userChromeJS とは
userChromeJS は任意のユーザスクリプトを導入することで Firefox の Chrome1 をカスタマイズするための拡張機能でした。この拡張機能は Firefox Quantum (Firefox v57以降)には対応していません。userChromeJS Mozillazine thread で開発が行われていましたが、現在はスレッドがクローズされています。
firefox-quantum-userchromejs を利用する
firefox-quantum-userchromejs は 2020-01-07 に公開された Firefox 72 以降は動作しなくなりました。詳しくはこちら
上記スレの末尾で言及されていますが、nuchi さんが firefox-quantum-userchromejs レポジトリに userChromeJS の後継案を公開しています。拡張機能ではなく、ファイルを指定のディレクトリに配置して利用します。詳細な利用法は ReadMe に譲りますが、以下に簡単な説明を記載します。
userChrome.css と userChrome.xml を入手する
上記のレポジトリから以下のファイルを入手してください;
なお Firefox のアップデートに従って随時更新されていくので、導入後に動作が怪しくなった場合はレポジトリに更新がないか確認してください。
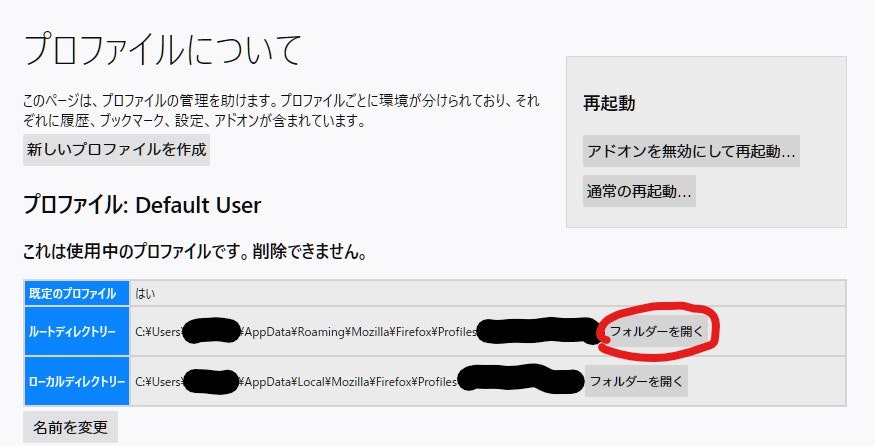
使用中のプロファイルの場所を見つける
about:profiles を開きます。使用中のプロファイルを探し、ルートディレクトリを開きます。
userChrome.css と userChrome.xml を配置する
プロファイルディレクトリに chrome という名前のディレクトリを作成し、 userChrome.css と userChrome.xml を配置します。既に chorme/userChrome.css が存在した場合は追記してください。
userChrome.js を作成する
chrome ディレクトリに userChrome.js を作成し、任意のユーザスクリプトを記述してください。
動作原理
Firefox は既定で chrome/userChrome.css を読み込みます。今回追記した userChrome.css は、 -moz-binding 要素を利用して userChrome.xml の id が js な要素を Firefox の UI 要素(執筆時のバージョンでは toolbarbutton#alltabs-button )にバインドします。そしてこの userChrome.xml の該当箇所には userChrome.js を読み込み、動作させるための JS が記述されています。JS を XML の中に仕込んで CSS から無理矢理読み込ませているのは発想の勝利という感があります……。こういう仕組みなので Firefox 側の UI 要素の名前が変わったりすると対応が必要になります。
参考リンク
- nuchi/firefox-quantum-userchromejs
- firefox用スクリプトアップローダー
- userChrome.js用スクリプト
- Firefoxを鍛え直せ! フォクすけブートキャンプ:第4日目:クラフトマンシップを持て――userChrome.js