合を起こす可能性があるので、原則使用しないでほしい(archive-newspaper.phpというファイルが存在する場合、そちらが優先して適用されるからだ)。
今回は例としてニュースの一覧ページの名前を「page-ichiran_news.php」に設定したことにする。
これでテンプレートファイルの作成は完了だ。
2-2.固定ページの連結
さて、先ほどのファイルはpage.phpからコピーしているはずなので、PHPファイルを開くとわけわからんコードの羅列が見えるはず。
この中身をすべて削除し、代わりに、以下のコードを中に記入しよう。
<?php
/**
* Template name: page-ichiran_news.php
*/
get_header(); ?>
<?php get_footer(); ?>
get_header();は「ヘッダー」、get_footer();のことを「フッター」という。
それぞれ一番上、一番下に必ず記述しなければならない、ページの核となるプログラムだ。
なお、
Template name: page-ichiran_news.php
という文のうち、「page-ichiran_news.php」は任意の半角英数字に書き換えることができる。
システム上はどんな名前にしてもOKなのだが、よほどの理由がない限り先ほどテンプレートファイルの作成で使った「page-半角英数字.php」と同じ文字列にしよう。
あなたの作ったサイトを引き継いで誰かが管理する時、これが目印になるからだ。
ここまで出来たら、そのphpファイルをサーバ上にアップロード。
その後、ワードプレスの管理画面に移動、「固定ページ」→さきほど作ったページの編集画面に入ろう。
「更新」ボタンのちょっと下にある「固定ページの属性」の中の「テンプレート」から、先ほど指定した名前を選んでテンプレートに設定する。こうすると、以後その固定ページを開くとpage-ichiran_news.phpの中身が出力されるようになる。ここまでできれば完了だ。
なお注意すべき点として、Wordpressテーマファイル直下でない……すなわち、functions.phpが入っている階層以外にファイルを置くと、この仕組みは作動しない場合があることを明記しておく。アレ?と思ったらまずその部分を確認してみよう。
※ちなみにこの操作を行わなかった(デフォルトテンプレートを選択した)場合、その固定ページを開いたときに出力されるのはpage.phpの中身となる。
2-3.固定ページに連結したphpファイルに中身をかく
ここからはいよいよプログラムの作成にとりかかろう。
では、先ほどコードを書いたpage-ichiran_news.phpの中身を以下のように書き換え、保存してアップロードしてやろう。
<?php
/**
* Template name: page-ichiran_news.php
*/
get_header(); ?>
<section id="primary" class="content-area">
<main id="main" class="site-main">
<div>
<?php
$post_args = array(
'post_type' => 'newspaper', // ←出力したい投稿タイプ。functions.phpの「投稿タイプ名」に書いた文字列と同じものを記入しよう。一文字でも違うと表示されないので注意。
'posts_per_page' => -1, // ←出力したい投稿の数。-1と書くと「ぜんぶ」という指定になる
'orderby' => 'title', // ←何を基準に並びかえるか。ここでは投稿のタイトル
'order' =>'ASC', // ←並びかえかた。ここでは「昇順」と指定
);
$wp_query = new WP_Query( $post_args );
if( $wp_query->have_posts() ):
while( $wp_query->have_posts() ) : $wp_query->the_post(); ?>
<!-- 投稿(1個あたり)の内容ここから -->
<!-- 投稿のタイトル -->
<h2><?php echo get_the_title(); ?></h2>
<!-- 投稿の個別ページへのリンク -->
<a href="<?php echo get_permalink(); ?>">ここから移動</a>
<!-- 本文 -->
<p><?php the_content(); ?></p>
<!-- アイキャッチ画像 -->
<?php
if ( has_post_thumbnail() ) : ?>
<div class="images"><?php echo get_the_post_thumbnail( 'full' ); ?></div>
<?php
endif; ?>
<!-- 投稿(1個あたり)の内容ここまで -->
<?php
endwhile;
endif; ?>
</div>
</main>
</section>
<?php get_footer(); ?>
<?php get_header(); ?>と<?php get_footer(); ?>の隙間に書く、というのがミソだ。
実はこのプログラム、書こうと思えばどこでも書ける(それこそトップページでもよい。2つ3つ書くのだってOKだ)うえ、見た目はHTMLやCSSで別途設定してやる必要があるため、かなり応用の効く便利なヤツだ。
ぶっちゃけ管理画面内で入力したデータを取り込み、それに変化があるたび自動で更新してほしい場所ならどこでも使用可と言って差し支えない。
ステップ3:個別ページの作成
最後に、個別記事のページ、ブログの本文が読めるページを作成しよう。
こちらもステップ2同様テンプレートファイルを使うのだが、ステップ2で説明した一覧記事とは挙動がちょっと異なるので注意。
3-1.固定ページに連結したphpファイルに中身をかく
これ自体は極めて簡単。single.phpをダウンロードして、片方を「single-○○○○.php」という名前にするだけ。個別ページではこちらがテンプレートファイルになる。
○○○○部分に半角英数字を入れてsingle-半角英数字.phpとするのは一覧ページと同じなのだが、page-とは逆に○○○○には投稿タイプ名と同じ文字列を入力しなければならないことには注意。
たとえばステップ1で投稿タイプ名を「newspaper」としたのなら、「single-newspaper.php」と書くのだ。
3-2.シングル投稿ページの中身をかく
一覧ページとやることはほぼ同じ。single-newspaper.phpの中身を以下のように書き換え、保存してアップロードしてやろう。
<?php get_header(); ?>
<section id="primary" class="content-area">
<main id="main" class="site-main">
<?php
if( have_posts() ):
while( have_posts() ) : the_post(); ?>
<!-- 投稿(1個あたり)の内容ここから -->
<!-- タイトル -->
<h2><?php echo get_the_title(); ?></h2>
<!-- アイキャッチ画像 -->
<?php
if ( has_post_thumbnail() ) : ?>
<div class="images"><?php echo get_the_post_thumbnail( 'full' ); ?></div>
<?php
endif; ?>
<!-- 本文 -->
<p><?php the_content(); ?></p>
<!-- 投稿(1個あたり)の内容ここまで -->
<?php
endwhile;
endif; ?>
</main>
</section>
<?php
get_footer(); ?>
以上。ここまでのステップができれば、基礎的な改変作業は十分にできるだろう。
以降は検索したり他のノートを見たりして、適宜調べてみてほしい。
では、幸運を。
参考文献
https://arutega.jp/wordpress-tips01/
↑いちばんつかいやすい
http://wordpress.hitsuji.me/add-custom-posts-type/
さいごに
分からないこと等あったら編集リクエストおねがいします